[ad_1]
Genau wie andere beliebte Page Builder bietet auch Divi Builder vorgefertigte Vorlagen an. Mit einer Vorlage kannst du in wenigen Minuten eine schöne Seite auf deiner WordPress-Website erstellen. Elegant Themes (der Entwickler von Divi Builder) verwendet den Begriff „Layout“ anstelle von „Vorlage“. Wie auch immer du es nennst, ein Divi Builder-Layout kann dir bei der Erstellung einer Webseite Zeit sparen. Es kann auch ein Retter sein, wenn du keine Ahnung von dem Konzept der Seite hast, die du erstellen willst.
Divi Builder selbst bietet insgesamt mehr als 1.000 vorgefertigte Layouts an. Einige von ihnen haben das gleiche Designkonzept, das für den Aufbau einer Website (nicht nur einer Webseite) gedacht ist. Einige Divi Builder Layouts, die das gleiche Designkonzept haben, werden als Layout Pack bezeichnet, ähnlich wie das Elementor Template Kit. Ein Divi Builder Layout Pack kann aus 6 bis 9 Layouts bestehen.
Du kannst ein von Divi Builder angebotenes Standardlayout verwenden, aber auch ein Layout, das von einem Divi Builder-Nutzer erstellt wurde. Wenn du möchtest, kannst du deine Arbeit auch mit deinen Kollegen oder Teamkollegen teilen. Mit Divi Builder kannst du deine Seite in eine externe Datei im JSON-Format exportieren.
Wie man ein Divi Builder-Layout exportiert
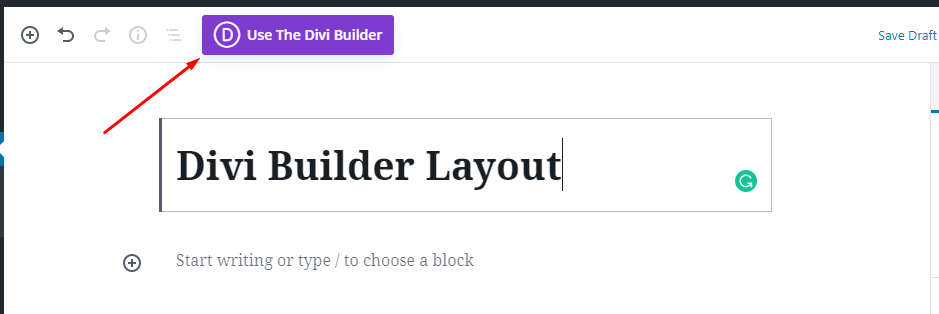
Um ein Divi Builder-Layout in eine JSON-Datei zu exportieren, erstellst du zunächst einen Beitrag/eine Seite und bearbeitest sie mit Divi Builder, indem du auf Den Divi Builder verwenden.

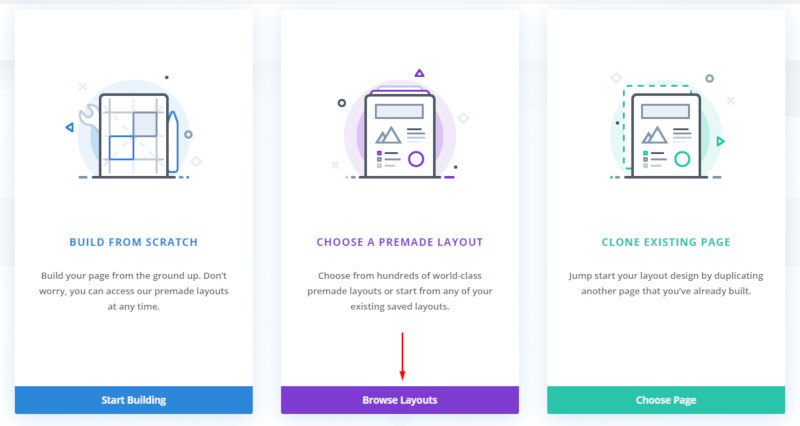
Du wirst zum Front-End-Editor des Divi Builders weitergeleitet. Bevor sich der Frontend-Editor aber wirklich öffnet, wirst du aufgefordert, eine von drei Optionen auszuwählen. Entweder du erstellst die Seite von Grund auf, aus einem Layout oder durch Klonen einer bestehenden Seite. Wähle deine Wahl und erstelle deine Seite. Wenn du fertig bist, klicke auf das Symbol mit den zwei Pfeilen. Gib deinem Layout einen Namen und klicke auf das Divi Builder Layout exportieren Schaltfläche.

Warte einen Moment. Divi Builder wird die Layout-Datei für dich herunterladen. Du findest die JSON-Datei deines Layouts im Standard-Download-Verzeichnis deines Webbrowsers (in den meisten Fällen im Ordner „Downloads“).
So importierst du ein Divi Builder-Layout
Um ein Divi Builder-Layout aus einer JSON-Datei zu importieren, erstellst du zunächst einen neuen Beitrag oder eine neue Seite und bearbeitest sie mit Divi Builder. Bevor sich der Divi-Editor öffnet, wirst du gefragt, ob du die Seite von Grund auf neu erstellen willst, aus einem Layout oder durch Klonen einer bestehenden Seite. Da du ein Layout importieren möchtest, wähle WÄHLE EIN VORGEFERTIGTES LAYOUT Option und klicken Sie auf die Layouts durchsuchen Schaltfläche.

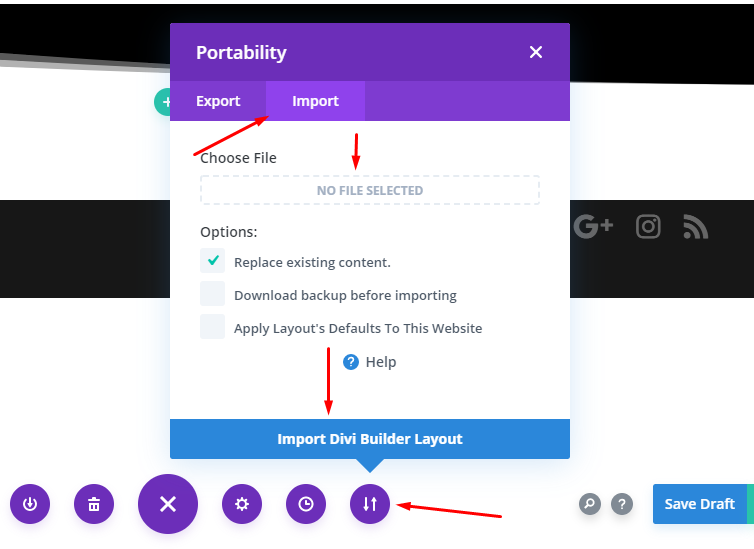
Klicke auf die Schaltfläche mit den zwei Pfeilen, gefolgt von der Schaltfläche Importieren Schaltfläche. Klicke auf die KEINE DATEI AUSGEWÄHLT um eine JSON-Datei auszuwählen und klicken Sie auf die Divi Builder Layout importieren um mit dem Import deines Layouts zu beginnen.

Warte einen Moment, bis Divi Builder mit dem Laden deiner JSON-Datei fertig ist.
Letzte Worte
Mit einem Divi Builder-Layout kannst du in wenigen Minuten eine Seite auf deiner WordPress-Website erstellen. Du kannst einfach ein Layout importieren und die Standardinhalte durch deine eigenen Inhalte ersetzen. Du kannst ein vom Divi Builder angebotenes Layout verwenden, du kannst aber auch ein Layout aus einer externen Datei importieren. Ebenso kannst du dein Layout in eine JSON-Datei exportieren und mit deinen Teamkollegen oder Kollegen teilen.
[ad_2]

