[ad_1]
Wenn du eine Seite mit dem Divi Builder erstellst, kannst du der Seite, an der du gerade arbeitest, dynamische Inhalte hinzufügen. Dabei handelt es sich nicht nur um die standardmäßigen dynamischen Inhalte von WordPress, wie z. B. den Titel des Beitrags, die Meta-Angaben des Beitrags, das Featured Image usw., sondern auch um dynamische Inhalte aus benutzerdefinierten Feldern. In diesem Artikel zeigen wir dir, wie du im Divi Builder benutzerdefinierte Felder hinzufügen kannst.
Wenn es um benutzerdefinierte Felder geht, gibt es einige beliebte Plugins. Von JetEngine über ACF (Advanced Custom Fields) bis hin zu Pods. Zu dem Zeitpunkt, an dem dieser Artikel geschrieben wird (21. Oktober 2020), unterstützt Divi Builder nur ACF. Hier sind die Schritte, um benutzerdefinierte Felder in Divi Builder hinzuzufügen.
Schritt 1: Erstelle die benutzerdefinierten Felder mit ACF
ACF ist ein beliebtes WordPress-Plugin, mit dem du benutzerdefinierte Felder erstellen kannst. ACF unterstützt über 20 Feldtypen, darunter auch erweiterte Felder wie jQuery-basierte Datumsauswahl, Farbauswahl, Datei-Upload und so weiter. Da es sich um ein Freemium-Plugin handelt, kannst du ACF kostenlos nutzen. Du kannst die kostenlose Version von ACF herunterladen aus dem WordPress-Plugin-Verzeichnis herunter.
Sobald du es installiert und aktiviert hast, gehe zu Benutzerdefinierte Felder -> Neu hinzufügen um eine neue benutzerdefinierte Feldgruppe zu erstellen. Gib deiner Feldgruppe zunächst einen Namen und füge ein Feld hinzu, indem du auf die Schaltfläche Feld hinzufügen Schaltfläche.

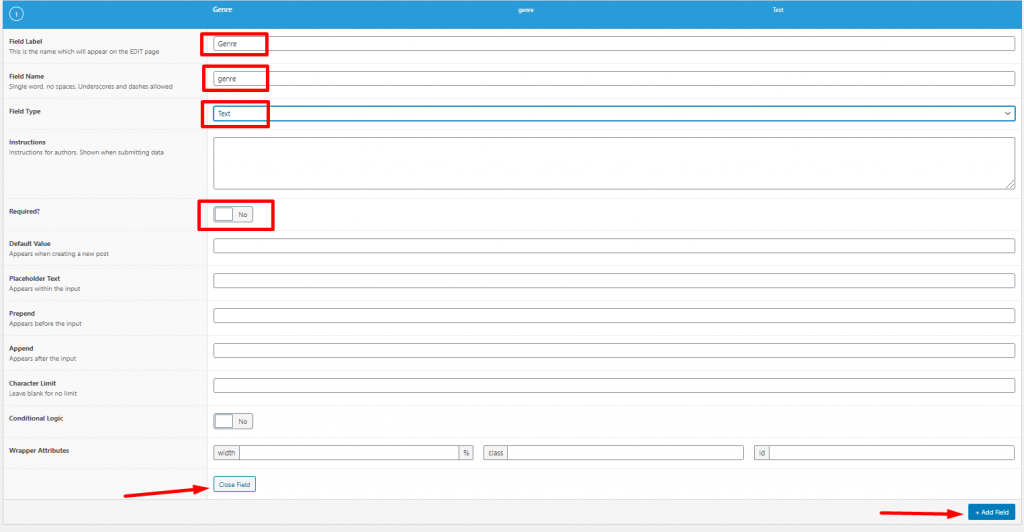
Gib deinem Feld eine Bezeichnung und einen Namen und wähle den Feldtyp auf der Seite Feldtyp Option. Wenn du das Feld als Pflichtfeld festlegen möchtest, kannst du die Option Erforderlich? Option. Klicke auf die Feld schließen Schaltfläche, wenn du mit dem Einstellen des Feldes fertig bist. Um ein weiteres Feld hinzuzufügen, kannst du einfach erneut auf die Schaltfläche Feld hinzufügen Schaltfläche und befolge die gleichen Schritte.

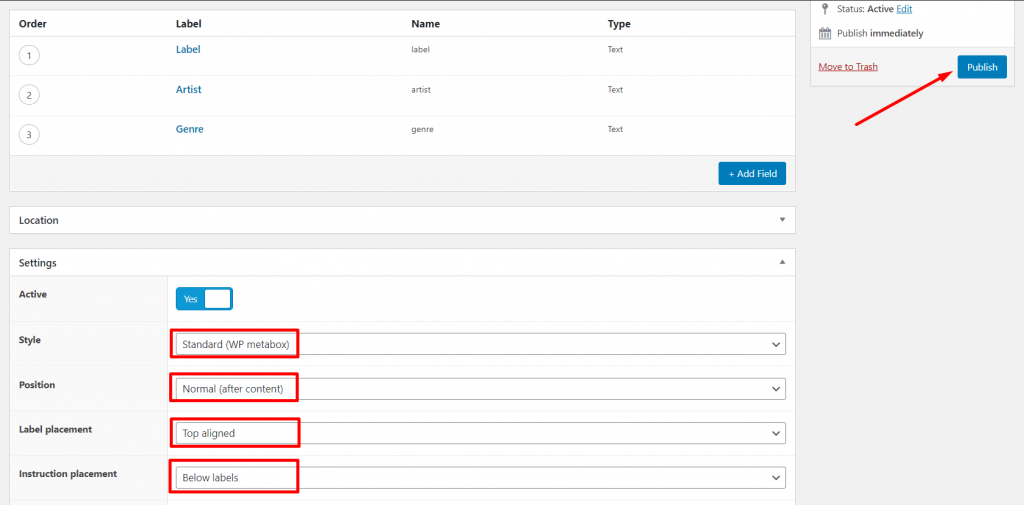
Sobald du die Felder hinzugefügt hast, kannst du sie bei Bedarf neu anordnen. Ziehe dazu einfach ein Feld, dessen Reihenfolge du ändern möchtest, nach unten oder nach oben.

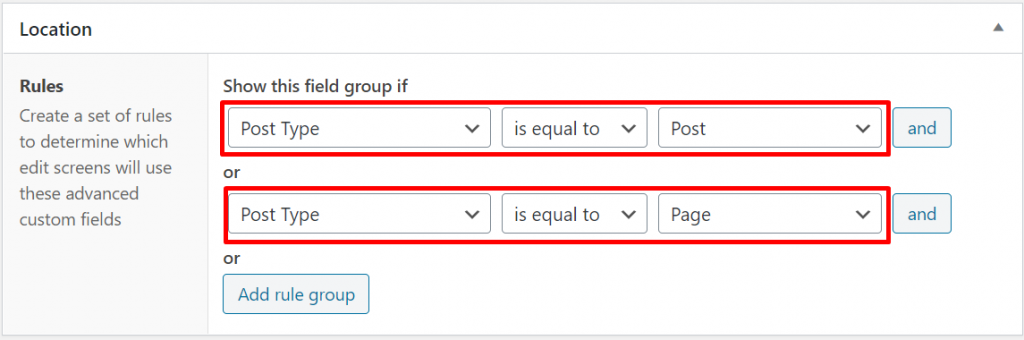
Als Nächstes gehst du zum Standort Abschnitt, um festzulegen, wo du die Feldgruppe zuweisen möchtest. Mit ACF kannst du die Feldgruppe einem Beitragstyp zuweisen – sei es der Standardbeitragstyp (Blogbeitrag), ein benutzerdefinierter Beitragstyp oder andere Beitragstypen – einer Seite und anderen Inhaltstypen in WordPress. Du kannst mehrere Orte hinzufügen. Wenn du die Feldgruppe dem Standard-Post-Typ zuweisen möchtest, kannst du die folgende Regel festlegen.

Um die Feldgruppe den Seiten zuzuweisen, kannst du die folgende Regel verwenden.

Wenn du die Feldgruppe sowohl dem Standard-Post-Typ als auch den Seiten zuweisen möchtest, kannst du auf die Schaltfläche Regelgruppe hinzufügen Schaltfläche, um eine neue Regel hinzuzufügen. Deine Regel sollte wie die folgende aussehen.

Ein wichtiger Punkt ist zu beachten. Wenn du benutzerdefinierte Felder auf einer Seite (nicht auf einem Beitrag) hinzufügen möchtest, musst du die Regel so einstellen, dass das Gruppenfeld der Seite zugewiesen wird. Divi Builder erkennt die Feldgruppe, die dem Standard-Post-Typ zugewiesen ist, nicht, wenn du an einer Seite arbeitest.
Wenn du die Regeln festgelegt hast, gehst du zum Einstellungen Abschnitt, um die Platzierung der Feldgruppe festzulegen. Du kannst die Feldgruppe unter dem Inhaltseditor oder auf der rechten Seite anzeigen. Du kannst die Platzierung auf dem Position Option. Von der Einstellungen Abschnitt kannst du auch den Feldgruppenstil, die Platzierung der Beschriftung und die Platzierung der Anweisungen festlegen. Klicke anschließend auf die Schaltfläche Veröffentlichen Schaltfläche, um die benutzerdefinierte Feldgruppe zu veröffentlichen.

Schritt 2: Hinzufügen der benutzerdefinierten Felder zu einer Divi Builder-Seite
Sobald deine benutzerdefinierte Feldgruppe veröffentlicht ist, kannst du sie verwenden. Erstelle eine neue Seite (Seiten -> Neu hinzufügen) oder posten (Beiträge -> Neu hinzufügen) und bearbeite sie mit Divi Builder. Natürlich kannst du auch eine bestehende Seite oder einen Beitrag bearbeiten. Füge im Divi Builder-Editor das Textmodul hinzu. Klicke im Texteditor auf dem erscheinenden Panel auf das Datenbanksymbol und wähle das benutzerdefinierte Feld aus, das du gerade erstellt hast (du findest es im ACF-Bereich, der normalerweise ganz unten liegt).

Das war’s schon. Du kannst das benutzerdefinierte Feld, das du gerade hinzugefügt hast, genauso gestalten wie einen normalen statischen Text.
Die Quintessenz
Divi Builder – ein von Elegant Themes entwickelter Premium-Seitenersteller – verfügt über eine Funktion, mit der du deinem Design benutzerdefinierte Felder hinzufügen kannst. Egal, ob es sich um eine Seite, einen Beitrag oder eine Vorlage handelt. Wie wir bereits erwähnt haben, unterstützt Divi Builder vorerst nur ACF. Wenn du eine benutzerdefinierte Feldgruppe mit ACF erstellst, musst du eine Sache beachten. Achte darauf, dass du die Regel so einstellst, dass du die benutzerdefinierten Felder dort hinzufügst, wo du sie haben möchtest. Wenn du die benutzerdefinierten Felder z. B. zu Seiten (und nicht zu Beiträgen) hinzufügen möchtest, musst du die Regel festlegen, die die benutzerdefinierte Feldgruppe den Seiten zuweist.
Wenn du die benutzerdefinierten Felder zu einem Blogbeitrag (Standardbeitragstyp) hinzufügen möchtest, musst du die Regel festlegen, die die benutzerdefinierte Feldgruppe dem Standardbeitragstyp zuweist.
Die benutzerdefinierte Feldgruppe, die den Seiten und dem Standard-Post-Typ (sowie anderen Inhaltstypen) zugewiesen wurde, kann in Vorlagen verwendet werden, wenn du mit dem Theme Builder von Divi arbeitest.
[ad_2]