[ad_1]
Das Navigationsmenü ist ein gängiges Element im Kopfbereich einer Website. Es erleichtert den Besuchern die Navigation zu den wichtigsten Inhalten einer Website. In Divi Builder kannst du einen benutzerdefinierten Header erstellen und das Menü-Modul verwenden, um deinem Header eine Menü-Navigation hinzuzufügen. Mit dem Menümodul von Divi Builder kannst du das Suchsymbol und das Einkaufswagensymbol hinzufügen. Was ist mit dem Label? Leider bietet Divi Builder das nicht an. Um ein Label zu einem Menüpunkt hinzuzufügen, musst du benutzerdefiniertes CSS hinzufügen.
So fügst du einem Menüpunkt in Divi Builder eine Beschriftung hinzu
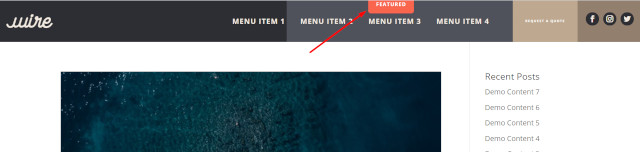
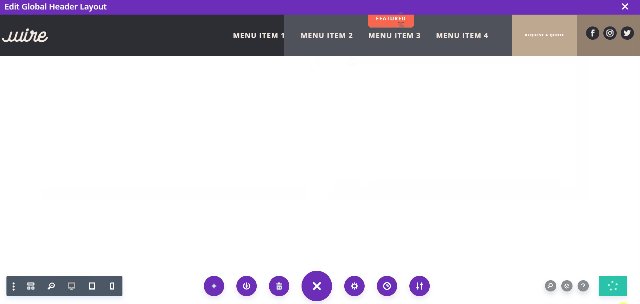
Wenn du einem Menüpunkt eine Beschriftung hinzufügst, kannst du die Aufmerksamkeit deiner Besucher/innen auf dich ziehen. Du kannst diese Methode anwenden, wenn du besondere Inhalte (oder Kampagnen) anbieten möchtest. In diesem Artikel erfährst du, wie du einem Menüpunkt im Divi Builder eine Beschriftung hinzufügst. Hier ist ein Beispiel.

Als Erstes musst du dem Menüpunkt, dem du die Beschriftung hinzufügen möchtest, eine CSS-Klasse hinzufügen. Dazu gehst du zu Erscheinungsbild -> Menü in deinem WordPress Dashboard. Wähle das Menü, das du in deiner Kopfzeile verwendest, und bearbeite es.

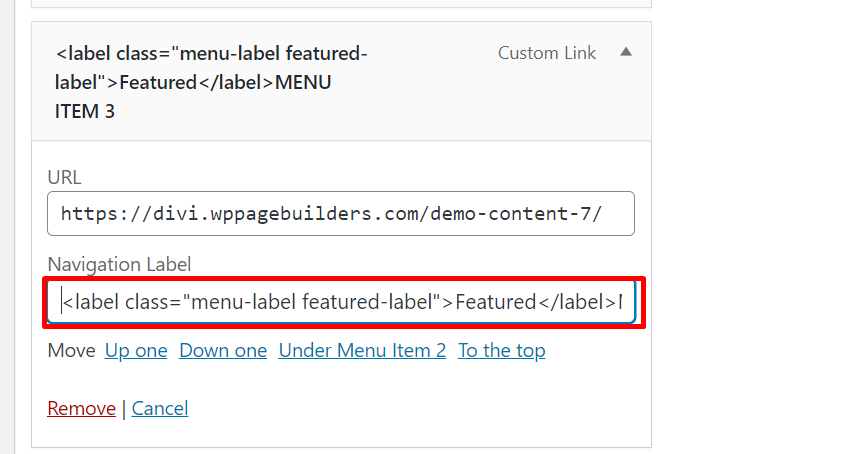
Auf der Seite Menüstruktur Spalte, öffnen Sie den Menüpunkt, dem Sie die Beschriftung hinzufügen möchten, und fügen Sie den folgenden Code in die Navigationsbeschriftung Feld.

Der Code:
<label class=”menu-label featured-label”>Featured</label>MENU ITEM 3
- CSS-Klasse: featured-label
- Label: Gekennzeichnet
- Menüpunkt Etikett: MENÜPUNKT 3
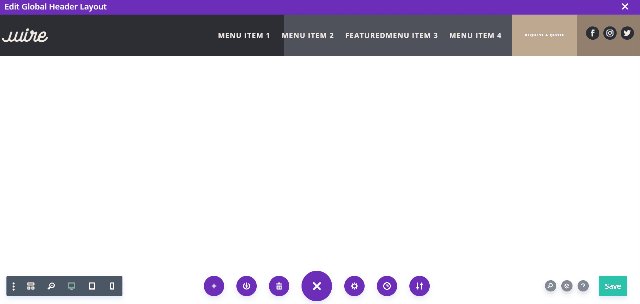
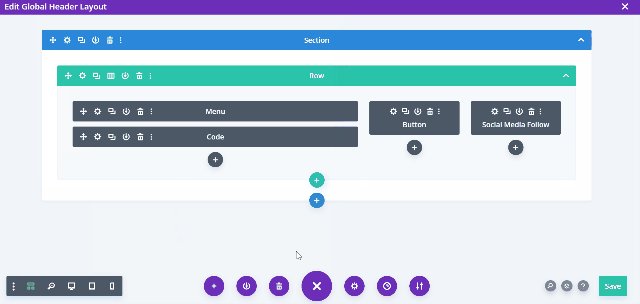
Wenn du die CSS-Klasse zum Menüpunkt hinzugefügt hast, gehe zu Divi -> Theme Builder und bearbeite die Kopfzeile, die das Menü enthält, zu dem du das Label hinzufügen möchtest. In unserem vorherigen Artikel erfährst du, wie du im Divi Builder eine benutzerdefinierte Kopfzeile erstellst.

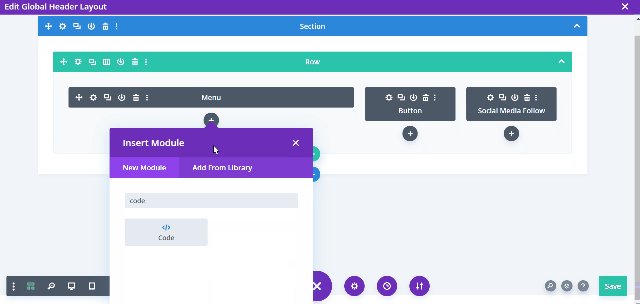
Sobald sich der Divi Builder-Editor öffnet, füge das Code-Modul hinzu und füge den folgenden Code in die Code Feld auf der Text Block unter dem Inhalt Registerkarte. Du kannst das Code-Modul in der gleichen Spalte wie das Menü-Modul in deinem Kopfbereich hinzufügen.

Der Code:
<style>
.menu-label {
text-transform: Großbuchstaben;
Farbe: #fff;
letter-spacing: 1px;
border-radius: 5px;
Schriftgröße: 10px;
padding: 5px 10px;
}
.featured-label {
background-color: #F9654D;
}
.et_pb_menu .et_pb_menu__menu,
.et_pb_menu .et_pb_menu__menu>nav,
.et_pb_menu–style-left_aligned.et_pb_text_align_right .et_pb_menu__menu>nav>ul {
width: 100% !important;
}
.et_pb_menu .et_pb_menu__menu>nav>ul>li
{
padding-left: 15px !important;
padding-right: 15px !important;
}
@media all and (min-width: 980px) {
.menu-label {
position: absolute;
top: -10px;
padding: 8px 15px;
}
}
@media all and (max-width: 980px) {
.menu-label {
Position: relativ;
float: rechts;
font-size: 12px;
padding: 5px 20px;
}
}
</style>
Wenn du über CSS-Kenntnisse verfügst, kannst du den obigen Code ändern, um die Schriftgröße, die Farbe der Beschriftung, die Position und so weiter zu ersetzen.
Wenn du weitere Beschriftungen zu den anderen Menüpunkten hinzufügen möchtest, kannst du in der Erscheinungsbild -> Menü und füge eine CSS-Klasse zu den Menüpunkten hinzu, denen du die Beschriftung hinzufügen möchtest, wie wir oben gezeigt haben. Im obigen Code lautet die Zeile, in der du die Beschriftung einfügst:
.featured-label {
background-color: #F9654D;
}
Um also eine neue Beschriftung hinzuzufügen, kannst du die obigen Zeilen kopieren und einfügen und die CSS-Klasse sowie die Hintergrundfarbe ersetzen. Das folgende Beispiel fügt einem Menüpunkt ein neues “Hot”-Label hinzu.

[ad_2]

