[ad_1]
Wenn du eine Website für ein Unternehmen erstellst, das einen physischen Standort hat, wie z.B. ein Fotostudio, ein Restaurant usw., möchtest du vielleicht eine Karte hinzufügen, damit deine Kunden das Unternehmen, für das du die Website erstellst, leichter finden können. Die meisten WordPress-Plugins für den Seitenaufbau verfügen über ein Element, mit dem du eine Karte von Google Maps zu einer Seite hinzufügen kannst. Divi Builder ist da keine Ausnahme. Um eine Karte von Google Maps in Divi Builder hinzuzufügen, kannst du das Kartenmodul verwenden.
Das Kartenmodul von Divi Builder unterstützt mehrere Pins, falls das Unternehmen, für das du die Website erstellst, mehrere Filialen in der Stadt hat. Um das Kartenmodul nutzen zu können, musst du Divi Builder zunächst über einen API-Schlüssel mit Google Maps integrieren. Hier erfährst du, wie du Google Maps in Divi Builder hinzufügen kannst.
Schritt 1: Integriere Divi Builder mit Google Maps
Wie bereits erwähnt, musst du Divi Builder in Google Maps integrieren, um das Kartenmodul nutzen zu können. Du kannst die beiden mit einem Google Maps API-Schlüssel integrieren.
Um einen Google Maps-API-Schlüssel zu erhalten, gehst du zum Website der Google API-Konsole und melde dich mit deinem Google-Konto an. Wenn du noch kein Projekt hast, erstelle eines, indem du auf das Dropdown-Menü in der oberen Leiste klickst. Im erscheinenden Fenster klickst du auf das NEUES PROJEKT in der oberen rechten Ecke.

Gib deinem Projekt einen Namen und klicke auf den CREATE Button.

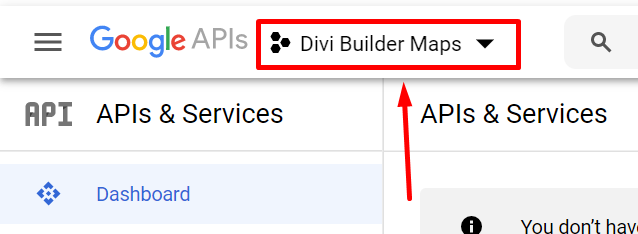
Sobald dein Projekt erstellt ist, wähle es aus dem Dropdown-Menü in der oberen Leiste aus.

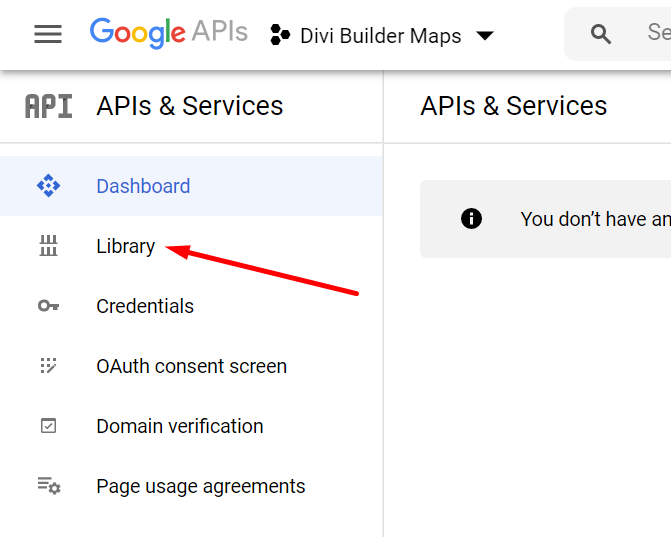
Klicke auf die Schaltfläche Bibliothek Menü in der linken Leiste.

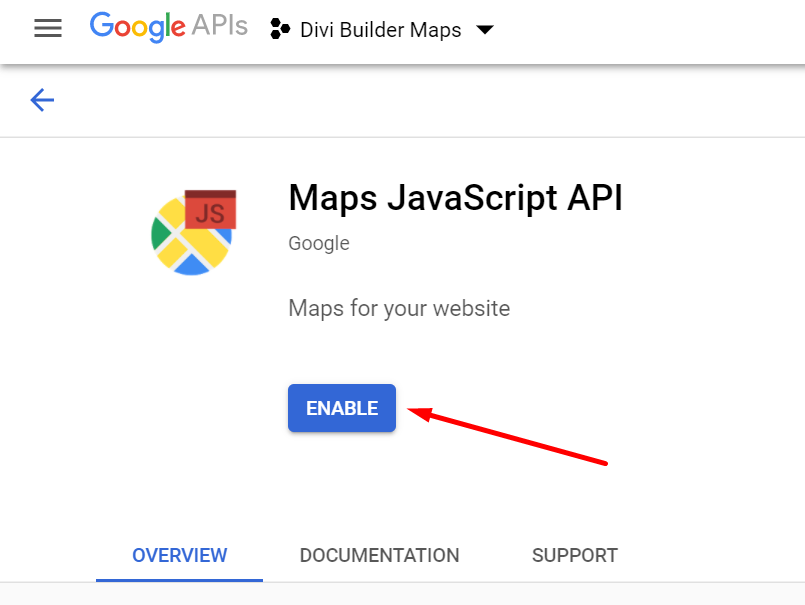
Auf der nächsten Seite (der API-Bibliotheksseite) wählst du den Google Maps API-Typ aus, den du auf der Karten Abschnitt. Im Fall von Divi Builder kannst du die Maps JavaScript API verwenden.

Klicke auf die AKTIVIEREN Schaltfläche, um die API zu aktivieren.

Wechsle zurück zum Haupt-Dashboard der Google API Console (indem du auf das Google API Console-Logo in der oberen Leiste klickst) und klicke auf die Anmeldeinformationen Menü auf der linken Seite, gefolgt von der Option ANMELDEINFORMATIONEN ERSTELLEN Schaltfläche und wähle API-Schlüssel.

Kopiere den generierten API-Schlüssel in das erscheinende Fenster.

Sobald der API-Schlüssel kopiert ist, logge dich in dein WordPress-Dashboard ein und gehe zu Divi -> Theme-Optionen (oder Divi -> Plugin-Optionen wenn du den Divi Builder auf einem anderen WordPress-Theme als dem Divi-Theme installierst). Wenn du das Divi-Theme verwendest, kannst du den API-Schlüssel in das Feld Google API-Schlüssel Feld unter dem Allgemein Registerkarte. Wenn du den Divi Builder in einem anderen Theme (nicht Divi) verwendest, kannst du den API-Schlüssel in die Registerkarte GOOGLE API SCHLÜSSEL Feld unter dem API-Einstellungen Registerkarte. Vergiss nur nicht, die Änderung zu speichern, indem du auf die Schaltfläche Speichern Button.

Schritt 2: Mit dem Hinzufügen der Karte beginnen
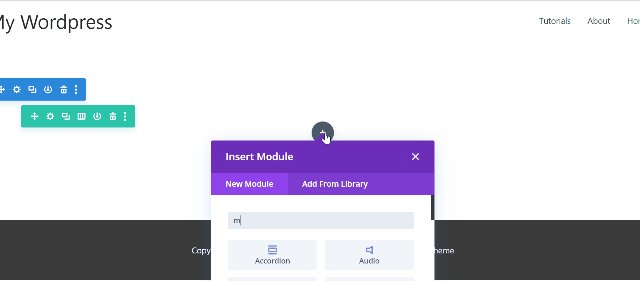
Sobald dein Divi Builder mit Google Maps integriert ist, kannst du damit beginnen, eine Karte zu einer Seite oder einer Theme-Builder-Vorlage hinzuzufügen. Füge einfach das Kartenmodul hinzu, indem du auf die graue Plus-Schaltfläche im Canvas-Bereich klickst.

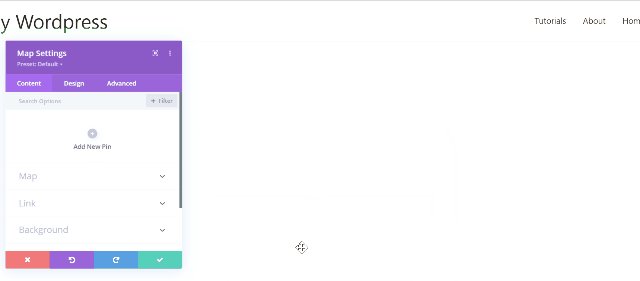
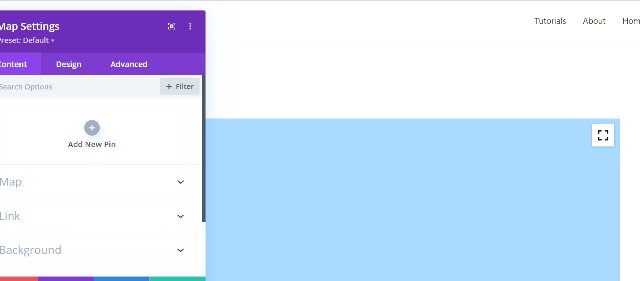
Bevor du eine Stecknadel hinzufügst, kannst du zunächst die Adresse des Kartenzentrums festlegen, damit Google Maps die Karte um deinen Geschäftsstandort herum anzeigt. Wenn sich dein Unternehmen zum Beispiel in London befindet, kannst du den Kartenmittelpunkt auf London setzen. Du kannst den Kartenmittelpunkt aber auch auf den Standort deines Unternehmens festlegen. Um den Kartenmittelpunkt festzulegen, öffne die Karte Block unter dem Inhalt Registerkarte im Einstellungsfenster und klicken Sie auf die FINDEN Button.

Hinzufügen von Pins
Um eine Stecknadel zur Karte hinzuzufügen, kannst du einfach auf das Neue Stecknadel hinzufügen Schaltfläche unter dem Inhalt Registerkarte in den Einstellungen.

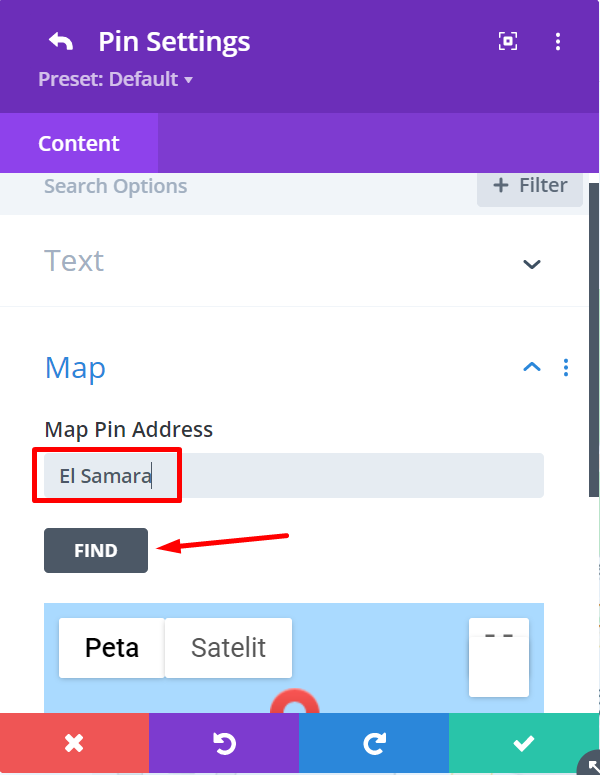
Öffne die Karte Block und gib den Ort ein, den du auf der Karte anheften möchtest. Karte Pin-Adresse und klicken Sie auf die FINDEN Schaltfläche. Um den Text hinzuzufügen, kannst du die Text Block.

Du kannst die obigen Schritte wiederholen, um weitere Pins hinzuzufügen.
Die Karte aufhübschen
Um die Karte zu verschönern, kannst du in der Design Registerkarte im Einstellungsfenster. Bevor du andere Blöcke auf dieser Registerkarte öffnest, kannst du den Steuerelemente Block, um die Kartensteuerung (Maus-Scroll-Zoom) zu deaktivieren/aktivieren.

Du kannst andere Blöcke öffnen, um Dinge wie Ränder und Polsterung einzustellen, CSS-Filter anzuwenden, die Eingangsanimation einzustellen und so weiter, genau wie bei anderen Divi Builder-Modulen.
Hinweis:
Wenn du beim Hinzufügen der Karte die Meldung „Nur für Entwicklungszwecke“ erhältst, vergewissere dich, dass du deine Google Cloud-Abrechnung aktiviert hast. Die neue Google-Richtlinie verlangt von den Nutzern, dass sie die Google Cloud-Abrechnung aktivieren. Keine Sorge, du kannst Google Maps API weiterhin kostenlos nutzen, solange du das von Google bereitgestellte monatliche Guthaben (200 US-Dollar) nicht überschritten hast. Lies diesen Artikel um mehr zu erfahren.
Die Quintessenz
Wenn du eine Website für ein Unternehmen erstellst, das einen physischen Standort hat, ist es wichtig, die Karte des zugehörigen Unternehmens hinzuzufügen. So können potenzielle Kunden den Standort des Unternehmens leicht finden. Wenn du die Website mit WordPress+Divi Builder erstellst, kannst du mit dem Kartenmodul eine Karte hinzufügen. Das Modul ermöglicht es dir, eine Karte von Google Maps hinzuzufügen. Aber zuerst musst du Divi Builder und Google Maps mit einem API-Schlüssel integrieren. Das Kartenmodul von Divi Builder ermöglicht es dir, mehrere Standorte (Pins) auf deiner Karte hinzuzufügen.
[ad_2]