[ad_1]
Um dir das Festlegen des Layouts bei der Erstellung einer Seite oder einer Theme-Builder-Vorlage zu erleichtern, bietet Divi Builder Spalten, die du nutzen kannst. Du kannst Spalten in einer Zeile hinzufügen (lies unseren vorherigen Artikel, um mehr über Zeilen in Divi Builder zu erfahren). Divi Builder selbst bietet 20 Spaltenstrukturen, die du je nach Bedarf verwenden kannst. Jede Spaltenstruktur besteht aus einer bestimmten Anzahl von Spalten mit verschiedenen vordefinierten Breiten. Anders als z. B. Elementor bietet Divi Builder keine eingebaute Funktion zum Ändern der Spaltenbreite. Um die Spaltenbreite in Divi Builder zu ändern, musst du CSS-Code hinzufügen.
In diesem Artikel zeigen wir dir, wie du die Breite einer Spalte in Divi Builder ändern kannst. Wir haben eine Zeile mit drei Spalten wie folgt.

Wie du sehen kannst, hat jede Spalte die gleiche Breite. Wir werden die Breiten anpassen, um eine Zusammensetzung wie die folgende zu erhalten:
- Die Breite der Spalte 1: 25%
- Die Breite der Spalte 2: 50%
- Die Breite der Spalte 3: 25%
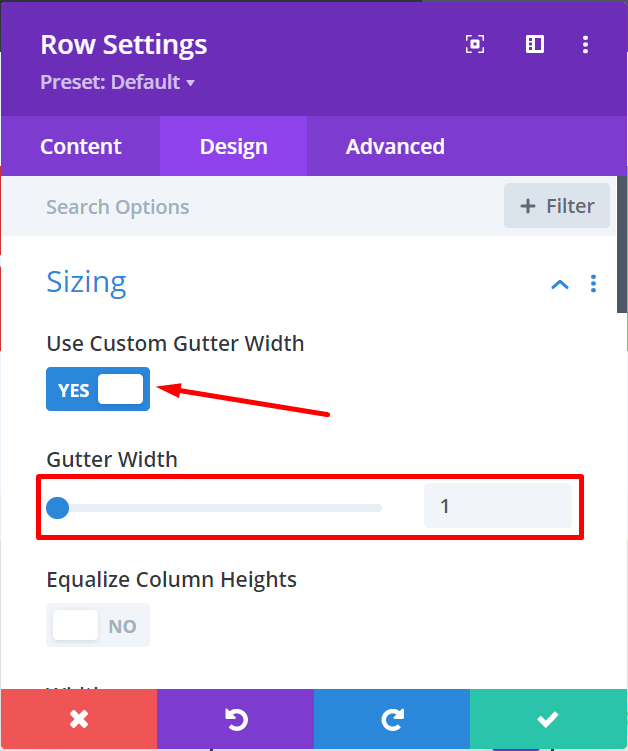
Im obigen Beispiel haben wir übrigens die Breite des Zwischenraums auf 1 gesetzt. Mit dieser Einstellung wird der Abstand zwischen den einzelnen Spalten einer Zeile entfernt. Um die Breite des Zwischenraums einzustellen, öffnest du das Zeileneinstellungsfeld, indem du auf das Zahnradsymbol am grünen Griff klickst. Gehe im Panel für die Zeileneinstellungen zu den Entwurf und öffnen Sie die Registerkarte Größenbestimmung Block. Aktiviere den Benutzerdefinierte Rinne verwenden mit Option und legen Sie die Rinne mit auf der Rinnenbreite Option.

Um mit der Anpassung der Spaltenbreiten zu beginnen, öffnest du das Panel für die Zeileneinstellungen, wie du es gerade oben getan hast. Auf der Registerkarte Inhalt Registerkarte kannst du die Spalten in der Zeile sehen. Oben ist die erste Zeile (ganz links) und unten ist die letzte Zeile (ganz rechts).

Um die Breite der ersten Spalte zu ändern, kannst du das Spalteneinstellungsfeld öffnen, indem du auf das Zahnradsymbol in der ersten Spalte klickst.

Sobald das Panel zum Spalteneinstellungs-Panel wechselt (vom Zeileneinstellungs-Panel), gehst du zu den Erweitert und öffnen Sie die Registerkarte Benutzerdefiniertes CSS Block. Füge den folgenden CSS-Code in den Hauptelement Feld.
width: 25%!important;
Wenn du eine genaue Breite in Pixel festlegen willst, kannst du auch die Einheit Pixel (px) statt Prozent verwenden.
Du kannst die obigen Schritte wiederholen, um die Breite der anderen Spalten zu ändern. Hier ist das Ergebnis.

[ad_2]

