[ad_1]
Divi Builder kommt mit einem Modul namens Blog das dafür gedacht ist, Blogbeiträge auf deiner Website anzuzeigen. Du kannst das Modul verwenden, wenn du eine benutzerdefinierte Homepage, eine benutzerdefinierte Kategorieseite oder andere Seiten erstellst, auf denen du die Blogbeiträge anzeigen möchtest. Wenn du ein Blog-Modul zu einer Seite hinzufügst, kannst du es so gestalten, dass es noch ansprechender wird. Leider sind die Styling-Optionen, die der Divi Builder für das Blog-Modul bietet, begrenzt. Du kannst das Modul zum Beispiel nicht so einstellen, dass die Blogbeiträge in Listenform angezeigt werden. In diesem Artikel erfährst du, wie du Blogbeiträge in einer Liste anzeigen lassen kannst.
Wie man Blogbeiträge in Divi Builder in einem Listenstil anzeigt
Es gibt wahrscheinlich einige Divi Builder-Erweiterungen, mit denen du Blogbeiträge in einer Liste anzeigen lassen kannst. Aber da die meisten Divi Builder-Erweiterungen nicht kostenlos sind, musst du zusätzliches Geld ausgeben. Dieser Artikel zeigt dir die kostenlose Lösung: indem du benutzerdefinierte CSS hinzufügst.
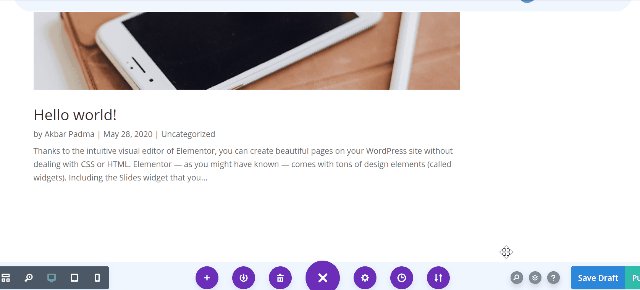
Bereite zunächst einen Abschnitt – und eine Zeile – vor, dem du das Blog-Modul hinzufügen möchtest. Sobald sie fertig sind, fügst du das Blog-Modul hinzu, indem du auf das graue Plus-Symbol im Canvas-Bereich klickst.

In den Blogeinstellungen (die direkt nach dem Hinzufügen des Blog-Moduls angezeigt werden), gehst du zu den Design und öffnen Sie die Registerkarte Layout Block. Vergewissere dich, dass das Layout eingestellt ist auf Volle Breite.

Als nächstes gehst du zum Erweiterte und öffnen Sie die Registerkarte CSS ID & Klassen Block. Füge die CSS-ID left-blog-image in den Block CSS-Klasse Feld.

Schließe das Einstellungsfenster. Klicke vorher auf das grüne Checklistensymbol in der rechten unteren Ecke, um die Änderungen zu übernehmen.
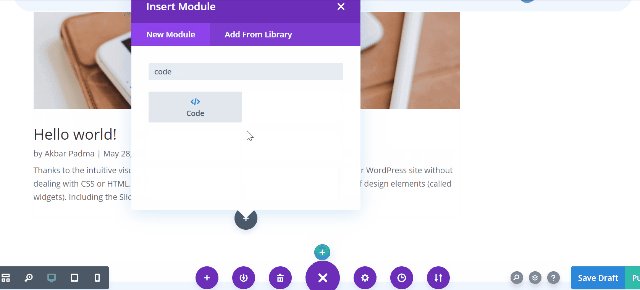
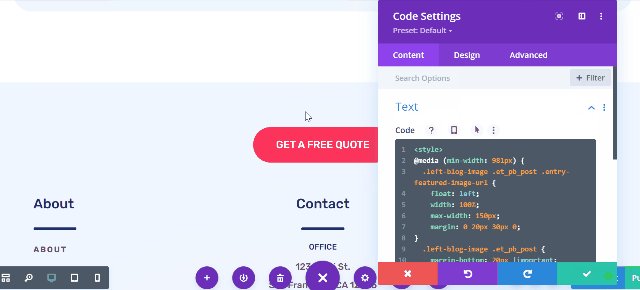
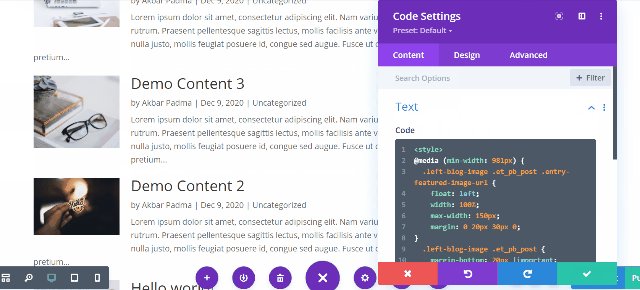
Im nächsten Schritt fügst du das Code-Modul unter dem Blog-Modul hinzu (achte darauf, dass du das Code-Modul in derselben Spalte wie das Blog-Modul einfügst). Füge den folgenden Code in das Modul Code Feld auf der Text Block unter dem Inhalt tab.

Der CSS-Code:
<style>
@media (min-width: 981px) {
.left-blog-image .et_pb_post .entry-featured-image-url {
float: left;
Breite: 100%;
max-width: 150px;
margin: 0 20px 30px 0;
}
.left-blog-image .et_pb_post {
margin-bottom: 20px !important;
}
}
</style>
Du kannst den obigen Code nach deinen Bedürfnissen abändern. Um die Größe des Bildes (Thumbnail) festzulegen, kannst du den Wert der Eigenschaft max-width ersetzen. Um den Abstand zwischen dem Bild und dem Text festzulegen, kannst du den Wert in der Eigenschaft margin ersetzen.
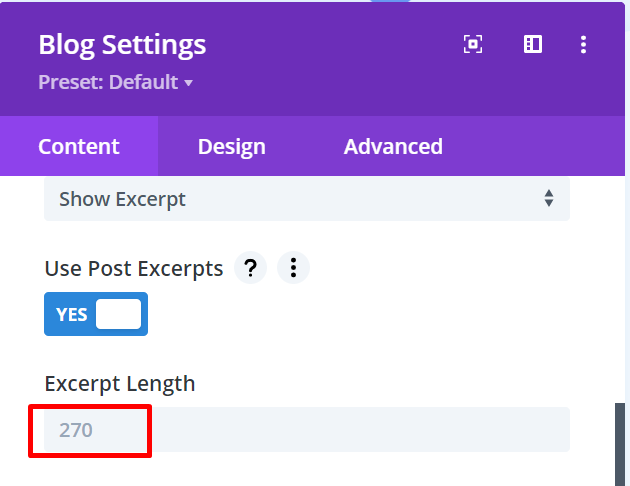
Wenn du die Länge des Auszugs festlegen möchtest, kannst du das Blog-Einstellungsfenster öffnen. Du kannst die Länge des Auszugs über die Eigenschaft Auszugslänge Option auf die Inhalt Block unter dem Inhalt tab.

[ad_2]