[ad_1]
Image ist eines der Module, die der Divi Builder anbietet. Wie der Name schon sagt, kannst du mit diesem Modul ein Bildelement in das Design einfügen, an dem du gerade arbeitest (sei es eine Seite oder eine Theme Builder-Vorlage). Bist du neu bei Divi Builder? Kein Problem. In diesem Artikel erfährst du alles, was du über das Bildmodul wissen musst. Von der Hinzufügung bis zur Gestaltung des Moduls.
Das Bild selbst ist ein wichtiges Element eines Designs. Webdesign ist da keine Ausnahme. Ein Design ohne ein Bild ist geschmacklos. Das Bildmodul von Divi Builder macht es dir leichter, ein Bild hinzuzufügen. Du kannst entweder ein statisches Bild oder ein dynamisches Bild hinzufügen (z. B. ein Featured Image, ein Website-Logo oder ein Autorenprofilbild). Das Bildmodul ist für das Hinzufügen eines einzelnen Bildes gedacht. Wenn du eine Bildergalerie hinzufügen möchtest, kannst du das Modul Galerie verwenden.
So fügst du ein Bild in Divi Builder hinzu
Das Bildmodul kann zu einer Zeile innerhalb eines regulären Abschnitts hinzugefügt werden (in unserem vorherigen Artikel erfährst du mehr über Abschnitte und Zeilen in Divi Builder). Um das Bildmodul hinzuzufügen, klicke einfach auf das graue Plus-Symbol in einer Spalte innerhalb einer Zeile und wähle Modul.

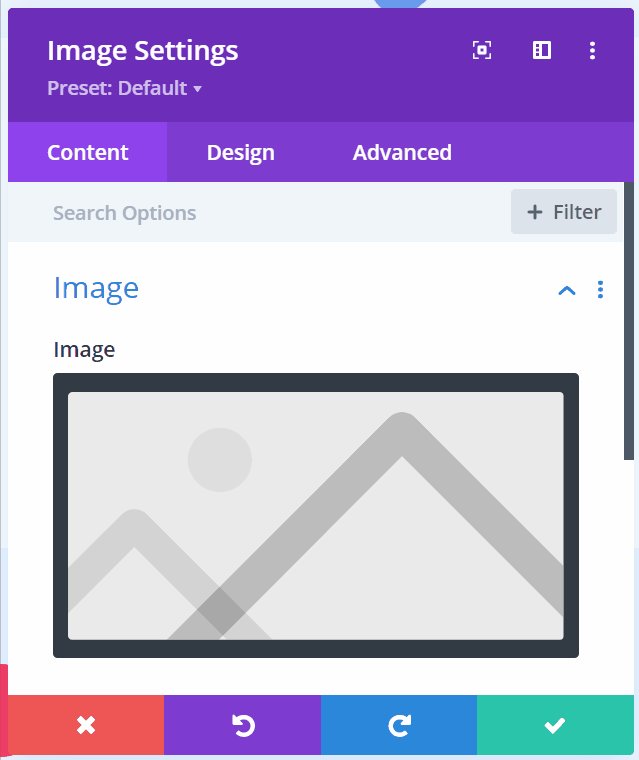
Klicken Sie im erscheinenden Fenster auf den Bildwähler auf der Seite Bild Block unter dem Inhalt Registerkarte, um das gewünschte Bild auszuwählen.

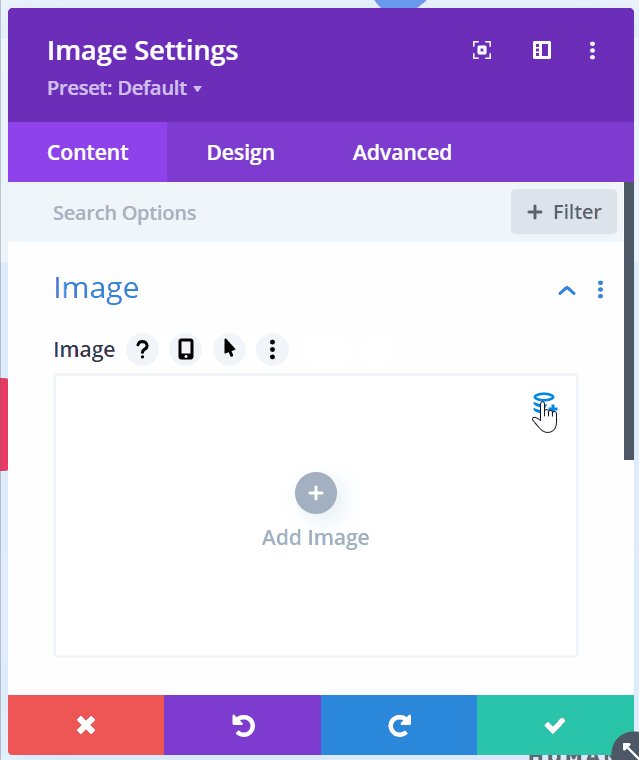
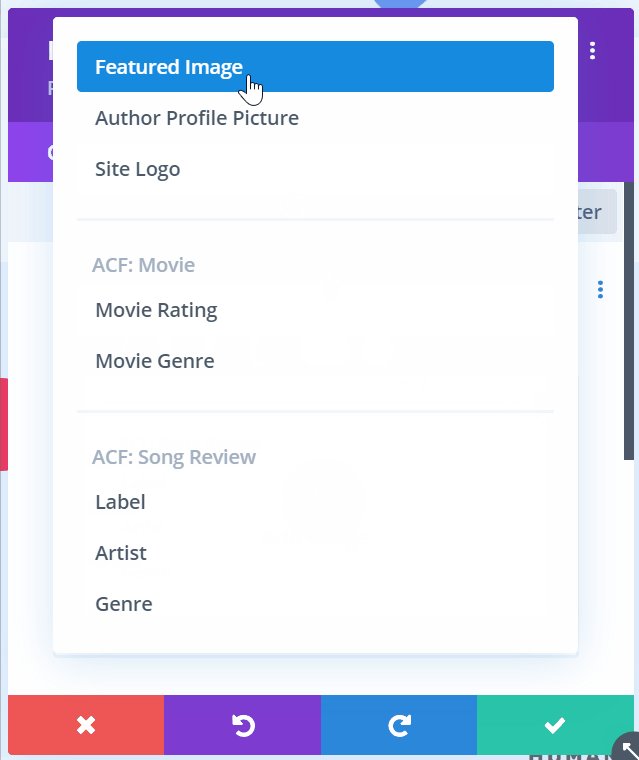
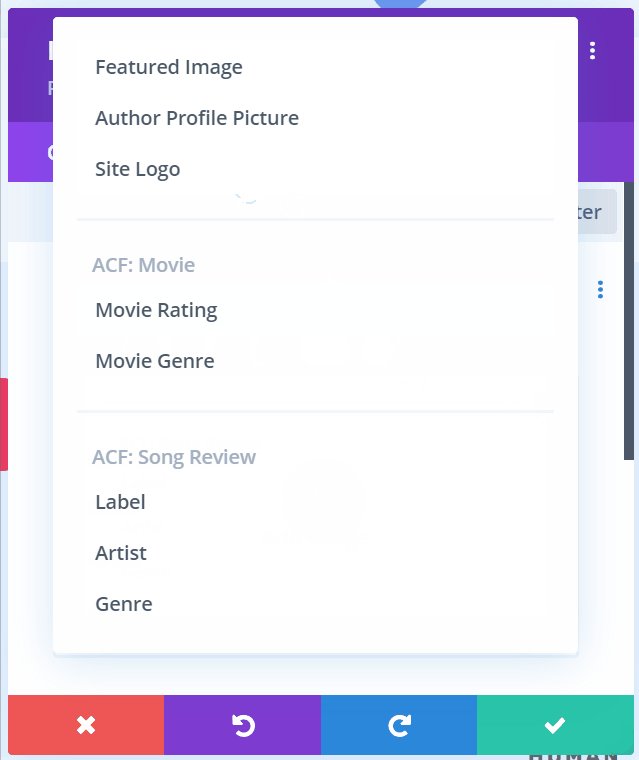
Um ein dynamisches Bild hinzuzufügen, fahre mit der Maus über die Bildauswahl und klicke auf das Mülleimersymbol. Klicke auf das Datenbanksymbol und wähle den dynamischen Bildtyp aus, den du verwenden möchtest.

Hinzufügen des Links zum Bild
Du kannst einen Link zu deinem Bild hinzufügen. Genau wie beim Bild selbst kannst du auch hier entweder einen statischen oder einen dynamischen Link hinzufügen. Um den Link hinzuzufügen, kannst du die Link Block unter dem Inhalt Registerkarte. Du kannst auch auf das Datenbanksymbol klicken, um einen dynamischen Link hinzuzufügen.

Das Bild aufpeppen
Sobald das Bild hinzugefügt wurde, kannst du es stylen. Genau wie bei anderen Divi Builder-Modulen kannst du den Styling-Prozess auf der Design Registerkarte in den Moduleinstellungen. Es gibt 8 Einstellungsblöcke, die du öffnen kannst, um das Bild zu gestalten:
Du kannst diesen Block öffnen, um die Ausrichtung des Bildes festzulegen.

Du kannst diesen Block öffnen, um die Größe des Bildes (Höhe und Breite) festzulegen. Standardmäßig verwendet Divi Builder die prozentuale Einheit für die Höhe und Breite, aber du kannst auch die Pixeleinheit verwenden, wenn du möchtest. Um die Pixeleinheit zu verwenden, kannst du sowohl die Einheit (px) als auch den Wert manuell eingeben.

Es gibt auch eine Volle Breite erzwingen Option, die du aktivieren kannst. Wenn du diese Option aktivierst, füllt das Bild die gesamte mit dem Bildmodul verbundene Spalte aus.
Du kannst diesen Block öffnen, um die Auffüllung und den Abstand des Bildmoduls einzustellen. Du kannst unseren vorherigen Artikel lesen, um mehr über Auffüllungen und Abstände im Webdesign zu erfahren.

Du kannst diesen Block öffnen, um den Rand des Bildes festzulegen. Vom Rahmenstil über die Rahmengröße bis hin zur Rahmenfarbe. Du kannst für jeden Rahmen (oben, unten, links und rechts) eine andere Farbe und Größe verwenden. Klicke einfach auf die Registerkarten in den Rahmenstile Option, um die Farbe und Größe jedes Rahmens einzustellen.

Du kannst auch den Rahmenradius festlegen. Der Randradius bezieht sich auf die Neigung der einzelnen Ecken des Bildes (oben, unten, links und rechts). Je höher die Werte für den Randradius sind, desto runder wird dein Bild. Du kannst den Randradius auf der Seite Abgerundete Ecken Option.

Du kannst diesen Block öffnen, um einen Rahmenschatten auf dein Bild anzuwenden. Du hast die Wahl zwischen 7 Arten von Boxschatten. Nachdem du einen ausgewählt hast, kannst du die horizontale Position, die vertikale Position, die Stärke der Unschärfe, die Stärke der Streuung und die Farbe des Schattens einstellen.

Du kannst diesen Block öffnen, um CSS-Filter auf das Bild anzuwenden. Es gibt 6 CSS-Filtertypen, die du anwenden kannst:
- Farbton
- Sättigung
- Helligkeit
- Kontrast
- Invertieren
- Sepia
In diesem Block kannst du auch die Deckkraft deines Bildes und den Mischmodus einstellen.

Du kannst diesen Block öffnen, um eine CSS-Transformation für dein Bild festzulegen. Es gibt 5 CSS-Transformationsarten, die du einstellen kannst:
- Skala transformieren
- Transformieren Übersetzen
- Transformieren Drehen
- Schräg transformieren
- Ursprung transformieren
Wähle einfach die CSS-Transformation aus, die du anwenden möchtest, indem du auf den entsprechenden Reiter klickst und die Transformationswerte mit der Maus einstellst.

Du kannst diesen Block öffnen, um eine Eingangsanimation auf das Bildmodul anzuwenden. Es gibt 7 Animationsstile, aus denen du wählen kannst. Nachdem du einen ausgewählt hast, kannst du die Animationsrichtung, die Animationsdauer, die Animationsverzögerung und so weiter einstellen.

Erweiterte Einstellungen
Sobald du das Styling auf der Seite fertiggestellt hast, kannst du Design Registerkarte, kannst du zur Registerkarte Erweiterte Registerkarte, um einige erweiterte Einstellungen vorzunehmen, wie z. B. das Hinzufügen von benutzerdefiniertem CSS, das Festlegen einer benutzerdefinierten Position und so weiter. Es gibt 7 Blöcke, die du hier öffnen kannst:
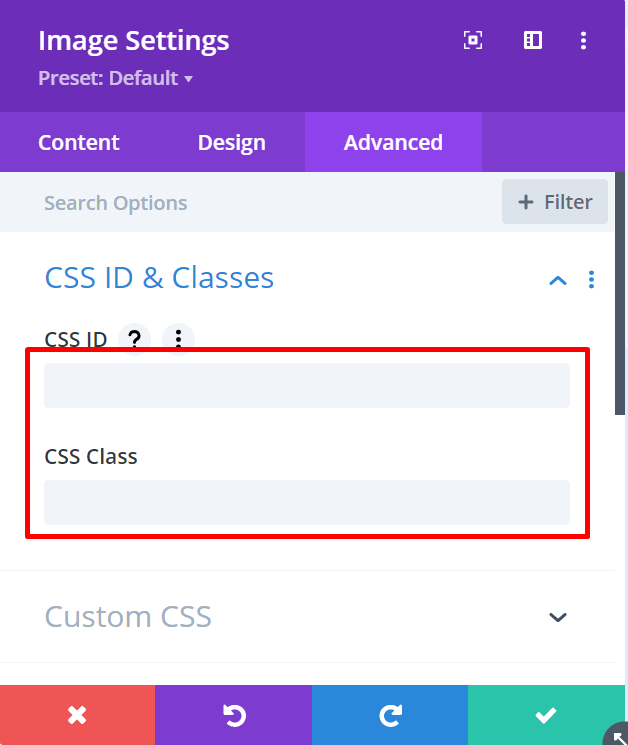
Du kannst diesen Block öffnen, um eine CSS-ID oder eine CSS-Klasse hinzuzufügen. Du kannst die CSS-ID oder die CSS-Klasse hinzufügen, wenn du über das Code-Modul benutzerdefinierte CSS hinzufügen möchtest.

Du kannst diesen Block öffnen, um benutzerdefinierte CSS direkt hinzuzufügen, anstatt über das Code-Modul. Du kannst den CSS-Code einfach in die verfügbaren Felder einfügen.

Du kannst diesen Block öffnen, um die Bildattribute (Alt-Text und Titel) hinzuzufügen. Du kannst entweder statische Attribute oder dynamische Attribute verwenden. Um dynamische Attribute hinzuzufügen, kannst du einfach auf das Datenbanksymbol in jedem Feld klicken (Bild Alternative und Bild Titel Text).

Du kannst diesen Block öffnen, um das Bildmodul für einen bestimmten Gerätetyp zu deaktivieren. Du kannst einfach den Gerätetyp ankreuzen, um das Modul zu deaktivieren.

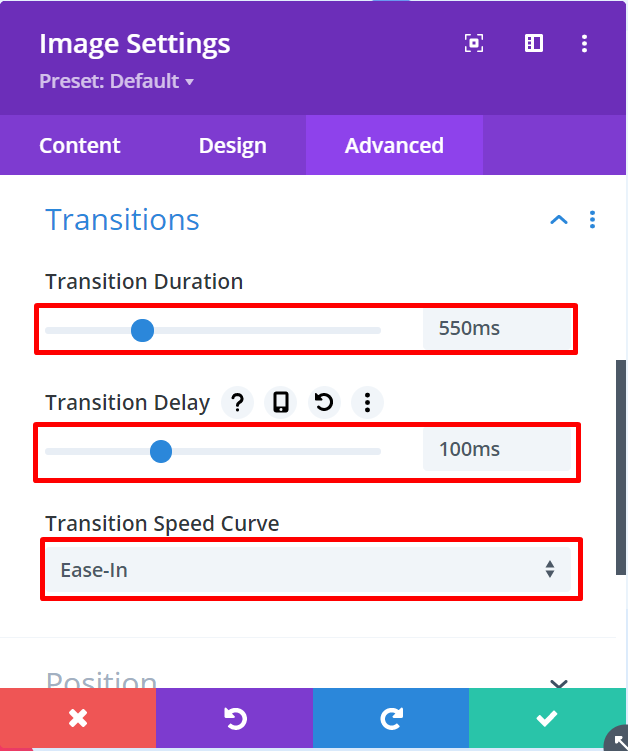
Du kannst diesen Block öffnen, um den Übergang des Bildmoduls einzustellen.

Wenn du ein neues Modul im Divi Builder hinzufügst, wird die Position auf statisch (Standard). Wenn du willst, kannst du eine benutzerdefinierte Position für das Bildmodul verwenden. Du kannst eine benutzerdefinierte Position in der Position Block unter dem Erweiterte Registerkarte. Die Positionsoptionen, die du einstellen kannst, sind:
Relativ: Wenn du diese Option auswählst, folgt das Bildmodul dem normalen Fluss der Seite. Diese Option bietet die Eigenschaften oben, unten und rechts. Außerdem kannst du den Z-Index festlegen.
Absolute: Wenn du diese Option auswählst, wird auf der Seite kein tatsächlicher Platz für das Bildmodul geschaffen. Du kannst es dir wie ein schwebendes Modul vorstellen, das über anderen Elementen liegt, die tatsächlichen Platz einnehmen.
Behoben: Wenn du diese Option auswählst, unterbricht das Bildmodul den normalen Fluss der Seite und es hat keinen tatsächlichen Platz auf der Seite.

Du kannst diesen Block öffnen, um einen Bildlaufeffekt auf das Bildmodul anzuwenden. Du kannst z.B. den Sticky-Effekt anwenden. Du kannst auch einen Scroll-Effekt von diesem Block aus anwenden.

Der Schlussstrich
Das Bildmodul des Divi Builders dient dazu, ein Bild zu deinem Design hinzuzufügen. Du kannst damit entweder ein statisches oder ein dynamisches Bild einfügen. Wie wir bereits oben beschrieben haben, gibt es eine Vielzahl von Styling-Optionen, die du auf dein Bild anwenden kannst, z. B. einen Klebeeffekt, einen Bewegungseffekt und CSS-Filter. Eine Sache ist zu beachten. Achte darauf, dass du jedes Mal, wenn du neue Änderungen am Bildmodul (und anderen Divi Builder-Modulen) vornimmst, auf das grüne Checklistensymbol in der unteren rechten Ecke des Einstellungsfeldes klickst.
[ad_2]