[ad_1]
Die Kopfzeile ist ein wichtiges Element einer Website, denn sie ist der sichtbarste Teil einer Website. Mit dem Divi Builder kannst du einen individuellen Header für deine WordPress-Website erstellen, unabhängig davon, welches Theme du verwendest. Du kannst einen schönen Header nach deinem Geschmack erstellen, aber letztendlich bleibt der Inhalt der wichtigste Teil einer Website. Um deinen Lesern ein tolles Nutzererlebnis (UX) zu bieten, kannst du einen Header erstellen, der automatisch verschwindet, wenn du nach unten scrollst, und wieder auftaucht, wenn du nach oben scrollst. Diese Methode bietet den Lesern eine großartige UX, da sie sich auf den Artikel konzentrieren können, den sie lesen. Wenn ein Besucher deine Website über ein Gerät mit einem kleineren Bildschirm (z. B. ein Smartphone oder Tablet) besucht, ist diese Methode sogar noch hilfreicher.
Mit Divi Builder kannst du auch ein benutzerdefiniertes Single-Post-Layout erstellen, damit du ein inhaltsorientiertes Single-Post-Layout auf deiner WordPress-Website erstellen kannst.
Kopfzeile beim Herunterscrollen in Divi Builder ausblenden
Du musst einen JavaScript- und CSS-Code in den Abschnitt deiner Kopfzeile einfügen, um die Kopfzeile beim Herunterscrollen automatisch auszublenden und beim Hochscrollen wieder einzublenden.
Wenn du noch nie eine benutzerdefinierte Kopfzeile mit Divi Builder erstellt hast, kannst du unseren vorherigen Artikel lesen. In diesem Artikel gehen wir direkt zum Hinzufügen des JavaScript- und CSS-Codes über.
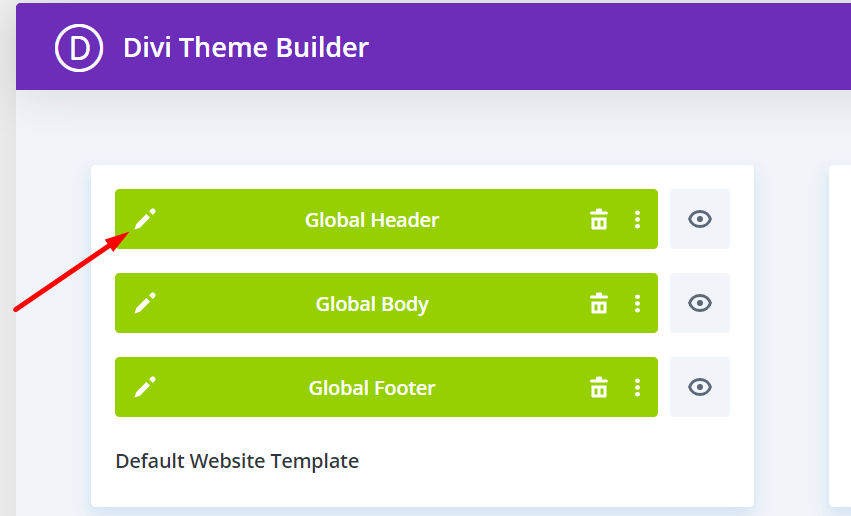
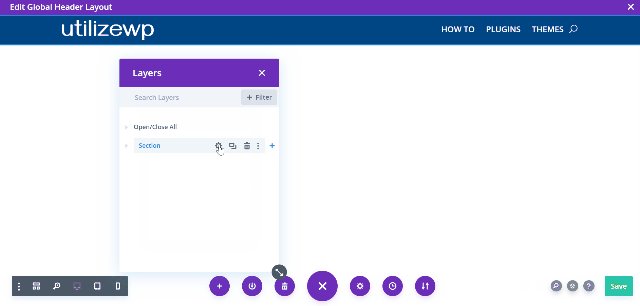
Rufe zunächst den Divi Theme Builder auf (Divi -> Theme Builder) und bearbeite eine bestehende Kopfzeile, indem du auf das Bleistiftsymbol klickst.

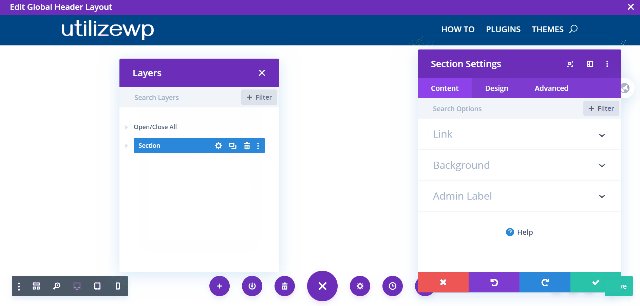
Öffne das Panel für die Abschnittseinstellungen. Du kannst die Funktion Ebenenansicht verwenden, um dir die Arbeit zu erleichtern. Klicke auf das Zahnradsymbol, um das Einstellungsfenster für den Abschnitt zu öffnen.

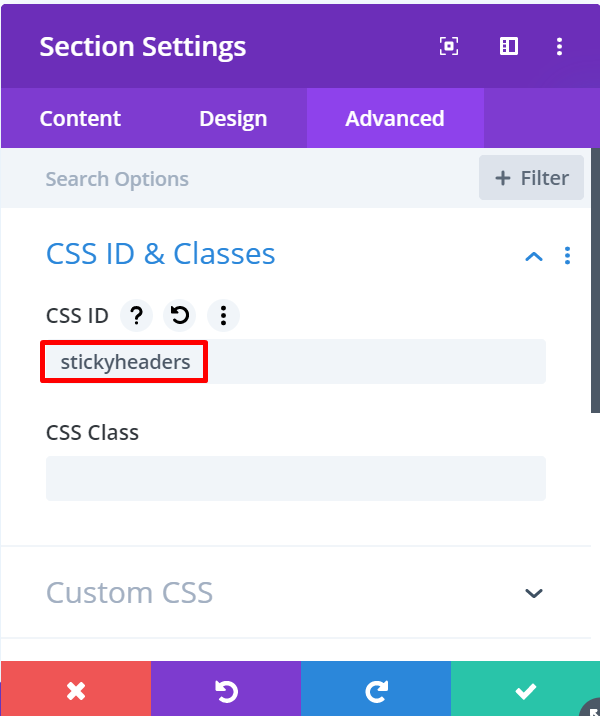
Gehe im Einstellungsfenster für den Abschnitt auf die Seite Erweitert und öffnen Sie die Registerkarte CSS IS & Klassen Block und füge „stickyheaders“ auf der CSS-ID Feld.

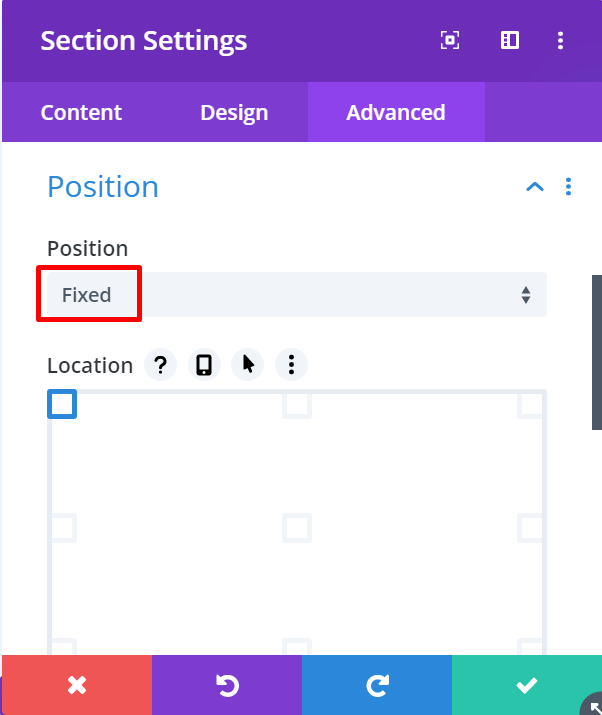
Immer noch auf dem Fortgeschrittene Registerkarte, öffnen Sie die Position Block und setze die Position auf Behoben.

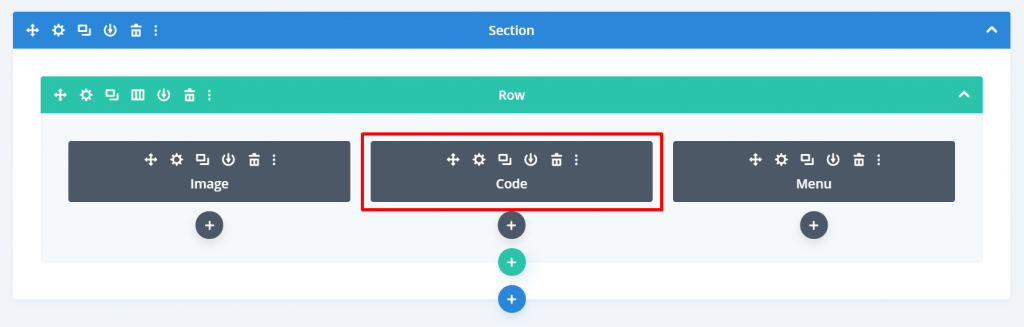
Als Nächstes fügst du das Code-Modul zu einer beliebigen Spalte in einer beliebigen Zeile innerhalb des Abschnitts hinzu. In diesem Beispiel fügen wir das Modul Code in die zweite Spalte ein.

Füge den folgenden Code in die Spalte Text ein. Block unter dem Inhalt auf der Registerkarte „Einstellungen des Code-Moduls“.
<script>
jQuery(document).ready(function($){
var mywindow = $(window);
var mypos = mywindow.scrollTop();
mywindow.scroll(function() {
if (mypos > 40) {
if(mywindow.scrollTop() > mypos)
{
$(‚#stickyheaders‘).addClass(‚headerup‘);
}
sonst
{
$(‚#stickyheaders‘).removeClass(‚headerup‘);
}
}
mypos = mywindow.scrollTop();
});
});
</script>
<style>
#stickyheaders{
-webkit-transition: transform 0.34s ease;
transition : transform 0.34s ease;
}
.headerup{
transform: translateY(-110px); /*passe diesen Wert an die Höhe deines Headers an*/
}
</style>
Klicke auf die Speichern Schaltfläche unten rechts, um die Änderungen zu speichern, und klicke auf die X-Schaltfläche, um den visuellen Editor des Divi Builders zu verlassen.

Wenn nichts passiert, versuche, die Schaltfläche Änderungen speichern Schaltfläche auf der Divi Them Builder Seite.

[ad_2]