[ad_1]
Benutzt du das Divi-Theme und möchtest einen Slider zu einer Seite hinzufügen? Du brauchst kein zusätzliches Slider-Plugin zu installieren, denn der Divi Builder – der Standard-Seitenersteller des Divi-Themas – verfügt über integrierte Module zur Erstellung von Slidern. In diesem Artikel zeigen wir dir, wie du mit dem Divi Builder einen Full-Width-Slider erstellst.
Es gibt drei Module, die du verwenden kannst, um einen Slider zu deiner Seite hinzuzufügen:
- Post Slider: So erstellst du einen Slider aus Blogbeiträgen
- Slider: So erstellst du einen Slider mit benutzerdefiniertem Inhalt
- Video-Schieberegler: So erstellst du einen Video Slider (unterstützt YouTube)
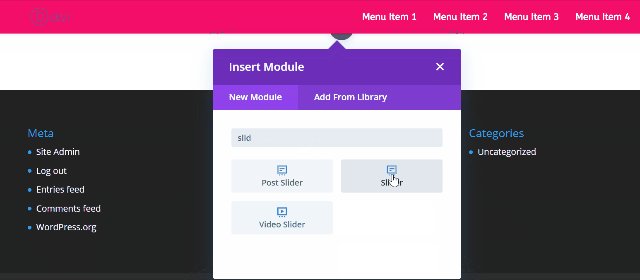
Wenn du einen Bild-Slider erstellen willst, kannst du das Slider-Modul verwenden. In diesem Beispiel verwenden wir das Slider-Modul, um einen Slider mit benutzerdefinierten Inhalten zu erstellen.
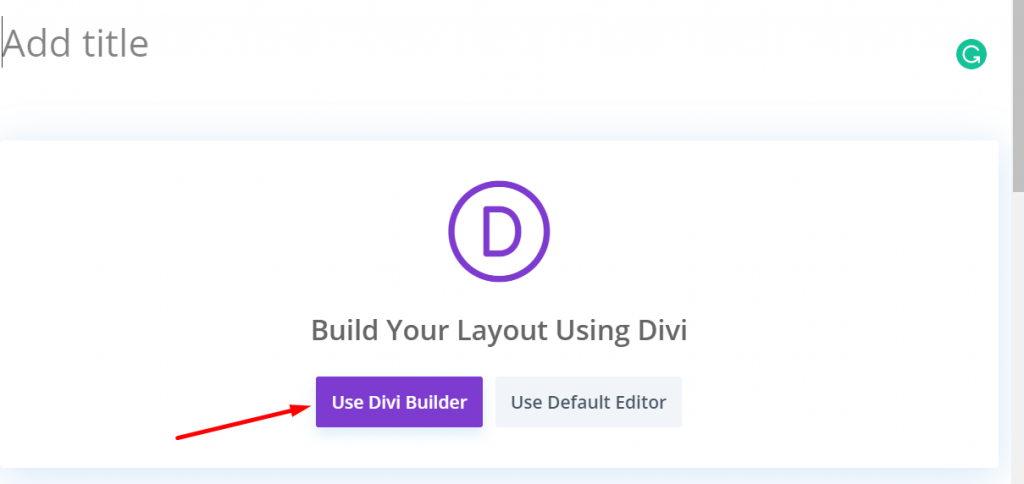
Beginne mit der Erstellung einer neuen Seite (Seiten -> Neu hinzufügen) und bearbeite sie mit Divi Builder, indem du auf die Schaltfläche Divi Builder verwenden Schaltfläche.

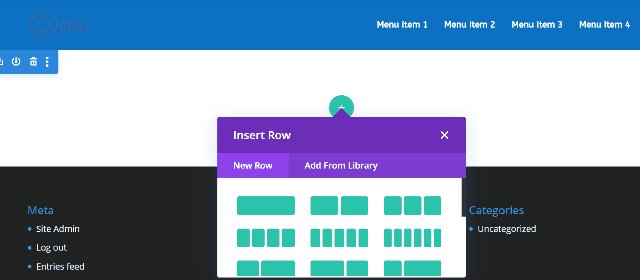
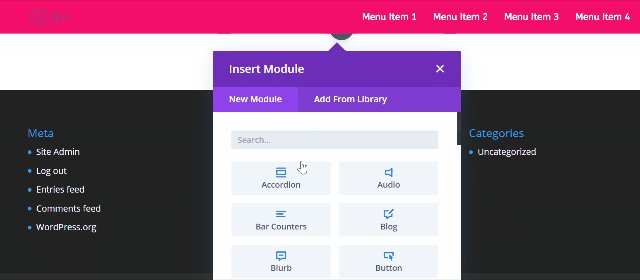
Wähle die VON GRUND AUF NEU BAUEN Option (ganz links) und klicken Sie auf die Bauen beginnen Schaltfläche, um mit der Erstellung der Seite zu beginnen. Du wirst aufgefordert, eine Zeile hinzuzufügen. Wähle eine Zeile mit einer einspaltigen Struktur und füge dann das Slider-Modul hinzu.

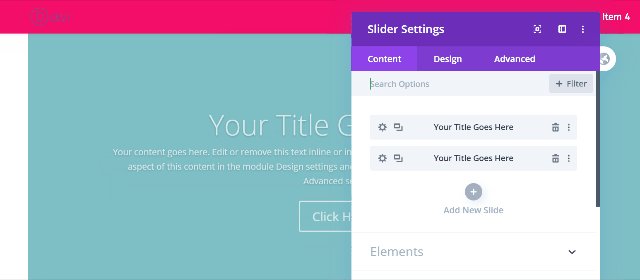
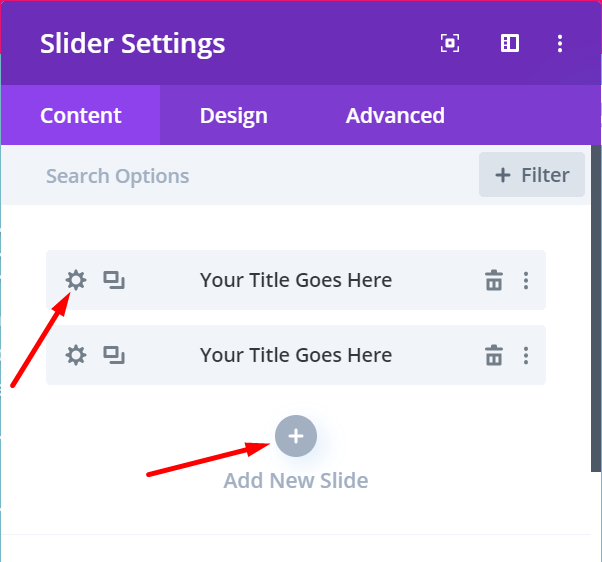
Standardmäßig besteht dein Slider aus zwei Folien. Um eine neue Folie hinzuzufügen, kannst du einfach auf das Neue Folie hinzufügen Schaltfläche. Um den Inhalt einer bestehenden Folie zu bearbeiten, kannst du auf das Zahnradsymbol auf der Folie klicken, deren Inhalt du bearbeiten möchtest.

Um den Textinhalt zu bearbeiten, kannst du die Text Block. Um ein Bild oder Video hinzuzufügen, kannst du den Bild & Video Block. Um den Link der Schaltfläche zu bearbeiten, kannst du das Fenster Link Block.

Um den Hintergrund der Folie zu ändern, kannst du den Hintergrund Block. Es gibt vier Hintergrundtypen, die du verwenden kannst: Volltonfarbe, Farbverlauf, Bild und Video. Vergiss nicht, auf die Schaltfläche Checkliste zu klicken, um die Änderungen zu übernehmen.

Wenn du einen reinen Bildslider erstellen möchtest, kannst du einen Bildhintergrund verwenden und den Textinhalt weglassen.
Wiederhole die obigen Schritte, um den Inhalt der anderen Folien zu bearbeiten.
Um die Slider-Navigation ein-/auszublenden, kannst du die Elemente Block unter dem Inhalt tab.

Den Schieberegler verschönern
Um den Schieberegler zu gestalten, kannst du die Design Registerkarte in den Einstellungen. Hier gibt es einige Blöcke mit Styling-Optionen, die du öffnen kannst. Hier sind einige wichtige Blöcke, die du öffnen kannst.
Du kannst diesen Block öffnen, um ein Hintergrund-Overlay und ein Text-Overlay hinzuzufügen. Aktiviere einfach die Option Hintergrund-Overlay verwenden und wähle die Farbe, wenn du ein Hintergrund-Overlay hinzufügen möchtest. Aktiviere auch die Option Text-Overlay verwenden Option, wenn du ein Text-Overlay hinzufügen und die gewünschte Farbe auswählen möchtest. Du kannst auch den Randradius der Überlagerung festlegen.

Du kannst diesen Block öffnen, um die Farbe der Navigation einzustellen, sei es für die Punkte oder die Pfeile.

Du kannst diesen Block öffnen, um die Ausrichtung des Textes (Inhaltstitel und DeepL Inhalt) sowie den Textschattenstil festzulegen. Außerdem kannst du die Farbe des Textschattens, die vertikale Länge des Textschattens, die horizontale Stärke des Textschattens und die Stärke der Unschärfe des Textschattens einstellen.

Du kannst diesen Block öffnen, um die Typografie (Schriftfamilie, Schriftgröße, Schriftstil) des Titels des Inhalts sowie die Textfarbe festzulegen. In diesem Block kannst du auch den Textschatten und die Textausrichtung einstellen.

Du kannst diesen Block öffnen, um die Typografie des Inhaltskörpers (Beschreibung), die Textfarbe, die Textausrichtung und den Textschatten festzulegen.

Du kannst diesen Block öffnen, um die Schaltfläche auf dem Inhalt anzupassen. Du kannst die Benutzerdefinierten Stil für Schaltfläche verwenden Option, um die Styling-Optionen anzuzeigen. Du kannst Dinge wie die Größe des Schaltflächentextes, die Farbe des Schaltflächentextes, die Hintergrundfarbe der Schaltfläche, den Radius der Umrandung, die Farbe der Umrandung und so weiter einstellen.

Du kannst diesen Block öffnen, um die Größe des Slider-Moduls einzustellen. Du kannst Dinge wie die Modulbreite, die maximale Breite, die Höhe, die maximale Höhe, die Ausrichtung und so weiter einstellen.

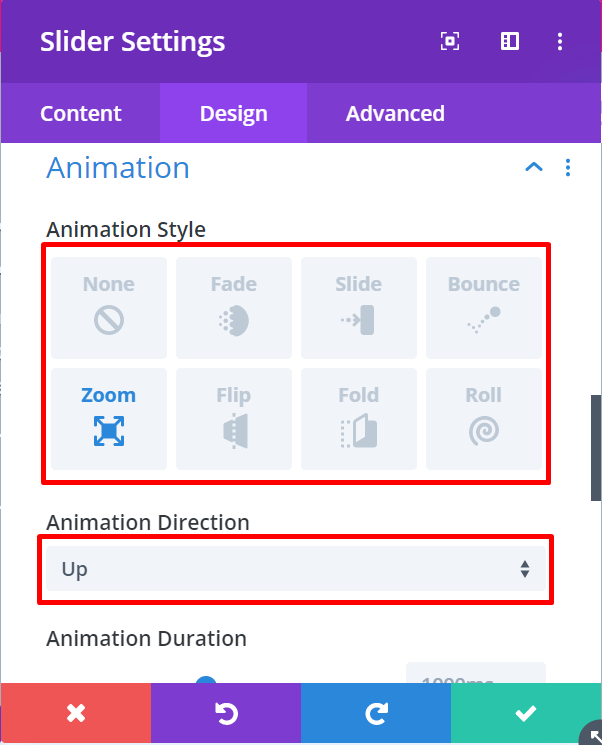
Du kannst diesen Block öffnen, um den Animationseffekt des Schiebereglers einzustellen. Du kannst Dinge wie den Animationsstil, die Animationsrichtung, die Animationsdauer und so weiter einstellen.

Schieberegler auf volle Breite einstellen
Wenn du möchtest, dass der Schieberegler die gesamte Breite einnimmt, kannst du die Zeile bearbeiten, in der sich das Schieberegler-Modul befindet. Bewege dazu den Mauszeiger über die Zeile und klicke auf das Zahnradsymbol.

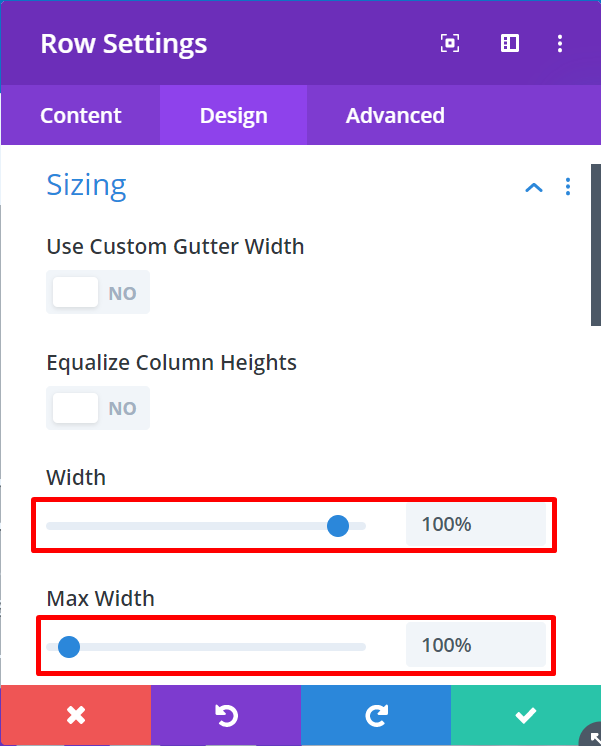
Sobald das Einstellungsfeld erscheint, gehst du zum Design und öffne die Registerkarte Größenbestimmung Block. Setze die Breite Sowie Maximale Breite auf 100% setzen (du kannst manuell auf dem Maximale Breite Option).

Wenn du möchtest, dass dein Slider keine Lücke zur Kopfzeile hat, kannst du den Abschnitt bearbeiten, in dem die Zeile untergebracht ist.

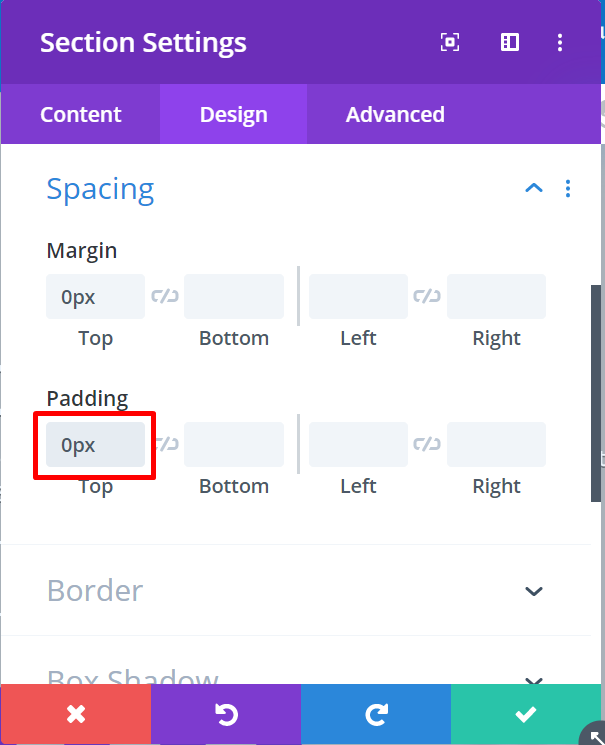
Gehe im Einstellungsfenster auf den Abschnitt Design und öffne die Registerkarte Abstände Block. Setze das obere Padding auf 0px.

Das war’s. Du kannst deine Seite veröffentlichen, sobald du sie fertig bearbeitet hast.
[ad_2]

