[ad_1]
Divi Builder ist wahrscheinlich das beste WordPress Page Builder Plugin für Agenturen. Wir sagen das, weil seine Lizenz es dir erlaubt, es für so viele Websites zu nutzen, wie du willst. Mit anderen Worten: Du kannst mit nur einer einzigen Lizenz Websites für alle deine Kunden erstellen. Jede Website kann einen eigenen API-Schlüssel für die Aktualisierung erhalten. Wenn du die Software für den persönlichen Gebrauch nutzen möchtest, wirst du dich vielleicht darüber freuen, dass die von Elegant Themes (dem Entwickler von Divi Builder) angewandte Lizenzierung es dir auch erlaubt, zwei nützliche WordPress Marketing Plugins herunterzuladen: Bloom und Monarch.
Gibt es noch andere Gründe, Divi Builder zu verwenden? Lies weiter, um mehr zu erfahren.
Inhaltsverzeichnis
Divi Builder: Das Intro
Divi Builder ist ein WordPress-Plugin, das von Elegant Themes entwickelt wurde. Das Plugin war zunächst nur für Divi und Extra verfügbar, zwei von Elegant Themes entwickelte Premium-WordPress-Themes. Im Jahr 2015 hat Elegant Themes angekündigt. dass sein Page Builder als eigenständiges Plugin verfügbar ist. Das bedeutet, dass du ihn für jedes WordPress-Theme verwenden kannst und nicht mehr nur für Divi und Extra.
Eine wichtige Sache, die du wissen musst. Divi und Divi Builder sind zwei verschiedene Produkte. Divi (einfach „Divi“) ist ein WordPress-Theme, während Divi Builder ein Plugin für den Seitenaufbau ist. Wenn du den Divi Builder mit dem Divi-Theme (und dem Extra-Theme) verwenden möchtest, brauchst du das eigenständige Plugin nicht zu installieren, da es als integraler Bestandteil dieser beiden Themes verfügbar ist. Wenn du das Divi-Theme oder das Extra-Theme auf deiner WordPress-Website installierst, wird auch der Divi Builder automatisch installiert.
Gibt es Unterschiede zwischen dem Divi Builder als eigenständigem Plugin und dem Divi Builder als integrierter Funktion des Divi Themes und des Extra Themes? Nein. Überhaupt nicht.
Divi Builder wird als Premium-Plugin veröffentlicht. Elegant Themes bietet zwei Optionen an: ein Jahresabonnement ($89 pro Jahr) und eine einmalige Kaufoption ($249). Wie wir bereits eingangs erwähnt haben, kannst du mit der Lizenz von Elegant Themes seine Produkte (einschließlich Divi Builder) auf einer unbegrenzten Anzahl von Websites verwenden.
Divi Builder herunterladen
Divi Builder: Die Funktionen
Der visuelle Editor ist die Hauptfunktion, die von Seitenerstellungs-Plugins angeboten wird. Divi Builder ist da keine Ausnahme. Mit ihm kannst du eine schöne Seite erstellen, ohne dich mit CSS oder HTML beschäftigen zu müssen. Alles geschieht per Drag & Drop. Außerdem gibt es eine Theme-Builder-Funktion, mit der du benutzerdefinierte Vorlagen für den Header, die Fußzeile und andere Teile deines Themes erstellen kannst. Hier sind die Funktionen, die du bekommst.
Visueller Editor
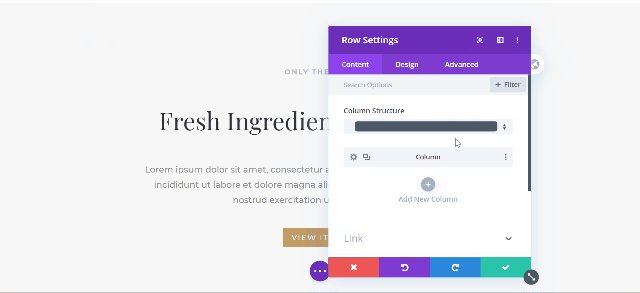
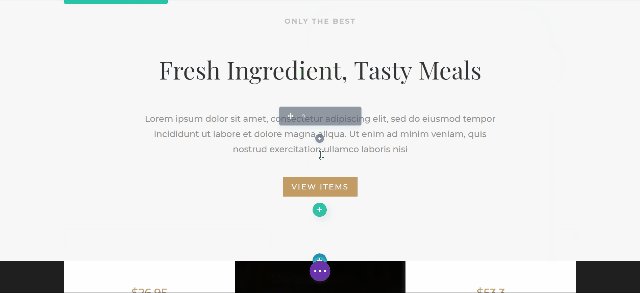
Mit dem visuellen Editor kannst du deinen Beitrag oder deine Seite auf visuelle Weise bearbeiten. Du musst nur die Elemente hinzufügen, die du brauchst, und dann die entsprechenden Anpassungen vornehmen. Im Divi Builder gibt es 3 Arten von Elementen:
- Abschnitt: Dargestellt in einem blauen
- Säule: Repräsentiert in einem Grün
- Modul: Dargestellt in einem Grau
Wenn du auf das Zahnradsymbol auf jedem Element klickst, öffnet sich ein Panel, in dem du Anpassungen und Styling vornehmen kannst. Um ein neues Element hinzuzufügen, kannst du auf die Plus-Schaltfläche klicken.

Wenn du an einer langen Seite arbeitest, gibt es auch eine praktische Funktion, die du nutzen kannst – die Ebenenansicht – um einfacher zwischen den Elementen auf deiner Seite zu springen. Mit dieser Funktion kannst du mit einem einzigen Klick zu einem bestimmten Abschnitt, einer Spalte oder sogar einem Modul springen, anstatt lange und tief zu scrollen.

Theme Builder
Divi Builder war ursprünglich ein reines Seitenerstellungs-Plugin. Es hatte keine Funktion, um eine benutzerdefinierte Kopf- oder Fußzeilenvorlage zu erstellen, wie es heute der Fall ist, bis Version 4.0 wurde im Jahr 2019 eingeführt. Seit Version 4.0 kannst du dank der Theme Builder-Funktion benutzerdefinierte Vorlagen erstellen, die die Standardvorlagen deines Themes ersetzen. Das ist großartig, denn so kannst du eine vollständig angepasste Website ohne Programmierkenntnisse erstellen. Du kannst benutzerdefinierte Vorlagen mit dem visuellen Editor erstellen. Die Theme-Teile, für die du die benutzerdefinierten Felder erstellen kannst, sind:
- Kopfzeile
- Fußzeile
- Einzelne Beitragsvorlage
- Archivseiten (Kategorieseite und Tags-Seite)
- Autorenseite
- 404 Seite
- Suchergebnisseite
Wenn du WooCommerce verwendest, kannst du auch benutzerdefinierte Vorlagen für die Einzelproduktseite, die Produktkategorieseite und andere WooCommerce-Seiten erstellen.
Der Theme Builder unterstützt Anzeigebedingungen, mit denen du eine bestimmte benutzerdefinierte Vorlage bestimmten Seiten oder Beiträgen zuweisen kannst. Du kannst z. B. eine benutzerdefinierte Vorlage für einen einzelnen Beitrag erstellen und sie Beiträgen unter einer bestimmten Kategorie, einem bestimmten Tag, einem bestimmten Autor usw. zuweisen.

Dynamische Inhalte
Die Möglichkeit, dynamische Inhalte hinzuzufügen, ist eine wichtige Funktion, die du bei der Auswahl eines WordPress-Seitenerstellers beachten solltest. Heute verfügen die meisten Page Builder Plugins über diese Funktion, so auch Divi Builder. Du kannst dynamische Inhalte hinzufügen – egal, ob es sich um die standardmäßigen dynamischen WordPress-Inhaltstypen wie Featured Image, Post Title, Post Meta und so weiter handelt oder um benutzerdefinierte Felder, die du mit Erweiterte benutzerdefinierte Felder.
Die Möglichkeit, dynamische Inhalte hinzuzufügen, sollte vor allem dann Priorität haben, wenn du die Funktion des Theme Builders nutzen willst, da du damit die erforderlichen Elemente wie Beitragstitel, Beitrags-Meta, Website-Logo, Website-Titel usw. hinzufügen kannst.
Eine Sache ist zu beachten, wenn du vorhast, benutzerdefinierte dynamische Inhalte über benutzerdefinierte Felder hinzuzufügen. Zum Zeitpunkt der Erstellung dieses Artikels unterstützt der Divi Builder nur erweiterte benutzerdefinierte Felder. Lies diesen Artikel, um mehr zu erfahren.
Vorgefertigte Layouts
Du hast zwei Möglichkeiten, eine Seite mit Divi Builder zu erstellen. Erstens kannst du die Seite von Grund auf neu erstellen. Diese Option kannst du wählen, wenn du dein eigenes Designkonzept hast. Zweitens kannst du die Seite aus einem vorgefertigten Layout erstellen. Ein vorgefertigtes Layout enthält vordefinierte Elemente (Abschnitte, Spalten und Module). Wenn du eine Seite aus einem Layout erstellen willst, kannst du es einfach importieren und dann die Standardinhalte (Bilder, Texte usw.) mit deinen eigenen Inhalten anpassen. So kannst du mit dem Divi Builder zeitsparend eine Seite erstellen. Außerdem ist es eine gute Option, wenn du keine Ahnung vom Konzept des Designs hast, das du erstellen möchtest.
Divi Builder bietet die Layouts in Paketen an. Ein Layout-Paket ist eine Reihe von vorgefertigten Layouts, die speziell für einen bestimmten Website-Typ entwickelt wurden. Ein Layout-Paket kann aus 4 bis 8 vorgefertigten Layouts bestehen. Insgesamt gibt es über 180 Layout-Pakete (über 1.300 Layouts).

Module
Module sind die eigentlichen Designelemente, die du zum Erstellen einer Seite und anderer Designtypen (Vorlagen und Beiträge) im Allgemeinen verwendest. Im Vergleich zu anderen Page Buildern, z. B. Elementor, bietet Divi Builder weniger Module (lesen: Elementor vs. Divi). Es bietet nur 39 Module wie folgt:
| Akkordeon |
E-Mail Optin |
Preistabellen |
| Audio |
Filterbares Portfolio |
Suche |
| Bartresen |
Galerie |
Shop |
| Blog |
Bild |
Seitenleiste |
| Klappentext |
Anmeldung |
Slider |
| Schaltfläche |
Karte |
Soziale Medien folgen |
| Aufruf zum Handeln |
Menü |
Registerkarten |
| Kreiszähler |
Nummernzähler |
Zeugnis |
| Code |
Person |
Text |
| Kommentare |
Portfolio |
Umschalten |
| Kontakt-Formular |
Post Navigation |
Video |
| Countdown Timer |
Post-Schieberegler |
Video-Schieberegler |
| Teiler |
Beitrag Titel |
Icon |
Wenn du mehr Module brauchst, kannst du besuchen Divi-Marktplatz um Divi-Plugins zu entdecken, die von Drittentwicklern entwickelt wurden. Einige Plugins, wie Divi Supreme und Divi Essential, bieten eine Reihe von Modulen, mit denen du mehr kreative Elemente zu einer Seite hinzufügen kannst.
Zusätzlich zu den oben genannten Modulen bietet Divi Builder auch spezielle Module für WooCommerce. Die WooCommerce-Module werden nur angezeigt, wenn du WooCommerce auf deiner WordPress-Seite installiert und aktiviert hast. Hier sind die Divi Builder-Module für WooCommerce:
| Woo Breadcrumbs |
Woo Hinweis |
Woo Produktbewertung |
| Woo Cart Produkte |
Woo Produkt Zum Warenkorb hinzufügen |
Woo Produktbewertungen |
| Woo Warenkorb-Summen |
Woo Produkt Beschreibung |
Woo Produktbestand |
| Woo Checkout Billing |
Woo Produktgalerie |
Woo Produkt-Registerkarten |
| Woo Checkout Details |
Woo Produktbilder |
Woo Produkt Titel |
| Woo Checkout Informationen |
Woo Produkt-Informationen |
Woo Produkt Upsell |
| Woo Checkout Zahlung |
Woo Produkt Meta |
Holzprodukte |
| Woo Checkout Versand |
Woo Produktpreis |
Woo Verwandte Produkte |
| Woo Cross Sells |
|
|
Integration von Drittanbietern
Wenn du Tools wie HubSpot, Mailchimp, MailerLite oder ähnliche Tools verwendest, kannst du dein Konto auch mit deiner Website integrieren. Divi Builder unterstützt die Integration mit diesen Drittanbieter-Tools. Du kannst dein Konto über das E-Mail-Optin-Modul integrieren. Hier ist die Liste der Tools und Dienste von Drittanbietern, mit denen du Divi Builder integrieren kannst:
- ActiveCampaign
- Aweber
- CampaignMonitor
- ConstantContact
- ConvertKit
- Emma
- Feedblitz
- FeedBurner
- GetResponse
- HubSpot
- iContact
- Infusionsoft
- MadMini
- Mailchimp
- MailerLite
- MailPoet
- Mailster
- Ontraport
- SalesForce
- SendinBlue
Globale Elemente
Die Möglichkeit, ein globales Element hinzuzufügen, ist eine weitere praktische Funktion, die der Divi Builder anbietet, um deinen Arbeitsablauf zu optimieren. Das ist eine weitere zeitsparende Funktion, die der Page Builder bietet.
Was ist ein globales Element?
Angenommen, du möchtest eine Website erstellen, die aus 8 Seiten besteht. Auf jeder Seite möchtest du eine Schaltfläche einfügen, die genau den gleichen Stil hat (Farbe, Verhalten, Typografie, Größe usw.). Anstatt das Styling für jede einzelne Schaltfläche vorzunehmen – was sehr zeitaufwändig ist -, kannst du eine globale Schaltfläche erstellen. Wenn du eine globale Schaltfläche erstellst, musst du die Gestaltung nur einmal vornehmen. Wenn du eine Änderung an der globalen Schaltfläche vornimmst, wird diese auf allen Seiten, denen sie hinzugefügt wird, übernommen.
Mit Divi Builder kannst du ein globales Element für alle Elemente (Abschnitt, Spalte und Modul) erstellen.
Bedingungen anzeigen
Mit den Anzeigebedingungen von Divi Builder kannst du die Sichtbarkeit deiner Inhalte steuern. Du kannst bestimmte Elemente auf deiner Seite nach bestimmten Parametern ein- oder ausblenden, z. B. nach dem Anmeldestatus des Benutzers, der Benutzerrolle, dem Webbrowser, dem Betriebssystem, dem Datum und der Uhrzeit, dem Cookie und so weiter. Du kannst eine Anzeigebedingung auf alle Divi Builder-Elemente anwenden. Egal, ob es sich um einen Abschnitt, eine Spalte oder ein Modul handelt. Die Anzeigebedingungen von Divi Builder unterstützen die folgenden Parameter:
- Login-Status
- Benutzerrolle
- Web-Browser
- Betriebssystem
- Cookie
- Datum und Uhrzeit
- Seitenbesuch
- Post Visit Produktkauf
- Inhalt des Warenkorbs
- Anzahl der Ansichten
- Informationen posten
- Website Standort
Du kannst diesen Beitrag lesen, um mehr über die Funktion zu erfahren.
Die Quintessenz: Divi Builder Testbericht
Insgesamt ist der Divi Builder ein großartiges Plugin für den Seitenaufbau. Es ermöglicht es dir, schöne Seiten auf deiner WordPress-Website zu erstellen, ohne dich mit CSS auseinandersetzen zu müssen. Die Möglichkeit, benutzerdefinierte Vorlagen für Kopf- und Fußzeilen usw. zu erstellen, ist ein weiterer Pluspunkt. Der größte Nachteil von Divi Builder ist wahrscheinlich seine begrenzte Modulsammlung. Zum Vergleich: Elementor bietet über 90 Module (Widgets genannt), während Brizy 42 Module (Elemente genannt) bietet. Solange die angebotenen Module deine Bedürfnisse abdecken, ist das aber kein ernsthaftes Problem.
Die von Elegant Themes angewandte Lizenzierung ist das überzeugendste Verkaufsargument, vor allem wenn du für eine Webagentur arbeitest. Mit einer einzigen Lizenz kannst du Divi Builder (und andere Produkte von Elegant Themes) verwenden, um so viele Websites zu erstellen, wie du willst, was die Produktionskosten deutlich senkt.
Vorteile:
- Tolle Navigationsfunktion im visuellen Editor
- Ausreichend Funktionen
- Nicht auf ein bestimmtes Thema beschränkt
- Zwingende Lizenzierung, besonders für Webagenturen
- Offenes Ökosystem
Cons:
- Fehlende Module
- Der Editor ist ein bisschen schwerfällig. Zumindest im Vergleich zu Elementor
Divi Builder herunterladen
[ad_2]

