[ad_1]
Im Vergleich zu anderen Page Builder Plugins wie Elementor und Brizy sind die von Divi Builder angebotenen Elemente eher begrenzt. Divi Builder hat kein eingebautes Designelement (Modul), um Breadcrumbs zu einer Seite hinzuzufügen. Es gibt zwar eines, aber nur für WooCommerce. Wie kann man also Breadcrumbs zu einer normalen Seite hinzufügen? Mithilfe des Divi-Moduls Breadcrumbs kannst du einer normalen Seite Breadcrumbs hinzufügen.
Das Breadcrumbs Divi Modul ist eine Divi Builder Erweiterung, die von LearnHowWP.com. Es fügt ein neues Modul namens Brotkrümel im Divi Builder. Du kannst das Modul dann verwenden, wenn du mit dem Divi Builder eine Seiten- oder Theme-Builder-Vorlage (d.h. eine Einzelbeitragsvorlage) erstellst. Die Erweiterung selbst ist kostenlos, so dass du sie nutzen kannst, ohne zusätzliches Geld ausgeben zu müssen. Du kannst die Erweiterung herunterladen aus dem offiziellen Plugin-Verzeichnis von WordPress.
Wie man Breadcrumbs im Divi Builder hinzufügt
Bevor du loslegst, stelle sicher, dass du die Erweiterung Breadcrumbs Divi Module auf deiner WordPress-Website installiert und aktiviert hast. Sobald die Erweiterung installiert und aktiviert ist, erstelle eine neue Seite (oder bearbeite eine bestehende Seite) und bearbeite sie mit Divi Builder. Klicke im Divi Builder-Editor auf das graue Plus-Symbol im Canvas-Bereich, um ein neues Modul hinzuzufügen und wähle Brotkrümel.

Anpassen der Breadcrumbs
Sobald du das Breadcrumbs-Modul hinzugefügt hast, kannst du es in den Breadcrumb-Einstellungen anpassen, die direkt nach dem Hinzufügen des Moduls erscheinen. Zunächst kannst du das Präfix oder Suffix für die Text Block unter dem Inhalt tab.

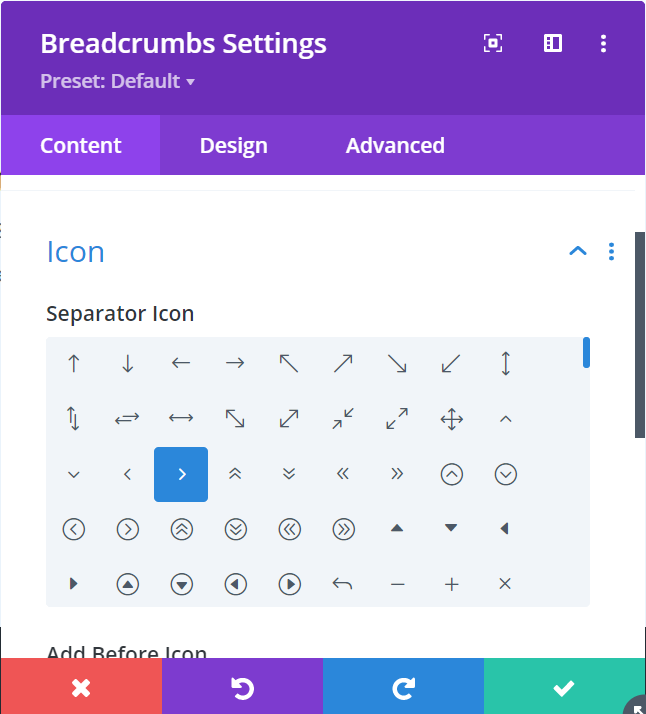
Als nächstes kannst du die Registerkarte Icon Block (auch unter dem Inhalt Tab), um das Trennzeichen festzulegen.

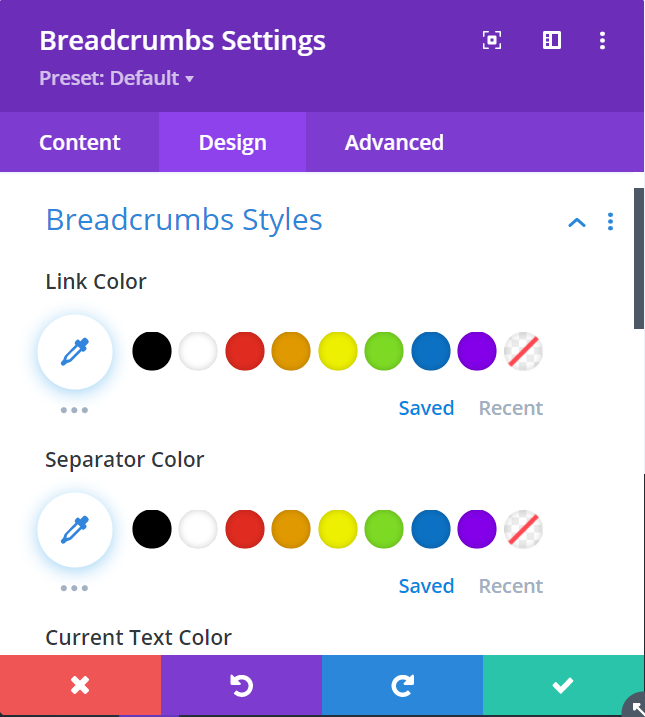
Um die Farbe der Brotkrümel einzustellen, kannst du die Brotkrumen Stile Block unter dem Entwurf Registerkarte. In diesem Block kannst du die Farbe des Links, die Farbe des Trennzeichens und die aktuelle Textfarbe einstellen.

Um die Typografie der Breadcrumbs einzustellen, kannst du den Modul Text Block (auch unter dem Entwurf Registerkarte). In diesem Block kannst du die Schriftfamilie, den Schriftstil und die Schriftgröße für die Breadcrumbs festlegen.

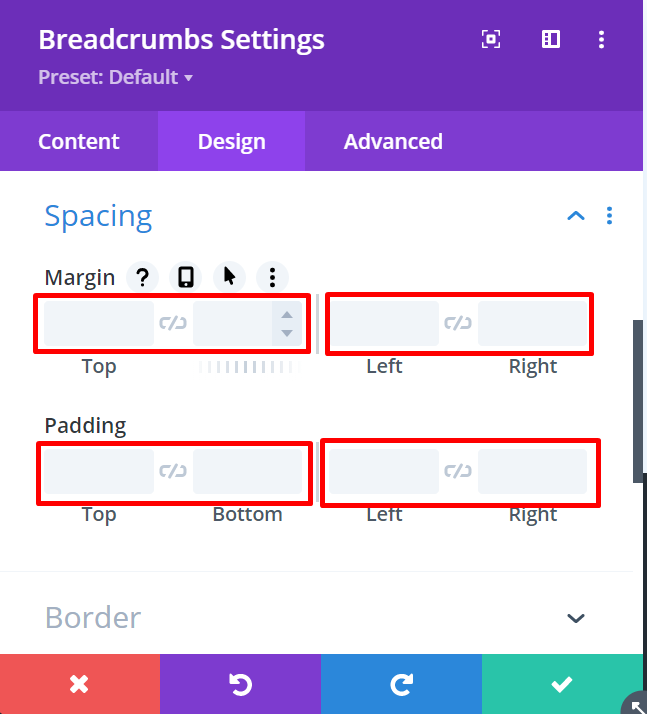
Um die Abstände der Breadcrumbs einzustellen – sei es die Auffüllung oder der Rand -, kannst du den Abstände Block unter dem Entwurf tab.

Vergiss nicht, auf das grüne Checklistensymbol unten rechts im Einstellungsfenster zu klicken, um die Änderungen zu speichern. Du kannst deine Seite veröffentlichen/aktualisieren, sobald du sie fertig bearbeitet hast.
[ad_2]

