[ad_1]
Divi Builder verfügt über zwei Module, mit denen du ein Formular erstellen kannst: das Email Optin-Modul, um ein E-Mail-Opt-in-Formular zu erstellen, und das Contact Form-Modul, um ein Kontaktformular zu erstellen. Obwohl es hauptsächlich für die Erstellung eines Kontaktformulars gedacht ist, kannst du das Kontaktformular-Modul auch für andere Formulartypen verwenden. Zum Beispiel ein Umfrageformular. Anders als Elementor (lesen: Elementor vs. Divi), das bis zu 20 Feldtypen unterstützt, unterstützt das Divi Contact Form Modul nur 6 Feldtypen, aber es hat eine Funktion, die Elementor nicht hat: die bedingte Logik. Mit dieser Funktion kannst du ein bestimmtes Feld in deinem Formular basierend auf einem bestimmten Parameter ein-/ausblenden oder mehr.
Mit der Möglichkeit, ein Feld ein- oder auszublenden, kannst du ein attraktiveres, interaktives Formular erstellen. Sieh dir den folgenden Screencast an.

Wie du auf dem Formular oben sehen kannst. Die Nachname Feld wird nur angezeigt, wenn das erste Feld (das Vorname Feld) ausgefüllt wird. Du kannst die gleiche Regel auch auf andere Felder anwenden, wenn du das möchtest. Zum Beispiel kannst du das Telefonnummer Feld nur angezeigt wird, wenn die E-Mail Adresse Feld ausgefüllt ist.
Unterstützte Regeln
Du kannst nicht nur ein Formularfeld anzeigen lassen, wenn das vorherige Feld ausgefüllt ist (wie im GIF oben gezeigt), sondern auch verschiedene andere Regeln anwenden. Du kannst zum Beispiel ein Feld anzeigen lassen, wenn das vorherige Feld (oder ein beliebiges anderes Feld) bestimmte Buchstaben oder Zahlen enthält. Es gibt 8 Regeln, die Divi unterstützt:
- Ist gleich: Zeigt ein Feld an, wenn ein anderes Feld gleich dem definierten Text oder Buchstaben ist.
- Ist nicht gleich: Zeigt ein Feld an, wenn ein anderes Feld nicht gleich dem definierten Text oder Buchstaben ist.
- Größer als: Zeigt ein Feld an, wenn ein anderes Feld größer ist als der festgelegte Wert.
- Kleiner als: Zeigt ein Feld an, wenn ein anderes Feld kleiner als der definierte Wert ist.
- Enthält: Zeigt ein Feld an, wenn ein anderes Feld das definierte Wort enthält.
- Enthält nicht: Zeigt ein Feld an, wenn ein anderes Feld das definierte Wort enthält.
- Leer: Ein Feld anzeigen, wenn ein anderes Feld leer ist
- Ist nicht leer: Ein Feld anzeigen, wenn ein anderes Feld nicht leer ist
Wie man eine bedingte Logik hinzufügt
Du kannst einem bestimmten Feld in deinem Formular eine bedingte Logik (oder mehr) hinzufügen. Wenn du noch nicht weißt, wie du ein Formular in Divi erstellst, kannst du diesen Artikel lesen, um zu erfahren, wie das geht.
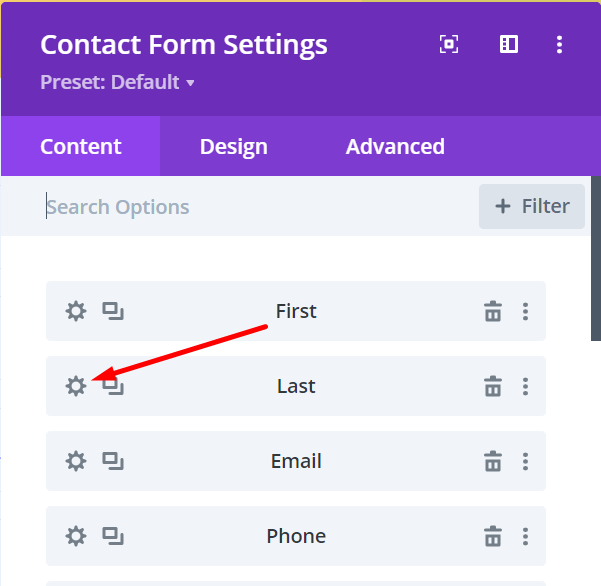
Wenn du bereits weißt, wie du ein Formular in Divi erstellst, klicke auf das Zahnradsymbol des Kontaktformular-Moduls, um das Einstellungsfeld zu öffnen.

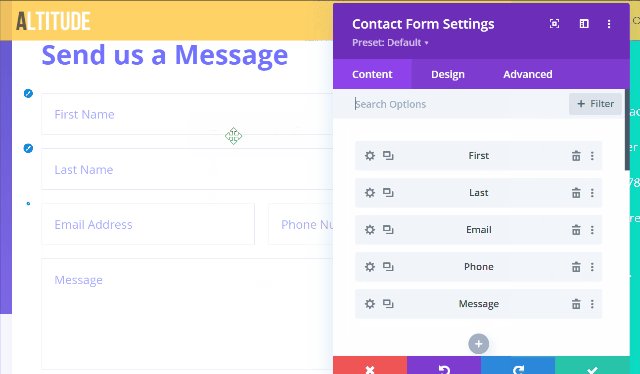
Klicke im erscheinenden Einstellungsfenster auf das Zahnradsymbol des Feldes, dem du die bedingte Logik hinzufügen möchtest.

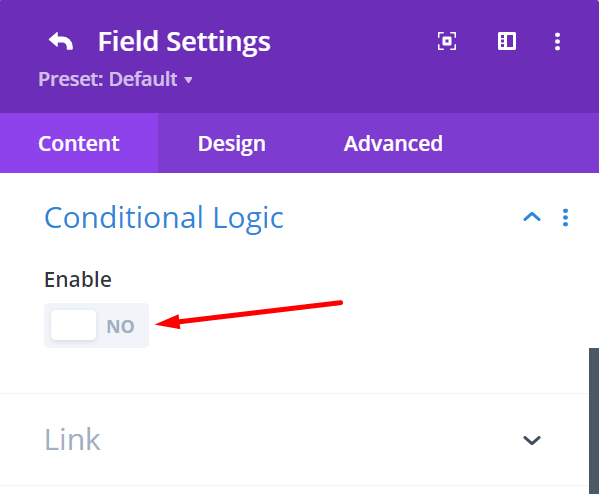
Unter dem Inhalt Registerkarte, klicken Sie auf die Bedingte Logik Block und schalte den Schalter um.

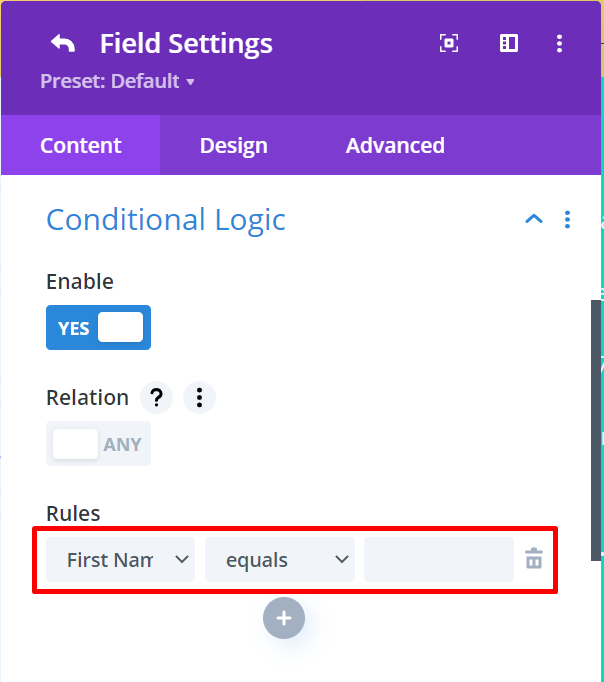
Auf dem Regeln Abschnitt die Regel aus, die du anwenden willst. Wähle zunächst in der ersten Spalte das Feld aus, das die Regel auslösen soll, und wähle dann die Regel in der zweiten Spalte. Schließlich gibst du den Wert in der dritten Spalte an.

Wenn du mehr als eine Regel hinzufügen möchtest, kannst du einfach auf die Plus-Schaltfläche klicken, um eine neue Regel hinzuzufügen.
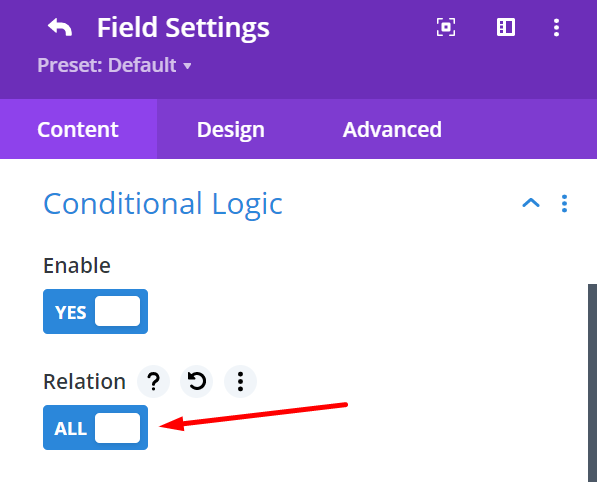
Wenn du mehrere Regeln verwendest, kannst du die Relation Schalter.

- ALL: Das Feld wird angezeigt, wenn alle Regeln erfüllt sind
- ANY: Das Feld wird angezeigt, wenn eine der Regeln erfüllt ist
Die Quintessenz
Das Kontaktformular-Modul von Divi ist dafür gedacht, ein Kontaktformular zu erstellen. Du kannst es aber auch für andere Formulartypen verwenden. Wenn du ein langes Formular mit diesem Modul erstellen willst, kannst du die Funktion der bedingten Logik nutzen, um die Formularfelder nur dann anzuzeigen, wenn die Regeln erfüllt sind. Deiner Kreativität sind bei der Nutzung dieser Funktion keine Grenzen gesetzt.
[ad_2]

