[ad_1]
Divi ist ein Mehrzweck-Theme. Du kannst es verwenden, um jede Art von Website zu erstellen. Eine davon ist ein Review Blog – ein Blog, der sich dem Schreiben von Rezensionen widmet. Einige Bloggerinnen und Blogger fügen jedem Blogbeitrag, den sie schreiben, eine Sternebewertung hinzu, um die Rezension hervorzuheben. Einige WordPress-Themes wie Newspaper von tagDiv haben eine Bult-in-Funktion, um dynamische Sternebewertungen hinzuzufügen. Leider hat Divi diese Funktion nicht. Wenn du Divi verwendest und diese Funktion brauchst, zeigen wir dir, wie du eine dynamische Sternebewertung in Divi hinzufügen kannst.
Wie du weißt, verfügt Divi über eine Theme-Builder-Funktion, mit der du benutzerdefinierte Vorlagen für deine Theme-Teile, einschließlich des einzelnen Beitrags, erstellen kannst. Du kannst diese Funktion nutzen, um eine benutzerdefinierte Vorlage für einen einzelnen Beitrag zu erstellen und das Element der Sternebewertung hinzuzufügen. Um die dynamische Funktionalität hinzuzufügen, kannst du Advanced Custom Fields oder ähnliche Plugins wie Pods und Meta Box verwenden.
Das Problem ist, dass Divi Builder kein natives Modul zum Hinzufügen von Sternebewertungen hat, so dass du ein Plugin installieren musst. Eines der Divi-Plugins, das über ein Modul zur Sternebewertung verfügt, ist Divi Supreme, das wir in diesem Beispiel verwenden werden.
Dynamische Sterne-Bewertung in Divi hinzufügen
Du kannst die folgenden Schritte befolgen, um eine dynamische Sternebewertung in Divi hinzuzufügen.
Schritt 1: Erstelle ein benutzerdefiniertes Feld mit Advanced Custom Fields (ACF)
Im ersten Schritt musst du ein benutzerdefiniertes Feld mit ACF oder einem anderen benutzerdefinierten Feld-Plugin erstellen, das den Feldtyp Zahl unterstützt. Der Feldtyp Zahl wird verwendet, um die Sternebewertung über den WordPress-Editor hinzuzufügen. Um ein benutzerdefiniertes Feld zu erstellen, musst du ACFmusst du es natürlich zuerst auf deiner WordPress-Seite installieren.
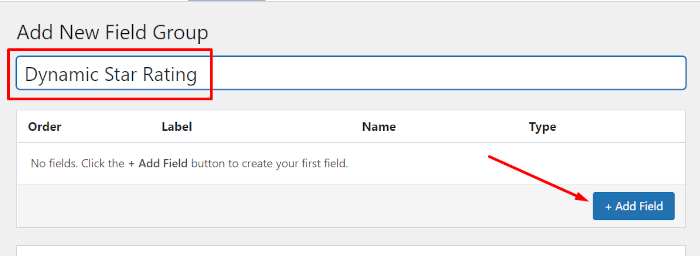
Sobald das ACF-Plugin installiert und aktiviert ist, gehst du zu Benutzerdefinierte Felder -> Neu hinzufügen in deinem WordPress-Dashboard, um eine neue Gruppe benutzerdefinierter Felder zu erstellen. Gib deiner benutzerdefinierten Feldergruppe einen Namen und klicke auf das Feld hinzufügen Schaltfläche, um ein benutzerdefiniertes Feld hinzuzufügen.

Gib deinem benutzerdefinierten Feld eine Bezeichnung und einen Namen. Im Feld Feldtyp Option, wähle Nummer und legen Sie die Mindest- und Höchstwerte für die Mindestwert und Maximaler Wert. Normalerweise ist der Höchstwert für die Sternebewertung 5.

Du kannst weitere benutzerdefinierte Felder hinzufügen, wenn du welche brauchst. Wenn du fertig bist, kannst du zum Standort Abschnitt, um die Gruppe der benutzerdefinierten Felder zuzuweisen. Wenn du sie Blogbeiträgen zuweisen möchtest, kannst du die folgende Regel verwenden (die Standardregel).

Klicke auf die Veröffentlichen Schaltfläche, um die benutzerdefinierte Feldgruppe zu veröffentlichen.

Ausführlichere Anweisungen zur Erstellung von benutzerdefinierten Feldern mit ACF findest du unter diesen Artikel.
Schritt 2: Erstelle die benutzerdefinierte Vorlage mit dem Theme Builder
Auch hier musst du ein Plugin installieren, um eine Sternebewertung hinzufügen zu können, da Divi Builder kein eigenes Modul dafür hat. Divi Supreme ist eines der Plugins, die du installieren kannst. Das Plugin bietet insgesamt 59 Module, mit denen du deiner Kreativität bei der Erstellung einer Website mit Divi freien Lauf lassen kannst. Divi Supreme selbst ist verfügbar auf Divi-Marktplatz.
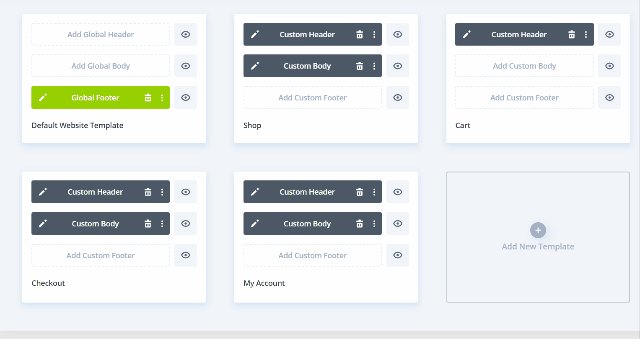
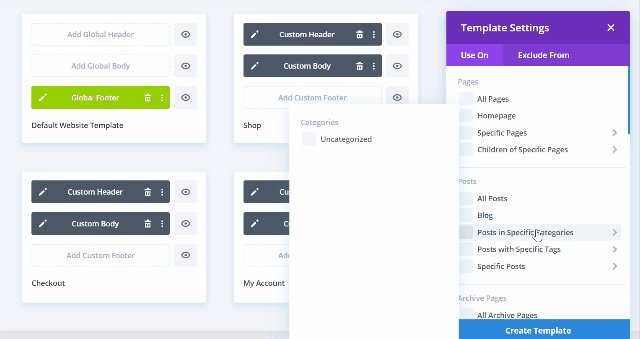
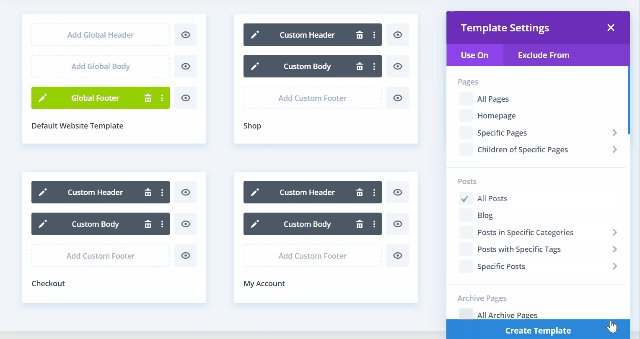
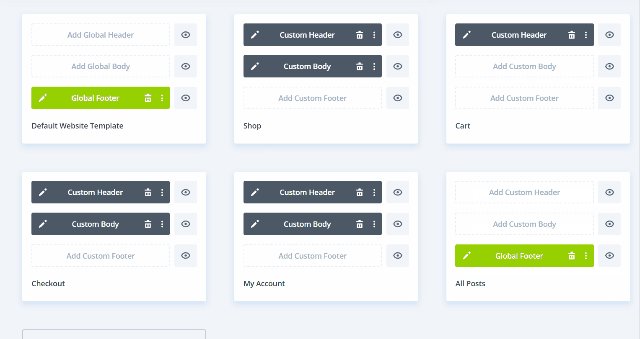
Sobald du bereit bist, gehst du zu Divi -> Theme Builder in deinem WordPress-Dashboard. Füge eine neue Vorlage hinzu, indem du auf den Plus-Button klickst. Wähle Alle Beiträge (oder andere Bereiche, denen du die benutzerdefinierte Vorlage zuweisen möchtest). Klicke auf die Vorlage erstellen Button.

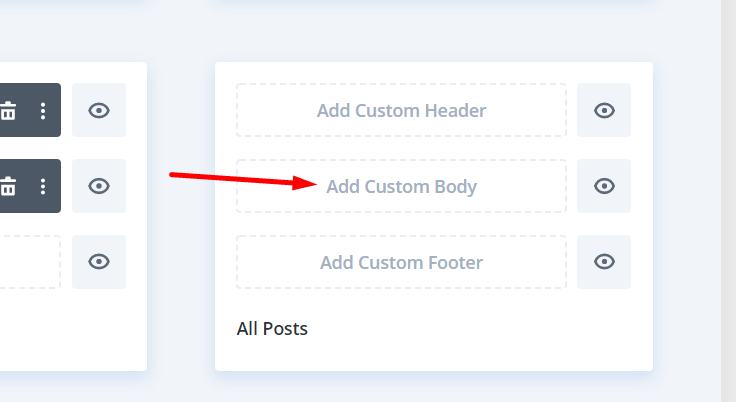
Sobald die Vorlage hinzugefügt wurde, klicke auf Benutzerdefinierten Aufbau hinzufügen -> Benutzerdefinierten Aufbau erstellen.

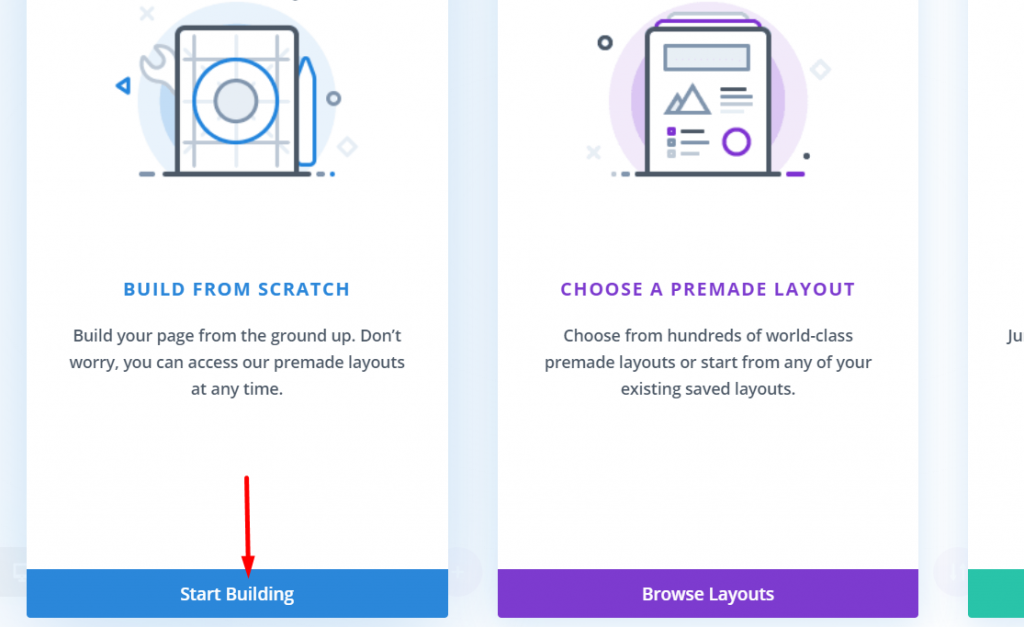
Im erscheinenden Dialog kannst du die Option ganz links auswählen (VON GRUND AUF NEU ERSTELLEN), da Divi Builder keine vorgefertigten Einzelpost-Vorlagen in seiner Bibliothek anbietet. Klicke auf die Bauen beginnen Schaltfläche, um mit der Bearbeitung der Vorlage zu beginnen.

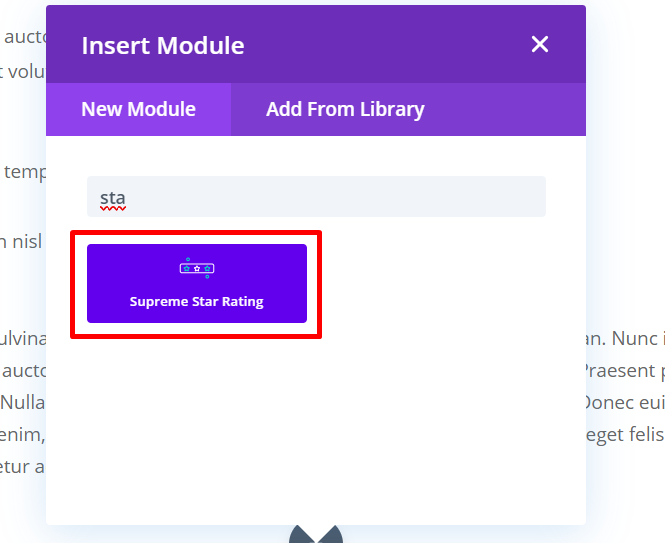
Sobald sich der Divi Builder-Editor öffnet, kannst du das Layout festlegen, indem du die notwendigen Abschnitte und Zeilen hinzufügst, bevor du die eigentlichen Designelemente (Module) wie den Beitragstitel, den Beitragsinhalt und so weiter hinzufügst. Da du eine dynamische Sternebewertung hinzufügen möchtest, vergiss nicht, das Modul Sternebewertung hinzuzufügen. Du kannst dieses Modul überall platzieren. Sei es vor oder nach dem Inhalt des Beitrags.

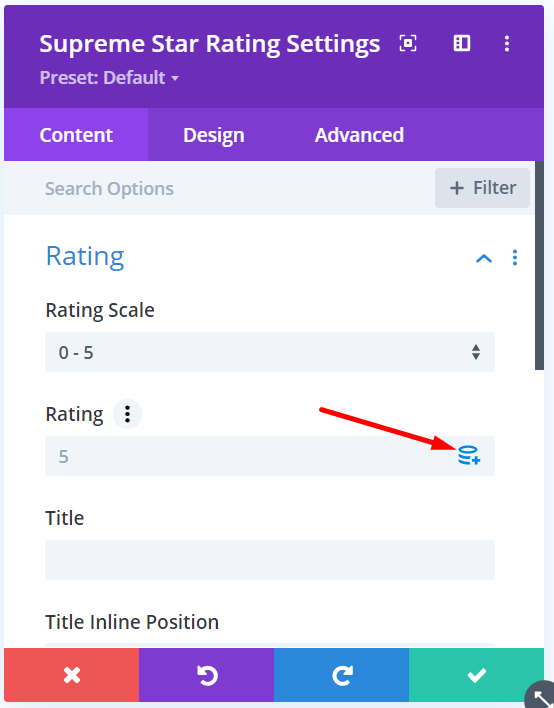
Sobald das Modul für die Sternebewertung hinzugefügt wurde, klicke auf das dynamische Symbol in der Bewertung Feld unter dem Bewertung Block unter dem Inhalt Registerkarte in den Einstellungen.

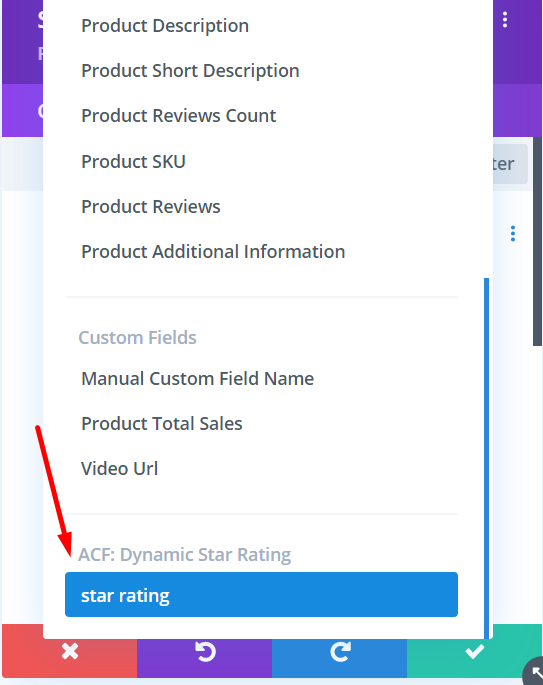
Wähle das benutzerdefinierte Feld, das du in Schritt eins oben erstellt hast, auf der Registerkarte ACF Abschnitt.

Du kannst einen Vorher/Nachher-Text hinzufügen, wenn du das möchtest. Du kannst in der Entwurf Registerkarte in den Einstellungen, um die Sternebewertung zu gestalten. Es gibt 12 Blöcke, die du hier öffnen kannst. Du kannst Dinge wie die Farbe, Größe, Ausrichtung und so weiter einstellen.
Wenn du mit der Bearbeitung der Vorlage fertig bist, kannst du auf die Schaltfläche Speichern klicken. in der rechten unteren Ecke, um die Änderungen zu übernehmen, gefolgt von der Schaltfläche X Symbol in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen. Vergiss auf der Theme-Builder-Seite nicht, auf das Symbol Änderungen speichern Button.

Eine ausführliche Anleitung, wie du mit dem Divi Builder einen benutzerdefinierten Einzelbeitrag in WordPress erstellst, findest du in diesem Beitrag.
Schritt 3: Einen neuen Beitrag schreiben
Zum Schluss kannst du wie gewohnt einen neuen Blogbeitrag schreiben (oder einen bestehenden Beitrag bearbeiten). Um die Sternebewertung hinzuzufügen, kannst du die Zahl in das benutzerdefinierte Feld im WordPress-Editor eingeben. Die Zahl, die du hinzufügst, wird die Anzahl der Sterne im Frontend anzeigen.

Die Quintessenz
Divi ermöglicht es dir, mit WordPress weiterzukommen, auch wenn du keine Programmierkenntnisse hast. Der integrierte Seitenersteller – Divi Builder – unterstützt dynamische Inhalte und ermöglicht es dir, eine individuelle dynamische Website ohne Programmierkenntnisse zu erstellen. Mit Hilfe eines Plugins für benutzerdefinierte Felder kannst du eigene dynamische Inhalte wie z. B. Sternbewertungen hinzufügen. In diesem Artikel wurde zwar gezeigt, wie man dynamische Sternebewertungen zu Blogbeiträgen hinzufügt, aber die Umsetzung kann breiter angelegt werden. Du kannst z. B. eine dynamische Sternebewertung zu einem benutzerdefinierten Beitragstyp hinzufügen, der für eine Filmdatenbank, eine Website mit Immobilienangeboten usw. bestimmt ist.
[ad_2]