[ad_1]
Im Divi-Theme kannst du das Single-Post-Layout über die WordPress-Theme-Anpassung anpassen (Erscheinungsbild -> Anpassen). Die Optionen zum Anpassen des Layouts eines einzelnen Beitrags sind jedoch sehr begrenzt. Du kannst nicht einmal die Typografie des Textkörpers ändern (Schriftgröße, Schriftart, Schriftfamilie und Schriftfarbe). Glücklicherweise verfügt der Divi Builder (der Standard-Seitenersteller des Divi-Themas) über eine Theme-Builder-Funktion, mit der du ein individuelles Single-Post-Layout erstellen kannst. Da der Divi Builder jetzt auf jedem WordPress-Theme installiert werden kann – mit Ausnahme der von Elegant Themes entwickelten Themes – kannst du mit dem Divi Builder ein benutzerdefiniertes Single-Post-Layout erstellen, egal welches WordPress-Theme du verwendest.
Es gibt zwei Möglichkeiten, ein benutzerdefiniertes Single-Post-Layout in WordPress mit Divi Builder zu erstellen. Du kannst ein benutzerdefiniertes Single-Post-Layout entweder aus einer vorgefertigten Vorlage oder von Grund auf neu erstellen.
Erstellen eines benutzerdefinierten Einzelbeitragslayouts in WordPress mit Divi Builder
Mit dem Divi Builder kannst du ein benutzerdefiniertes Single-Post-Layout mit seinem visuellen Editor erstellen, bei dem alles per Drag & Drop funktioniert. Du musst keine einzige HTML- oder CSS-Zeile anfassen. Du kannst ein benutzerdefiniertes Single-Post-Layout für die gesamte Website oder für bestimmte Beiträge/Seiten erstellen, die auf bestimmten Kriterien basieren, z. B. nach Tag oder Kategorie. Wenn du ein individuelles Single-Post-Layout erstellst, kannst du die folgenden Module verwenden:
- Beitragstitel: So zeigst du den Beitragstitel an
- Klappentext: So zeigst du die Metadaten des Beitrags an (Autor, Datum, Anzahl der Kommentare usw.)
- Inhalt des Beitrags: So zeigst du den Inhalt des Beitrags an (Artikel und Bild)
- Beitrag Navigation: So fügst du die Beitragsnavigation hinzu (vorheriger und nächster Beitrag)
- Kommentare: (Um das Kommentarfeld anzuzeigen)
Zusätzlich zu den oben genannten Modulen kannst du auch jedes andere Modul hinzufügen, das du möchtest. Du kannst zum Beispiel das Modul E-Mail Optin verwenden, um ein E-Mail-Abonnementformular hinzuzufügen.
Wie man ein benutzerdefiniertes Single Post Layout aus einer vorgefertigten Vorlage erstellt
Obwohl du ein benutzerdefiniertes Single-Post-Layout aus einer vorgefertigten Vorlage erstellen kannst, bietet Divi Builder keine vorgefertigten Vorlagen in der Vorlagenbibliothek an, wie zum Beispiel Elementor. Elegant Themes (der Entwickler von Divi Builder) bietet jedoch in einem seiner offiziellen Blogbeiträge eine vorgefertigte Vorlage an, die du herunterladen kannst.
Custom Single Post Layot Template herunterladen
Nachdem du die obige Vorlagendatei heruntergeladen hast – die im ZIP-Format vorliegt – entpacke sie, bis du die JSON-Datei erhältst. Dies ist (die JSON-Datei) die Datei, die du brauchst.
Als nächstes loggst du dich in dein WordPress Dashboard ein und gehst zu Divi -> Theme Builder. Klicke auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

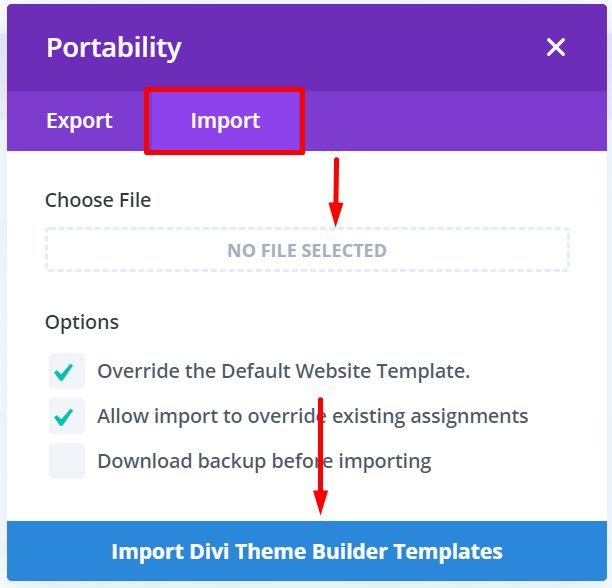
Im erscheinenden Fenster gehst du auf die Seite Importieren Registerkarte und klicke KEINE DATEI AUSGEWÄHLT um die JSON-Datei auszuwählen, die du gerade heruntergeladen hast. Klicke auf die Divi Theme Builder-Vorlagen importieren Schaltfläche.

Eine neue Vorlage sollte im Theme Builder verfügbar sein. Bis hierhin hast du erfolgreich ein benutzerdefiniertes Single Post Layout erstellt. Du kannst auf die Änderungen speichern Schaltfläche, um sie auf die gesamte Website anzuwenden.
Wenn du einige Teile bearbeiten möchtest, kannst du auf das Stiftsymbol klicken, um die Vorlage zu bearbeiten.

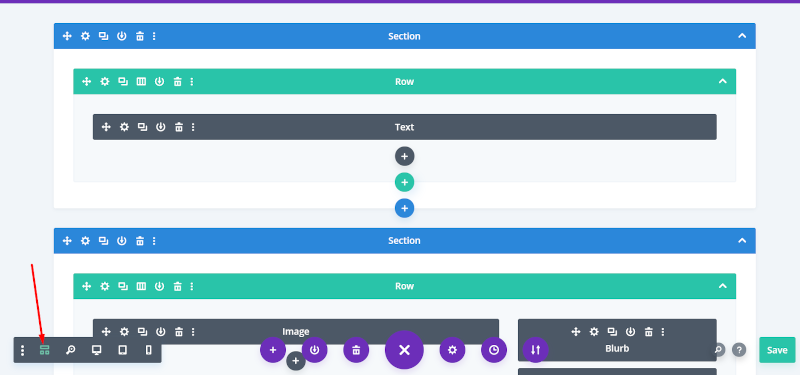
Nachdem du auf das Bleistiftsymbol geklickt hast, wirst du zum Divi Builder-Editor weitergeleitet. Im Divi Builder-Editor kannst du die Elemente bearbeiten, die du bearbeiten möchtest. Das können die Abschnitte, Zeilen oder Module sein. Um die Struktur des Single-Post-Layouts zu sehen, kannst du die Funktion Wireframe View aktivieren.

Um ein Element zu bearbeiten, kannst du den Mauszeiger über das gewünschte Element bewegen und auf das Zahnradsymbol klicken, um das Einstellungsfenster zu öffnen. In der Drahtgitteransicht kannst du auch einfach auf das Zahnradsymbol des Elements klicken, das du bearbeiten möchtest.

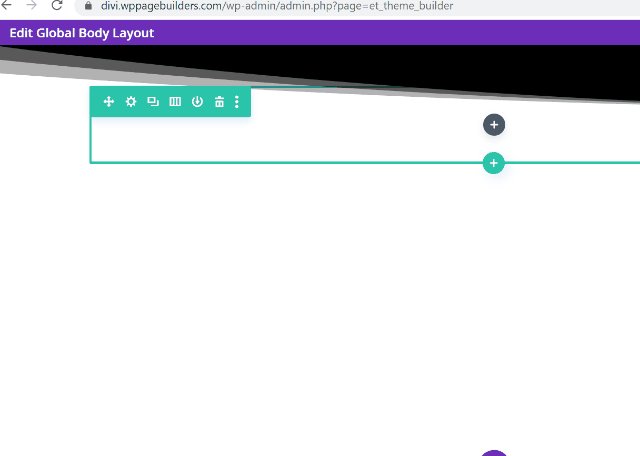
Du kannst ein Element über das Einstellungsfenster anpassen. Im Einstellungsfenster gibt es drei Registerkarten, die du finden kannst: Inhalt, Design, Erweitert.
- Registerkarte Inhalt: So bearbeitest du den Inhalt (Bild, Text, Symbol)
- Registerkarte Design: Um das Element anzupassen, z. B. Typografie, Farbe, Ränder, Abstände, Animationseffekte und so weiter.
- Registerkarte „Erweitert“: Hier kannst du benutzerdefinierte CSS hinzufügen und ein Element auf einem bestimmten Gerät aktivieren/deaktivieren.
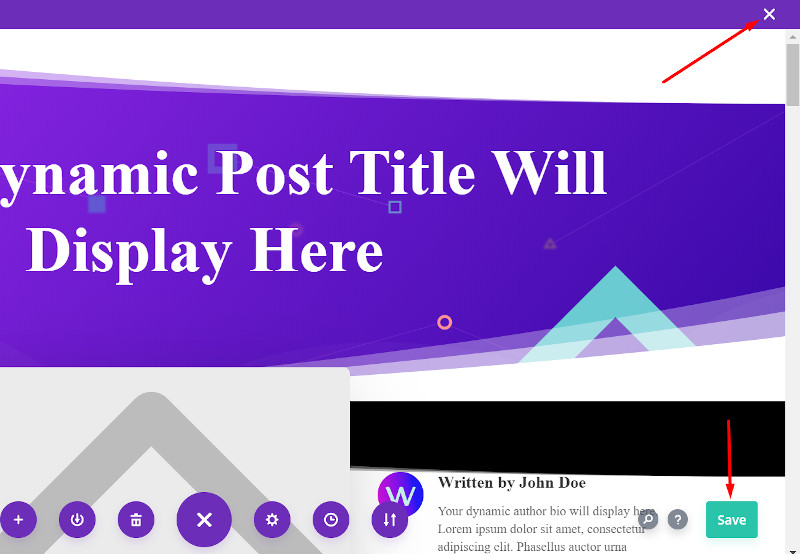
Wenn du mit der Bearbeitung der Vorlage fertig bist, klicke auf die Speichern Schaltfläche in der rechten unteren Ecke, um die Änderungen zu speichern, und klicken Sie auf die X Symbol in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen.

Achte darauf, dass du auf das Änderungen speichern Schaltfläche auf der Theme-Builder-Seite, um die Änderungen zu übernehmen.
Wie man ein benutzerdefiniertes Single Post Layout von Grund auf erstellt
Wenn du ein eigenes Designkonzept für das Single-Post-Layout deiner Website hast, dann ist es eine gute Idee, ein Single-Post-Layout von Grund auf zu erstellen. Das dauert natürlich länger. Aber du kannst ein völlig einzigartiges Single-Post-Layout erstellen. Du kannst entweder ein Single-Post-Layout ohne Sidebar oder mit einer Sidebar erstellen. In diesem Beitrag zeigen wir dir, wie du ein einfaches Single-Post-Layout wie folgt erstellen kannst:

Um ein Single-Post-Layout wie das oben gezeigte zu erstellen, brauchst du die folgenden Elemente.
- Abschnitt 1: Zum Platzieren des Beitragstitels, der Beitragsmetadaten und des Bildes
- Abschnitt 2: Zum Platzieren des Beitragsinhalts, der Beitragsnavigation
- Abschnitt 3: So platzierst du das Kommentarfeld.
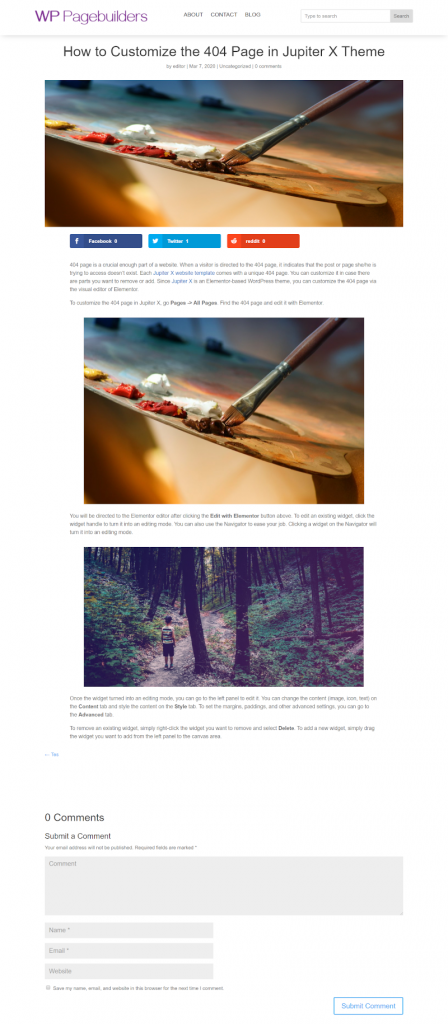
Um loszulegen, gehe zu Divi -> Theme Builder. Wenn du ein globales Single-Post-Layout (site-wide) erstellen möchtest, klicke auf Globalen Beitrag hinzufügen auf den bestehenden Vorlagenblock und wähle Globalen Körper erstellen.

Da du das Layout für einen einzelnen Beitrag von Grund auf neu erstellen möchtest, klickst du im nächsten Dialog einfach auf die Schaltfläche Erstellen beginnen Option.

Wenn du ein einzelnes Beitragslayout für einen bestimmten Beitrag, einen Beitrag unter einer bestimmten Kategorie oder einen Beitrag unter einem bestimmten Tag erstellen möchtest, füge einen neuen Vorlagenblock hinzu und wähle den Beitrag, das Tag oder die Kategorie aus, auf die du das einzelne Beitragslayout anwenden möchtest, und klicke auf die Vorlage erstellen Schaltfläche. Klicke auf Benutzerdefinierten Körper hinzufügen und wähle Benutzerdefinierte Karosserie bauen.

# Abschnitt 1
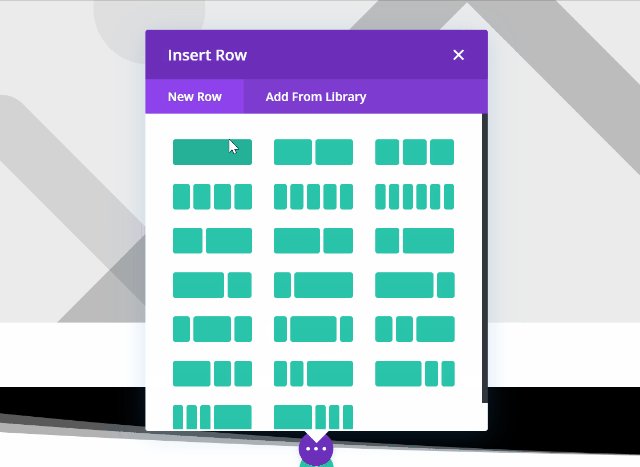
Divi Builder stellt standardmäßig einen Abschnitt zur Verfügung. Du kannst diesen Abschnitt als ersten Abschnitt verwenden. Wähle eine Zeilenstruktur, die dir gefällt. In diesem Beispiel verwenden wir eine einspaltige Zeilenstruktur.

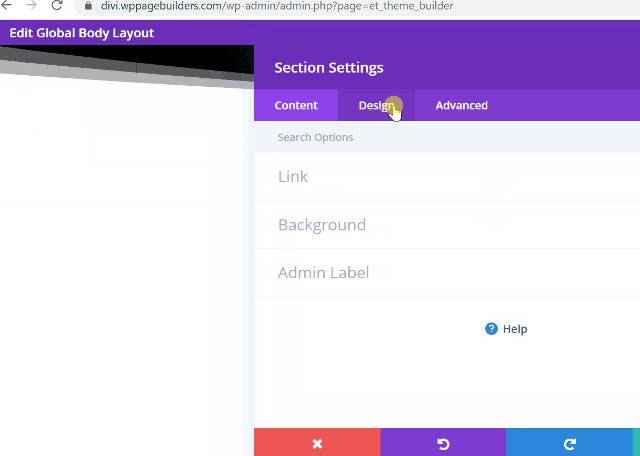
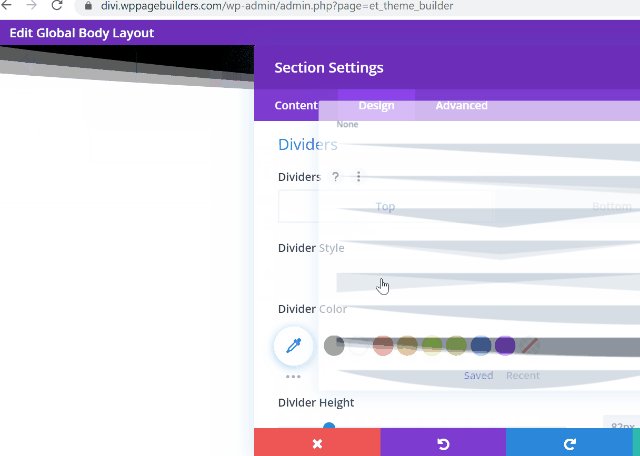
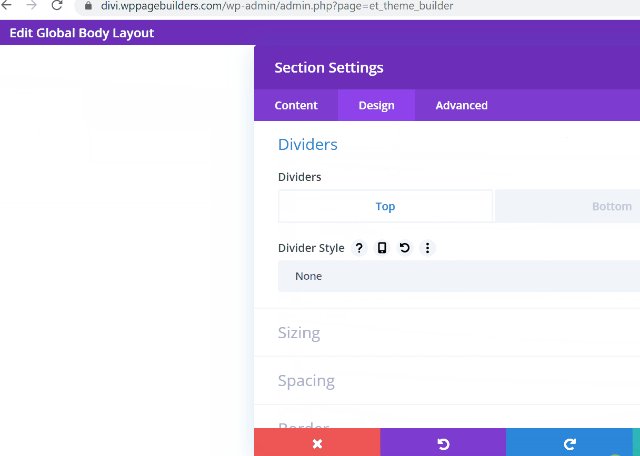
Möglicherweise hat dein Abschnitt standardmäßig eine Trennlinie. Wenn du ihn entfernen möchtest, öffne das Einstellungsfenster für den Abschnitt und gehe zu den Design Registerkarte. Du kannst die Trennwand auf der Registerkarte Teiler Block.

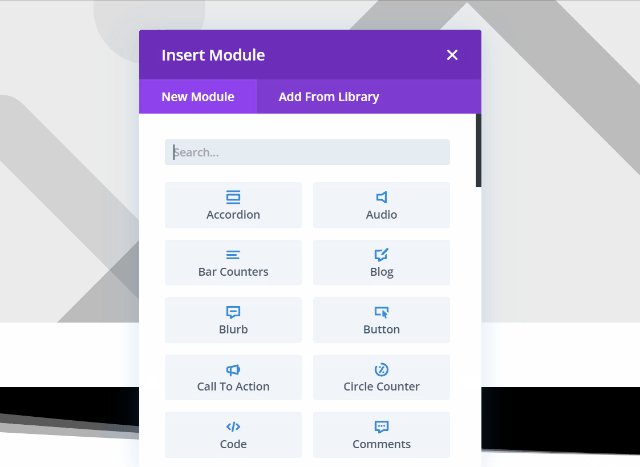
Füge nun das Post Title Modul hinzu. Dieses Modul enthält drei Komponenten: den Beitragstitel selbst, die Metadaten des Beitrags und das Featured Image. Wir werden dieses Modul verwenden, um den Beitragstitel und die Metadaten anzuzeigen. Für das Featured Image verwenden wir das Image-Modul. Wir verwenden das Post Title-Modul, weil es die Meta-Angaben des Beitrags horizontal (in-line) anzeigt. Du kannst auch das Blurb-Modul verwenden, um die Metadaten des Beitrags anzuzeigen.

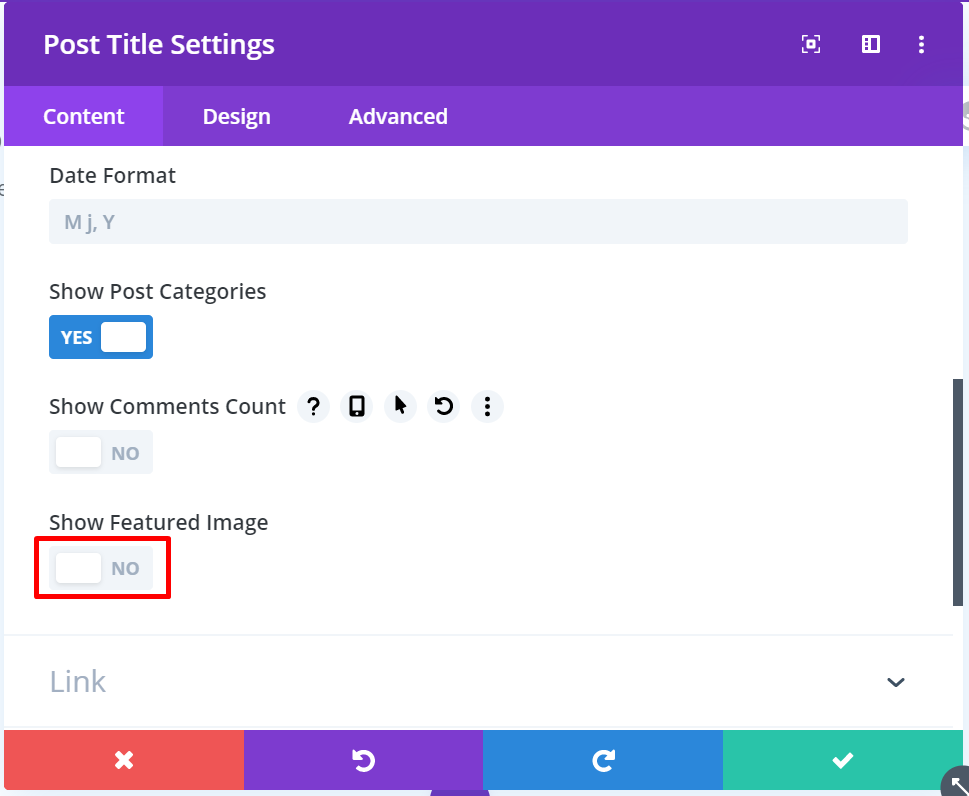
Im Einstellungsfenster öffnest du das Elemente Block unter dem Inhalt Registerkarte und deaktivieren Sie die Featured Image anzeigen Option. Du kannst auch andere Elemente deaktivieren, die du in der Beitragsmeta nicht anzeigen möchtest.

Um das Modul zu stylen, kannst du in der Design Registerkarte. Auf dieser Registerkarte kannst du die Textausrichtung, die Größe des Titeltextes, die Farbe des Titeltextes, die Schriftart des Titels, die Größe des Metatextes, die Farbe des Metatextes, die Schriftart des Metatextes, die Abstände, die Ränder und vieles mehr einstellen. Vergiss nicht, auf die grüne Schaltfläche Checkliste zu klicken, um die Änderungen zu übernehmen.

Füge ein weiteres Modul hinzu (Bildmodul). Auf der Bild Block unter dem Inhalt klickst du auf das Papierkorbsymbol, um das Bild zu löschen. Klicke dann auf das Datenbanksymbol und wähle Ausgewähltes Bild.

Um die Bildgröße einzustellen, gehst du zum Design Registerkarte im Fenster der Moduleinstellungen. Du kannst die Bildgröße (Breite und Höhe) auf der Registerkarte Größenänderung Block. Vergiss auch hier nicht, auf die grüne Checkliste zu klicken, bevor du das Einstellungsfenster schließt.

# Abschnitt 2
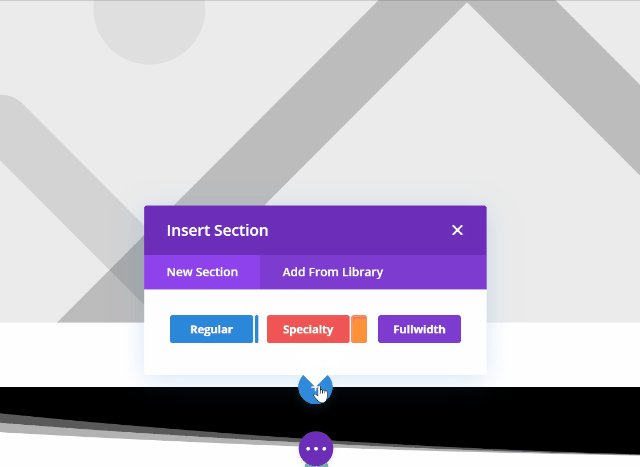
In diesem Abschnitt werden wir den Inhalt des Beitrags platzieren. Füge einen Abschnitt hinzu, indem du auf das blaue Plus-Symbol klickst und auswählst Regulär. Da wir ein Layout ohne Seitenleiste für einen einzelnen Beitrag erstellen wollen, wählen wir die einspaltige Zeilenstruktur.

Füge das Modul Post Content zu der Spalte hinzu. Um den Post Content anzupassen, kannst du das Modul Design Registerkarte im Einstellungsfenster. Um den Textkörper anzupassen (Schriftstil, Schriftfamilie, Textfarbe, Textgröße, Ausrichtung usw.), kannst du die Registerkarte Text Block. In diesem Block kannst du auch die Farbe des Links, den Aufzählungspunkt und die Nummerierung festlegen.

Um den Überschriftentext anzupassen, kannst du den Überschrift Textblock. Um die Ränder und Abstände einzustellen, kannst du die Abstände Block. Du kannst mit dem Einstellungsfenster herumspielen, um den Stil des Beitragsinhalts anzupassen. Achte nur darauf, dass du auf die grüne Schaltfläche „Checkliste“ klickst, bevor du das Einstellungsfenster schließt, damit deine Änderungen übernommen werden.
Wenn du das Post Content Modul angepasst hast, füge das Post Navigation Modul hinzu. In der Standardeinstellung zeigt dieses Modul den Titel des Beitrags als Navigationsbeschriftung (Ankertext) an. Du kannst einen anderen Text verwenden (z. B. „nächster Beitrag“ und „vorheriger Beitrag“), indem du den gewünschten Text in die verfügbaren Felder auf der Seite Text Block unter dem Inhalt tab.

Gehe zum Design Registerkarte im Einstellungsfenster, um dieses Modul zu gestalten.
# Abschnitt 3
In diesem Abschnitt werden wir das Kommentarfeld platzieren. Füge einen neuen Abschnitt hinzu, indem du auf das blaue Plus-Symbol klickst und auswählst Regulär. Wähle eine einspaltige Zeilenstruktur und füge das Modul Kommentare hinzu.

Es gibt drei Elemente, die du im Kommentarfeld anzeigen kannst: die Avatare der Kommentatoren, den Antwort-Button und die Anzahl der Kommentare. Du kannst eines der Elemente in der Elemente Block unter dem Inhalt tab.

Auch hier kannst du auf der Design Registerkarte, um das Kommentar-Modul zu gestalten. Du kannst Dinge wie die Hintergrundfarbe des Feldes, die Textfarbe des Feldes, die Fokusfarbe des Feldes, die Schriftart des Feldes, den Schriftstil des Feldes, die Typografie des Metafeldes, den Stil des Submit-Buttons und so weiter einstellen. Spiel einfach ein bisschen herum, bis du mit dem Aussehen des Kommentarfelds zufrieden bist, und klicke auf die grüne Schaltfläche „Checkliste“, um die Änderungen zu übernehmen.
Wenn du fertig bist, klicke auf den Speichern Schaltfläche in der rechten unteren Ecke, um alle Änderungen zu speichern, und klicken Sie auf die X Symbol, um den Divi Builder-Editor zu verlassen.

Vergiss nicht, auf das Änderungen speichern auf der Theme-Builder-Seite, um das benutzerdefinierte Single-Post-Layout, das du gerade erstellt hast, anzuwenden.
Du fragst dich vielleicht, warum der Divi Builder kein Modul zum Hinzufügen von Social Share Buttons hat?
Wenn du Social Share Buttons in das Single Post Layout deiner Website einfügen möchtest, kannst du das Monarch Plugin installieren. Du musst kein zusätzliches Geld ausgeben, um dieses Plugin zu bekommen. Mit der Abo-Lizenz von Elegant Themes kannst du alle von Elegant Themes entwickelten Produkte herunterladen, auch Monarch.
Letzte Worte
Die Theme-Builder-Funktion von Divi Builder ermöglicht es dir, einen benutzerdefinierten Theme-Teil auf deiner WordPress-Seite zu erstellen, einschließlich des Single-Post-Layouts. Mit dem visuellen Editor von Divi Builder kannst du ein individuelles Single-Post-Layout erstellen, ohne dich mit HTML oder CSS auseinandersetzen zu müssen. Du kannst entweder ein Single-Post-Layout ohne Seitenleiste oder mit einem Layout erstellen. Du kannst jedes beliebige Modul hinzufügen und jede Styling-Option anwenden, die du möchtest. Wenn du ein benutzerdefiniertes Single-Post-Layout für einen bestimmten Beitragstyp erstellen möchtest, kannst du dies ebenfalls tun.
[ad_2]