[ad_1]
Manche Websites bestehen nur aus einer Seite, der Homepage. Diese Art von Website hat normalerweise eine lange Homepage. Um deinen Besuchern das Springen zwischen den Abschnitten auf der Homepage zu erleichtern, kannst du ein Navigationsmenü erstellen, genau wie bei normalen Websites (Websites, die aus mehreren Seiten bestehen). Wie kannst du ein Navigationsmenü erstellen, wenn deine Website nur aus einer Seite besteht? Dieser Artikel zeigt dir, wie das geht. Genauer gesagt zeigen wir dir, wie du ein One-Page Navigationsmenü in Divi erstellst.
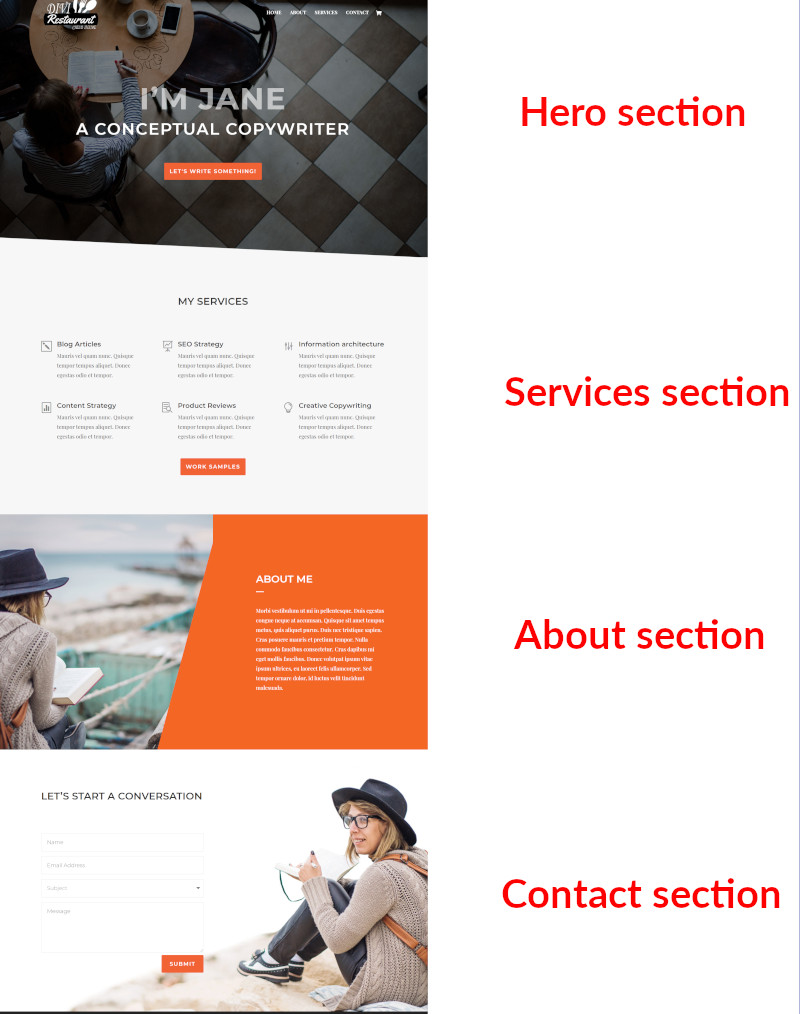
Wie du weißt, verfügt Divi über einen integrierten Page Builder, mit dem du die Homepage deiner Website erstellen kannst. Wenn du die Homepage mit dem Divi Builder erstellst, kannst du Abschnitte hinzufügen, um die Module zu platzieren. Was das One-Page Navigationsmenü angeht, kannst du jeden Menüpunkt auf die Abschnitte deiner Homepage verweisen. Angenommen, deine Homepage besteht aus den folgenden Abschnitten:
- Held
- Dienstleistungen
- Über
- Kontakt

Wenn du auf die Schaltfläche Startseite Menüpunkt, gelangst du zum Heldenbereich, wenn du auf den Dienstleistungen Menüpunkt aufrufst, gelangst du zum Abschnitt Dienste und so weiter. Sieh dir den folgenden Screencast an.

Wie man ein One-Page Navigationsmenü in Divi erstellt
Bearbeite zunächst die Seite, auf der du die One-Page Navigation mit Divi Builder einrichten möchtest. Wähle einen Bereich aus (z. B. den Heldenbereich) und klicke auf das blaue Zahnradsymbol, um das Einstellungsfenster für den Bereich zu öffnen. Du kannst auch die Ebenenansicht verwenden, um dir die Arbeit zu erleichtern.

Sobald sich das Einstellungsfenster für den Abschnitt geöffnet hat, gehst du zum Erweitert und öffnen Sie die Registerkarte CSS ID & Klassen Block. Füge die CSS-ID im Block CSS-ID Feld.

Gehe zu den anderen Abschnitten und wiederhole die obigen Schritte, um die CSS-ID zu jedem Abschnitt hinzuzufügen.
Sobald du die CSS-ID für jeden Abschnitt hinzugefügt hast, aktualisiere deine Seite, um die Änderungen zu speichern. Als Nächstes gehst du zum Menümanager (Erscheinungsbild -> Menüs). Wähle ein Menü aus, das du für das Navigationsmenü verwenden möchtest (oder ein neues Menü erstellen). Füge einen benutzerdefinierten Link zu jedem Menüpunkt hinzu. Anstatt einen Link hinzuzufügen, kannst du auch eine CSS-ID auf der URL Feld des Menüpunkts.

Achte darauf, dass du auf das Menü speichern in der unteren rechten Ecke, um die Änderungen zu speichern.
Verwenden des Menüs
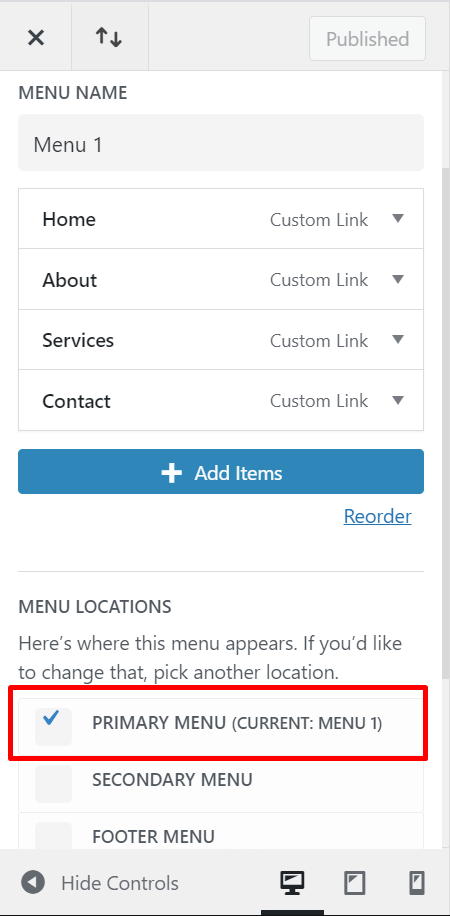
Wenn du alle oben genannten Schritte durchgeführt hast, ist der letzte Schritt die Verwendung des Menüs. Wenn du das Menü im Standard-Header von Divi verwenden möchtest, kannst du den Theme-Customizer aufrufen (Erscheinungsbild -> Anpassen). Öffne die Menüs Block und wählen Sie das Menü, das Sie oben bearbeitet haben, und markieren Sie die PRIMÄRES MENÜ Option.

Wenn du eine benutzerdefinierte Kopfzeile mit der Theme Builder-Funktion von Divi erstellen möchtest, kannst du das Menü-Modul verwenden, um das Menü hinzuzufügen. In unserem vorherigen Artikel erfährst du, wie du eine benutzerdefinierte Kopfzeile in Divi erstellen kannst.
Die Quintessenz
Das Navigationsmenü ist ein wichtiges Merkmal einer Website. Auch wenn deine Website nur aus einer Seite besteht, brauchst du es. Divi ist ein Theme mit vielen Funktionen. Die Erstellung eines Navigationsmenüs für deine One-Page Website ist in Divi kein Problem. Einige Divi Child-Themes, wie z. B. Portfolio Divi Child Theme sind ebenfalls mit einem einseitigen Website-Konzept gestaltet.
[ad_2]

