[ad_1]
Divi ist ein Theme, das viele Anpassungsmöglichkeiten bietet. Wenn du häufig Änderungen an deiner Divi-basierten WordPress-Website vornimmst, ist die Verwendung eines Child-Themes eine gute Idee. Wenn du ein Child-Theme verwendest, brauchst du keine Angst zu haben, dass deine Website kaputt geht, wenn du dein Divi-Theme auf eine neuere Version aktualisierst. Die Frage ist nur, wo du ein geeignetes Divi Child-Theme bekommst? In diesem Artikel erfährst du, wo du ein Divi Child-Theme herunterladen und wie du es installieren kannst.
Falls du es noch nicht wusstest. Ein Child-Theme ist ein Sub-Theme, das die gleichen Funktionen, Stile und Eigenschaften wie sein Parent-Theme erbt. Die Verwendung eines Child-Themes ist sehr hilfreich, wenn du häufig Änderungen an deinem Theme vornimmst. Wenn du Änderungen an deinem Theme vornimmst, um ein bestimmtes Aussehen zu erreichen, werden diese Änderungen nicht auf die Dateien deines Eltern-Themes übertragen. Die Einstellungen, die du in deinem Child-Theme vorgenommen hast, bleiben erhalten, wenn du Änderungen an deinem Parent-Theme vornimmst, z. B. wenn du es aktualisierst. So kannst du dein Theme auf dem neuesten Stand halten, ohne dir Sorgen um das Aussehen deiner Website zu machen. Das ist ein intelligenterer Weg, dein WordPress-Theme zu aktualisieren, als jedes Mal ein Backup deiner Website zu erstellen, wenn du dein Theme auf die neueste Version aktualisieren willst.
So installierst du ein Divi Child Theme
Im Allgemeinen unterscheidet sich die Installation eines Child-Themes nicht von der Installation eines regulären/parent-Themes. Du kannst dies über den WordPress-Theme-Manager tun, indem du zu Erscheinungsbild -> Themes in deinem WordPress Dashboard. Die Installation eines Divi Child-Themes ist jedoch etwas anders, da ein Divi Child-Theme in der Regel weitere Einstellungen enthält, die importiert werden müssen. Bei einigen Divi Child-Themes musst du auch das Layout der Homepage selbst importieren. Wenn du Glück hast, findest du ein Divi Child-Theme, das über einen eingebauten Inhaltsimporter verfügt, mit dem du die Demo-Inhalte einschließlich der Seitenlayouts importieren kannst.
Genau wie bei allgemeinen WordPress-Themes erhältst du auch bei einem Divi Child-Theme eine ZIP-Datei, wenn du es von einer bestimmten Quelle herunterlädst. Sobald du die ZIP-Datei erhalten hast, musst du sie zunächst entpacken, um die enthaltenen Dateien herauszufinden. Wenn du eine Anleitungsdatei findest, kannst du sie lesen, um zu erfahren, wie du das zugehörige Divi Child Theme installierst. In diesem Beispiel zeigen wir dir, wie du ein Divi Child Theme installierst, das wir von Divi-Marktplatz mit dem Namen Wachsen. Die ZIP-Datei des Themas besteht aus den folgenden Dateien:
- functions.php
- license.txt
- bildschirmfoto.jpg
- style.css
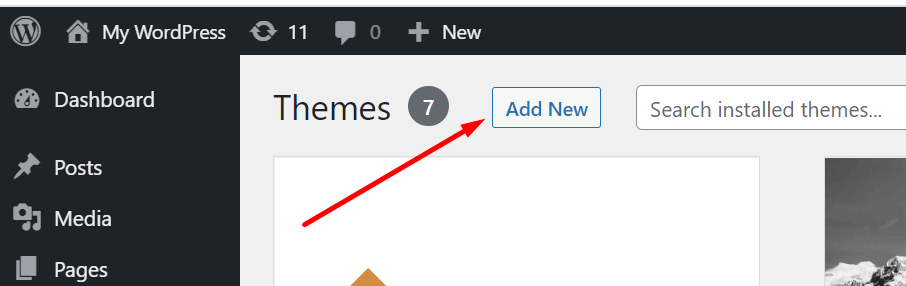
Im Fall des Grow Child-Themes kannst du es sofort installieren, sobald du die ZIP-Datei erhalten hast. Also, geh zu Erscheinungsbild -> Themes in deinem WordPress-Dashboard und klicke auf den Neu hinzufügen Taste oben an der Seite.

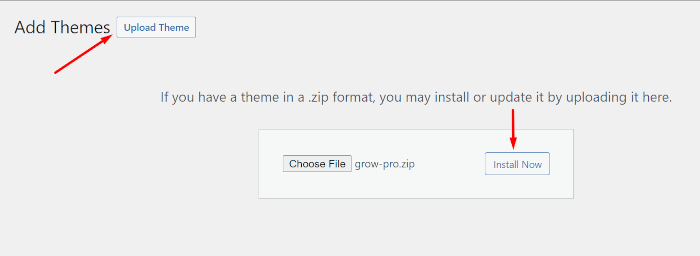
Klicke auf die Thema hochladen Schaltfläche und wählen Sie die ZIP-Datei des Grow Child-Themes aus und klicken Sie auf die Jetzt installieren Schaltfläche. Aktiviere das Theme nach der Installation. Wenn du neu bei WordPress bist, kannst du nachlesen diese Seite um zu erfahren, wie man ein WordPress-Theme installiert.

Importieren der JSON-Dateien
Wenn dein Divi Child-Theme JSON-Dateien enthält, kannst du sie entsprechend ihres Kontexts importieren. In der Regel bietet ein Divi Child-Theme JSON-Dateien für den Theme-Customizer, die Theme-Option und den Theme-Builder. In den meisten Divi Child-Themes befinden sich die JSON-Dateien in der importiert. Ordner.
– Importieren der JSON-Datei für den Theme-Customizer
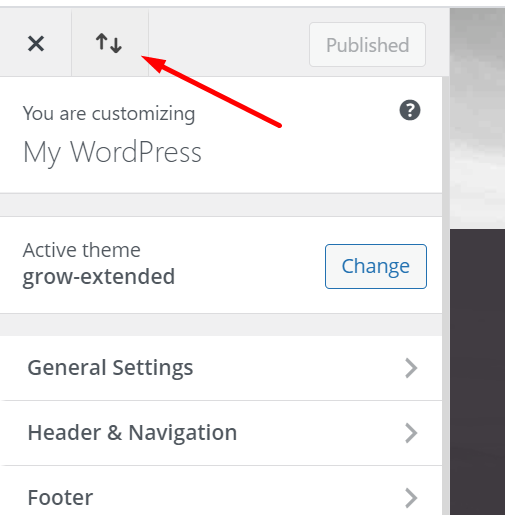
Wenn dein Divi Child-Theme einen solchen anbietet, findest du die JSON-Datei für den Theme-Customizer unter dem Importe Ordner. Du findest dort eine JSON-Datei mit dem Namen „customizer_settings.json“ oder eine ähnliche Datei. Um sie zu importieren, gehe zu Erscheinungsbild -> Anpassen in deinem WordPress Dashboard. Klicke auf das Symbol mit den zwei Pfeilen oben links auf deinem Bildschirm und wähle die JSON-Datei aus.

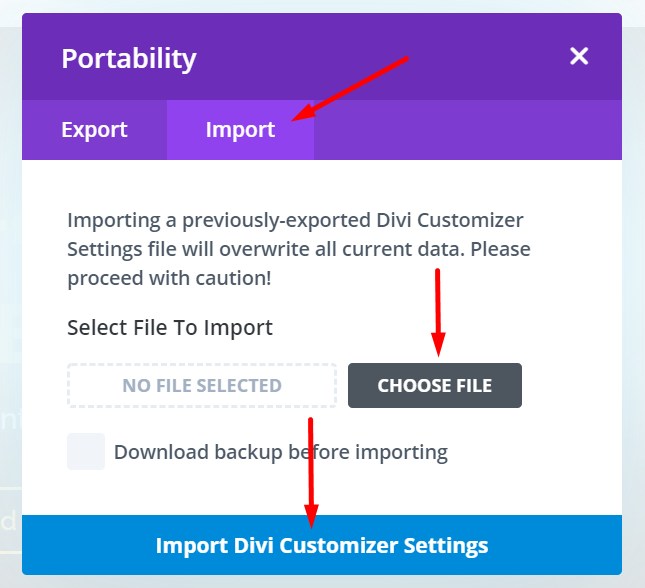
In dem erscheinenden Dialogfenster klickst du auf das IMPORT und klicken Sie auf die Registerkarte DATEI WÄHLEN Schaltfläche, um die JSON-Datei auszuwählen. Klicke auf die Divi Customizer-Einstellungen importieren Schaltfläche, um die JSON-Datei zu importieren.

– Importieren der JSON-Datei für den Theme Builder
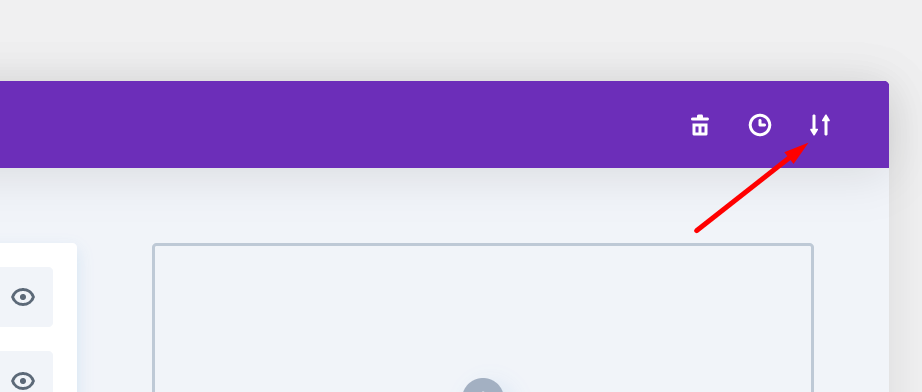
Du findest die JSON-Datei für den Divi Theme Builder in der Importe Ordner zu finden. Normalerweise hat er einen Namen „theme_builder_options.json“ oder eine ähnliche Datei. Um sie zu importieren, gehe zu Divi -> Theme Builder in deinem WordPress-Dashboard. Klicke auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

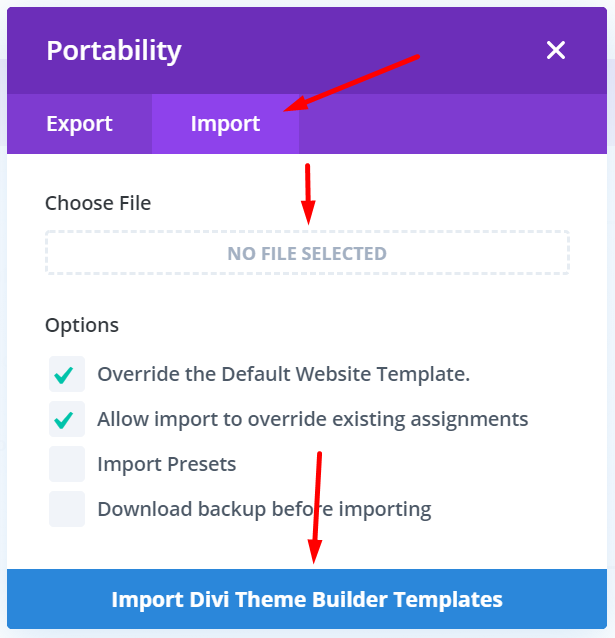
In dem erscheinenden Dialogfenster klickst du auf das Importieren Registerkarte. Klicke auf die KEINE DATEI AUSGEWÄHLT um die JSON-Datei auszuwählen, und klicken Sie dann auf die Divi Theme Builder-Vorlagen importieren Schaltfläche zum Importieren der JSON-Datei

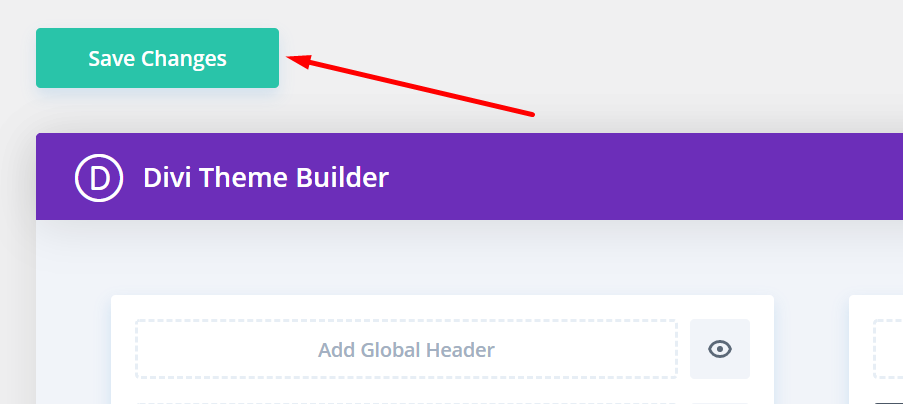
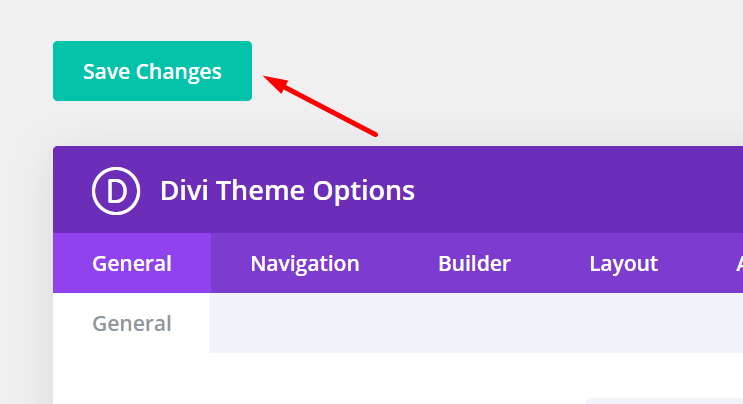
Sobald der Importvorgang abgeschlossen ist, klicke auf die Schaltfläche Änderungen speichern Schaltfläche, um die Änderungen zu übernehmen.

KLEINE ANMERKUNG. Wenn du die JSON-Datei für den Theme Builder importierst, werden die Einstellungen, die du im Theme Customizer vorgenommen hast (und die du oben importiert hast), möglicherweise überschrieben, je nachdem, welche benutzerdefinierten Vorlagen in der JSON-Datei für den Theme Builder gespeichert sind. Du kannst unseren vorherigen Artikel lesen, um mehr über den Divi Theme Builder zu erfahren.
– Importieren der JSON-Datei für Themenoptionen
Wie bisher findest du die JSON-Datei für die Theme-Optionen unter dem Importe Ordner deines Divi-Themas. Diese Datei hat normalerweise den Namen „theme_options.json.„.
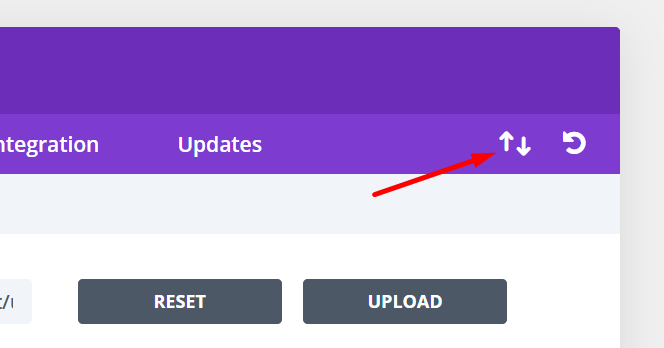
Sobald du die Datei gefunden hast, gehe zu Divi -> Theme-Optionen in deinem WordPress-Dashboard. Klicke auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

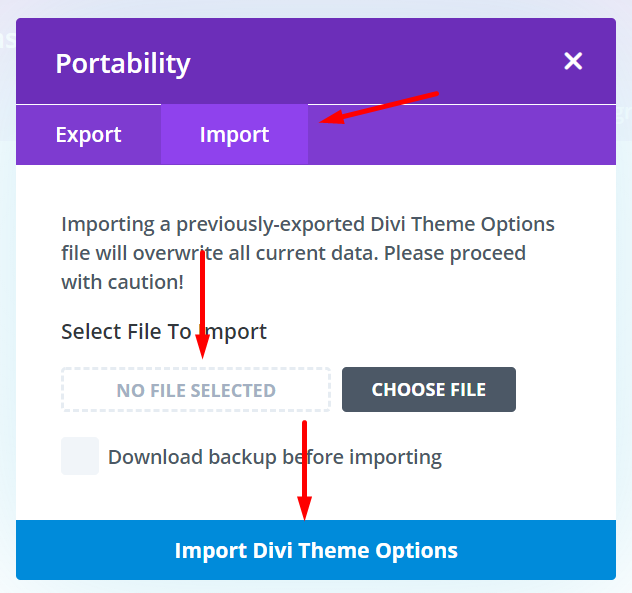
In dem erscheinenden Dialogfenster gehst du auf die Seite Importieren Registerkarte und klicke KEINE DATEI AUSGEWÄHLT um die JSON-Datei auszuwählen, und klicken Sie dann auf die Divi Theme-Optionen importieren Schaltfläche, um die JSON-Datei zu importieren.

Sobald der Importvorgang abgeschlossen ist, klicke auf die Schaltfläche Änderungen speichern Schaltfläche, um die Änderungen zu übernehmen.

Die 7 besten Quellen für den Download eines Divi Child Themes
Hier sind die 7 besten Quellen, um ein Divi Child Theme für dein Projekt herunterzuladen.
1. Divi-Marktplatz

Der Divi Marketplace ist eine der besten Quellen, um ein Divi Child Theme herunterzuladen. Es ist ein Marktplatz, der von Elegant Themes angeboten wird, um Divi-Erstellern den Verkauf ihrer Divi-Produkte zu erleichtern. Von Divi Child-Themes über Divi-Plugins bis hin zu Divi-Layouts. Wenn du ein regelmäßiger Divi-Benutzer bist, kannst du den Divi-Marktplatz besuchen, um Divi-Produkte zu finden, die deinen Bedürfnissen entsprechen.
Wenn du auf dem Divi-Marktplatz nach einem Child-Theme suchst, kannst du die Child-Themes nach Preis und Nutzerbewertung filtern. Du kannst ein Child-Theme aus einer breiten Palette von Website-Kategorien finden.
Divi-Marktplatz besuchen
2. Divi Cake

Divi Cake ist ein weiterer Marktplatz für die Divi-Community. Auf dieser Website findest du auch Divi-Produkte, darunter ein Child-Theme. Auf Divi Cake sind über 600 Divi Child-Themes verfügbar. Die Preise liegen zwischen 10 und 100 US-Dollar, je nach Komplexität. Divi Cake bietet außerdem eine tolle Filterfunktion, mit der du die Child-Theme-Sammlungen nach Preis, Verfügbarkeitsdatum und Tags filtern kannst.
Divi Cake besuchen
3. Elegant Marketplace

Du kannst auch den Elegant Marketplace besuchen, um ein passendes Divi Child Theme für dein Projekt zu finden. Auf der Seite sind über 400 Child-Themes verfügbar. Außerdem kannst du dort auch andere Divi-Produkte wie Plugins und Layouts finden.
Elegant Marketplace besuchen
4. Divi Raum

Divi Space ist eine Website, die sich speziell um Divi kümmert. Sie bietet Divi Child Themes, Divi Plugins und Divi Layouts. Sie bietet auch Divi-Hosting an, um Divi-Nutzer/innen zu unterstützen, die ein Webhosting speziell für Divi suchen. Divi Space bietet etwa 27 Divi Child-Themes an. Divi Space selbst verfolgt ein mitgliedschaftsbasiertes Geschäftsmodell. Wenn du Mitglied bist, hast du Zugang zu allen Child-Themes, die Divi Space anbietet, und auch zu anderen Produkten. Wenn du das mitgliedschaftsbasierte Geschäftsmodell nicht magst, kannst du bei Divi Space auch einzelne Child-Themes kaufen. Vor dem Kauf kannst du dir das gewünschte Child-Theme in der Vorschau ansehen.
Divi Space besuchen
5. Divi Leben

Divi Life ist dem Divi Space sehr ähnlich. Es ist eine Website, die Divi-Produkte anbietet, darunter auch Child-Themes. Divi Life bietet 17 Divi-Kinderthemen an. Du kannst sie alle bekommen, wenn du Mitglied bei Divi Life wirst. Es gibt auch die Möglichkeit, ein einzelnes Child Theme zu kaufen, falls du diese Option bevorzugst. Jedes von Divi Life angebotene Child-Theme verfügt über eine Demoseite, die dir eine Vorschau darauf gibt, wie deine Website nach der Implementierung eines Child-Themas aussehen wird.
Divi Life besuchen
6. Divi Erweitert

Divi Extended ist eine weitere Website, die speziell Divi-Produkte anbietet, darunter auch Child-Themes. Es gibt zwei Möglichkeiten, ein Child-Theme von Divi Extended herunterzuladen: indem du Mitglied wirst oder einen Einzelkauf machst. Bevor du ein bestimmtes Child Theme herunterlädst, kannst du es auch in der Vorschau ansehen. Die von Divi Extended angebotenen Child-Themes werden mit einem Importer für Demo-Inhalte geliefert, damit du die Seitenlayouts einfach importieren kannst.
Divi Extended besuchen
7. Divi-childthemes.com

Wenn du auf der Suche nach einem kostenlosen Divi-Kinderthema bist, Divi-childthemes.com ist eine der Websites, die du besuchen kannst. Es gibt vier kostenlose Divi Child Themes, die auf der Website angeboten werden. Wir haben zwei davon ausprobiert und sie kommen mit einem Importer für Demo-Inhalte, um deinen Workflow zu optimieren. Wenn du ein kostenpflichtiges Child-Theme bevorzugst, bietet die Website auch solche an. Für jedes Thema gibt es auf divi-childthemes.com auch eine Demo-Website.
Die Quintessenz
Divi bietet eine Vielzahl von Anpassungsmöglichkeiten, mit denen du verschiedene Verhaltensweisen und Stile für deine Website ausprobieren kannst. Wenn du häufig verschiedene Anpassungseinstellungen auf deiner Divi-basierten WordPress-Website ausprobierst, ist die Verwendung eines Child-Themes eine gute Option, da du Änderungen an deiner Website vornehmen kannst, ohne die eigentlichen Dateien deines Parent-Themes (in diesem Fall Divi) zu verändern. Außerdem kannst du dein Theme auf dem neuesten Stand halten, ohne dich um die aktuellen Anpassungen zu kümmern. Wenn du ein Parent-Theme aktualisierst, wirkt sich das nicht auf das Child-Theme aus.
Wenn du Divi verwendest und nach einem Child-Theme für dein Projekt suchst, kannst du eine der oben genannten Websites besuchen. Die Methode, ein Divi Child Theme zu installieren, kann je nach Quelle, von der du das Child Theme herunterlädst, unterschiedlich sein. Wenn es möglich ist, kannst du ein Divi Child-Theme wählen, das mit einem Importer für Demo-Inhalte ausgestattet ist, um deinen Workflow zu optimieren.
[ad_2]

