[ad_1]
Das Full-Site-Editing wurde in der WordPress-Community heiß diskutiert, vor allem als im Juli 2021 die Version 5.8 veröffentlicht wurde. Bevor die Full-Site-Bearbeitung in die Version 5.8 von WordPress aufgenommen wurde, gab es die Funktion in Elementor bereits seit Version 2.9, die 2020 veröffentlicht wurde. Was ist mit Divi?
Kürzlich hat Elegant Themes die Full-Site-Editing-Funktion für Divi veröffentlicht nur wenige Wochen nach der Veröffentlichung der Funktion Display Conditions. Nun, das ist ein bisschen spät, denn die gleiche Funktion gibt es in seinem Konkurrenten (in diesem Fall Elementor) schon eine ganze Weile (lesen: Elementor vs. Divi). Zumindest versteht Elegant Themes, was die Nutzer brauchen, um die Bearbeitung ihrer Website effizienter zu gestalten.
Wie man die Full-Site-Editing-Funktion von Divi nutzt
Die Idee hinter dem Full-Site-Editing ist, dass du alle Teile der Website an einem einzigen Ort bearbeiten kannst, ohne zwischen Back-End (WordPress-Dashboard) und Front-End hin- und herwechseln zu müssen. Du kannst zum Beispiel die Homepage – sowie den Header und Footer – von dort aus bearbeiten, wo du dich gerade befindest (auf der Homepage). Bisher konntest du die Kopf- und Fußzeile nur über den Divi Theme Builder bearbeiten. Ab sofort kannst du die Kopf- und Fußzeile – sowie andere benutzerdefinierte Vorlagen wie einzelne Beiträge, Kategorieseiten und die Archivseite für Autoren – direkt im Frontend bearbeiten, indem du einfach den Visual Builder aktivierst. Um die Funktion zur Bearbeitung der gesamten Seite nutzen zu können, musst du dein Divi auf Version 4.12 aktualisieren.
Nachdem du dein Divi auf Version 4.12 aktualisiert hast, siehst du eine Visuellen Editor aktivieren Schaltfläche auf jeder Seite deiner Website, einschließlich Kategorieseiten und anderen Archivseiten. Zuvor war die Schaltfläche nur auf Seiten und Beiträgen verfügbar. Um diese Schaltfläche zu sehen, musst du dich im Anmeldestatus befinden.

Wenn du auf die Schaltfläche Visuellen Editor aktivieren Schaltfläche führt dich zum Divi Builder-Editor, unabhängig davon, wo auf deiner Website du dich gerade befindest. Sei es auf einer Seite, einem Beitrag oder einer Archivseite. Sobald sich der Divi Builder-Editor öffnet, kannst du mit der Maus über den Kopfbereich fahren und auf die Schaltfläche Kopfzeilenvorlage bearbeiten Schaltfläche. Dadurch wird der Kopfzeilenbereich in den Bearbeitungsmodus versetzt und du kannst die Änderungen an deiner Kopfzeile vornehmen.

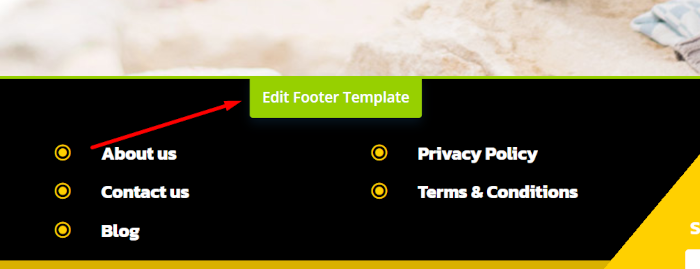
Auf ähnliche Weise kannst du mit der Maus über den Fußzeilenbereich fahren und auf die Schaltfläche Fußzeilenvorlage bearbeiten um die Fußzeile zu bearbeiten.

Wenn du die Änderungen an deiner Kopf- oder Fußzeile vorgenommen hast, kannst du auf die Schaltfläche Speichern klicken. Schaltfläche in der rechten unteren Ecke, so wie du es normalerweise tust, wenn du eine Seite oder benutzerdefinierte Vorlagen mit Divi bearbeitest. Um zurück zum Frontend zu wechseln, kannst du einfach auf Visuellen Editor verlassen in der oberen Leiste.

Die Quintessenz
Das Site-Editing ist eine nützliche Funktion, um den Arbeitsablauf zu optimieren. Du musst nicht mehr zwischen dem WordPress-Dashboard und dem Frontend deiner Website hin- und herwechseln, um die benutzerdefinierte Footer, den benutzerdefinierten Header und andere benutzerdefinierte Vorlagen – sowie die Seiten – deiner Website zu bearbeiten. Um diese Funktion in Divi zu nutzen, aktualisiere einfach dein Divi auf Version 4.12 und du wirst ein Visuellen Editor aktivieren Schaltfläche in jedem Bereich deiner Website. Sei es eine Seite, ein Beitrag oder eine Archivseite.
[ad_2]