[ad_1]
Wie du bereits weißt, kannst du mit dem Divi Builder ein benutzerdefiniertes Single-Post-Layout auf deiner WordPress-Website erstellen, ohne zu programmieren. Dazu kannst du den visuellen Editor des Divi Builders verwenden. Wenn du mit Divi Builder ein benutzerdefiniertes Single-Post-Layout erstellst, kannst du jedes einzelne Element des Layouts anpassen. Vom Überschriftstext über den Hauptteil (den Inhalt) bis hin zum Beitragsbild, dem Featured Image und so weiter. Du kannst auch Elemente wie die aktuelle Kategorie, die Beitrags-Tags, die Autoren-Bio, das Datum und so weiter hinzufügen.
Apropos Post-Tag: Dieses Element befindet sich normalerweise am Ende eines Blogbeitrags, direkt nach dem Inhalt. Das Tag wird normalerweise verwendet, um Artikel auf einer Website zu gruppieren. Ähnlich wie eine Kategorie, aber spezifischer. Wenn du neu im Divi Builder bist und ein Problem mit dem Hinzufügen von Post-Tags hast, zeige ich dir in diesem Beitrag, wie es geht.
In unserem vorherigen Beitrag erfährst du, wie du mit Divi Builder ein benutzerdefiniertes Einzelpost-Layout erstellst. In diesem Beitrag gehen wir direkt zum Hinzufügen des Post-Tags-Elements über.
Hinzufügen von Post-Tags zu einem benutzerdefinierten Single-Post-Layout in Divi Builder
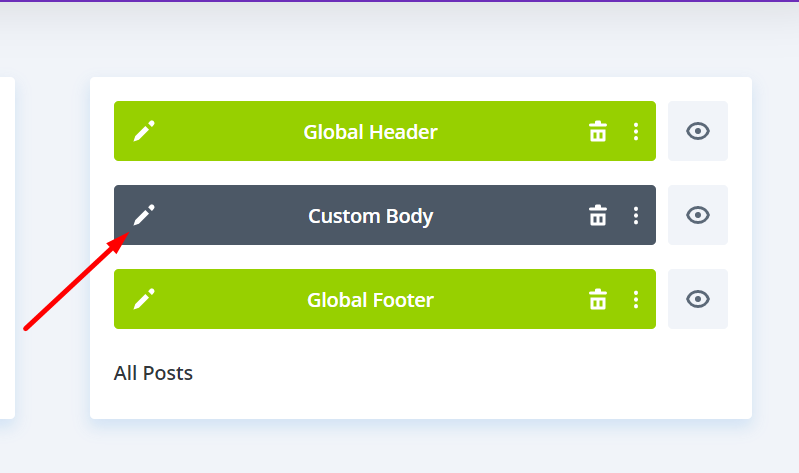
Als Erstes gehst du zu Divi -> Theme Builder. Bearbeite ein bestehendes benutzerdefiniertes Single-Post-Layout, indem du auf das Stiftsymbol klickst.

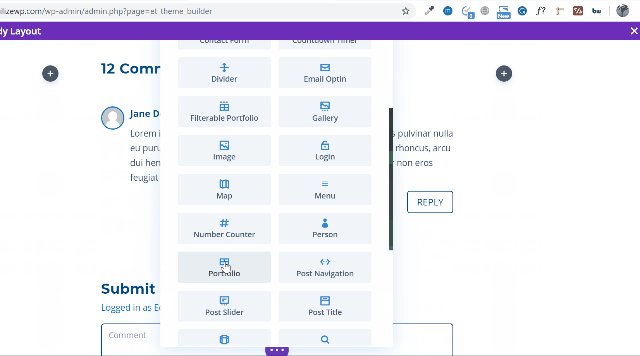
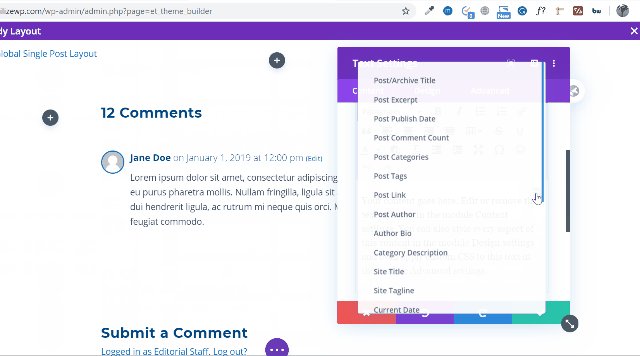
Füge ein neues Textmodul in dem Bereich hinzu, in dem du die Beitrags-Tags hinzufügen möchtest (normalerweise unter dem Beitragsinhalt). Klicke im Einstellungsbereich des Textmoduls auf das Datenbanksymbol für die Verwendung dynamischer Inhalte und wähle Beitrags-Tags.

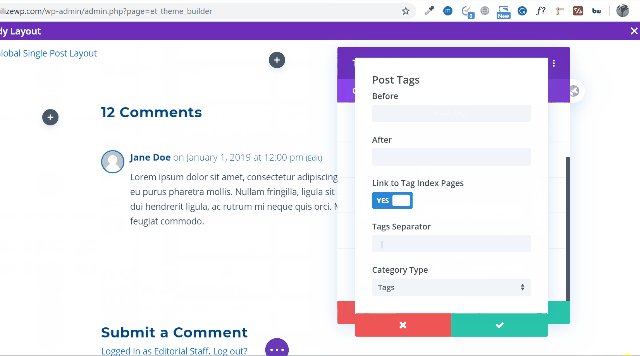
Füge einen Vor- und Nachtext hinzu und klicke auf das grüne Checklistensymbol. Wenn du willst, kannst du auch das Standard-Tag-Trennzeichen ersetzen.

Gehe zum Design im Einstellungsfenster des Textmoduls, um die Post-Tags zu gestalten. Wenn du fertig bist, klicke auf das grüne Checklistensymbol, um die Änderung zu übernehmen.

Klicke auf das Speichern Schaltfläche in der rechten unteren Ecke, um die soeben vorgenommenen Änderungen auf dein benutzerdefiniertes Einzelpost-Layout anzuwenden, und klicke X in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen.

[ad_2]

