[ad_1]
Jedes WordPress-Theme hat ein eigenes Einzelbeitragslayout. In WordPress selbst wird das Layout des einzelnen Beitrags durch eine spezielle Vorlagendatei gesteuert, die zu dem von dir verwendeten Theme gehört. In den meisten Themes heißt die Datei single.php. Wenn du das Divi-Theme oder ein anderes Theme mit installiertem und aktiviertem Divi Builder verwendest, kannst du dank der Theme-Builder-Funktion ein benutzerdefiniertes Single-Post-Template erstellen, das das Standard-Single-Post-Template deines Themes ersetzt.
Wenn du mit dem Divi Builder ein benutzerdefiniertes Single-Post-Template erstellst, kannst du jedes beliebige Element hinzufügen, das dir gefällt. Von Standardelementen wie der Post-Meta, der Kommentarbox bis hin zur Autorenbox. Apropos Autorenbox: Divi Builder bietet kein spezielles Modul für das Hinzufügen einer Autorenbox. Dafür kannst du entweder das Blurb-Modul oder das Person-Modul verwenden. Diese beiden Module kombinieren Bild- und Textinhalte und unterstützen dynamische Inhalte. Um ein Autorenfeld hinzuzufügen, kannst du den Bildinhalt so einstellen, dass das Profilbild des Autors angezeigt wird, und den Textinhalt so, dass der Name des Autors angezeigt wird. So geht’s.
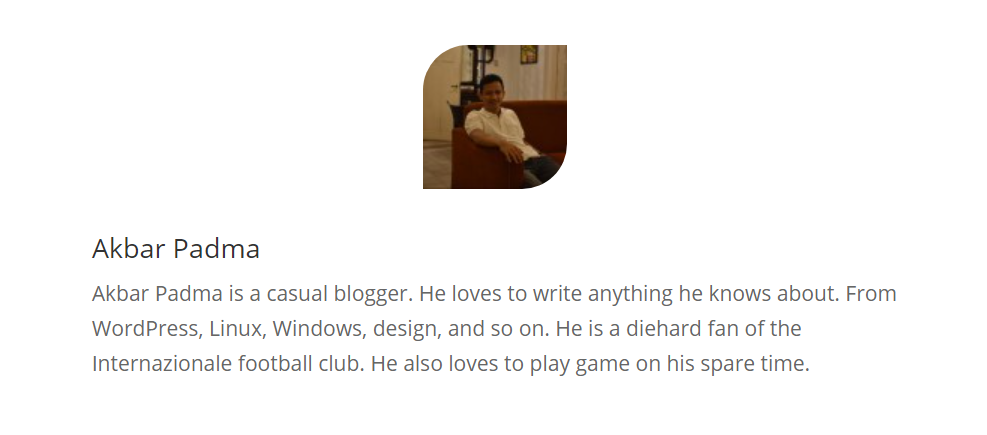
 Ein einfaches Beispiel für eine Autorenbox
Ein einfaches Beispiel für eine Autorenbox
Hinzufügen einer Autorenbox in der Einzelbeitragsvorlage im Divi Builder
Wenn du neu im Divi Builder bist und noch keine benutzerdefinierte Einzelbeitragsvorlage erstellt hast, kannst du unseren vorherigen Artikel lesen, um zu erfahren, wie das geht. In diesem Artikel gehen wir direkt zum Hinzufügen des Blurb-Moduls über.
Beginne mit dem Hinzufügen eines neuen Abschnitts und wähle eine Spaltenstruktur, die deinem Designkonzept entspricht. Füge das Blurb-Modul hinzu.

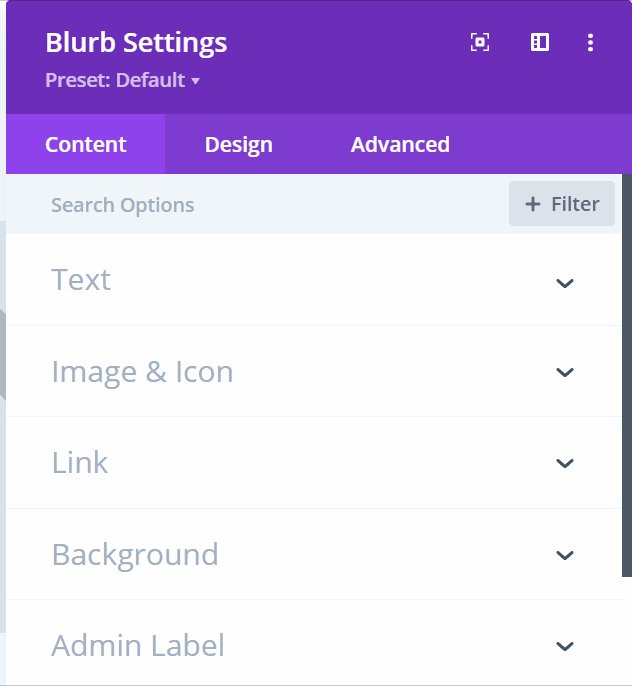
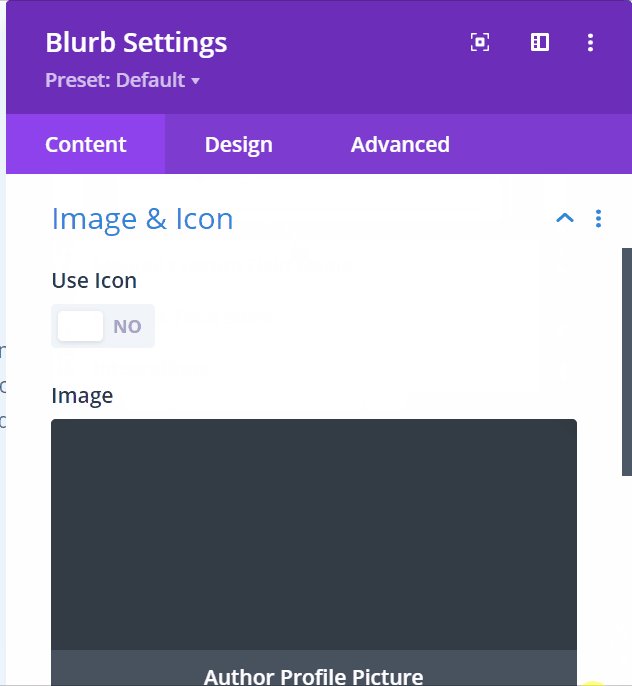
Nachdem du das Blurb-Modul ausgewählt hast, erscheint das Einstellungsfenster. Hier kannst du die Einstellungen für das Modul vornehmen. Mit dem Blurb-Modul selbst kannst du drei Elemente für den Autor anzeigen: Profilbild, Name und Lebenslauf.
Einstellen des Profilbildes
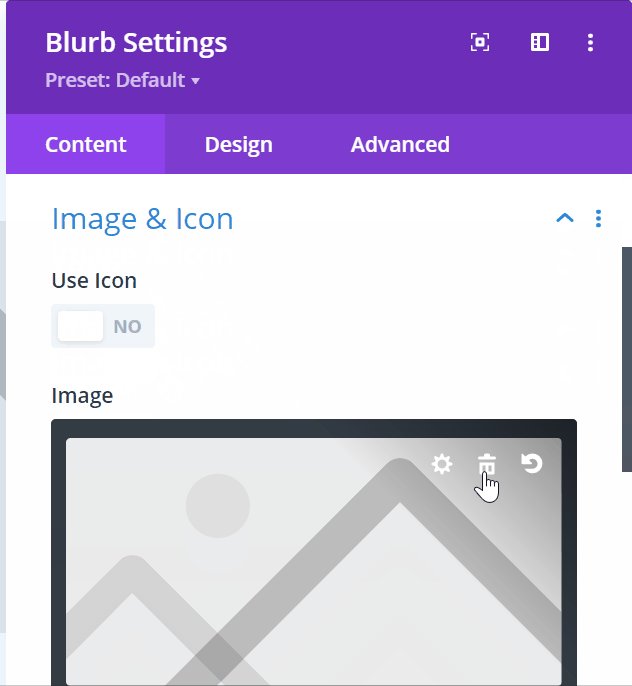
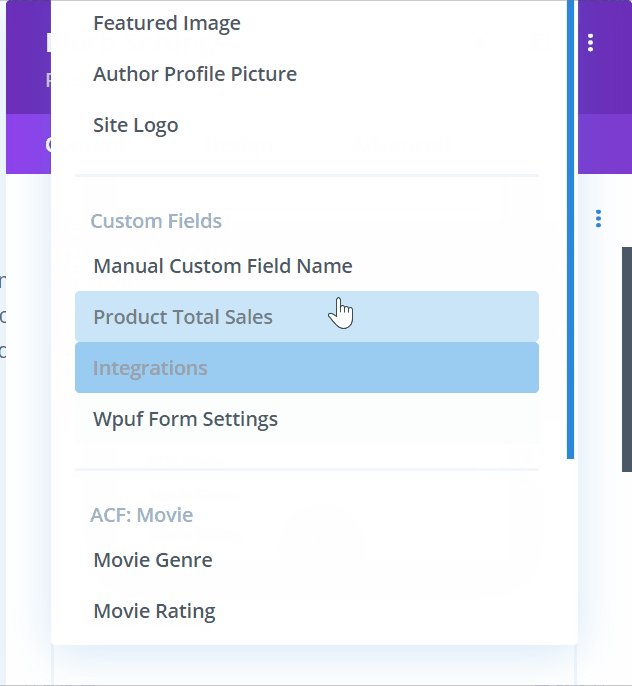
Um das Profilbild des Autors einzustellen, kannst du die Bild & Icon Block unter dem Inhalt auf der Registerkarte „Einstellungen“. Bewege den Mauszeiger über die Bildauswahl, klicke auf das Papierkorbsymbol und dann auf das Datenbanksymbol und wähle Autorenprofilbild.

Einstellen des Profilnamens und der Bio
Um den Autorennamen und die Biografie einzustellen, kannst du die Text Block unter dem Inhalt Registerkarte. Um den Autorennamen festzulegen, kannst du auf das Datenbanksymbol auf der Registerkarte Titel Feld und wähle Autor posten während du, um das Autorenfeld zu setzen, auf das Datenbanksymbol in der Körper Feld und wähle Autor Bio.

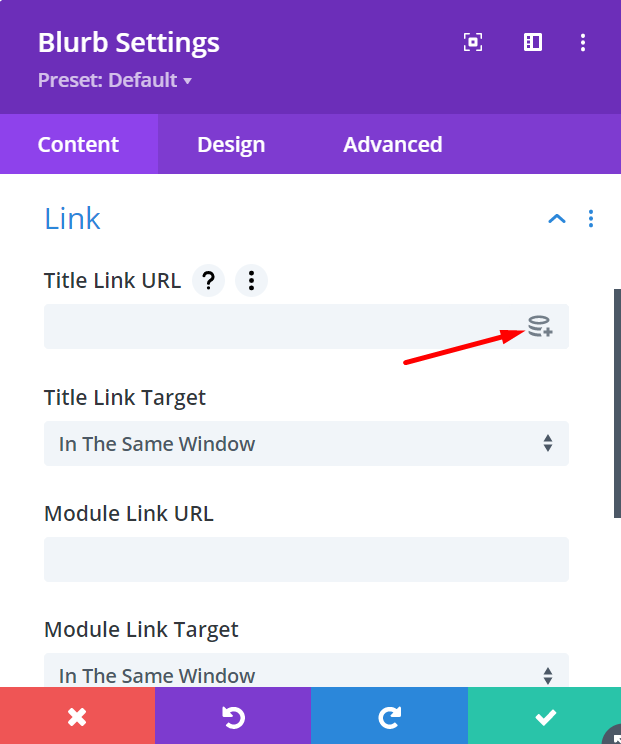
Wenn du den Link des Autors (Link zur Seite des Autors) setzen möchtest, kannst du den Link Block. Du kannst den Link des Autors auf dem Titel Link URL Option. Klicke auf das Datenbanksymbol und wähle Autorenseite Link.

Anpassen der Autorenbox
Sobald du die grundlegenden Einstellungen in der Inhalt Registerkarte, kannst du zur Registerkarte Entwurf Registerkarte, um die Autorenbox anzupassen. Es gibt 11 Blöcke, die du hier öffnen kannst. Im Folgenden findest du einige der grundlegenden Anpassungseinstellungen, die du vornehmen kannst.
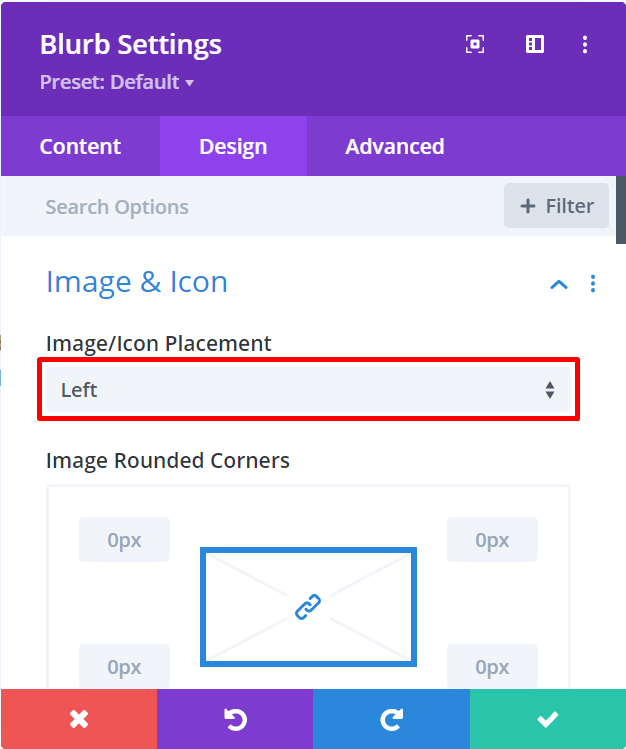
- Platzierung des Autorenprofilbildes
Um die Platzierung des Autorenprofilbildes festzulegen, kannst du die Bild/Symbol Block. Wähle die gewünschte Platzierung aus dem Bild/Icon-Platzierung Option.

In diesem Block kannst du auch den Rahmenradius, den Rahmenstil, die Rahmenfarbe, den Bildschatten und die CSS-Filter einstellen.
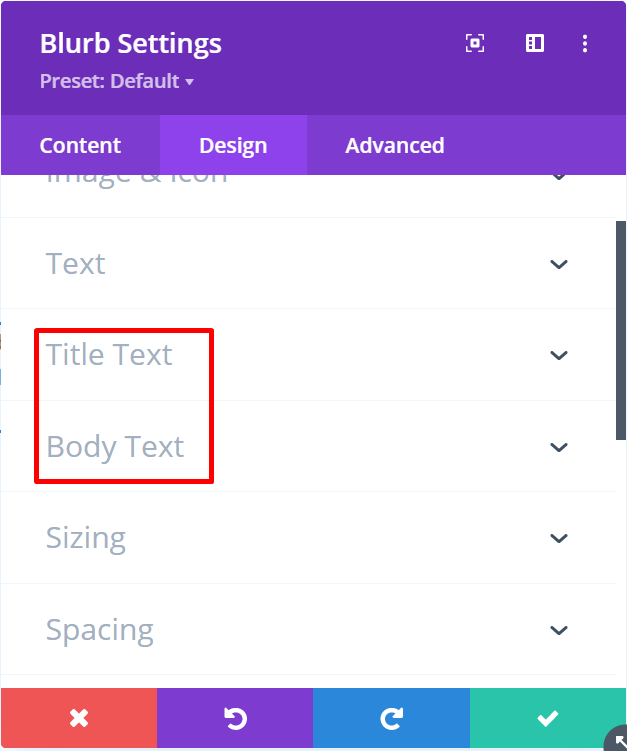
- Typografie und Textfarbe des Textinhalts
Natürlich kannst du auch die Typografie (Schriftfamilie, Schriftschnitt, Schriftgröße usw.) und die Textfarbe des Textinhalts (Autorenname und Lebenslauf) einstellen. Um die Typografie des Autorennamens festzulegen, öffnest du den Block Titeltext, während du für die Typografie der Autorenbiografie den Block Haupttext Block.

- Größe des Autorenprofilbildes festlegen
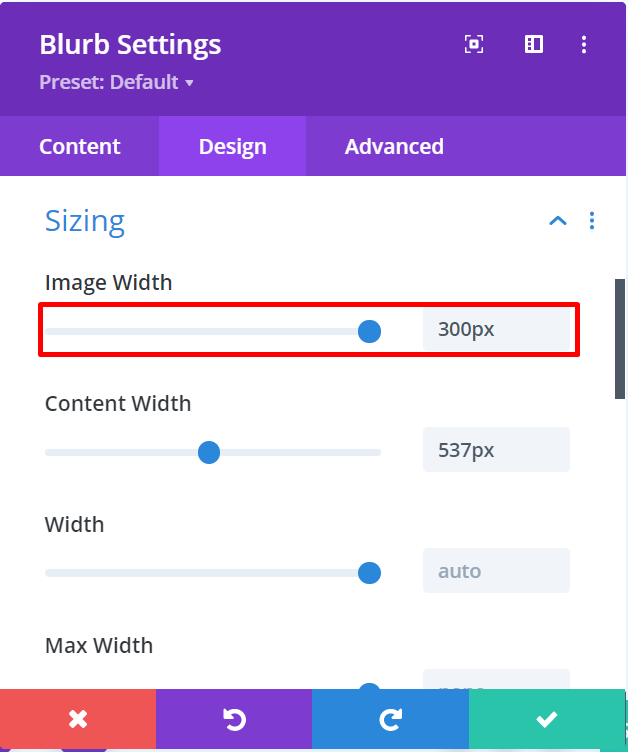
Um die Größe des Autorenprofilbildes einzustellen, kannst du die Größenanpassung Block. Um die Breite festzulegen, kannst du einen Wert in das Feld Bildbreite Option. Standardmäßig ist der Wert auf 100% eingestellt. Du kannst ihn mit einer genauen Zahl mit einer Pixeleinheit festlegen. Wenn du zum Beispiel die Breite auf 300 Pixel festlegen möchtest, kannst du einfach 300px eingeben.

Du kannst mit anderen Blöcken herumspielen, um weitere Anpassungsmöglichkeiten zu entdecken. Du kannst auch diesen Artikel lesen, um mehr darüber zu erfahren, wie du das Blurb-Modul von Divi Builder nutzen kannst. Vergiss nicht, auf das Checklisten-Symbol im Einstellungsfenster zu klicken, um deine Änderungen zu übernehmen. Wenn du mit der Bearbeitung der Vorlage fertig bist, kannst du auf die Schaltfläche Speichern in der rechten unteren Ecke des Divi Builder-Editors, um die Änderungen zu speichern, und klicken Sie auf X Symbol in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen.
[ad_2]

