[ad_1]
Anfang dieses Monats (Februar 2021) hat Elegant Themes eine neue Funktion für Divi Builder eingeführt. Mit der Funktion „Globale Farben“ kannst du das Farbschema deiner gesamten Website von einem Ort aus steuern. Die globale Farbe ist eigentlich eine gängige Funktion in den meisten Page Buildern. Andere Page Builder – darunter Elementor und Brizy – haben eine solche Funktion bereits vor Divi Builder. Wenn du also ein Divi Builder-Nutzer bist und auf diese Funktion gewartet hast, ist es an der Zeit, deinen Divi Builder zu aktualisieren (auf Version 4.9.0), um in den Genuss dieser Funktion zu kommen.
So nutzt du die globale Farbfunktion von Divi Builder
Das Konzept der globalen Farbe ist hilfreich, um deinen Arbeitsablauf zu rationalisieren, da du die Farben mehrerer Elemente – sei es auf derselben Seite oder auf verschiedenen Seiten – auf einmal ändern kannst. Ein weiterer Vorteil der globalen Farbe ist, dass du ein einheitliches Farbschema auf deiner Website hast. Wenn du eine globale Farbe verwendest, gibt es keinen Fall, in dem du unbewusst einen anderen Hexadezimalcode der Farbe eingibst.
Falls du noch keine Erfahrung mit globalen Farben hast, findest du hier ein Beispiel für die Verwendung von globalen Farben auf einer Seite. Beachte die Icons und die Überschriftenelemente.

Wie du siehst, ändert sich die Farbe der Icons, wenn wir die Farbe der Überschrift ändern. Das kann passieren, weil wir eine globale Farbe für diese Elemente verwenden. Wenn du die gleiche globale Farbe für Elemente auf anderen Seiten verwendest, wird die Farbe der Elemente, auf die du die globale Farbe angewendet hast, ebenfalls aktualisiert. Eine globale Farbe kann in allen Einstellungen verwendet werden, die mit Farbe zu tun haben. Von der Textfarbe über die Symbolfarbe bis hin zum Hintergrund und so weiter.
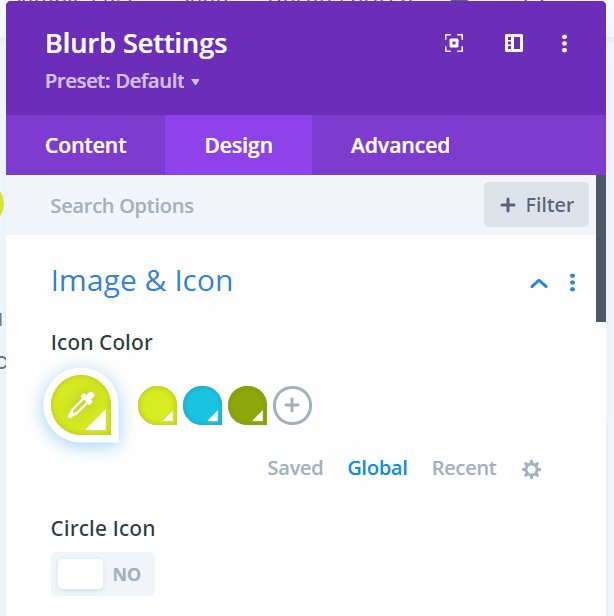
Divi Builder bietet keine globalen Standardfarben, du musst also selbst eine definieren. Bearbeite zunächst eine Seiten- oder Theme-Builder-Vorlage, um den Divi Builder-Editor zu öffnen. Im Divi Builder-Editor bearbeitest du ein Element (z. B. das Textmodul) und bearbeitest seine Farbe. Im Bereich der Farbauswahl siehst du eine neue Registerkarte namens „Global“. Klicke einfach auf diese Registerkarte und klicke auf das Plus-Symbol, um eine neue globale Farbe zu definieren.

Die soeben definierte globale Farbe kannst du dann für jede Einstellung im Divi Builder-Editor verwenden, die eine Farbänderung erfordert. Du kannst einfach zur Registerkarte Globale auf der Registerkarte „Farbwähler“, um sie zu verwenden.
Um die Farbe einer globalen Farbe zu bearbeiten, klickst du einfach auf die globale Farbe, deren Farbe du ändern möchtest, und wählst eine neue Farbe aus. Die Änderung wird auf alle Elemente angewendet, auf die du die zugehörige globale Farbe angewendet hast.

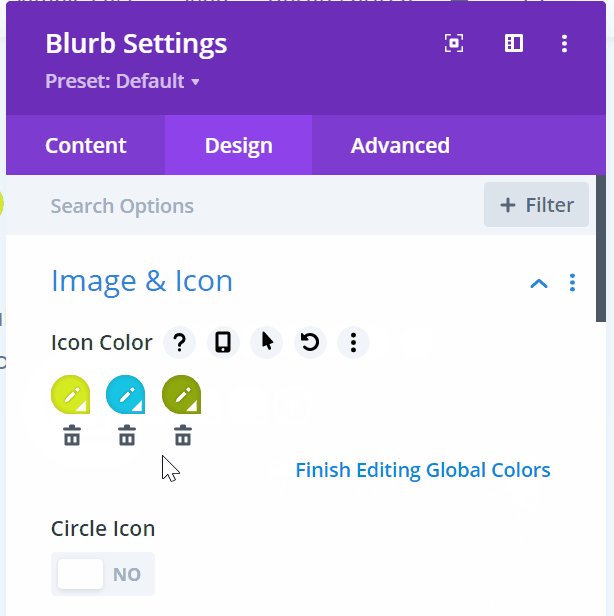
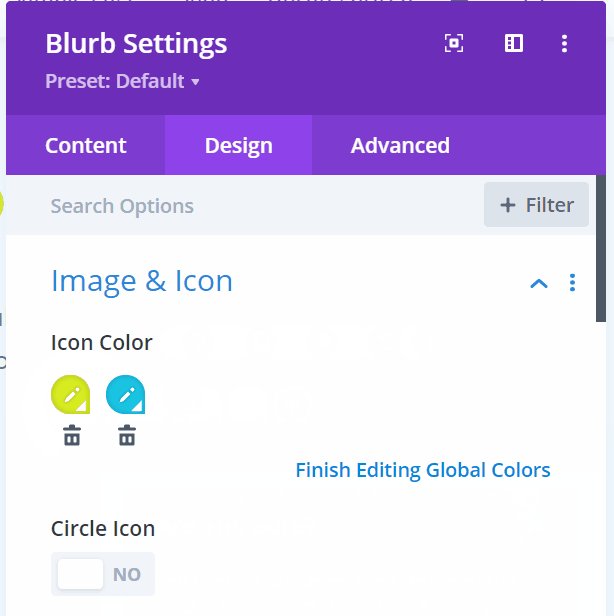
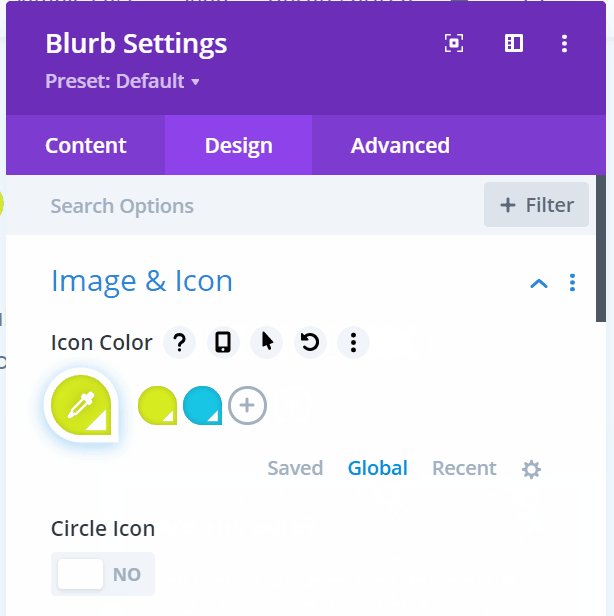
Um eine bestehende globale Farbe zu löschen, kannst du auf das Zahnradsymbol im Farbauswahlbereich klicken. Daraufhin werden alle globalen Farben angezeigt, die du definiert hast. Klicke einfach auf das Papierkorbsymbol, um eine Farbe zu löschen, und klicke abschließend auf die Schaltfläche Bearbeitung der globalen Farben beenden Link.

[ad_2]

