[ad_1]
Auf manchen Webseiten findest du vielleicht ein Layout, in dem zwei Buttons nebeneinander angeordnet sind, und du möchtest dieses Layout auf deiner eigenen Website umsetzen. Wenn du Divi verwendest, kannst du die folgende Anleitung befolgen, um diesen Layout-Stil zu erreichen.
In Divi kannst du zwei Buttons nebeneinander in einer Spalte platzieren. Dadurch wirkt deine Seite kürzer, kompakter und ansprechender, als wenn du die Schaltflächen vertikal anordnest. Wenn der von dir verwendete Page Builder eine Option zur Inline-Positionierung hat, kannst du zwei Schaltflächen (und andere Elemente) mühelos nebeneinander anordnen. Leider gibt es bei Divi keine solche Einstellungsmöglichkeit. Ein Beispiel für einen Page Builder, der eine Inline-Positionierungsoption bietet, ist Elementor (lesen: Elementor vs. Divi).
In Divi kannst du den Side-by-Side-Layout-Stil mit benutzerdefiniertem CSS erreichen.
Wie man in Divi zwei Buttons nebeneinander in einer Spalte einfügt
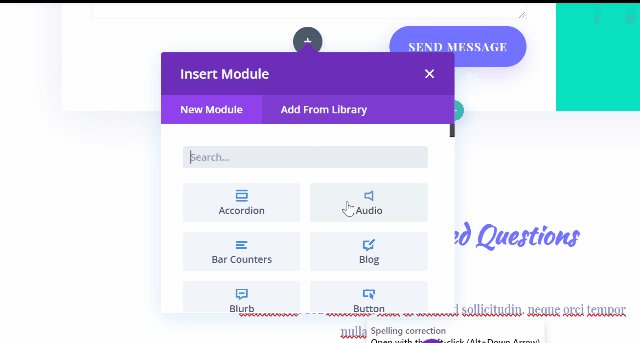
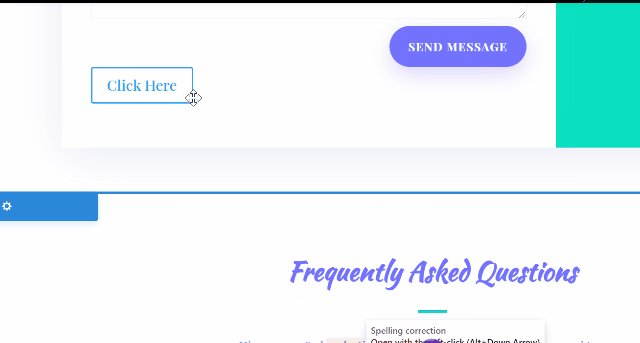
Erstellen Sie zunächst eine neue Seite (Seiten -> Neu hinzufügen) und bearbeite sie mit Divi Builder. Du kannst aber auch eine bestehende Seite bearbeiten. Füge das Button-Modul zu einer Spalte hinzu und dupliziere es.

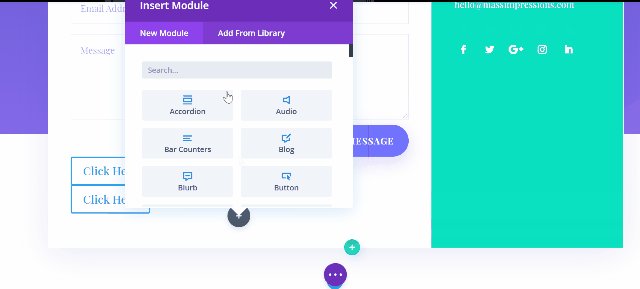
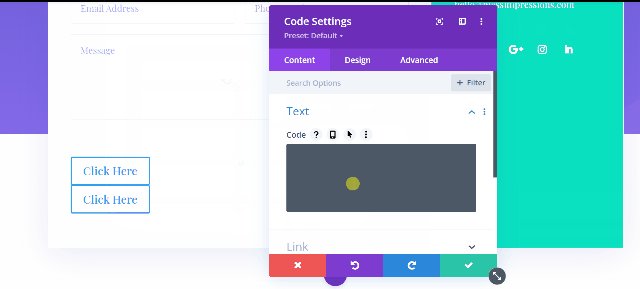
Sobald die Schaltflächen hinzugefügt sind, füge das Modul Code direkt unter der zweiten Schaltfläche hinzu. Füge den folgenden CSS-Code in die Code Feld unter dem Text Block unter dem Inhalt auf der Registerkarte „Einstellungen“.

Der Code:
<style>
.de-inline-buttons .et_pb_button_module_wrapper {
display: inline-block;
}
</style>
Als nächstes bearbeitest du die Zeile, die zu den Schaltflächen gehört, indem du auf das grüne Zahnradsymbol klickst.

In dem erscheinenden Einstellungsfenster gehst du zu den Erweitert und öffnen Sie die Registerkarte CSS ID & Klassen Block. Füge die CSS-Klasse de-inline-buttons auf dem CSS-Klasse Feld. Achte darauf, dass du auf das grüne Checklistensymbol klickst.

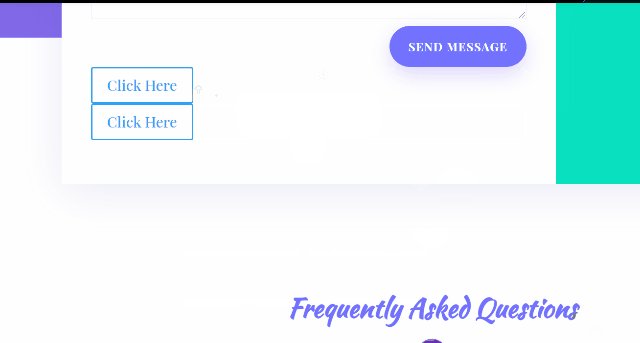
Hier ist das Ergebnis:

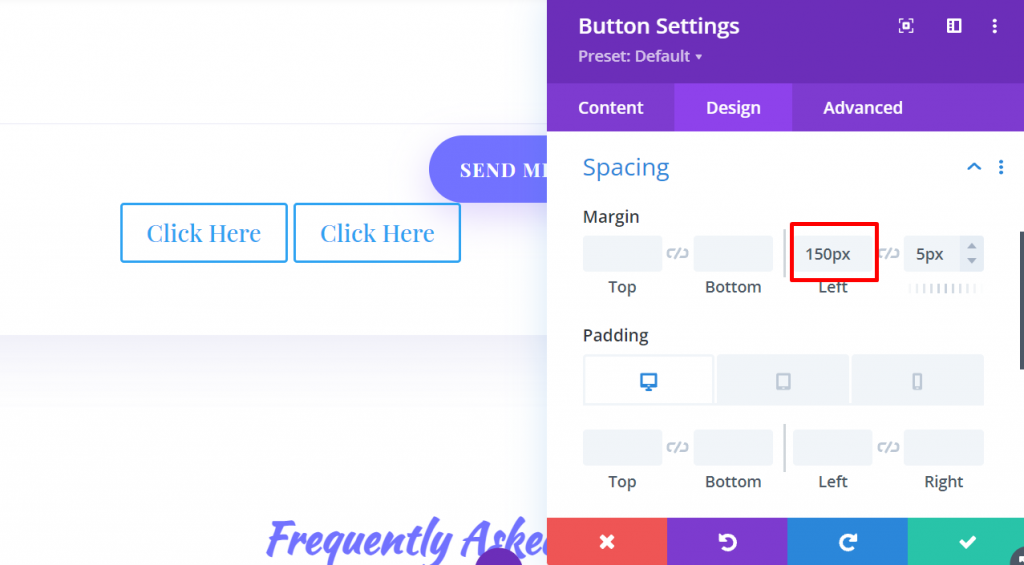
Wenn du die Position der Schaltflächen festlegen möchtest (z.B. in der Mitte der Spalte), kannst du die erste Schaltfläche bearbeiten. Öffne die Abstände Block unter dem Entwurf Tab den linken Rand entsprechend einstellen.

Sobald du die Position eingestellt hast, kannst du die Buttons nach deinen Wünschen gestalten. Lies unseren vorherigen Artikel, um zu erfahren, wie du das Button-Modul in Divi verwendest.
[ad_2]

