[ad_1]
Du möchtest eine benutzerdefinierte Kategorieseite in deiner WordPress-Website erstellen, hast aber keine Programmierkenntnisse? In diesem Beitrag zeigen wir dir, wie du mit dem Divi Builder eine benutzerdefinierte Kategorieseite in WordPress erstellen kannst, ohne zu programmieren.
Was ist Divi Builder?
Falls du den Divi Builder noch nicht kennst. Es handelt sich um ein Seitenerstellungs-Plugin für WordPress, das mit einer Theme-Builder-Funktion ausgestattet ist. Mit der Theme-Builder-Funktion kannst du einen benutzerdefinierten Theme-Teil erstellen, z. B. eine benutzerdefinierte Fußzeile, eine benutzerdefinierte Kopfzeile, ein benutzerdefiniertes Single-Post-Layout, eine benutzerdefinierte Kategorieseite, eine benutzerdefinierte Autorenseite und so weiter. Für die Erstellung eines benutzerdefinierten Theme-Teils mit dem Divi Builder sind keine Programmierkenntnisse erforderlich. Du kannst dies mit einem Drag-and-Drop-Editor tun. Divi Builder kann auf jedem WordPress-Theme installiert werden.
Divi Builder herunterladen
Wie man eine benutzerdefinierte Kategorieseite mit Divi Builder erstellt
Es gibt zwei Möglichkeiten, eine benutzerdefinierte Kategorieseite mit Divi Builder zu erstellen. Erstens kannst du sie aus einer vorgefertigten Vorlage erstellen. Zweitens kannst du eine Seite von Grund auf neu erstellen. In diesem Beitrag werden wir die beiden Methoden vorstellen. Mit dem Divi Builder selbst kannst du eine globale benutzerdefinierte Kategorie (für alle Kategorien auf deiner Website) oder eine bestimmte Kategorie erstellen. Lies weiter, um mehr zu erfahren.
Erstellen einer benutzerdefinierten Kategorieseite aus einer vorgefertigten Vorlage
Obwohl du eine benutzerdefinierte Kategorieseite aus einer vorgefertigten Vorlage erstellen kannst, bietet Divi Builder keine vorgefertigten Kategorievorlagen in seiner Bibliothek an, aber du kannst eine aus einem der offiziellen Blogbeiträge von Elegant Themes erhalten (Elegant Themes ist der Entwickler von Divi Builder).
Benutzerdefinierte Kategorievorlage herunterladen
Nachdem du die obige Vorlagendatei heruntergeladen hast (sie liegt im ZIP-Format vor), entpacke sie mit deinem bevorzugten Entpackungsprogramm. Die eigentliche Vorlagendatei ist im JSON-Format verfügbar. Melde dich in deinem WordPress-Dashboard an und gehe zu Divi -> Theme Builder um die Seite des Divi Theme Builders zu öffnen. Klicke auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

Im erscheinenden Fenster gehst du auf die Seite Importieren Registerkarte und klicke KEINE DATEI AUSGEWÄHLT und wähle die Vorlagendatei aus, die du gerade extrahiert hast (die JSON-Datei). Klicke auf die Divi Theme Builder-Vorlagen importieren Schaltfläche, um die Vorlage zu importieren.

Sobald die Vorlage erfolgreich importiert wurde, solltest du einen neuen Vorlagenblock auf der Divi Theme Builder-Seite sehen. Klicke auf die Änderungen speichern Button.

Eine eigene Kategorieseite von Grund auf erstellen
Wie bereits erwähnt, kannst du mit Divi Builder eine benutzerdefinierte Kategorieseite für alle Kategorien auf deiner Website oder für eine bestimmte Kategorie erstellen. Wenn du eine benutzerdefinierte Seite von Grund auf erstellst, kannst du festlegen, wo die benutzerdefinierte Kategorieseite angewendet werden soll. In diesem Beispiel werden wir eine benutzerdefinierte Kategorieseite wie die folgende erstellen.

Um eine benutzerdefinierte Kategorieseite wie die obige zu erstellen, brauchst du einen Abschnitt mit 3 Zeilen:
- Erste Zeile: Um den Kategorietitel und die Trennlinie zu platzieren
- Zweite Reihe: So platzierst du den Beitragsschieberegler und die Beitragsliste
- Dritte Reihe: So platzierst du das Beitragsraster
Um loszulegen, melde dich in deinem WordPress-Dashboard an und gehe zu Divi -> Theme Builder. Füge einen neuen Vorlagenblock hinzu und wähle aus, wo du die benutzerdefinierte Kategorievorlage anwenden willst. Wenn du sie auf alle Kategorien anwenden willst, wähle die Alle Kategorieseiten Option. Wenn du sie auf eine bestimmte Kategorie anwenden möchtest, wähle deine bevorzugte Kategorie aus dem Feld Seiten für bestimmte Kategorien Option (du kannst mehrere Kategorien auswählen). Klicke auf die Vorlage erstellen Button.

Klicke auf die Benutzerdefinierten Körper hinzufügen auf den soeben erstellten Vorlagenblock und wähle Benutzerdefinierte Karosserie erstellen.

Im nächsten Schritt klickst du auf die Bauen beginnen Schaltfläche auf der VON GRUND AUF NEU BAUEN Option. Dadurch wird der Divi Builder-Editor geöffnet.

Standardmäßig stellt dir der Divi Builder einen Abschnitt zur Verfügung. Du kannst dann je nach Bedarf Zeilen innerhalb des Abschnitts hinzufügen. In unserem Fall brauchen wir 3 Zeilen.
Erste Zeile
In der ersten Zeile platzieren wir den Titel der Kategorie und eine Trennlinie. Klicke auf die grüne Schaltfläche, um eine Zeile hinzuzufügen, und dann auf die schwarze Schaltfläche, um ein Modul hinzuzufügen. Das erste Modul, das du hinzufügen musst, ist das Textmodul.

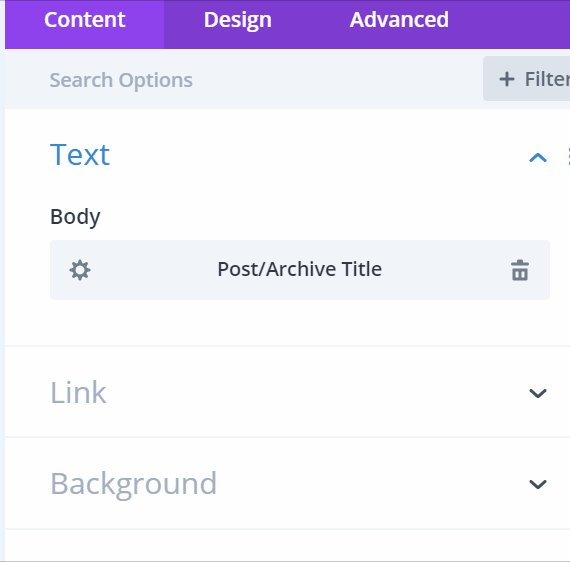
Klicke im Feld Texteinstellungen auf das Datenbanksymbol und wähle Beitrag/Archivtitel. Klicke auf das Checklistensymbol, um die Änderung zu speichern.

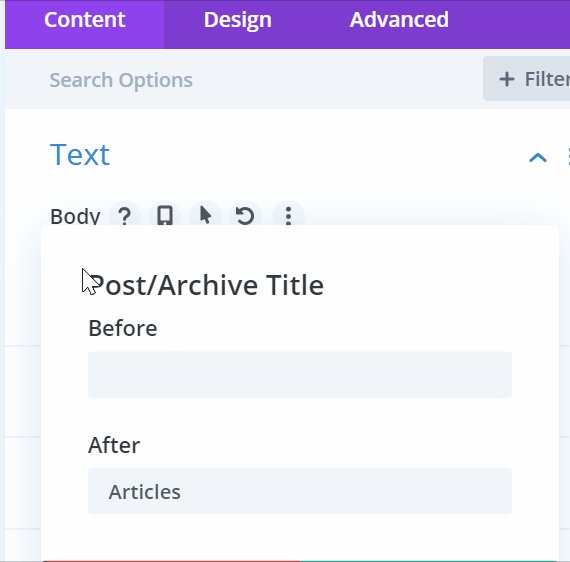
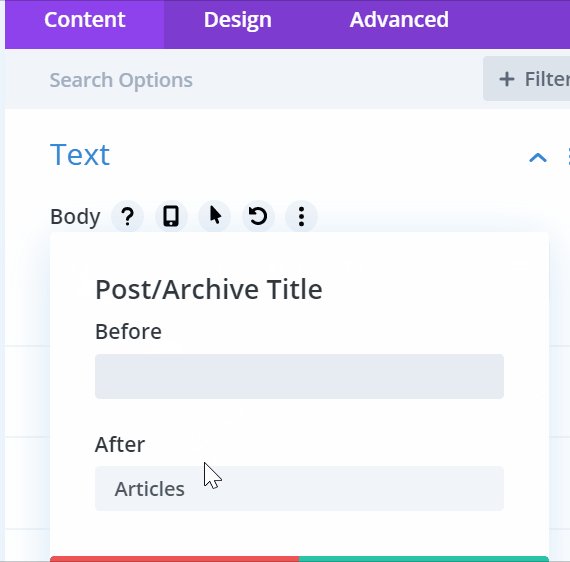
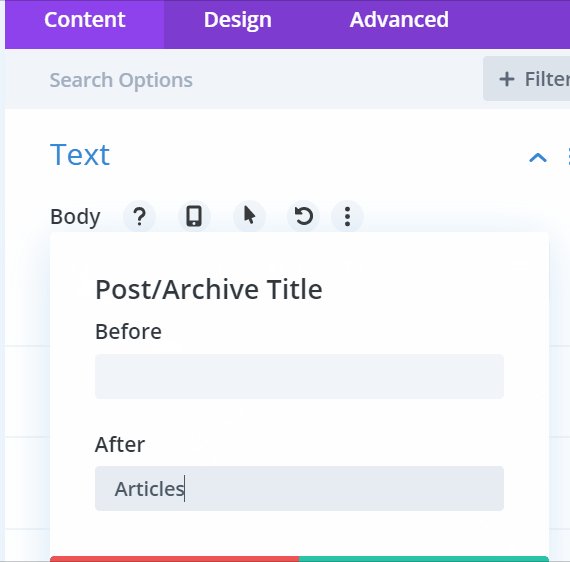
Wenn du einen zusätzlichen Text (z. B. „Artikel“, „Beiträge“) vor oder nach dem Kategorietitel hinzufügen möchtest, kannst du auf das Zahnradsymbol klicken.

Um dieses Modul zu gestalten, kannst du in der Design Registerkarte im Einstellungsfenster. Du kannst die Typografie (Schriftgröße, Schriftfamilie, Schriftstil) und die Textfarbe auf der Registerkarte Text Block. Um den Rand und das Padding einzustellen, kannst du die Abstände Block. Es gibt verschiedene andere Blöcke, die du öffnen kannst. Jeder Block enthält verschiedene Styling-Optionen. Du kannst damit spielen, um das Modul zu gestalten. Vergiss nur nicht, auf das grüne Checklistensymbol zu klicken, um die Änderungen zu übernehmen.

Wenn du mit dem Textmodul fertig bist, füge das Modul Divider unter dem Textmodul hinzu.

Zweite Zeile
Klicke auf die grüne Schaltfläche, um eine neue Zeile hinzuzufügen. Wähle für die zweite Zeile die zweispaltige Struktur.

Füge das Post Slider Modul in der ersten Spalte (der linken) hinzu.

Wähle die Kategorien aus, deren Artikel du in der ersten Spalte anzeigen möchtest. Inhalt Block. In diesem Block kannst du auch die Länge des Auszugs festlegen. Um die Elemente zu kontrollieren, die du anzeigen möchtest, kannst du den Elemente Block.

Gehe zum Design Registerkarte im Einstellungsfenster, um das Modul zu gestalten. Wenn du mit dem Post Slider-Modul fertig bist, füge das Blog-Modul in der zweiten Spalte (der rechten) hinzu.

Das Blog-Modul von Divi Builder hat keine Option, um die Beiträge in einem Listenstil wie oben anzuzeigen. Du musst ein benutzerdefiniertes CSS hinzufügen, um die Beiträge in einer Liste wie oben darzustellen. Öffne dazu das Einstellungsfeld des Blog-Moduls und gehe zu dem Punkt Erweiterte Registerkarte und öffnen Sie die CSS ID & Klassen Block. Füge die CSS-Klasse left-blog-image in den Block CSS-Klasse Feld.

Füge das Code-Modul unterhalb des Blog-Moduls hinzu und füge den folgenden CSS-Code in das Code Feld auf dem Text Block.
<style>
@media (min-width: 981px) {
.left-blog-image .et_pb_post .entry-featured-image-url {
float: left;
Breite: 100%;
max-width: 150px;
margin: 0 20px 30px 0;
}
.left-blog-image .et_pb_post {
margin-bottom: 20px !important;
}
}
</style>
Dritte Reihe
Füge eine neue Zeile hinzu und füge das Blog-Modul hinzu.

Gehe im Einstellungsfenster auf die Seite Design Registerkarte. Ändere das Blog-Layout zu Raster auf der Layout Block.

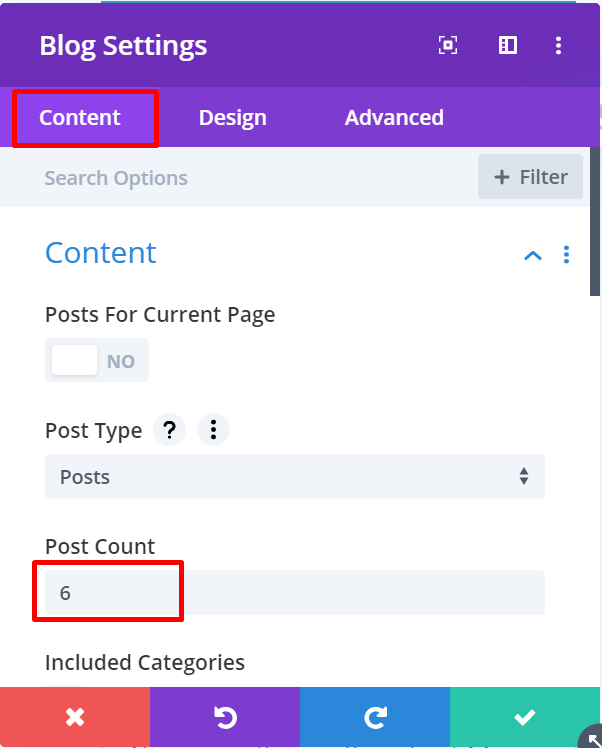
Um die Anzahl der Pfosten im Raster einzustellen, gehst du zum Inhalt Registerkarte. Du kannst sie auf der Registerkarte Anzahl der Beiträge Option unter der Inhalt Block.

Du kannst auf der Design Registerkarte, um das Modul zu gestalten.
Wenn du fertig bist, klicke auf die Speichern Schaltfläche in der rechten unteren Ecke, um die Änderungen zu speichern, und klicken Sie auf die X Taste in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen.

Du kehrst zur Divi Theme Builder-Seite zurück, nachdem du auf die Schaltfläche X Symbol oben. Klicke auf das Änderungen speichern um die neue Vorlage, die du gerade erstellt hast, anzuwenden.

Die Quintessenz
Die Theme-Builder-Funktion des Divi Builders ermöglicht es dir, einen benutzerdefinierten Theme-Teil ohne Programmierung zu erstellen, einschließlich der Kategorieseite. Dadurch hast du unbegrenzte Möglichkeiten, dein Theme anzupassen. Du kannst Divi Builder auf jedem WordPress-Theme installieren. Obwohl einige Module immer noch benutzerdefiniertes CSS benötigen, um einen bestimmten Stil zu erreichen, musst du dich zumindest nicht mit PHP
[ad_2]