[ad_1]
Der Divi Builder ist seit 2015 ein eigenständiges Plugin, nachdem er zuvor ausschließlich für das Divi Theme und das Extra Theme verfügbar war. Seitdem hat sich Divi Builder von einem reinen Page-Builder-Plugin zu einem umfassenden Site-Builder-Plugin für WordPress entwickelt. Im Jahr 2019 stellte Elegant Themes (der Entwickler von Divi) Divi 4.0 vor, das eine brandneue Funktion enthält, mit der du jeden einzelnen Teil deiner Website anpassen kannst. Mit dieser Funktion – Divi Theme Builder genannt – kannst du ohne PHP-Kenntnisse benutzerdefinierte Vorlagen erstellen, die die Standardvorlagen deiner Theme-Teile ersetzen.
Mit der Veröffentlichung von Divi 4.0 musst du dich nicht mehr auf die Anpassungsoptionen von Divi (oder jedem anderen Theme, das du verwendest) verlassen. Stattdessen kannst du die Funktion Divi Theme Builder nutzen, um eine bestimmte benutzerdefinierte Vorlage mit dem visuellen Editor von Divi Builder zu erstellen.
Du fragst dich vielleicht, was ein Theme Builder ist?
Eine kleine Einführung über Theme Builder
Um das Konzept des Theme Builders zu verstehen, kannst du lesen diesen Artikelder sich ausführlich mit Theme-Buildern beschäftigt. Mit einem Theme-Builder kannst du eine benutzerdefinierte Vorlage erstellen, die die Standardvorlage deines Themes ersetzt (z. B. die Kopfzeilenvorlage). In den meisten Fällen ist der Theme Builder in einem Plugin für den Seitenaufbau integriert. Einige Seitenerstellungs-Plugins, die eine Theme-Builder-Funktion haben, sind:
- Divi Builder
- Elementor
- Brizy
So funktioniert der Divi Theme Builder
Hast du den Artikel auf dem Link gelesen, den wir oben erwähnt haben? Mit einem Theme Builder kannst du benutzerdefinierte Vorlagen erstellen, die die Standardvorlagen deiner Theme-Teile ersetzen. So auch der Divi Theme Builder. Du kannst die benutzerdefinierten Vorlagen mit dem visuellen Editor des Divi Builders erstellen. Bevor du eine Vorlage erstellst, kannst du festlegen, wo die Vorlage angewendet werden soll. Entweder für die gesamte Website oder nur für bestimmte Seiten. Die Themenbereiche, für die du benutzerdefinierte Vorlagen erstellen kannst, sind:
- Kopfzeile
- Fußzeile
- Einzelner Beitrag
- Kategorie Seiten
- Tag-Seiten
- Autor Seiten
- Suchergebnisse Seite
- 404 Seite
Wenn du WooCommerce verwendest, kannst du mit dem Divi Theme Builder auch benutzerdefinierte Vorlagen für die folgenden Bereiche erstellen:
- Einzelne Produktseite
- Produktkategorie-Seiten
- Shop Seite
- Warenkorb Seite
- Kassenseite
- Mein Konto Seite
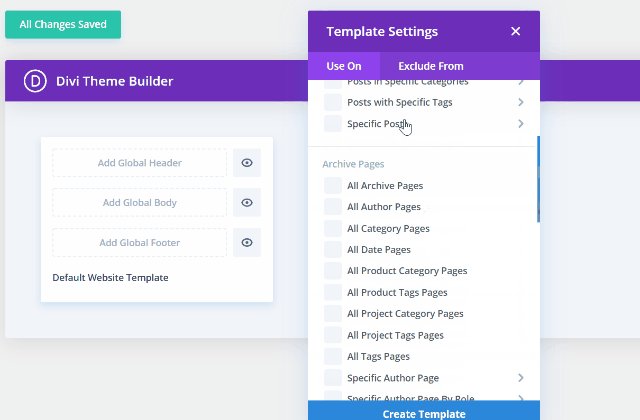
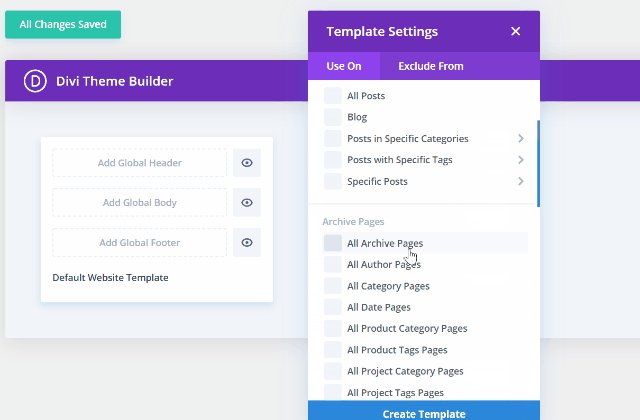
Der Divi Theme Builder unterstützt Anzeigebedingungen. Das bedeutet, dass du bestimmte Seiten oder Beiträge auswählen kannst, auf die eine bestimmte Vorlage angewendet werden soll. Wenn du zum Beispiel eine benutzerdefinierte Kopfzeilenvorlage erstellst, kannst du festlegen, dass sie auf die gesamte Website, auf bestimmte Beiträge, auf bestimmte Seiten, auf Beiträge in bestimmten Kategorien, auf Beiträge mit bestimmten Tags, auf Beiträge, die von einem bestimmten Autor geschrieben wurden, usw. angewendet wird.
So erstellst du eine benutzerdefinierte Vorlage mit dem Divi Theme Builder
Im Allgemeinen lassen sich die benutzerdefinierten Vorlagen im Divi Builder in drei Typen unterteilen:
- Kopfzeile
- Fußzeile
- Körper
Das Body-Template umfasst einzelne Beitragsvorlagen, Kategorieseiten, Tag-Seiten, Autorenseiten und so weiter.
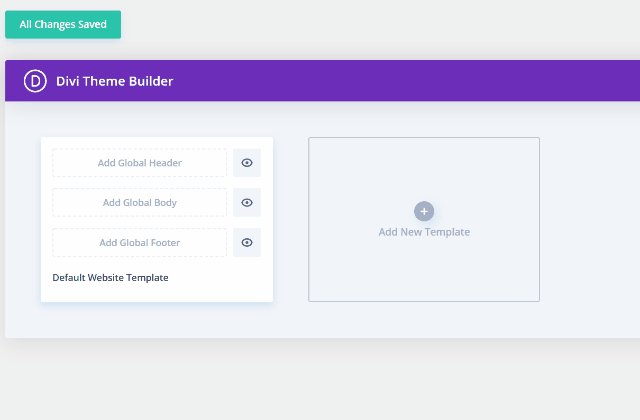
Um mit der Erstellung einer benutzerdefinierten Vorlage zu beginnen, kannst du auf Divi -> Theme Builder in deinem WordPress Dashboard. Wenn du auf der Theme-Builder-Seite bist, klicke auf das Plus-Symbol, um eine neue Vorlage hinzuzufügen, und gib an, wo die benutzerdefinierte Vorlage angewendet werden soll. Vorlage erstellen Button.

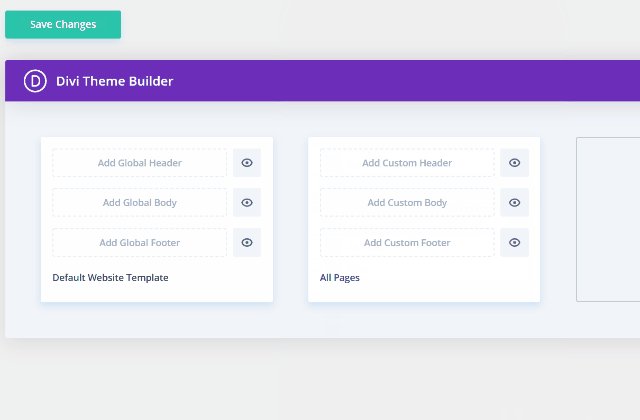
Als nächstes kannst du auf Benutzerdefinierte Überschrift hinzufügen um eine Kopfzeilenvorlage zu erstellen, Benutzerdefinierten Körper hinzufügen um eine Body-Vorlage zu erstellen, und Benutzerdefinierte Fußzeile hinzufügen um eine Fußzeilenvorlage zu erstellen. Du hast zwei Möglichkeiten, die Vorlage zu erstellen. Erstens kannst du die Vorlage von Grund auf neu erstellen. Zweitens kannst du die Vorlage aus einer vorgefertigten Vorlage in deiner Bibliothek erstellen.

Wenn du die Vorlage von Grund auf neu erstellen willst, kannst du die Benutzerdefinierten Aufbau erstellen Option. Wenn du auf diese Option klickst, wirst du zum Divi Builder-Editor weitergeleitet, wo du die Vorlage erstellen kannst. In den folgenden Artikeln findest du eine ausführliche Anleitung, wie du benutzerdefinierte Vorlagen im Divi Builder erstellst:
- Wie man eine benutzerdefinierte Kopfzeile in Divi Builder erstellt
- Wie erstelle ich eine benutzerdefinierte Fußzeile im Divi Builder?
- Wie man ein benutzerdefiniertes Single-Post-Template im Divi Builder erstellt
- Wie erstelle ich eine benutzerdefinierte Kategorieseite im Divi Builder?
- Wie man eine benutzerdefinierte 404-Seite im Divi Builder erstellt
- Wie man eine benutzerdefinierte Einzelproduktseite im Divi Builder erstellt
- Wie man eine benutzerdefinierte Produktkategorieseite im Divi Builder erstellt
Wenn du mit dem Erstellen der Vorlage fertig bist, kannst du auf die Schaltfläche X Symbol in der oberen rechten Ecke des Divi Builder-Editors. Dadurch wird der Divi Builder-Editor geschlossen.

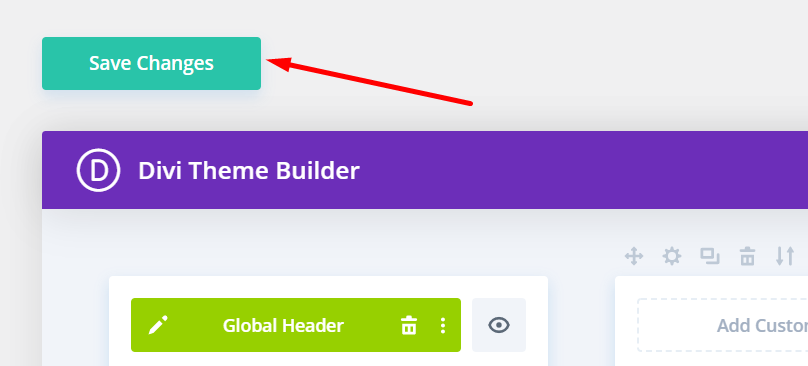
Du wirst zurück zur Theme-Builder-Seite geleitet, nachdem du auf das X Symbol oben. Achte darauf, dass du auf das Änderungen speichern Schaltfläche, um die Änderungen zu übernehmen.

Vorhandene Vorlage bearbeiten
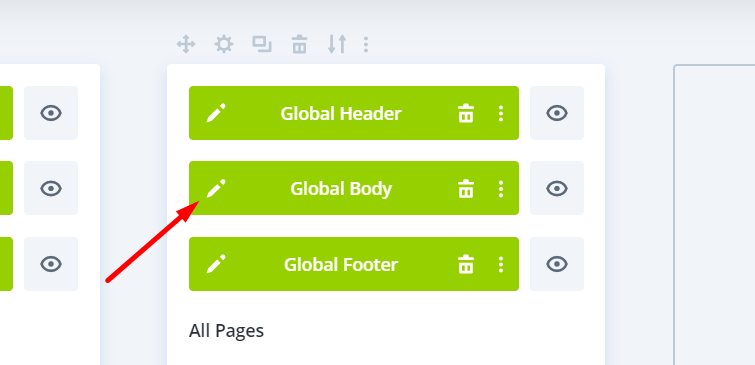
Wenn du eine bestehende Vorlage bearbeiten möchtest, kannst du einfach mit der Maus über die Vorlage fahren, die du bearbeiten möchtest, und auf das Stiftsymbol klicken. Dadurch wird der Divi Builder-Editor geöffnet.

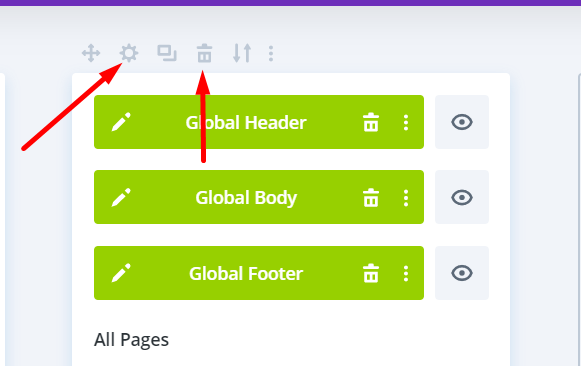
Um die Anzeigebedingungen zu bearbeiten, kannst du auf das Zahnradsymbol über dem Vorlagenblock klicken. Um die Vorlage zu löschen, kannst du einfach auf das Mülleimer-Symbol klicken.

So importierst du eine vorgefertigte Divi Theme Builder-Vorlage
Anders als z.B. Elementor bietet Divi Builder keine vorgefertigten Vorlagen für den Theme Builder in der Vorlagenbibliothek. Das heißt aber nicht, dass Elegant Themes überhaupt keine vorgefertigten Vorlagen anbietet. Elegant Themes veröffentlicht regelmäßig neue vorgefertigte Vorlagen für den Theme Builder über Blogbeiträge. Eine davon ist diese. Du kannst eine vorgefertigte Divi Theme Builder-Vorlage über die Theme Builder-Seite importieren, anstatt über den Divi Builder-Editor. Andernfalls bekommst du eine Fehlermeldung (lies diesen Beitrag, wenn du beim Importieren einer Vorlage in Divi Builder eine Fehlermeldung bekommst).
Um eine vorgefertigte Divi Theme Builder-Vorlage zu importieren, musst du zunächst die Datei der Vorlage vorbereiten, die du importieren möchtest (die JSON-Datei). Sobald die Datei fertig ist, gehst du zu Divi -> Theme Builder und klicke auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

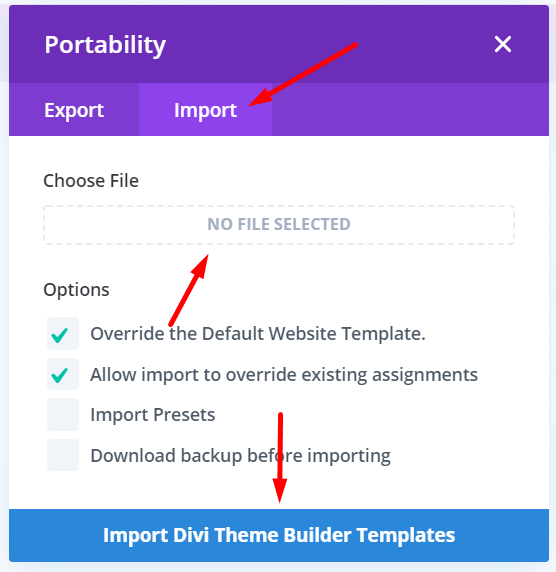
Klicke auf das Importieren auf dem erscheinenden Popup, gefolgt von KEINE DATEI AUSGEWÄHLT um die JSON-Datei der Vorlage auszuwählen, die du importieren möchtest. Beende den Vorgang mit einem Klick auf die Divi Theme Builder-Vorlagen importieren Schaltfläche.

Warte einen Moment, bis Divi Builder mit dem Import deiner Vorlage fertig ist. Sobald dies geschehen ist, klicke auf die Änderungen speichern Schaltfläche, um die Änderungen zu übernehmen.

Exportieren deiner Divi Theme Builder-Vorlage
Du möchtest die von dir erstellte Divi Theme Builder-Vorlage exportieren? Dazu fährst du mit der Maus über den Vorlagenblock, den du exportieren möchtest, und klickst auf das Symbol mit den zwei Pfeilen darüber.

In dem erscheinenden Popup gibst du deiner Vorlage einen Namen und klickst auf das Divi Theme Builder-Vorlage exportieren Schaltfläche. Warte einen Moment, bis Divi Builder den Export der Vorlage abgeschlossen hat. Sobald der Exportvorgang abgeschlossen ist, lädt Divi Builder die JSON-Datei automatisch in den Ordner „Downloads“ deines Computers (Windows) herunter.
Die Quintessenz
Seit Version 4.0 bietet der Divi Builder eine neue Funktion, mit der du benutzerdefinierte Vorlagen erstellen kannst, die die Standardvorlagen deines Themes ersetzen. Das gibt dir die Möglichkeit, eine völlig einzigartige Website mit deinem eigenen Design zu erstellen. Du hast grenzenlose Möglichkeiten, jeden einzelnen Teil deiner Website individuell zu gestalten. Funktionen wie die Sticky-Option, CSS-Transformationen und Bewegungseffekte ermöglichen es dir, dein Design noch weiter zu verbessern. Du kannst bestimmte Verhaltensweisen auf deine Vorlage anwenden. Ganz zu schweigen von der Möglichkeit, die Daten von benutzerdefinierten Feldern anzuzeigen, mit denen du eine vollständig angepasste, komplexe Website ganz ohne Programmierkenntnisse erstellen kannst.
[ad_2]
