[ad_1]
Als Premium-WordPress-Theme bietet Divi eine Vielzahl von Anpassungsmöglichkeiten. Du kannst jeden Teil deines Themes anpassen, auch den Header. Falls du Divi noch nicht kennst, zeige ich dir in diesem Artikel, wie du den Header im Divi-Theme anpasst.
Bevor wir anfangen, sollten wir noch etwas beachten. Divi wird mit einem eingebauten Page Builder (Divi Builder genannt) geliefert, der eine Theme Builder-Funktion enthält. Du kannst damit (der Theme Builder-Funktion) eine benutzerdefinierte Vorlage für jeden Teil des Themas erstellen, einschließlich des Headers. Wir haben einen separaten Artikel, der dies behandelt. Du kannst ihn hier lesen. In diesem Artikel geht es um die Anpassung der Kopfzeile über den Theme Customizer, der ebenfalls viele Styling-Optionen bietet.
Divi ermöglicht es dir, die folgenden Elemente zur Kopfzeile hinzuzufügen:
- Website-Logo
- Hauptmenü
- Sekundäres Menü
- Suchsymbol
- Icons für soziale Medien
- Telefonnummer
- E-Mail Adresse
Die Divi-Kopfzeile selbst ist in zwei Teile unterteilt: die primäre Kopfzeile (die größere) und die sekundäre Kopfzeile (die kleinere, die oben liegt). Du kannst das Website-Logo, das Hauptmenü und das Suchsymbol in der Hauptkopfzeile einfügen. Das sekundäre Menü, die Symbole für die sozialen Medien, die Telefonnummer und die E-Mail-Adresse kannst du in der sekundären Kopfzeile einfügen.

Gehen wir der Reihe nach vor.
Hinzufügen des Logos der Website
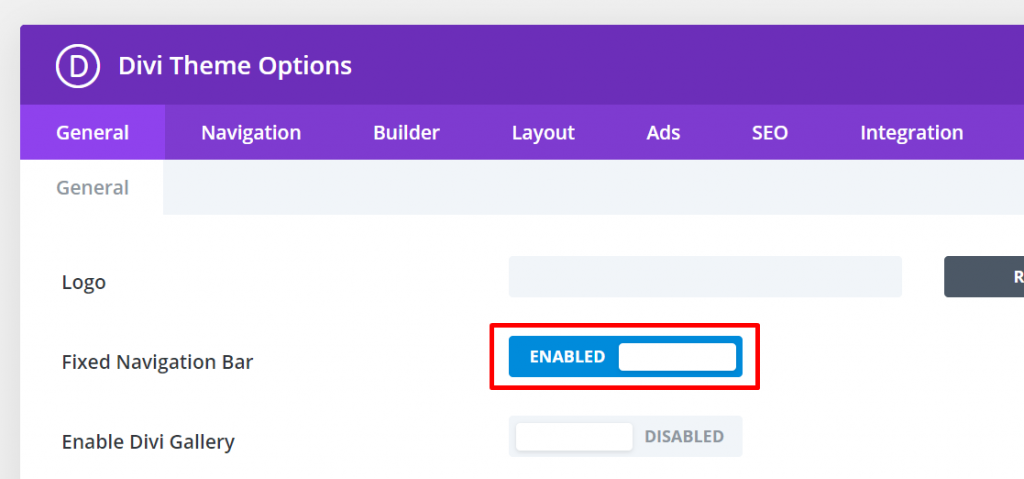
In der Standardeinstellung enthält deine Kopfzeile das Divi-Logo. Um es durch dein eigenes Logo zu ersetzen, kannst du zu Divi -> Theme-Optionen in deinem WordPress Dashboard. Unter den Allgemein Registerkarte, klicken Sie auf die UPLOAD Schaltfläche auf der Logo Option und wähle das Logo aus, das du verwenden möchtest. Divi bietet keine spezifischen Informationen über die Größe des Logos, aber du kannst das Logo entweder in vertikaler oder horizontaler Ausrichtung verwenden.

Vergiss nicht, auf die Option Änderungen speichern Schaltfläche, um die soeben vorgenommene Änderung zu übernehmen.
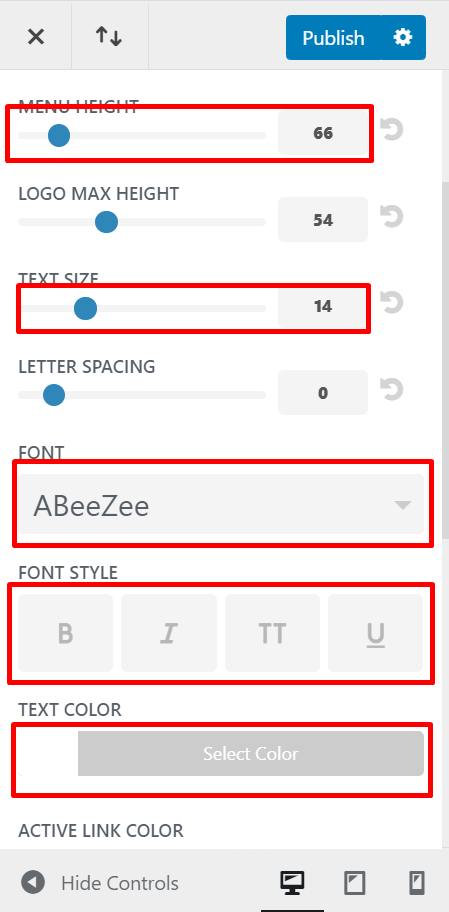
Um die Höhe des Logos einzustellen, kannst du den Theme Customizer öffnen (Erscheinungsbild -> Anpassen). Gehe zu Kopfzeile & Navigation und öffne die Primäre Menüleiste Block. Du kannst die maximale Höhe des Logos in der LOGO MAX HÖHE Option. Du kannst das Häkchen LOGO-BILD AUSBLENDEN Option, falls du dein Logo in der Kopfzeile ausblenden möchtest.

Klicke auf die Veröffentlichen Schaltfläche auf der Oberseite, um die neuen Änderungen zu übernehmen.
Hinzufügen des Seitenmenüs
Du kannst in jeder Kopfzeile (Haupt- und Nebenkopfzeile) ein Menü hinzufügen. Dazu gehst du zu Erscheinungsbild -> Menüs in deinem WordPress Dashboard. Bevor du den einzelnen Kopfzeilen ein Menü hinzufügen kannst, musst du sicherstellen, dass du bereits über die Menüs verfügst, die du hinzufügen möchtest. Wenn du noch keine hast, kannst du zwei neue Menüs erstellen (eines für die Hauptkopfzeile und eines für die Nebenkopfzeile). Wenn du neu in WordPress bist, kannst du lesen diesen Artikel um zu erfahren, wie du ein Menü erstellst.
Sobald deine Menüs fertig sind, öffne das Standorte verwalten Registerkarte. Wähle das Menü für die Hauptüberschrift auf der Registerkarte Hauptmenü Option und das Menü für die sekundäre Kopfzeile auf der Sekundäres Menü Option. Klicke auf die Änderungen speichern Schaltfläche

Um das Menü zu gestalten, kannst du wieder in den Theme Customizer gehen und dort Kopfzeile & Navigation. Um das Hauptmenü zu gestalten, öffne die Hauptmenüleiste Block. Du kannst die Höhe des Menüs in der MENÜHÖHE Option, Menütextgröße auf dem TEXT Option, Schriftfamilie auf der FONT Option, Textfarbe auf der TEXTFARBE Option, Kopfzeilenhintergrund auf der BACKGROUND Option Farbe und so weiter.

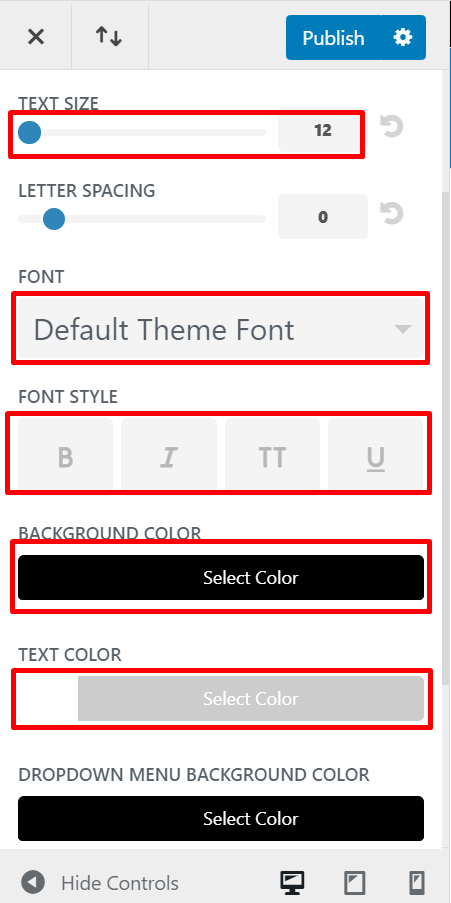
Um die sekundäre Kopfzeile zu gestalten, kannst du die Sekundäre Menüleiste Block. Du kannst die Größe des Menütextes in der TEXTGRÖSSE Option, Schriftfamilie auf der FONT Option, Kopfzeilenhintergrund auf der HINTERGRUNDFARBE Option, Menütextfarbe auf der TEXTFARBE Option, und so weiter.

Vergiss nicht, auf die Option Veröffentlichen Schaltfläche, sobald du die Einstellungen vorgenommen hast.
Hinzufügen von Suchsymbolen, Symbolen für soziale Medien, Telefonnummern und E-Mail-Adressen
Wie wir bereits erwähnt haben, kannst du die Symbole für soziale Medien, die Telefonnummer und die E-Mail-Adresse in die sekundäre Kopfzeile einfügen. Das Suchsymbol hingegen kannst du in der Hauptkopfzeile einfügen. Um diese Elemente hinzuzufügen, kannst du wieder zu Kopfzeile & Navigation im Theme Customizer. Du kannst die Kopfzeilen-Elemente Block, um die Elemente hinzuzufügen.

Vergiss auch hier nicht, auf die Veröffentlichen Schaltfläche, um die Änderungen zu übernehmen. Um die anzuzeigenden Social-Media-Plattformen sowie die Konten festzulegen, kannst du zu Divi -> Theme-Optionen. Du findest die Optionen zum Ein-/Ausblenden der Social Media-Plattformen und zum Hinzufügen der Profil-URLs unter dem Allgemein tab.

Vergiss nicht, auf die Änderungen speichern Schaltfläche, um die Änderungen zu übernehmen.
Anpassen der festen Überschrift
Standardmäßig wendet Divi einen Sticky-Effekt (fixiert) auf deine Kopfzeile an. Wenn du ihn deaktivieren möchtest, kannst du unter Divi -> Theme-Optionen. Du findest die Option zur Aktivierung dieses Effekts unter den Allgemein tab.

Wenn du den Sticky-Effekt beibehalten möchtest, kannst du ihn im Theme-Customizer anpassen. Gib im Theme-Customizer in der Registerkarte Kopfzeile & Navigation und öffne die Feste Navigationseinstellungen Block. Du kannst die Höhe auf dem FESTE MENÜHÖHE Option, wird die Menütextgröße auf der TEXTGRÖSSE Option wird die Farbe der primären Kopfzeile auf dem PRIMÄRMENÜ HINTERGRUNDFARBE Option die Farbe der sekundären Kopfzeile auf dem HINTERGRUNDFARBE DES SEKUNDÄREN MENÜS, und so weiter.

Es gibt auch eine Option, um das Logo im Sticky-Menü auszublenden, falls du es aktivieren möchtest. Klicke auf das Veröffentlichen Schaltfläche, um die Änderungen zu übernehmen.
Die Quintessenz
Wenn du der Kopfzeile mehr Elemente hinzufügen möchtest und die Möglichkeit hast, ein benutzerdefiniertes Kopfzeilenverhalten einzustellen (z. B. die Kopfzeile beim Herunterscrollen auszublenden und beim Heraufscrollen wieder einzublenden), empfehlen wir dir, eine benutzerdefinierte Kopfzeile mit der Themenfunktion des Divi Builders zu erstellen. Die Erstellung einer benutzerdefinierten Kopfzeile bietet dir auch die Möglichkeit, eine einzigartige Kopfzeile mit deinem eigenen Design zu erstellen. In unserem vorherigen Artikel erfährst du, wie du eine benutzerdefinierte Kopfzeile mit Divi Builder erstellst.
[ad_2]