[ad_1]
Wenn du eine Website erstellst, ist der Header einer der Teile, auf den du am meisten achten musst, da er einer der sichtbarsten Teile deiner Website ist. Je attraktiver der Header deiner Website ist, desto ansprechender ist sie auch in den Augen der Besucher. Mit Divi Builder kannst du einen attraktiven Header für deine Website erstellen, ohne dich mit CSS oder HTML beschäftigen zu müssen. Stattdessen kannst du den visuellen Editor verwenden.
Mit Divi Builder kannst du einen individuellen Header für deine WordPress-Website erstellen, egal ob für die gesamte Website oder für bestimmte Seiten und Beiträge. In diesem Beitrag zeigen wir dir, wie du mit Divi Builder eine benutzerdefinierte globale Kopfzeile erstellst. Nur zur Erinnerung, falls du es noch nicht wusstest. Divi Builder kann jetzt auf allen WordPress-Themes installiert werden und ist nicht mehr auf Themes von Elegant Themes (dem Entwickler von Divi Builder) beschränkt.
Wie man mit Divi Builder eine benutzerdefinierte globale Kopfzeile erstellt
Im Allgemeinen gibt es zwei Möglichkeiten, mit Divi Builder eine globale benutzerdefinierte Kopfzeile für deine WordPress-Website zu erstellen. Erstens kannst du die Kopfzeile aus einer Vorlage/einem Layout erstellen. Zweitens kannst du die Kopfzeile von Grund auf neu erstellen.
Erstellen der benutzerdefinierten Kopfzeile aus einem Layout
Um Zeit bei der Erstellung der Kopfzeile zu sparen, kannst du ein Kopfzeilen-Layout verwenden. Leider bietet Divi Builder kein Header-Layout in der Layout-Bibliothek an, so dass du nach einem Header-Layout aus einer externen Quelle suchen musst. In einem der offiziellen Blogbeiträge von Elegant Themes bietet Divi Builder ein Header-Layout an, das du kostenlos herunterladen kannst.
Divi Header Layout herunterladen
Wenn du das Header-Layout oben heruntergeladen hast – es liegt in einer ZIP-Datei vor – entpacke sie, um die JSON-Datei des Headers zu erhalten. Als nächstes loggst du dich in dein WordPress-Dashboard ein und gehst zu Divi -> Theme Builder. Klicke auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

Auf dem erscheinenden Popup gehst du zum Importieren Registerkarte und klicke KEINE DATEI AUSGEWÄHLT um die JSON-Datei des Header-Layouts auszuwählen, das du gerade extrahiert hast. Klicke auf die Divi Theme Builder-Vorlagen importieren Schaltfläche, um das Layout zu importieren.

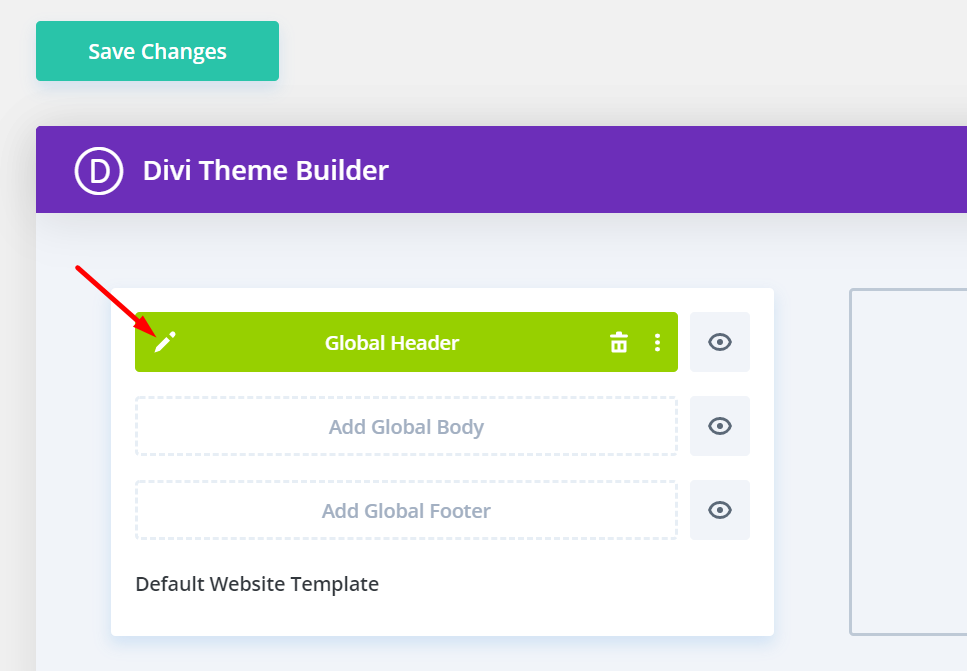
Bis hierhin hast du erfolgreich die benutzerdefinierte Kopfzeile für deine Website erstellt. Du kannst auf die Schaltfläche Änderungen speichern Schaltfläche, um sie auf deiner Website anzuwenden. Natürlich musst du zuerst den Header bearbeiten, um die Standardinhalte wie das Website-Logo, die Social-Media-Links, das Navigationsmenü und so weiter zu ersetzen. Klicke auf das Stiftsymbol, um das Kopfzeilenlayout zu bearbeiten. Du wirst zum Divi Builder-Editor weitergeleitet.

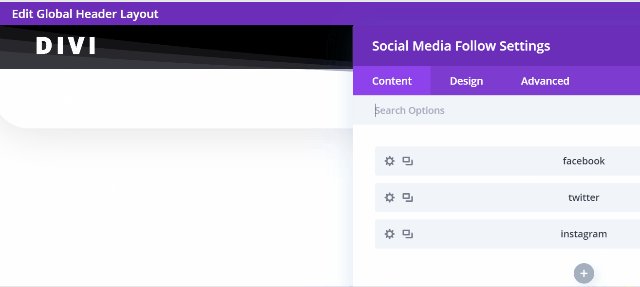
Das Kopfzeilenlayout, das du oben importiert hast, besteht aus einem Abschnitt, zwei Zeilen und vier Modulen. Die Module sind:
- Bild: um das Logo der Website anzuzeigen.
- Social Media Follow: zur Anzeige von Social Media Icons.
- Schaltfläche.
- Menü: zum Anzeigen des Navigationsmenüs.
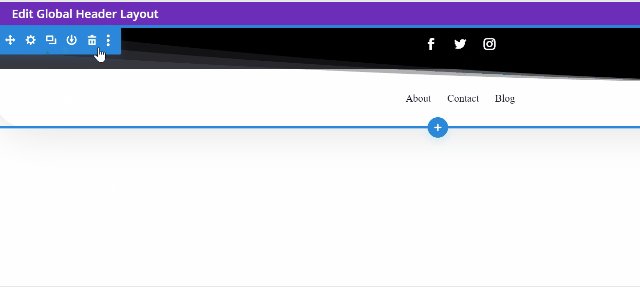
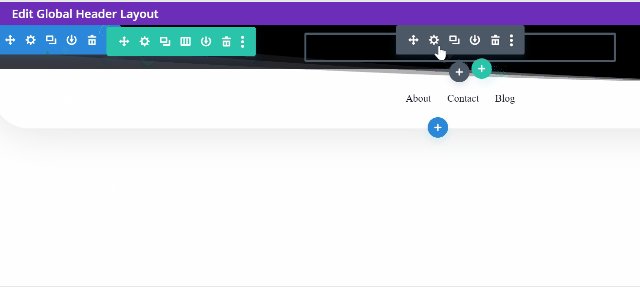
Um ein Element (Abschnitt, Zeilen oder Module) zu bearbeiten, fahre mit der Maus über das Element, das du bearbeiten möchtest, und klicke auf das Zahnradsymbol, um das Einstellungsfenster zu öffnen.

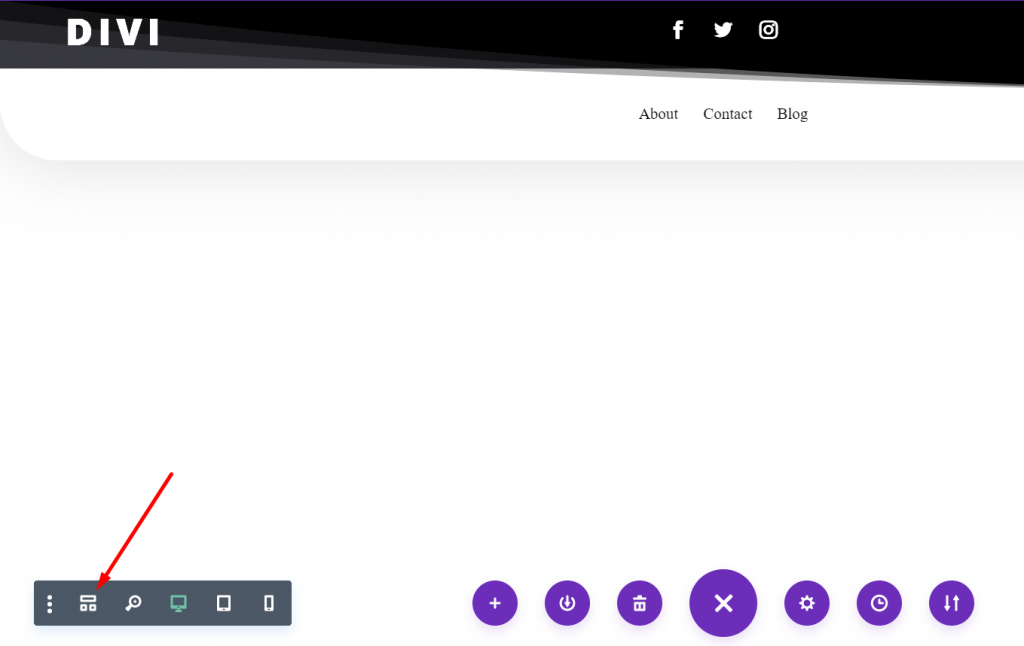
Wenn du Probleme hast, mit der Maus über ein Element zu fahren (weil es sich überschneidet), kannst du die Drahtgitteransicht verwenden.

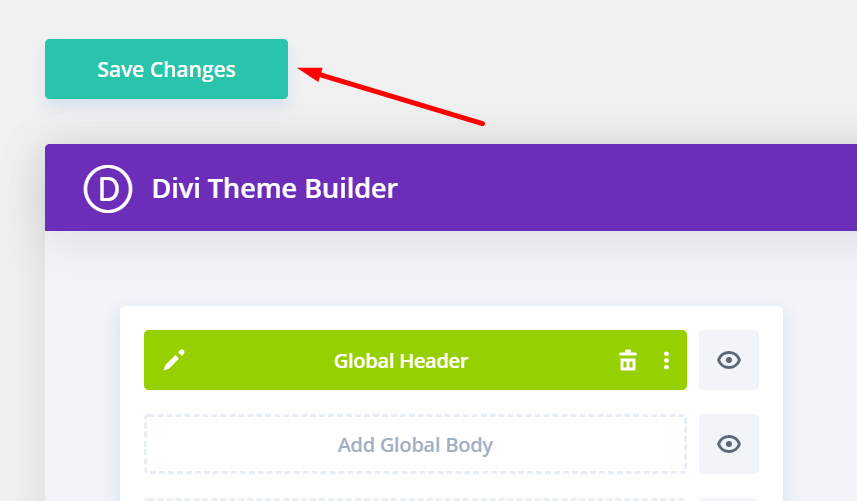
Wenn du mit der Bearbeitung deines Layouts fertig bist, klicke auf die Speichern in der rechten unteren Ecke, um die letzten Änderungen zu übernehmen, und klicken Sie auf die Schaltfläche X in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen. Du kehrst zur Seite des Theme Builders zurück. Klicke auf die Änderungen speichern Button.

Die benutzerdefinierte Kopfzeile von Grund auf neu erstellen
Wenn du eine benutzerdefinierte Kopfzeile von Grund auf neu erstellst, hast du mehr Freiheit bei der Gestaltung der Kopfzeile, damit sie zum gesamten Designkonzept deiner Website passt. Du kannst jedes Divi Builder-Modul hinzufügen, das du möchtest. In diesem Beispiel zeigen wir dir, wie du einen einfachen Header erstellen kannst.

Die obige Kopfzeile besteht aus den folgenden Elementen:
- Ein Abschnitt
- Eine Reihe (dreispaltige Struktur)
- 3 Module (Bild, Menü und Suche)
Um loszulegen, gehe zu Divi -> Theme Builder. Klick Globale Kopfzeile hinzufügen und wählen Sie Globale Kopfzeile erstellen.

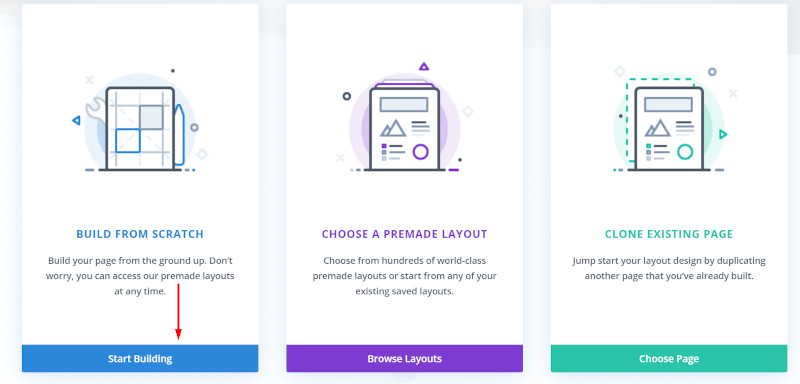
Im Dialogfenster (da du die Kopfzeile von Grund auf neu erstellen willst) wählst du die Option von Grund auf neu erstellt. Klicke auf die Erstellen beginnen Schaltfläche, um mit der Erstellung der Kopfzeile zu beginnen.

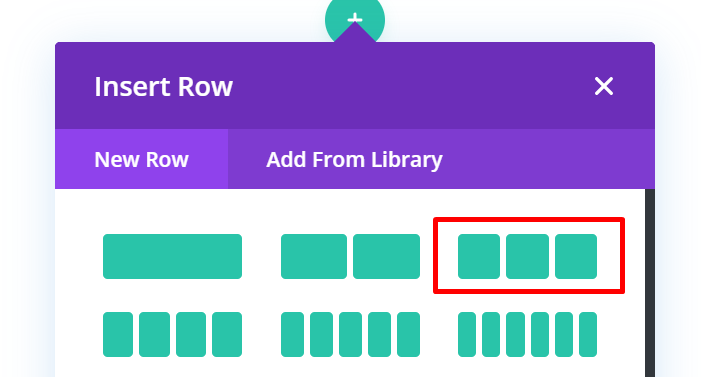
Du wirst aufgefordert, eine Zeile hinzuzufügen, gleich nachdem du auf die Schaltfläche Bauen beginnen Schaltfläche oben. Wähle eine Zeile mit der dreispaltigen Struktur.

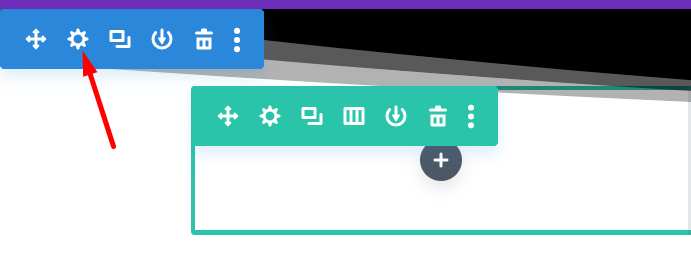
Bevor du mit dem Hinzufügen eines Moduls zu den einzelnen Spalten der Reihe beginnst, kannst du zunächst den Abschnitt anpassen. Dazu fährst du mit der Maus über den Abschnitt (blauer Container) und klickst auf das Zahnradsymbol, um das Einstellungsfenster zu öffnen.

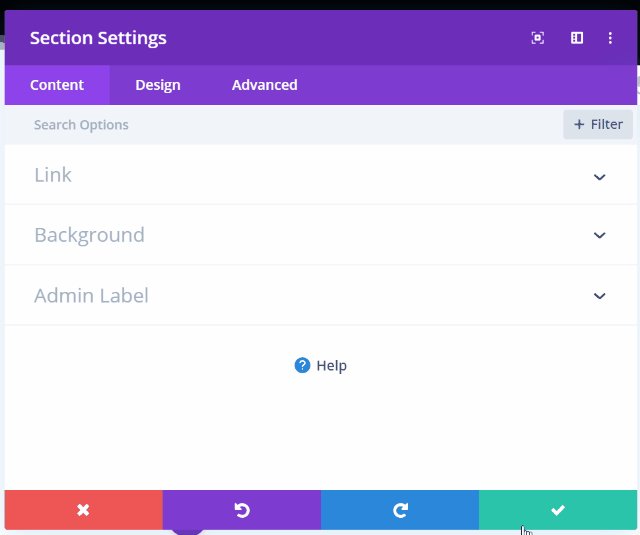
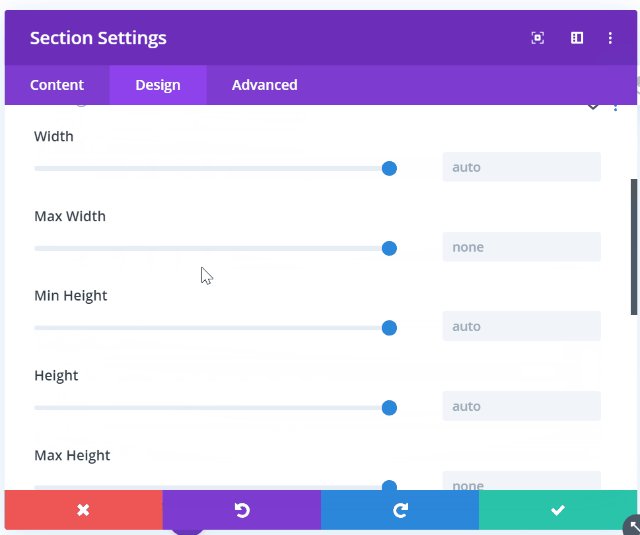
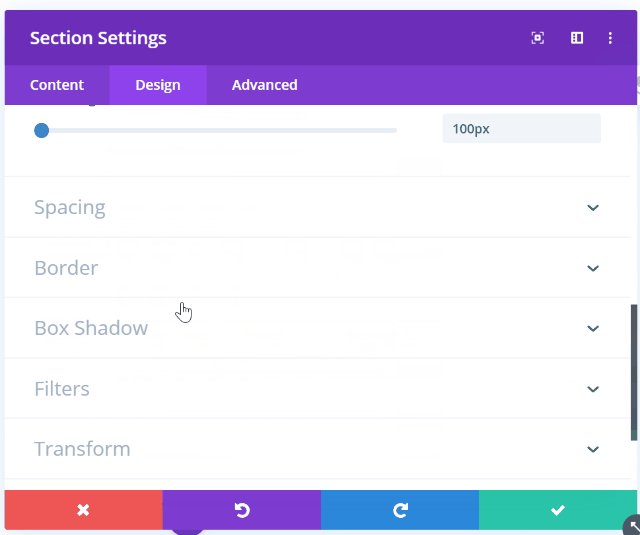
Im Einstellungsfenster gehst du auf die Seite Entwurf Registerkarte. Um die Trennwand zu entfernen, kannst du die Teiler Block. Um die Größe des Abschnitts (Höhe und Breite) festzulegen, kannst du den Größenanpassung Block. Um die Ränder und Abstände einzustellen, kannst du den Abstände Block. Um einen Rahmenschatten hinzuzufügen, kannst du den Box-Schatten Block. Klicke auf das Checklistensymbol, um die Änderungen zu speichern.

Jetzt kannst du jeder Spalte in der Zeile ein Modul hinzufügen. Füge das Bildmodul zur ersten Spalte hinzu und lade dein Bildlogo hoch, füge das Menümodul zur zweiten Spalte hinzu und wähle das Menü aus, das du anzeigen möchtest, und füge das Suchmodul zur dritten Spalte hinzu. Mach dir keine Sorgen, wenn deine Module ein bisschen unordentlich aussehen. Wir werden sie später aufräumen.

Öffne das Fenster mit den Zeileneinstellungen, indem du auf das Zahnradsymbol der Zeile klickst. Gehe zum Entwurf und öffnen Sie die Registerkarte Abstände Block. Stelle den oberen Rand ein, um die Spalten aufzuräumen.

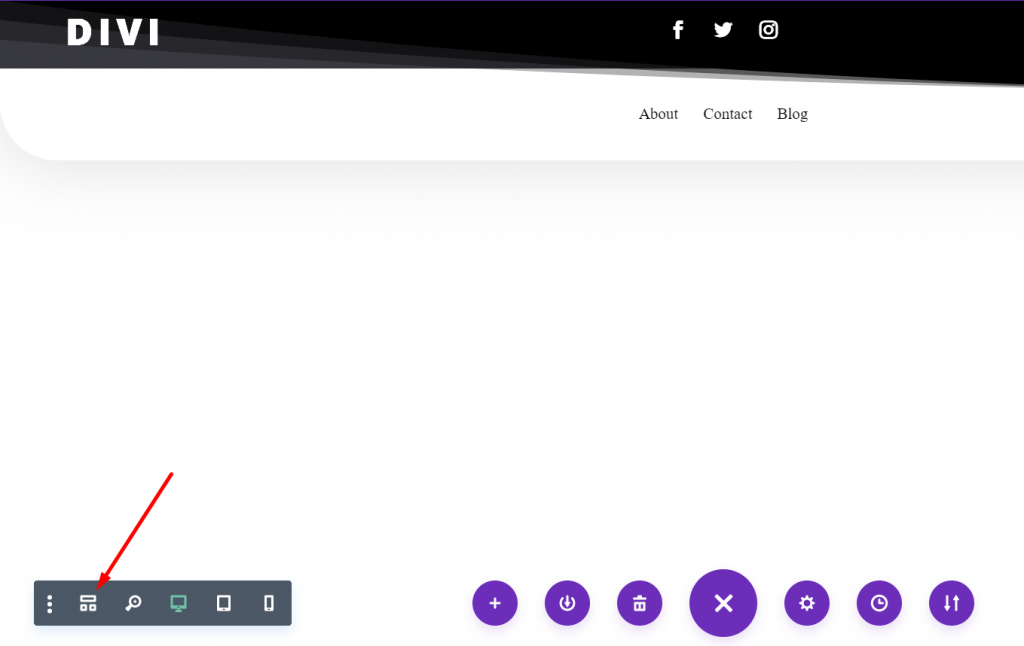
Jetzt kannst du jedes Modul, das du hinzugefügt hast, gestalten. Wie bisher kannst du mit der Maus über das Modul fahren, das du anpassen möchtest, um dessen Einstellungsfenster zu öffnen. Du kannst die Drahtgitter-Ansicht verwenden, wenn du aufgrund von Überlappungen Probleme hast, mit der Maus darüber zu fahren.

Gehe zum Design Registerkarte im Einstellungsfenster, um Dinge wie Typografie, Ränder, Größe, Farbe und so weiter einzustellen. Zögere nicht, mit den einzelnen Blöcken herumzuspielen, um herauszufinden, welche Stylingoptionen du einstellen kannst.
Wenn du fertig bist, klicke auf die Speichern in der rechten unteren Ecke, um die Änderungen zu speichern, und klicken Sie auf die Schaltfläche X Schaltfläche in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen. Klicke auf die Änderungen speichern Schaltfläche auf der Theme Builder-Seite, um die soeben erstellte benutzerdefinierte Kopfzeile anzuwenden.
Letzte Worte
Mit Divi Builder kannst du einen individuellen Header für deine WordPress-Website erstellen, ohne zu programmieren. Was wir in den Beispielen oben gezeigt haben, ist nur die Oberfläche. Du kannst tiefer einsteigen und deiner Kreativität freien Lauf lassen. Du kannst jedes beliebige Modul hinzufügen, mit Farbkombinationen herumspielen, verschiedene Ränder und Abstände ausprobieren, verschiedene Schriftarten ausprobieren und so weiter.
[ad_2]

