[ad_1]
Lottie ist ein aufstrebendes Animationsformat. Viele Webdesigner und -entwickler haben damit begonnen, GIF und andere in der Webentwicklung verwendete Animationsformate zu ersetzen. Der Hauptgrund, warum Webentwickler auf Lottie umsteigen, ist, dass Lottie wahrscheinlich leichter wird. Elementor und Brizy unterstützen Lottie bereits, während Divi Builder dies noch nicht getan hat. Wenn du eine Lottie-Animation zu deiner Divi Builder-Seite hinzufügen möchtest, kannst du Divi Supreme verwenden.
Divi Supreme ist ein beliebtes Divi-Plugin, das als Freemium-Plugin erhältlich ist. Die kostenlose Version von Divi Supreme ist im WordPress Plugin-Verzeichnis verfügbar. Die kostenlose Version von Divi Supreme enthält einundzwanzig kreative Divi-Module, darunter das Supreme Lottie-Modul, mit dem du eine Lottie-Animation zu deiner Divi Builder-Seite hinzufügen kannst.
Hinzufügen einer Lottie-Animation in Divi Builder
Zuerst musst du das Divi Supreme Plugin auf deiner WordPres-Website installieren. Aktiviere das Plugin sofort nach der Installation. Als nächstes erstellst du eine neue Seite und bearbeitest sie mit dem Divi Builder (oder bearbeitest eine bestehende Seite). Füge im Divi Builder-Editor das Modul Supreme Lottie hinzu.

Füge im erscheinenden Fenster die URL der Lottie-Datei ein, die du der Seite hinzufügen möchtest. Lottie JSON-Datei Feld. Wenn du eine JSON-Datei deiner Lottie-Animation hochladen möchtest, kannst du auch auf das Feld UPLOAD Taste, um die JSON-Datei auszuwählen.

Sobald die Lottie-Animation hinzugefügt wurde, kannst du die Schleifenoption aktivieren/deaktivieren, die Verzögerung, die Richtung, die Animationsgeschwindigkeit und das Ansichtsfenster einstellen.

Um einen Link zu deiner Lottie-Animation hinzuzufügen, kannst du die Link Block unter dem Inhalt tab.
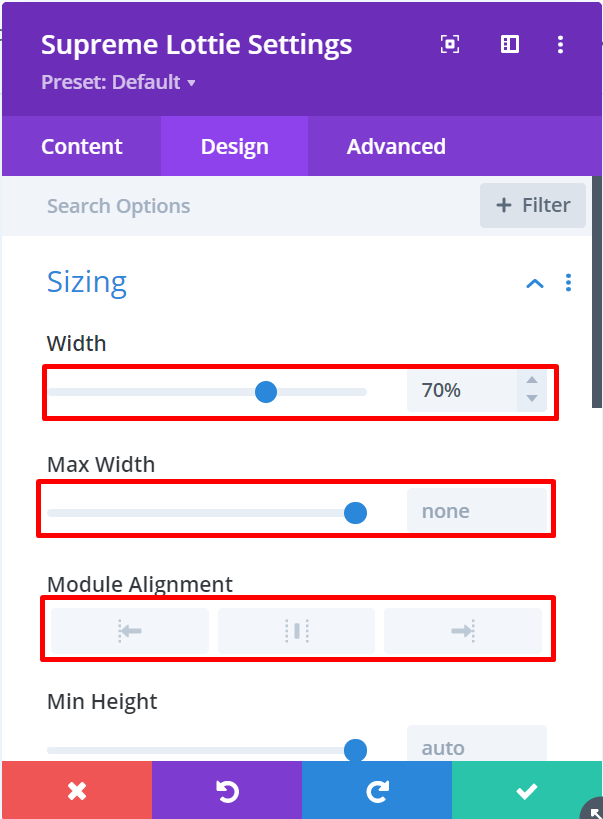
Als nächstes kannst du zur Registerkarte Entwurf Registerkarte, um deine Lottie-Animation zu gestalten. Du kannst die Größe der Lottie-Animation auf der Registerkarte Größe Block. Um die Abstände (Rand und Füllung) einzustellen, kannst du den Abstände Block.

Klicke auf das grüne Checklistensymbol im Einstellungsfenster, um die Änderungen zu übernehmen. Wenn du deine Seite fertig bearbeitet hast, kannst du sie veröffentlichen/aktualisieren.
[ad_2]