[ad_1]
Wenn du eine Landing Page (oder eine andere Seite) mit Divi Builder erstellst, möchtest du vielleicht ein Button-Element hinzufügen, um es deinen Besuchern zu erleichtern, eine von dir gewünschte Aktion auszuführen, die dem Zweck der Seitenerstellung entspricht. Zu den Designelementen (auch Module genannt), die der Divi Builder anbietet, gehört das Button-Modul, mit dem du ein Button-Element zu der Seite hinzufügen kannst, an der du gerade arbeitest. Natürlich kannst du das Button-Modul auch zu einer Vorlage des Theme Builders hinzufügen, z. B. zu einer benutzerdefinierten Kopfzeilenvorlage oder einer benutzerdefinierten Fußzeilenvorlage usw. Wenn du Divi Builder noch nicht kennst, zeigen wir dir in diesem Artikel, wie du ein Button-Modul hinzufügst und wie du es gestalten kannst.
Wie man ein Button-Modul in Divi Builder hinzufügt
Um eine Seite mit Divi Builder zu erstellen, musst du mindestens einen Abschnitt und eine Zeile hinzufügen. Wenn du eine Zeile hinzufügst, kannst du die Spaltenstruktur nach deinen Bedürfnissen auswählen. Anschließend kannst du die Module – einschließlich des Button-Moduls – zu den Spalten einer Zeile hinzufügen. Wie du mit einem Abschnitt und einer Reihe in Divi Builder arbeitest, haben wir in separaten Artikeln beschrieben. Du kannst sie lesen, um mehr zu erfahren.
Um ein Button-Modul hinzuzufügen, klickst du einfach auf das graue Plus-Symbol in der Spalte, zu der du es hinzufügen möchtest, und wählst Button.

Nachdem du das Button-Modul ausgewählt hast, erscheinen die Button-Einstellungen. Von hier aus kannst du die Schaltflächen anpassen.
Bevor du mit der Gestaltung der Schaltfläche beginnst, kannst du einen Link zur Schaltfläche hinzufügen und den Text der Schaltfläche festlegen. Um den Link hinzuzufügen, kannst du die Link Block unter dem Inhalt tab.

Um den Text der Schaltfläche einzustellen, kannst du die Text Block. Auch unter dem Inhalt Registerkarte. Du kannst entweder einen statischen Text oder einen dynamischen Text hinzufügen. Um einen dynamischen Text hinzuzufügen, kannst du auf das Datenbanksymbol in der Schaltfläche Felder.

Einstellen der Buttongröße
Divi Builder bietet keine spezielle Einstellungsoption für die Größe der Schaltflächen. Wie kann man also die Größe der Schaltflächen einstellen?
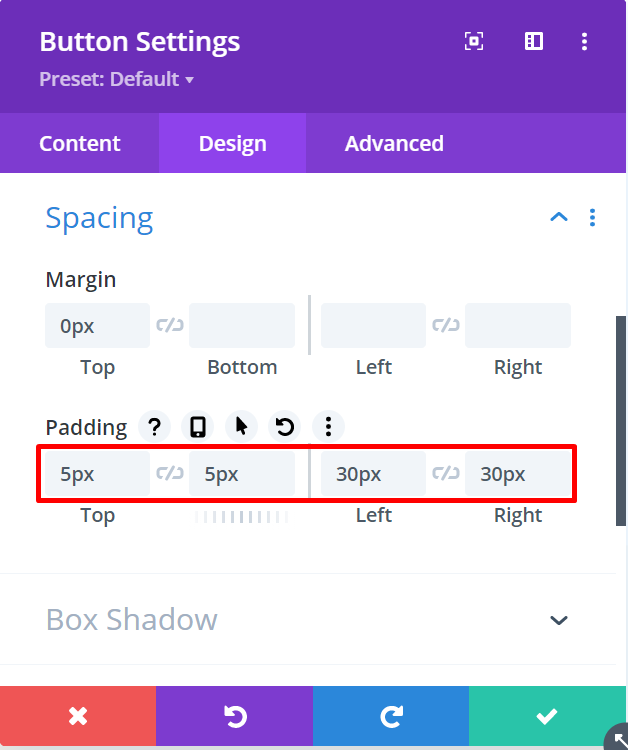
Um die Größe der Schaltflächen einzustellen, kannst du das Padding einstellen. Dazu gehst du zum Menüpunkt Design Registerkarte im Einstellungsfenster des Schaltflächenmoduls und öffne die Abstände Block. Du kannst einfach den oberen, unteren, rechten und linken Abstand einstellen. Durch das Einstellen des Paddings wird ein Abstand zwischen dem Schaltflächentext und dem Rand der Schaltfläche hinzugefügt, was sich auch auf die Größe der Schaltfläche auswirkt.

Styling der Schaltfläche
Sobald du die Größe der Schaltfläche, den Text und den Link festgelegt hast, kannst du mit der Gestaltung der Schaltfläche beginnen. Das Standarddesign des Divi Builders ist eine weiße Schaltfläche mit blauem Rahmen und blauem Text. Bevor du die Schaltfläche gestalten kannst, musst du den benutzerdefinierten Stil aktivieren. Dazu öffnest du das Fenster Schaltfläche Block unter dem Entwurf Registerkarte und aktivieren Benutzerdefinierte Stile für Schaltflächen verwenden Option. Wenn du diese Option aktivierst, stehen dir mehr Styling-Optionen zur Verfügung.

Aus dem Button-Block unter dem Entwurf Registerkarte (mit dem Benutzerdefinierte Stile für Schaltflächen verwenden aktiviert), kannst du:
- Die Textgröße der Schaltfläche einstellen
- Einstellen der Textfarbe der Schaltfläche
- Lege den Hintergrund der Schaltfläche fest. Du kannst einen einfarbigen Hintergrund, einen Farbverlauf oder ein Bild verwenden.
- Lege die Breite des Schaltflächenrandes fest
- Farbe des Randes der Schaltfläche einstellen
- Den Radius des Schaltflächenrandes festlegen
- Festlegen der Schriftfamilie für den Schaltflächentext
- Lege die Schriftstärke des Schaltflächentextes fest
- Einstellen des Schaltflächensymbols
Wenn du die Styling-Optionen auf der Schaltfläche Schaltfläche Block kannst du andere Blöcke unter dem Design öffnen, um andere Styling-Optionen anzuwenden.
Du kannst diesen Block öffnen, um einen Rahmenschatten auf die Schaltfläche anzuwenden. Der Divi Builder bietet 7 Optionen für den Box Shadow an. Nachdem du eine ausgewählt hast, kannst du die Farbe des Schattens, die horizontale Position, die vertikale Position, die Stärke der Unschärfe und die Stärke der Ausbreitung einstellen.

Du kannst diesen Block öffnen, um CSS-Filter auf das Modul anzuwenden.

Du kannst diesen Block öffnen, um eine CSS-Transformation auf die Schaltfläche anzuwenden. Wähle einfach die CSS-Transformation aus, die du anwenden möchtest (indem du auf eine der verfügbaren Registerkarten klickst), und lege den Transformationswert mit der Maus fest.

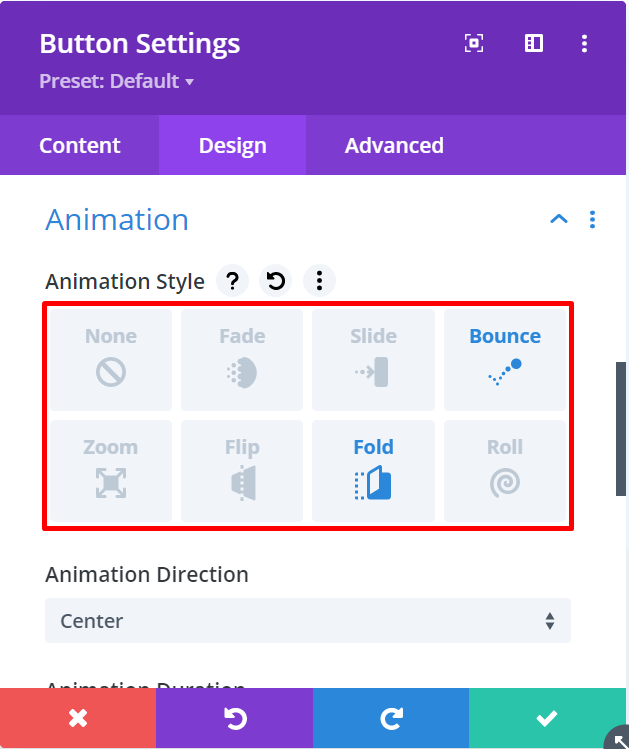
Du kannst diesen Block öffnen, um die Eingangsanimation des Button-Moduls einzustellen. Es gibt sieben Optionen für die Eingangsanimation, aus denen du wählen kannst. Nachdem du eine ausgewählt hast, kannst du die Dauer der Animation, die Verzögerung der Animation und die Deckkraft zu Beginn der Animation festlegen.

Erweiterte Einstellungen
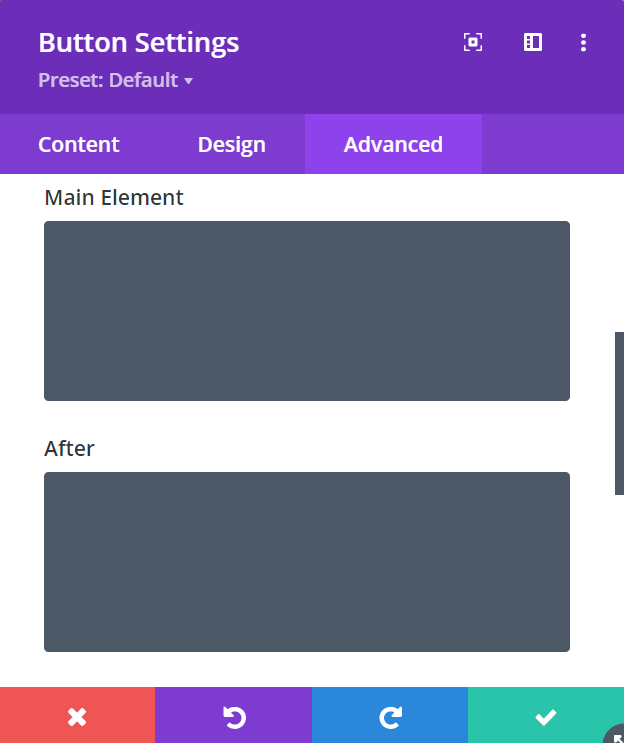
Sobald du das Styling auf der Seite fertiggestellt hast, kannst du Design Registerkarte, kannst du zur Registerkarte Erweiterte Registerkarte, um einige erweiterte Einstellungen vorzunehmen. Vom Hinzufügen benutzerdefinierter CSS bis zur Einstellung des Scroll-Effekts. Es gibt 7 Blöcke, die du auf der Registerkarte Erweiterte tab.
Du kannst diesen Block öffnen, um benutzerdefinierte CSS über das Code-Modul hinzuzufügen. Du kannst den Block öffnen, um die CSS-ID und die CSS-Klasse hinzuzufügen.

Du kannst diesen Block öffnen, um das benutzerdefinierte CSS direkt hinzuzufügen, anstatt über das Code-Modul. Du kannst deinen CSS-Code einfach in die verfügbaren Felder einfügen.

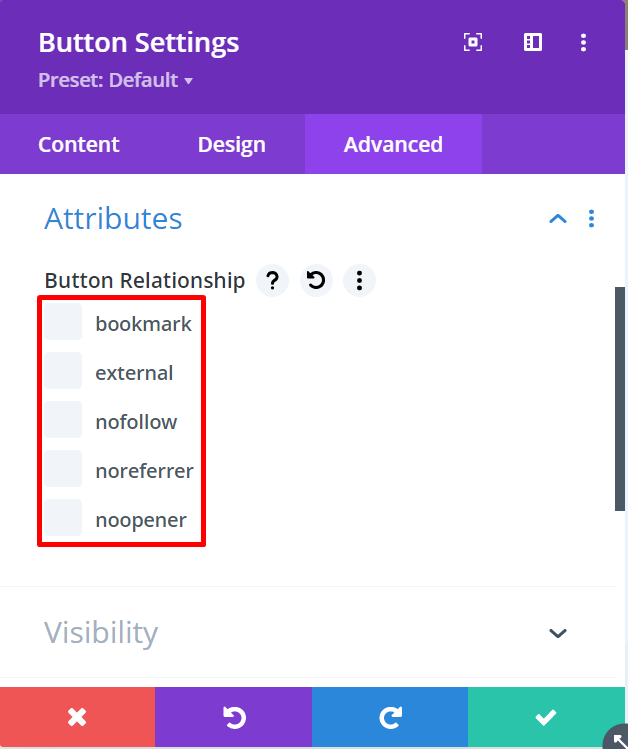
Du kannst diesen Block öffnen, um das Button-Link-Attribut zu setzen.

In diesem Block kannst du die Schaltfläche auf bestimmten Gerätetypen (Desktop, Tablet und Smartphone) deaktivieren/aktivieren. Kreuze einfach den Gerätetyp an, für den du die Schaltfläche deaktivieren möchtest.

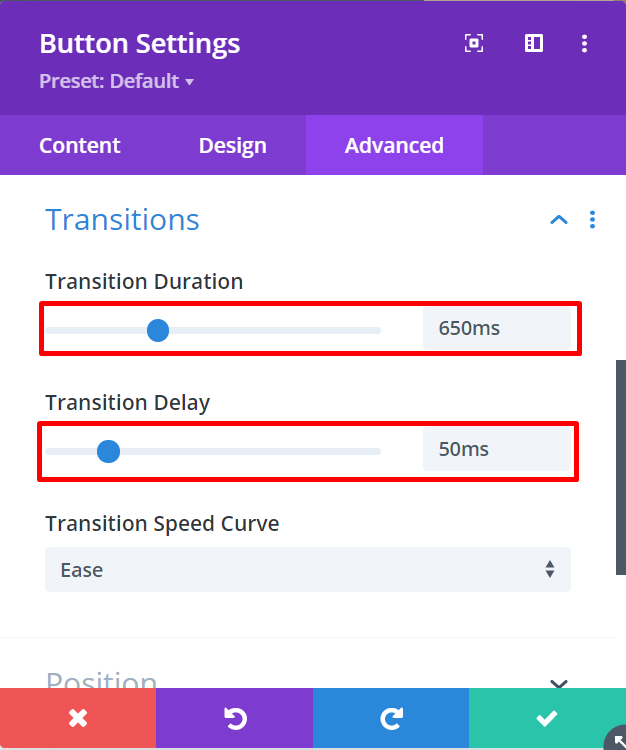
Du kannst diesen Block öffnen, um den Übergang der Hover-Animation festzulegen.

Wenn du ein neues Modul in Divi Builder hinzufügst (einschließlich des Button-Moduls), wird die Position auf statisch gesetzt (Standard). Wenn du es möchtest, kannst du die Position auf Relativ, Behoben, oder Absolute.
Relativ: Wenn du diese Option auswählst, folgt das Schaltflächenmodul dem normalen Fluss der Seite. Diese Option bietet die Eigenschaften oben, unten und rechts.
Absolute: Wenn du diese Option auswählst, wird auf der Seite kein tatsächlicher Platz für das Schaltflächenmodul geschaffen. Du kannst es dir wie ein schwebendes Element vorstellen, das über anderen Zeilen liegt, die den eigentlichen Platz einnehmen.
Behoben: Wenn du diese Option auswählst, unterbricht das Schaltflächenmodul den normalen Fluss der Seite und es hat keinen wirklichen Platz auf der Seite.
Du kannst diesen Block öffnen, um Scrolleffekte für das Button-Modul festzulegen. Du kannst entweder den horizontalen oder den vertikalen Scroll-Effekt einstellen. Du kannst in diesem Block auch die Sticky-Option anwenden.

Die unterste Zeile
Das Hinzufügen eines Buttons macht es deinen Website-Besuchern leicht, eine bestimmte Aktion auszuführen, wie z. B. einen Kauf zu tätigen oder ein digitales Produkt herunterzuladen. Im Divi Builder kannst du das Button-Modul verwenden, um ein Button-Element zu einer Seite oder einer Theme-Builder-Vorlage hinzuzufügen. Divi Builder bietet genügend Styling-Optionen, damit du einen stilvollen Button erstellen kannst. Wenn du über CSS-Kenntnisse verfügst, hast du grenzenlose Anpassungsmöglichkeiten, denn Divi Builder erlaubt es dir, benutzerdefiniertes CSS hinzuzufügen.
[ad_2]