[ad_1]
Divi Builder ist ein Page Builder-Plugin, mit dem du eine schöne Seite auf deiner WordPress-Website erstellen kannst. Genau wie andere ähnliche Plugins verfügt auch Divi Builder über einen visuellen Editor, mit dem du eine schöne Seite erstellen kannst, ohne dich mit CSS auseinandersetzen zu müssen. Du kannst einfach die Elemente hinzufügen, die du brauchst, und die Seite entsprechend anpassen. In Divi Builder gibt es drei Arten von Gestaltungselementen: Abschnitte, Zeilen und Module. In diesem Artikel werden wir mehr über das Abschnittselement in Divi Builder berichten.
Was ist ein Abschnitt in Divi Builder?
Wie bereits erwähnt, ist der Abschnitt einer der Designelementtypen, die im Divi Builder verfügbar sind. Er ist ein großer Container, der andere Designelemente (Zeilen und Module) auf deiner Seite aufnimmt. Du kannst ihn dir als einen Block vorstellen, der deinen Inhalt in visuell unterscheidbare Bereiche gruppiert. Der Abschnitt selbst ist ein erforderliches Element. Du kannst keine Seite mit Divi Builder erstellen, ohne einen Abschnitt hinzuzufügen. Wenn du also eine neue Seite mit Divi Builder erstellst, hast du automatisch einen Abschnitt.
Wenn du mit dem Divi Builder an einer Seite arbeitest, kannst du so viele Abschnitte hinzufügen, wie du möchtest, je nach deinen Bedürfnissen. Schauen wir uns den folgenden Screencast an.

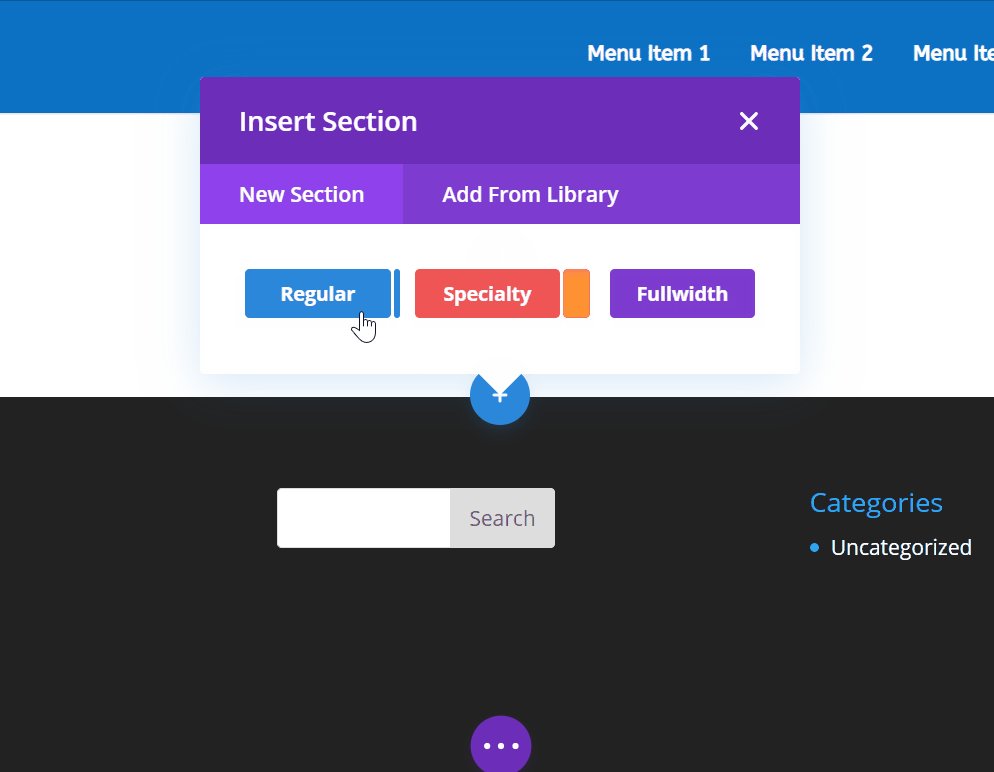
Die Seite im obigen Screencast besteht aus 7 Abschnitten (wie du in der Drahtgitteransicht sehen kannst), wobei jeder Abschnitt eine Reihe von Zeilen und Modulen enthält. Die Abschnitte selbst sind wie folgt in drei Typen unterteilt:
- Regulär
- Spezialität
- Volle Breite

Regulärer Abschnitt
Der reguläre Abschnitt ist ein Standardabschnitt des Divi Builders. Wenn du eine neue Seite mit Divi Builder erstellst, hast du automatisch einen regulären Abschnitt. In Divi Builder werden reguläre Abschnitte in Blau dargestellt. Du kannst Zeilen zu einem regulären Abschnitt hinzufügen. Es gibt 20 Zeilenstile, die du zu einem regulären Abschnitt hinzufügen kannst, wobei jeder Stil eine andere Spaltenstruktur hat. Du kannst dann jeder Spalte der Zeile Module hinzufügen.

Besonderer Abschnitt
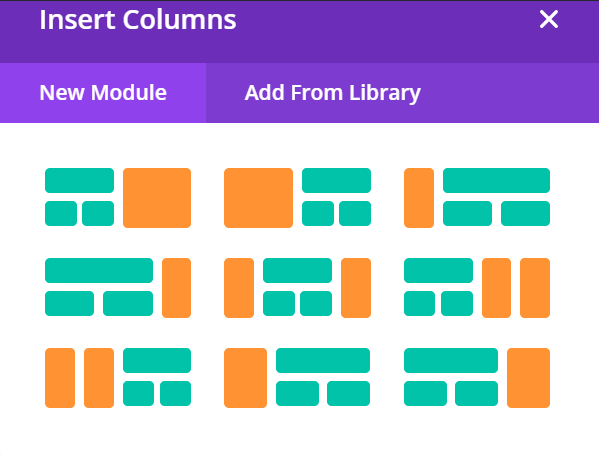
Wie der Name schon sagt, ist ein Fachbereich ein Bereich, der für bestimmte Zwecke gedacht ist. In einem Fachbereich kannst du Spalten in einem Gitterstil hinzufügen. Du kannst aus 9 verschiedenen Rasterarten wählen.

Fachabschnitte eignen sich hervorragend, um die Startseite eines Online-Magazins oder ähnlicher Seiten zu gestalten. Du kannst sie verwenden, um auf der Homepage deines Online-Magazins einen Heldenabschnitt hinzuzufügen. Der Fachbereich wird in orange dargestellt.
Abschnitt mit voller Breite
Ein Abschnitt mit voller Breite ist eine Art von Abschnitt, der dazu dient, ein bildschirmfüllendes Modul hinzuzufügen. Zum Beispiel einen Slider, eine Karte, ein Menü und so weiter. Es gibt 9 Fullwidth-Module, die du zu einem Fullwidth-Abschnitt hinzufügen kannst. Da dieser Abschnitt auf Inhalte in voller Breite (in diesem Fall Module) ausgerichtet ist, kannst du keine Zeile oder Spalte zu einem Abschnitt mit voller Breite hinzufügen. Ein Abschnitt mit voller Breite wird in Lila dargestellt.

Hinzufügen und Löschen eines Abschnitts im Divi Builder
Wenn du eine neue Seite erstellst, fügt der Divi Builder automatisch einen neuen regulären Abschnitt hinzu. Du kannst dann Zeilen und Module zu dem neuen Abschnitt hinzufügen.
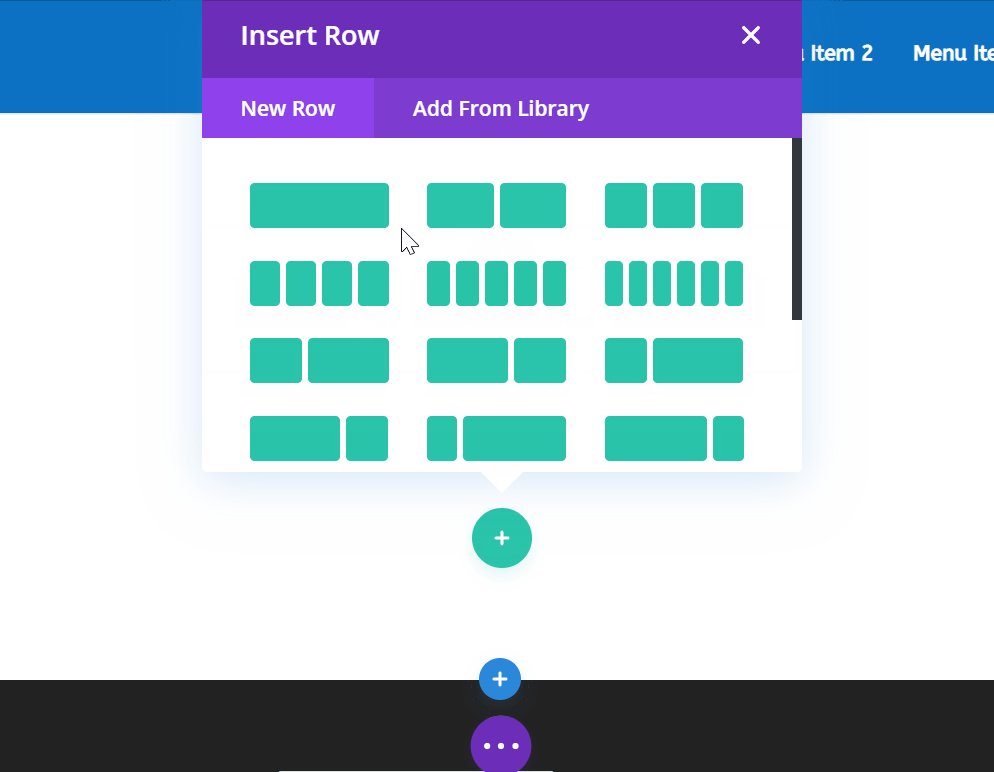
Was, wenn du mehr Abschnitte brauchst? Du kannst einfach auf die blaue Plus-Schaltfläche im Canvas-Bereich klicken (oder orange/lila, je nachdem, welchen Abschnittstyp du zuletzt hinzugefügt hast). Dann kannst du eine Zeile auswählen. Du kannst eine Zeile mit der Spaltenstruktur auswählen, die du brauchst.

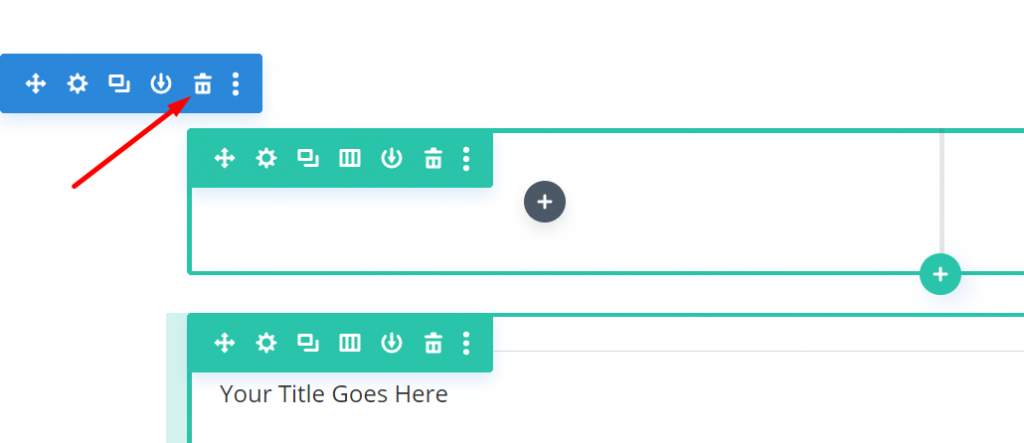
Um einen bestehenden Abschnitt auf der Arbeitsfläche zu löschen, kannst du einfach mit der Maus über den zu löschenden Abschnitt fahren und auf das Mülleimersymbol klicken.

Wie du einen Abschnitt anpasst
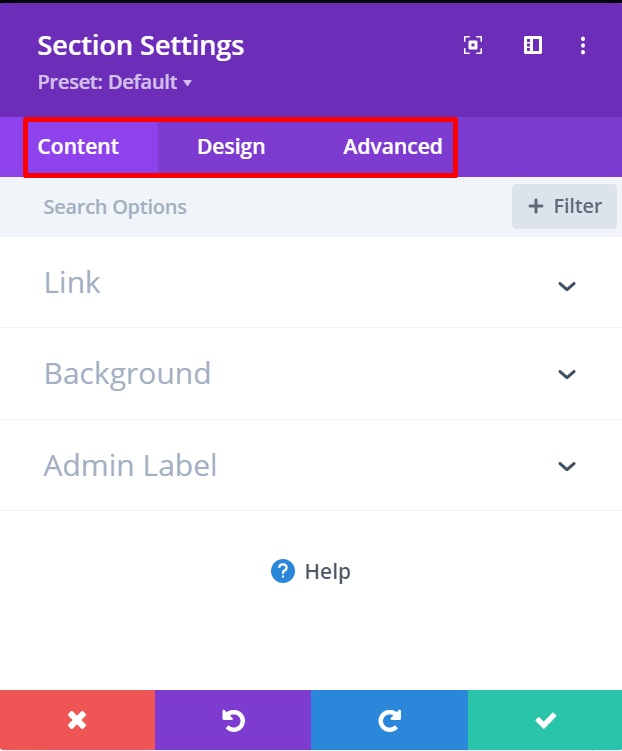
Nachdem du einen Abschnitt zum Canvas-Bereich hinzugefügt hast, kannst du ihn an das Konzept des Designs anpassen, das du erstellen möchtest. Du kannst die Anpassung über das Einstellungsfeld vornehmen, das direkt nach dem Hinzufügen eines Abschnitts erscheint. Du kannst aber auch auf das Zahnradsymbol am Griff des Abschnitts klicken, um dieses Panel zu öffnen. Wie du siehst, gibt es 3 Registerkarten, die du in dem Panel öffnen kannst: Inhalt, Designund Fortgeschrittene.

Inhalt Registerkarte
Die Inhalt Die Registerkarte „Inhalt“ ist die Registerkarte, die du öffnen kannst, um die Grundeinstellungen für einen Abschnitt vorzunehmen. Es gibt 3 Einstellungsblöcke, die du hier öffnen kannst:
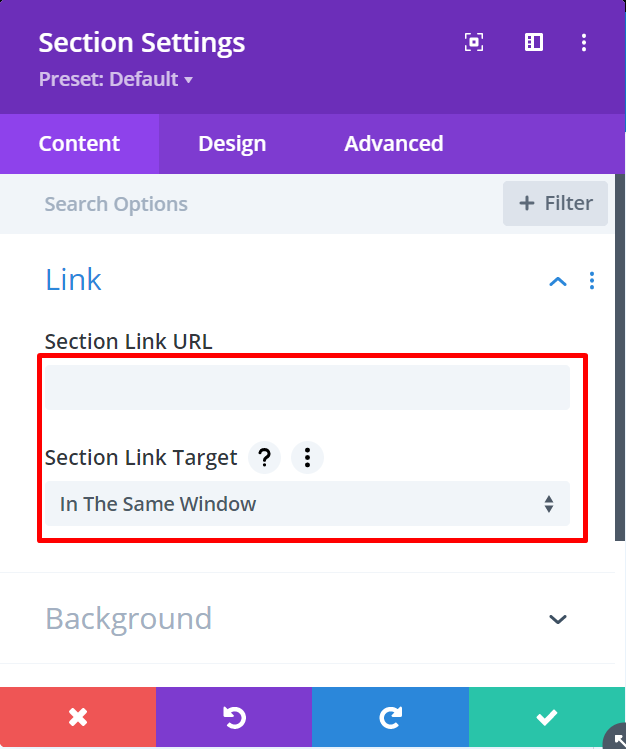
Du kannst diesen Block öffnen, um einen Link zu deinem Abschnitt hinzuzufügen. Du kannst entweder einen statischen oder einen dynamischen Link hinzufügen.

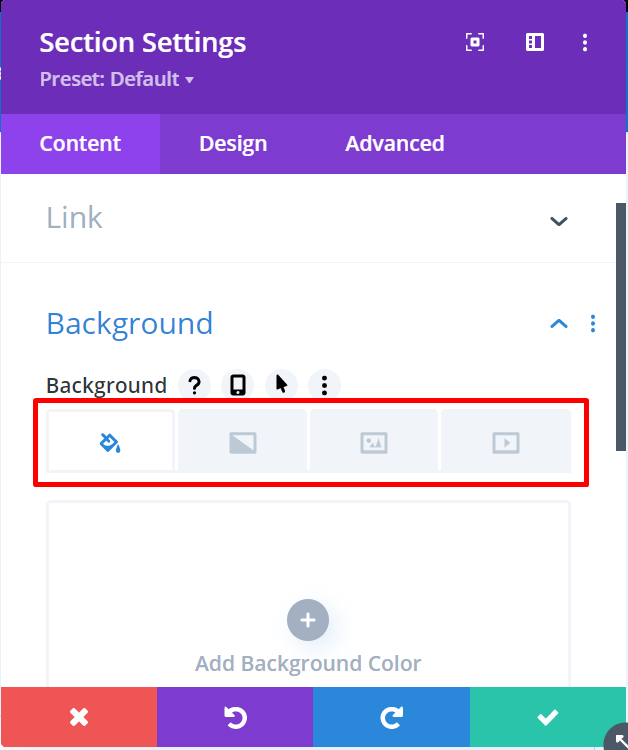
Du kannst diesen Block öffnen, um einen Hintergrund zu deinem Abschnitt hinzuzufügen. Es gibt 4 Arten von Hintergründen, die du hinzufügen kannst: einfarbig, mit Farbverlauf, als Bild oder als Video. Wenn du einen Bildhintergrund verwendest, kannst du auch einen Parallaxen-Effekt einstellen.

Du kannst diesen Block öffnen, um ein Admin-Label zu deinem Abschnitt hinzuzufügen. Das Admin-Label selbst ist eine Art Identifikationsname für einen Abschnitt. Wenn du einem Abschnitt ein Admin-Label hinzufügst, kannst du einen Abschnitt auf einer Seite, die aus mehreren Abschnitten besteht, leichter identifizieren. Du kannst die Admin-Labels sehen, wenn du deine Seite in der Drahtgitteransicht betrachtest.

Registerkarte Design
Du kannst diese Registerkarte öffnen, um einen Abschnitt zu gestalten. Es gibt 9 Einstellungsblöcke, die du auf dieser Registerkarte öffnen kannst.
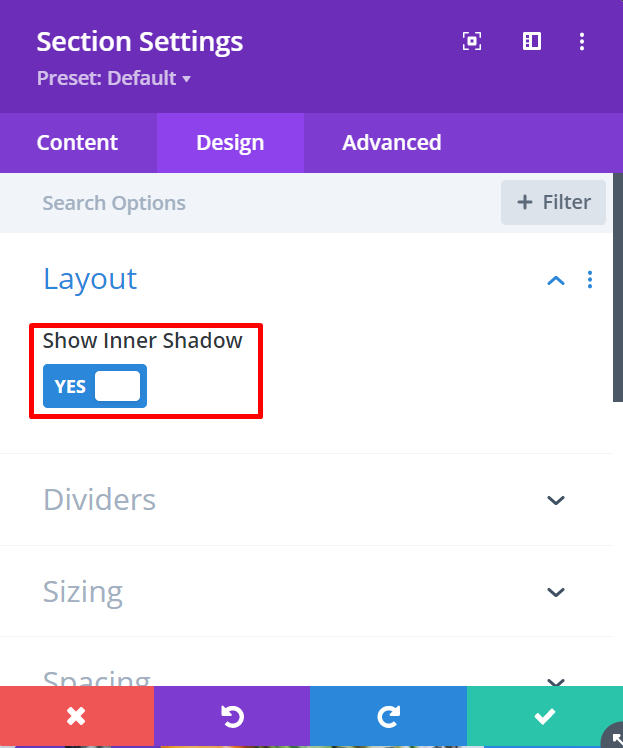
Du kannst diesen Block öffnen, um den inneren Schatten eines Abschnitts ein-/auszublenden. Der innere Schatten selbst erscheint an der Unterseite des Abschnitts.

Im Zusammenhang mit dem Page Builder bezieht sich der Begriff Divider auf eine Art Strichgrafik am oberen oder unteren Rand eines Abschnitts.

Mit Divi Builder kannst du entweder oben oder unten im Abschnitt einen Divider einfügen. Wenn du willst, kannst du auch Trennlinien auf beiden Seiten einfügen. Du kannst einfach auf das Dropdown-Menü in der Teiler-Stil Option, um die verfügbaren Trennblätter zu öffnen. Du kannst dann sowohl die Farbe als auch die Größe der Trennlinie festlegen.

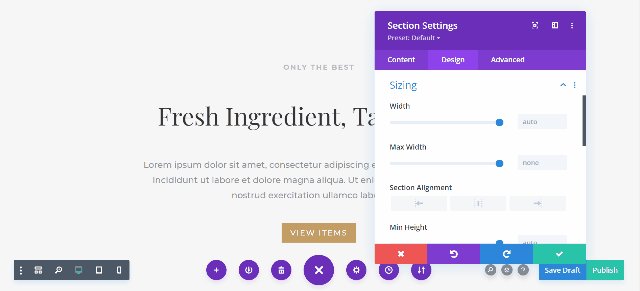
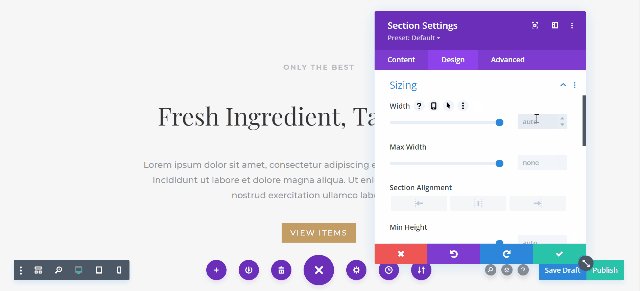
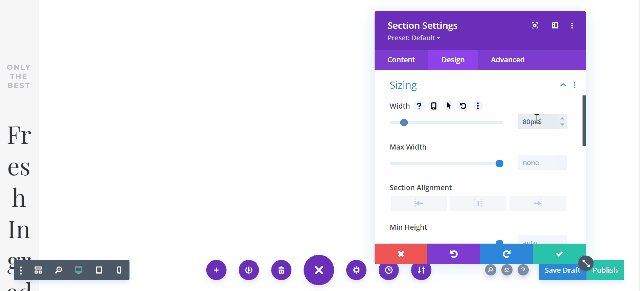
Du kannst diesen Block öffnen, um die Größe des Abschnitts festzulegen. Auf dieser Registerkarte kannst du sowohl die Breite als auch die Höhe des Abschnitts festlegen. Standardmäßig sind die Breite und Höhe eines Abschnitts auf auto. Um eine bestimmte Breite oder Höhe festzulegen, kannst du einfach deinen gewünschten Wert eingeben. Du kannst entweder die Einheit Prozent oder Pixel verwenden (du kannst die Einheit auch manuell eingeben).

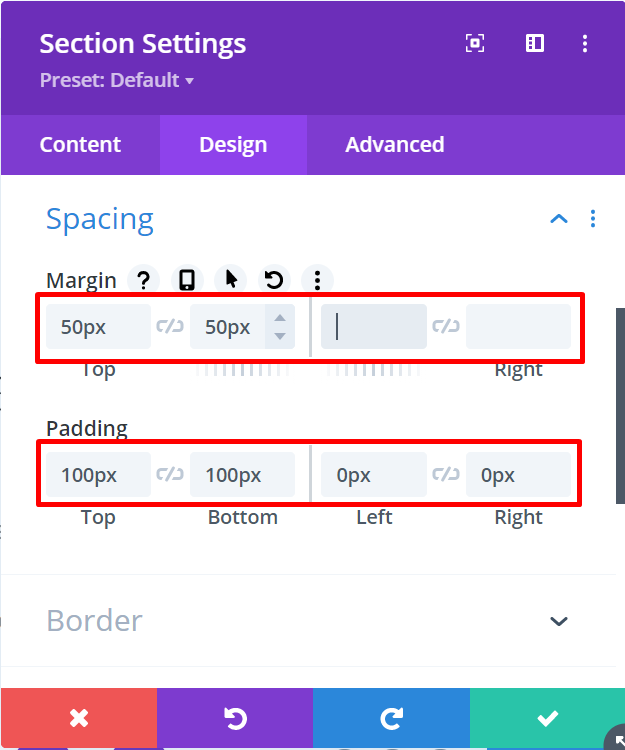
Du kannst diesen Block öffnen, um die Abstände und den Rand des Abschnitts festzulegen. Du kannst einfach die Werte in die einzelnen Felder eintragen, um den Abstand und die Auffüllung des Abschnitts festzulegen.

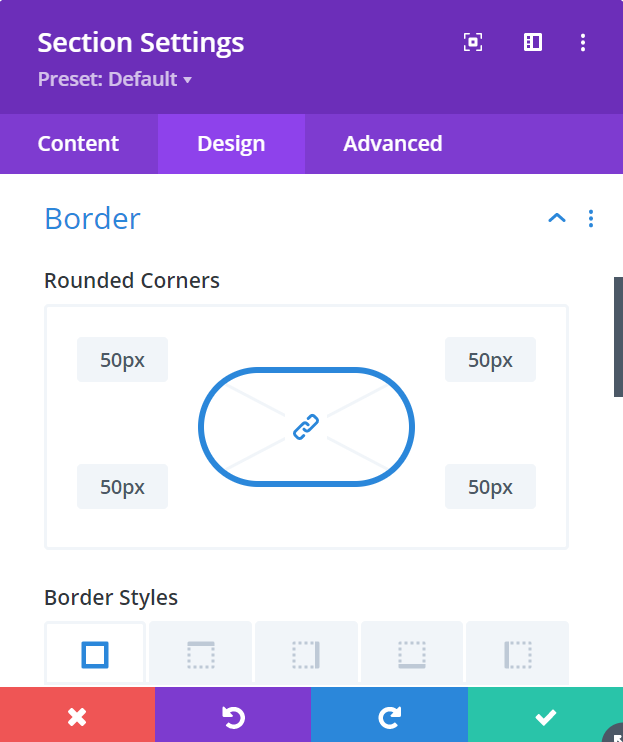
Du kannst diesen Block öffnen, um den Rahmen des Abschnitts festzulegen. Aus dem Rahmenstil, der Rahmengröße, der Rahmenfarbe und dem Rahmenradius. Der Umrandungsradius selbst bezieht sich auf die Neigung der Ecken des Abschnitts. Je höher die Neigungsebene, desto stärker ist die Ecke geneigt.

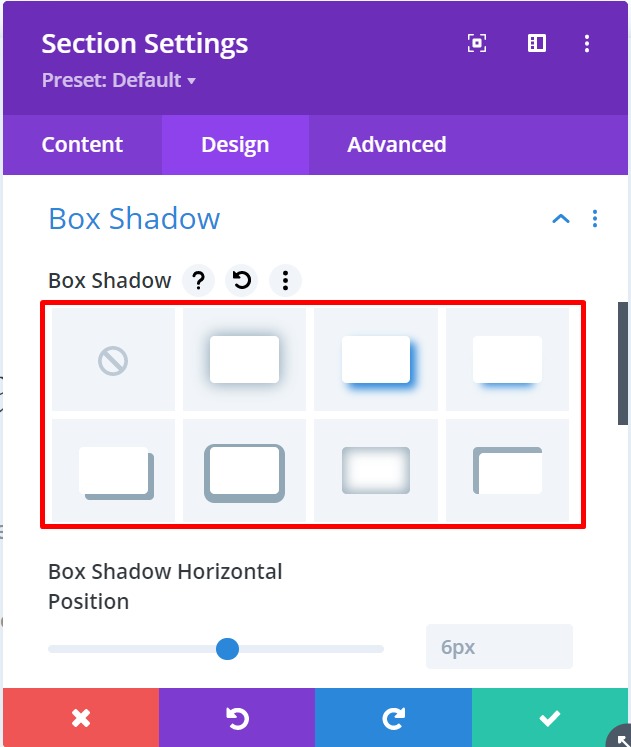
Du kannst diesen Block öffnen, um einen Kastenschatten auf einen Abschnitt anzuwenden. Der Divi Builder bietet 7 Box Shadow Stile an. Du kannst einfach den Boxenschattenstil auswählen, der dir gefällt. Nachdem du einen Boxschattenstil ausgewählt hast, kannst du die vertikale und horizontale Position, die Ausbreitungsstärke und die Farbe festlegen.

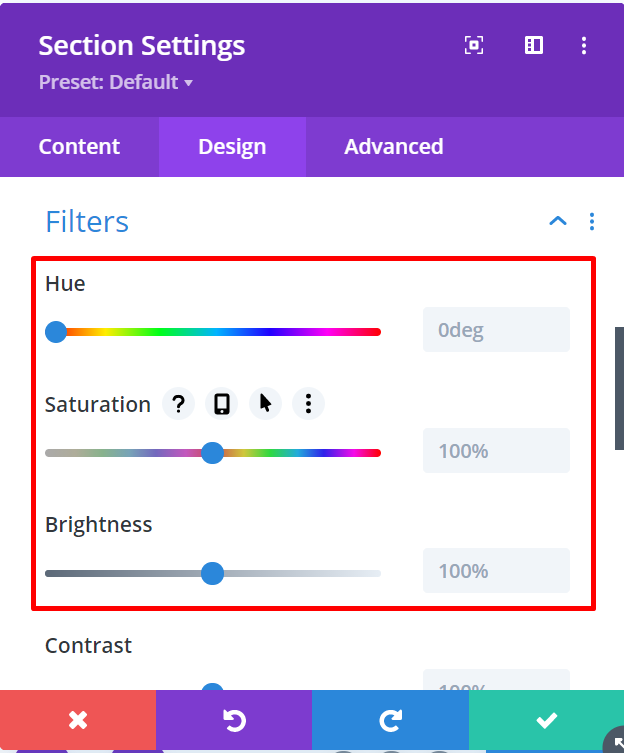
Du kannst diesen Block öffnen, um CSS-Filter auf einen Abschnitt anzuwenden. Du kannst auch einen Mischmodus anwenden, wenn du das möchtest.

Auf dieser Registerkarte kannst du entweder eine 2D- oder eine 3D-Transformation auf den Abschnitt anwenden. Wähle einfach den Transformationsstil aus, den du anwenden möchtest (indem du auf eine der verfügbaren Registerkarten klickst) und lege dann mit der Maus den Transformationswert fest.

Du kannst diesen Block öffnen, um die Eingangsanimation des Abschnitts einzustellen. Der Divi Builder bietet 7 Animationseffekte an. Du kannst einfach die Animation auswählen, die dir gefällt, und dann die gewünschten Einstellungen (Dauer, Verzögerung usw.) in den verfügbaren Einstellungen darunter vornehmen.

Registerkarte „Erweitert
Die Erweiterte Registerkarte ist der Ort, an dem sich die erweiterten Einstellungen befinden. Du kannst diese Registerkarte öffnen, um ein benutzerdefiniertes CSS hinzuzufügen, Scroll-Effekte einzustellen und so weiter. Es gibt 6 Blöcke, die du auf dieser Registerkarte öffnen kannst.
Du kannst diese Registerkarte öffnen, um dem Abschnitt eine CSS-ID oder eine CSS-Klasse hinzuzufügen. Du kannst entweder eine CSS-ID oder eine CSS-Klasse hinzufügen, wenn du ein benutzerdefiniertes CSS über das Code-Modul hinzufügen möchtest.

Du kannst diesen Block öffnen, um ein benutzerdefiniertes CSS direkt in den Abschnitt einzufügen, anstatt über das Code-Modul.

Du kannst diesen Block öffnen, um die Sichtbarkeit des Abschnitts einzustellen. Wenn du willst, kannst du einen Abschnitt auf einem bestimmten Gerätetyp (Smartphone, Tablet oder Desktop) ausblenden. Um den Abschnitt auf einem bestimmten Gerätetyp zu deaktivieren, markierst du einfach die Geräteoption, auf der du den Abschnitt deaktivieren möchtest. In diesem Block kannst du auch den horizontalen und vertikalen Überlauf einstellen.

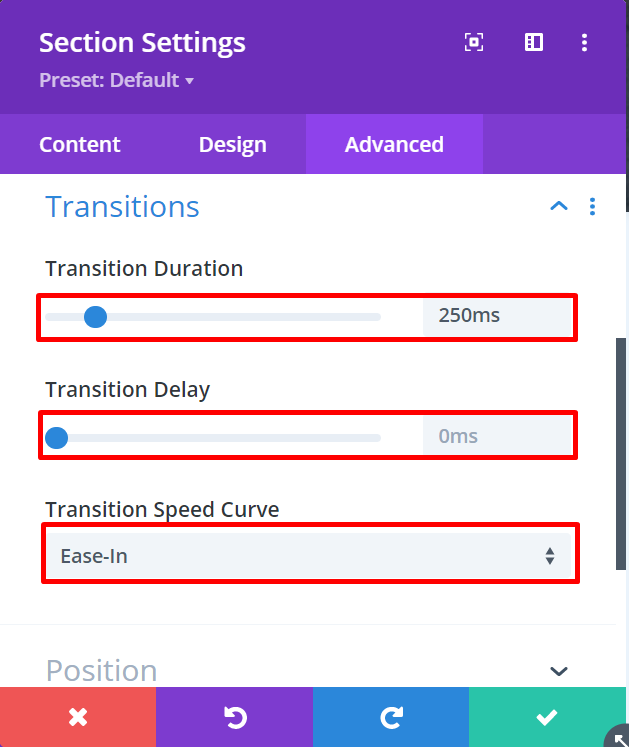
Du kannst diesen Block öffnen, um den Übergang des Abschnitts festzulegen. Es gibt 3 Einstellungsmöglichkeiten, die du wie in der Abbildung unten gezeigt einstellen kannst.

Du kannst diesen Block öffnen, um die Position des Abschnitts festzulegen. Standardmäßig ist die Position des Abschnitts auf statisch (Standard) eingestellt. Es gibt drei weitere Positionsoptionen, die du verwenden kannst:
Relativ: Wenn du diese Option auswählst, folgt der Abschnitt dem normalen Fluss der Seite. Diese Option bietet die Eigenschaften oben, unten und rechts. Außerdem kannst du den Z-Index festlegen.
Absolute: Wenn du diese Option auswählst, wird auf der Seite kein tatsächlicher Platz für den Abschnitt geschaffen. Du kannst ihn dir wie einen schwebenden Abschnitt vorstellen, der über anderen Abschnitten liegt, die tatsächlichen Platz einnehmen.
Behoben: Wenn du diese Option auswählst, unterbricht der Abschnitt den normalen Fluss der Seite und er hat keinen wirklichen Platz auf der Seite.

Du kannst diesen Block öffnen, um Scrolleffekte auf einen Abschnitt anzuwenden. Mit Scroll-Effekten kannst du mehr Animationseffekte auf einen Abschnitt anwenden.

Speichern eines Abschnitts in der Divi Builder-Bibliothek
Zeiteffizienz ist eines der Dinge, die Divi Builder und andere Page Builder Plugins im Allgemeinen bieten. In Divi Builder kannst du einen Abschnitt zur wiederholten Verwendung in der Bibliothek speichern. Diese Funktion spart dir viel Zeit, wenn du dieselben Abschnitte auf mehreren Seiten deiner Website einfügen musst.
Um einen Abschnitt in der Bibliothek zu speichern, klickst du auf das Pfeilsymbol am Griff des Abschnitts. Gib deinem Abschnitt einen Namen und klicke auf die Schaltfläche In der Bibliothek speichern Button.

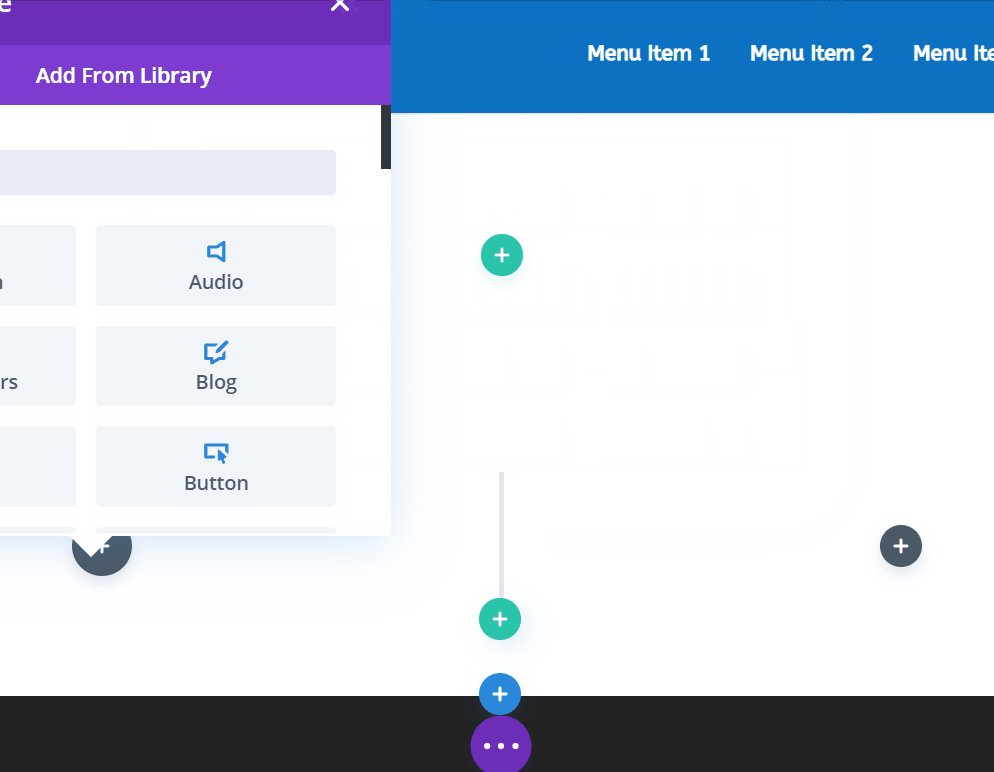
Um den von dir gespeicherten Abschnitt zu verwenden, kannst du auf die Schaltfläche Aus Bibliothek hinzufügen Registerkarte, wenn du einen neuen Abschnitt hinzufügst. Klicke einfach auf den Abschnitt, den du verwenden möchtest.

Sperren eines Abschnitts
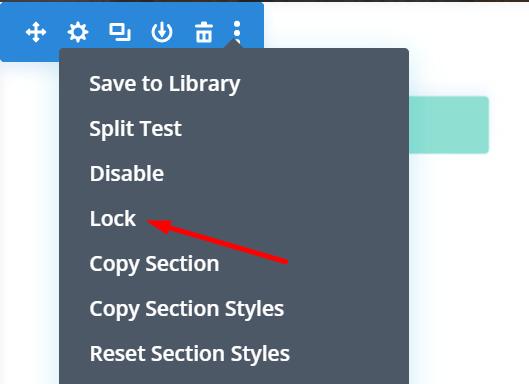
Wenn du mit der Arbeit an einem bestimmten Abschnitt auf deiner Seite fertig bist, kannst du ihn sperren. Der gesperrte Abschnitt kann nicht bearbeitet werden. Du kannst einen Abschnitt sperren, um zu verhindern, dass du versehentlich den falschen Abschnitt bearbeitest. Um einen Abschnitt zu sperren, klickst du auf das Drei-Punkte-Symbol am Griff des Abschnitts und wählst Sperren.

Um einen gesperrten Bereich zu entsperren, klicke einfach auf das Vorhängeschloss-Symbol in der oberen linken Ecke des Bereichs, den du entsperren möchtest.

Die Quintessenz
Wenn du neu in Divi Builder bist, ist es wichtig, das Konzept der Abschnitte zu verstehen. Es ist das wichtigste Element von Divi Builder. Du kannst kein Modul hinzufügen, bevor du einen Abschnitt hinzugefügt hast. Mit Divi Builder kannst du so viele Abschnitte hinzufügen, wie du brauchst. Wenn du eine lange Seite erstellen willst, ist es empfehlenswert, jedem Abschnitt ein Admin-Label zu geben, damit du die Abschnitte leicht identifizieren kannst. Du kannst auch Funktionen wie das Duplizieren eines Abschnitts, das Kopieren eines Abschnitts oder das Speichern eines Abschnitts in der Bibliothek nutzen, um Zeit zu sparen.
[ad_2]