[ad_1]
Jedes WordPress-Theme bietet unterschiedliche Anpassungsmöglichkeiten. Divi, das beliebteste Premium-WordPress-Theme, kommt mit vielen Anpassungsoptionen, die es dir ermöglichen, eine stilvolle Footer für deine Website zu erstellen. Du kannst Elemente wie Social-Media-Symbole, ein Suchfeld und Links zu deinem Footer hinzufügen. Wenn du mehr Styling-Optionen brauchst oder weitere Elemente in die Fußzeile einfügen möchtest, kannst du eine benutzerdefinierte Fußzeilenvorlage erstellen, die die Standardfußzeile von Divi ersetzt.
Falls du es noch nicht wusstest: Das Divi-Theme wird mit einem integrierten Plugin für den Seitenaufbau namens Divi Builder geliefert. Divi Builder verfügt über eine Theme Builder-Funktion, mit der du benutzerdefinierte Vorlagen für Teile deines Themes erstellen kannst, z. B. für die Kopfzeile, die Fußzeile, das Layout für einzelne Beiträge, Archivseiten, die 404-Seite und so weiter. Wenn du WooCommerce verwendest, kannst du mit der Theme Builder-Funktion von Divi Builder auch eine benutzerdefinierte WooComerce-Einzelproduktseite (und andere Seiten) erstellen.
In unserem vorherigen Artikel erfährst du, wie du mit Divi Builder eine benutzerdefinierte Fußzeile erstellen kannst. In diesem Artikel zeigen wir dir, wie du die Divi-Fußzeile über den Theme Customizer anpassen kannst. Die Elemente, die du zu deiner Fußzeile hinzufügen kannst, sind:
- Icons für soziale Medien
- WordPress Widgets
- Menü
- Credits
Die Divi-Fußzeile selbst ist in drei Abschnitte unterteilt: den Hauptfußzeilenabschnitt, den Menüabschnitt und den unteren Abschnitt. Der untere Bereich dient dazu, die Credits und die Symbole für soziale Medien zu platzieren. Im Hauptbereich der Fußzeile kannst du WordPress-Widgets platzieren.

Einstellen des Footer-Layouts und der Hintergrundfarbe
Bevor du ein Element zur Fußzeile hinzufügst und sie gestaltest, kannst du zunächst das Layout des Hauptteils der Fußzeile festlegen. Divi bietet 20 verschiedene Layouts, aus denen du wählen kannst. Du kannst das Layout je nach den Elementen auswählen, die du hinzufügen möchtest. Um ein Layout auszuwählen, gehst du zum Theme Customizer (Erscheinungsbild -> Anpassen). Klicke auf der Seite für die Themenanpassung auf die Schaltfläche Fußzeile Menü und öffnen Sie das Layout Block. Wähle das Layout, das du auf der Seite SPALTEN-LAYOUT Option. Um den Hintergrund zu ändern, kannst du auf die Option Farbe wählen Schaltfläche, um die Farbauswahl zu öffnen. Klicke auf die Veröffentlichen Schaltfläche, um die Änderungen zu übernehmen.

Hinzufügen von Elementen zur Fußzeile
WordPress Widgets
Du kannst jedes beliebige Element über WordPress-Widgets in den Hauptbereich der Fußzeile einfügen, egal ob es sich um native WordPress-Widgets oder Widgets von den von dir verwendeten Plugins handelt. Um eines hinzuzufügen, gehe zu Erscheinungsbild -> Widgets in deinem WordPress Dashboard. Ziehe das Widget, das du hinzufügen möchtest, in den Footer-Bereich.

Hinweis:
- Fußzeilenbereich #1: Ganz linke Spalte im Fußzeilenlayout
- Fußzeilenbereich #2: Zweite Spalte (von links) im Fußzeilenlayout
- Fußzeilenbereich 3: Dritte Spalte (von links) im Fußzeilenlayout
- Fußzeilenbereich #4: Vierte Spalte (von links) im Fußzeilenlayout
- Fußzeilenbereich #5: Fünfte Spalte (von links) im Fußzeilenlayout
- Fußzeilenbereich #6: Sechste Spalte (von links) im Fußzeilenlayout
Menü
Um das Menü zum Menüabschnitt der Fußzeile hinzuzufügen, kannst du zu Erscheinungsbild -> Menüs in deinem WordPress Dashboard. Öffne das Standorte verwalten und wähle das Menü, das du hinzufügen möchtest, aus der Liste Menü in der Fußzeile Option. Klicke auf die Änderungen speichern Schaltfläche, um die Änderung zu übernehmen.

Wenn du noch kein Menü hast, das zu diesem Menüabschnitt hinzugefügt werden soll, kannst du zuerst eines erstellen. Lies diesen Artikel wenn du neu in WordPress bist und noch keine Ahnung hast, wie man ein Menü erstellt.
Um die Hintergrundfarbe des Menüabschnitts im Footer-Bereich zu ändern, kannst du wieder zum Theme-Customizer wechseln. Gehe zum Fußzeile Menü und öffnen Sie das Fußzeilenmenü Block. Du kannst die Hintergrundfarbe des Menüs auf der Registerkarte HINTERGRUNDFARBE DES FUSSZEILENMENÜS Option. Du kannst die Textfarbe des Menüs auch über die Option FUSSZEILENMENÜ TEXTFARBE Option wird die Farbe des aktiven Links in der FUSSZEILENMENÜ AKTIVE FARBE Option, der Schriftstil auf der FONT STYLE Option und die Schriftgröße auf der SCHRIFTGRÖSSE Option.

Icons für soziale Medien
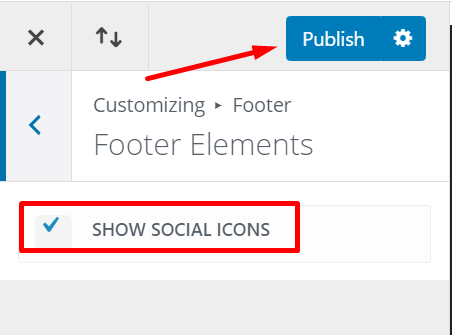
Um Social-Media-Symbole ein-/auszublenden, kannst du die Fußzeilenelemente Block unter dem Fußzeile Menü im Theme Customizer. Markiere einfach das SOZIALE SYMBOLE ANZEIGEN Option und klicken Sie auf die Veröffentlichen Button.

Um die anzuzeigenden Social Media-Plattformen (sowie deine Konten) einzustellen, kannst du zu Divi -> Theme-Optionen. Du findest die Optionen zum Ein-/Ausblenden der Social Media-Plattformen und die Optionen zum Hinzufügen der URLs unter dem Allgemein Registerkarte. Vergiss nicht, auf die Registerkarte Änderungen speichern Schaltfläche, um die Änderungen zu übernehmen.

Credits
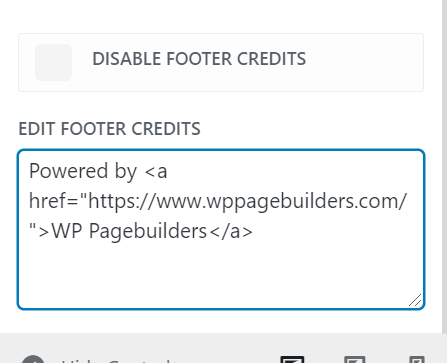
In der Standardeinstellung enthält deine Fußzeile Credits von Elegant Themes (dem Entwickler von Divi). Um ihn zu ersetzen, kannst du in den Theme Customizer gehen. Klicke auf die Fußzeile Menü und öffnen Sie das Untere Leiste Block. Du kannst den Standardtext in der FUSSZEILE BEARBEITEN CREDITS Feld. Wenn du einen Link hinzufügen möchtest, verwendest du einen HTML-Tag – <a href> – wie die auf dem Screenshot unten.

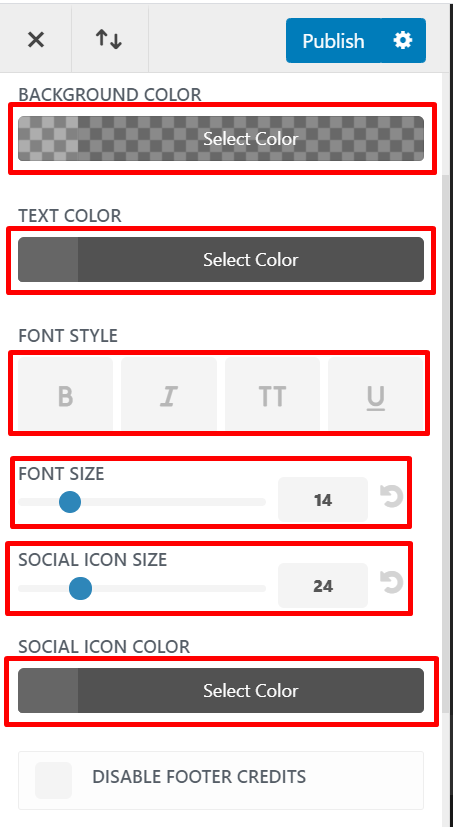
Wenn du den Abspann deaktivieren möchtest, hake einfach das ABSPANN IN DER FUSSZEILE DEAKTIVIEREN Option. Du kannst auch den unteren Bereich der Fußzeile anpassen, indem du die Hintergrundfarbe, die Textfarbe, die Schriftgröße und so weiter änderst. In diesem Block kannst du auch die Farbe und Größe der Social-Media-Symbole ändern.

Vergiss nicht, auf die Veröffentlichen Schaltfläche, um die Änderungen zu übernehmen.
Die Quintessenz
Wenn du mehr Styling-Optionen und die Möglichkeit haben möchtest, weitere Elemente wie Buttons, E-Mail-Opt-in-Formulare usw. hinzuzufügen, kannst du eine benutzerdefinierte Fußzeilenvorlage mit der Theme Builder-Funktion des Divi Builders erstellen, auf die du über den Link Divi -> Theme Builder in deinem WordPress-Dashboard. Du kannst eine einzigartige Fußzeile nach deinem Geschmack und mit deinem eigenen Design erstellen.
[ad_2]

