[ad_1]
Divi Builder verfügt über ein Button-Modul, mit dem du ein Button-Element auf der Seite, an der du arbeitest, hinzufügen kannst. Wenn du neu in Divi Builder bist, ist die Arbeit mit dem Button-Modul vielleicht etwas verwirrend. In diesem Beitrag zeigen wir dir, wie du eine Schaltfläche in Divi Builder anpassen kannst.
Die Anpassungsmöglichkeiten, die das Button-Modul bietet, sind im Grunde genommen umfangreich genug. Du kannst deinem Button zum Beispiel ohne besondere Tricks einen Hintergrund mit Farbverlauf hinzufügen. Die gleiche Option bietet Elementor (zum Zeitpunkt des Schreibens) nicht. In Elementor brauchst du einen kleinen Trick, um einen Button mit Farbverlauf zu erstellen.
Anpassen einer Schaltfläche in Divi Builder
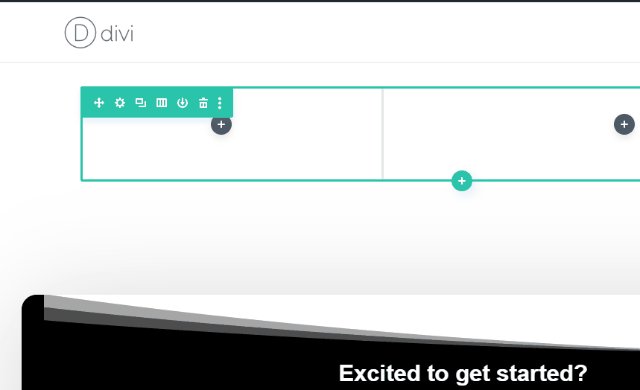
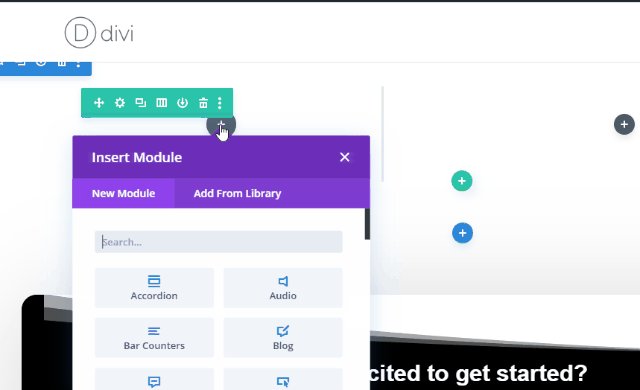
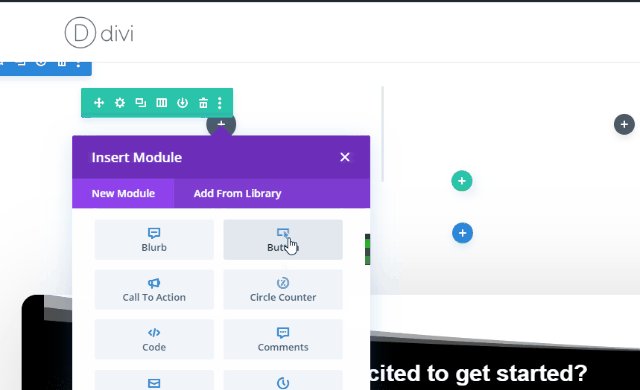
Um loszulegen, füge ein Button-Modul hinzu, indem du auf das graue Plus-Symbol innerhalb einer Zeile klickst.

Sobald du auf das Button-Modul geklickt hast, wird das Einstellungsfeld angezeigt. Bevor du weitere Anpassungen vornimmst, ersetze den Standardtext der Schaltfläche auf der Seite Schaltfläche Feld unter dem Inhalt tab.

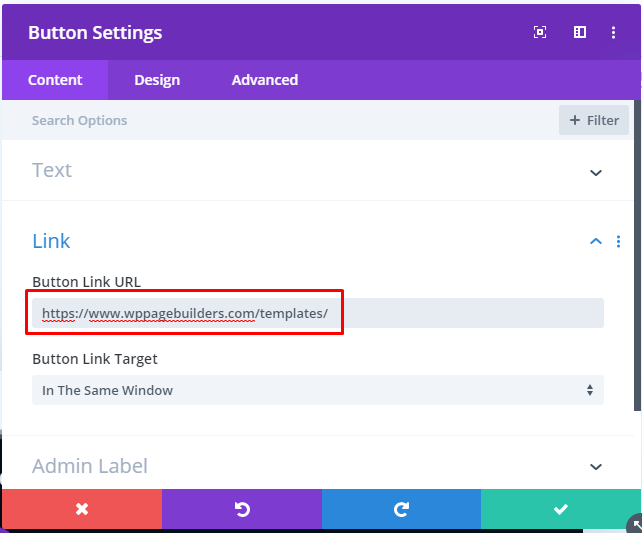
Um einen Link zu deinem Button hinzuzufügen, kannst du die Link Option und füge deinen Link hier ein.

Wenn du deinen Button wirklich individuell gestalten willst, gehst du zur Design Registerkarte. Öffne die Schaltfläche Option und aktivieren Sie die Benutzerdefinierte Stile für Schaltflächen verwenden Option, indem du den Button verschiebst.

Wie du sehen kannst, gibt es noch mehr Anpassungsoptionen, die du einstellen kannst, sobald du die Benutzerdefinierte Stile für Schaltflächen verwenden Option. Um die Größe des Schaltflächentextes festzulegen, kannst du den Selektor einfach nach rechts schieben, um ihn zu vergrößern, und nach links, um ihn zu verkleinern. Du kannst auch einfach die genaue Größe in das verfügbare Feld eingeben. Um die Farbe des Schaltflächentextes einzustellen, wählst du einfach die gewünschte Farbe im Feld Schaltfläche Textfarbe Abschnitt.

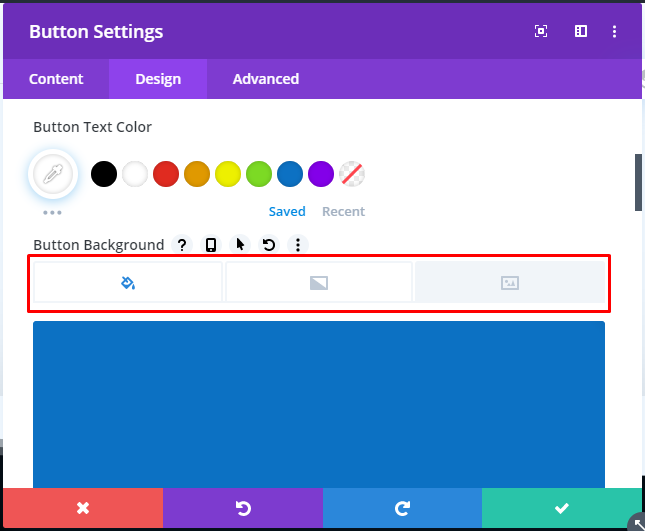
Um die Hintergrundfarbe der Schaltfläche einzustellen, kannst du ein Stück weiter nach unten scrollen zum Schaltfläche Hintergrund Abschnitt. Es gibt drei Hintergrundtypen, die du auswählen kannst: einfarbig, Farbverlauf und Bild. Wähle einfach deine Wahl aus und lege den Hintergrund fest.

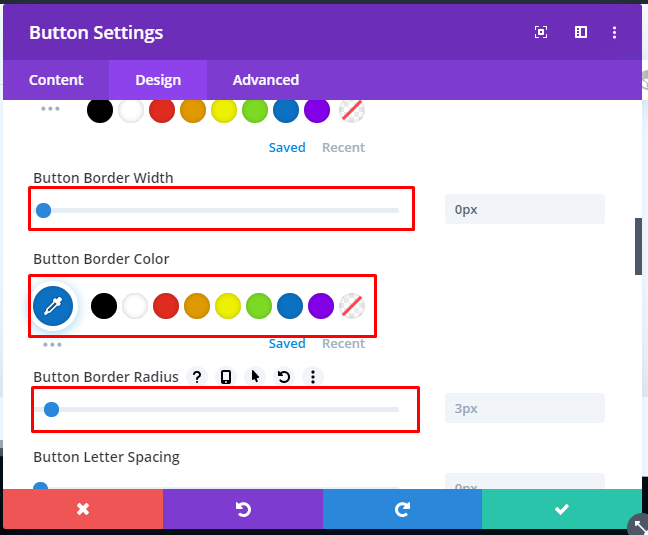
Scrolle ein Stück weiter nach unten, um die Größe, die Farbe und den Radius des Rahmens einzustellen. Du kannst die Größe des Rahmens auf der Seite Button Randbreite Abschnitt, Randfarbe auf der Schaltfläche Randfarbe und den Radius der Umrandung (falls du abgerundete Ecken erstellen möchtest) im Abschnitt Umrandungsradius der Schaltfläche Abschnitt.

Um die Schriftart des Schaltflächentextes zu ändern, kannst du zum Abschnitt Schaltfläche Schriftart Abschnitt. Unterhalb dieses Abschnitts gibt es auch Optionen, um die Schriftstärke und den Schriftstil einzustellen.

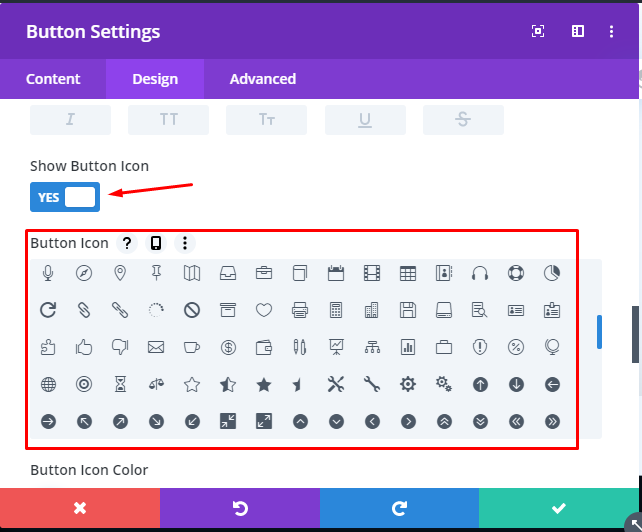
Wenn du eine neue Schaltfläche mit dem Schaltflächenmodul im Divi Builder hinzufügst, wird deine Schaltfläche standardmäßig mit einem Pfeilsymbol versehen, das erscheint, wenn du mit der Maus über die Schaltfläche fährst. Du kannst dieses Standardsymbol ändern, indem du dein bevorzugtes Symbol auf der Seite Button-Symbol Abschnitt. Wenn du kein Symbol für deine Schaltfläche verwendest, kannst du die Button-Symbol anzeigen Option.

Um die Farbe des Symbols zu ändern, scrollst du nach unten zum Farbe des Schaltflächen-Symbols Abschnitt. Wähle die gewünschte Farbe aus. Unterhalb dieses Abschnitts kannst du die Platzierung des Symbols festlegen und angeben, ob das Symbol nur beim Hovern angezeigt werden soll.

Einstellen der benutzerdefinierten Größe
Um die benutzerdefinierte Größe für deinen Button einzustellen, kannst du die Schaltfläche Option und schalten Sie auf die Abstand Option, noch unter der Entwurf Registerkarte. Du kannst die benutzerdefinierte Größe festlegen, indem du die Auffüllung einstellst.

Das sind die grundlegenden Anpassungen, die du für eine Schaltfläche in Divi Builder vornehmen kannst. Es gibt noch einige andere Anpassungsoptionen, die du einstellen kannst. Du kannst auf der Seite Design Registerkarte im Einstellungsfenster, um weitere Anpassungsoptionen festzulegen. Vergiss nicht, auf das Checklistensymbol zu klicken, bevor du das Einstellungsfenster schließt, um die vorgenommenen Anpassungen zu übernehmen.

Die Quintessenz
Das Button-Modul ermöglicht es dir, bei der Arbeit mit Divi Builder einen schönen Button hinzuzufügen. Egal, ob du eine Seite, eine benutzerdefinierte Fußzeile oder eine benutzerdefinierte Kopfzeile erstellst. Das Modul bietet eine Reihe von Anpassungsmöglichkeiten, wie z. B. das Hinzufügen eines Hintergrunds mit Farbverlauf oder eines Symbols. Allerdings gibt es auch einige fehlende Anpassungsmöglichkeiten. Zum Beispiel gibt es keine Option, um die Hintergrundfarbe für den Hover-Button festzulegen.
[ad_2]