[ad_1]
WooCommerce ist ein beliebtes Plugin, um deiner WordPress-basierten Website E-Commerce-Funktionen hinzuzufügen. Du kannst es auf jedem WordPress-Theme installieren. Die Standardproduktseite von WooCommerce ist – unabhängig vom verwendeten Theme – gar nicht so schlecht. Aber du kannst sie verbessern, indem du eine eigene Vorlage für eine einzelne Produktseite erstellst. Du kannst jedes Element hinzufügen, das du möchtest, und jede Farbe und Typografie einstellen. Mit der Theme-Builder-Funktion des Divi Builders kannst du eine benutzerdefinierte Vorlage für eine einzelne Produktseite für WooCommerce erstellen, ohne programmieren zu müssen.
Es gibt zwei Möglichkeiten, eine benutzerdefinierte einzelne Produktseite für WooCommerce im Divi Builder zu erstellen. Erstens kannst du eine Seite aus einem vorgefertigten Layout erstellen. Zweitens kannst du eine Seite von Grund auf neu erstellen.
Eine benutzerdefinierte Einzelproduktseite in Divi Builder aus einem vorgefertigten Layout erstellen
Obwohl du eine benutzerdefinierte Einzelproduktseite aus einem vorgefertigten Layout erstellen kannst, bietet Divi Builder in seiner Layout-Bibliothek kein Layout für eine WooCommerce-Einzelproduktseite an. Du kannst es aber in einem der Blogbeiträge von Elegant Themes (dem Entwickler von Divi Builder) herunterladen.
Einzelproduktseiten-Layout herunterladen
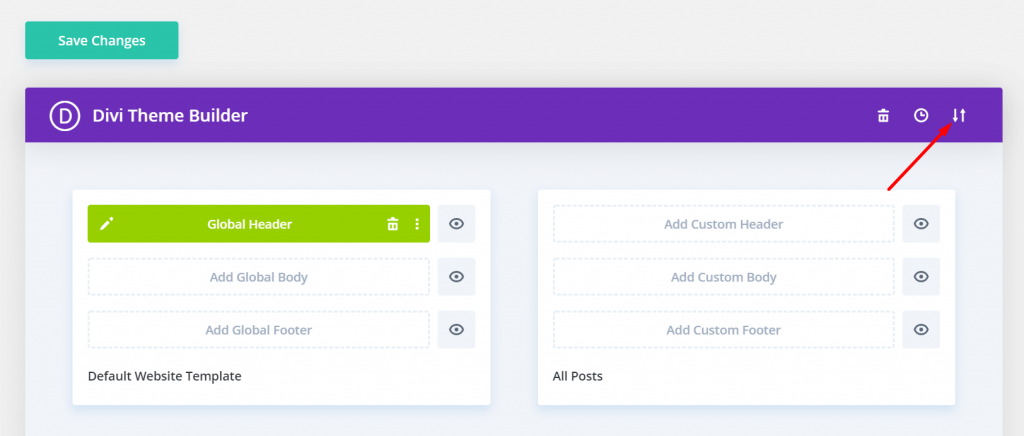
Nachdem du die obige Layout-Datei heruntergeladen hast (sie liegt im ZIP-Format vor), entpacke sie, bis du die JSON-Datei des Layouts erhältst. Melde dich in deinem WordPress-Dashboard an und gehe zu Divi -> Theme Builder. Klicke auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

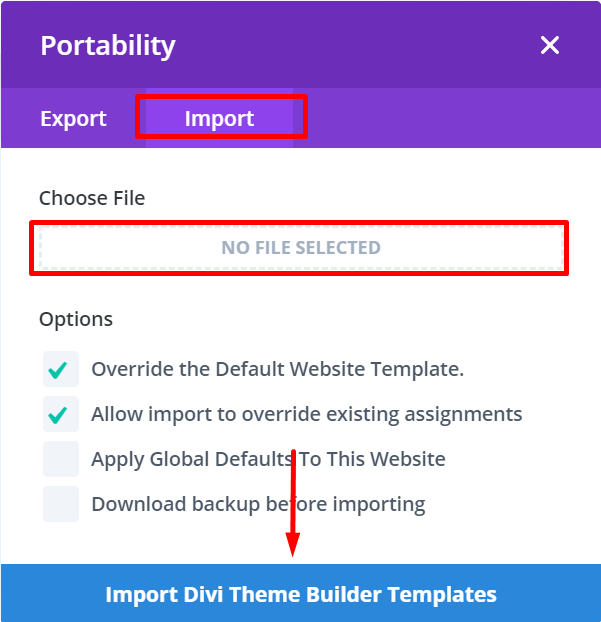
Im erscheinenden Fenster gehst du auf die Seite Importieren Registerkarte, klicken Sie auf KEINE DATEI AUSGEWÄHLT um die JSON-Datei des Layouts auszuwählen und klicken Sie auf die Divi Theme Builder-Vorlagen importieren Schaltfläche, um das Layout zu importieren.

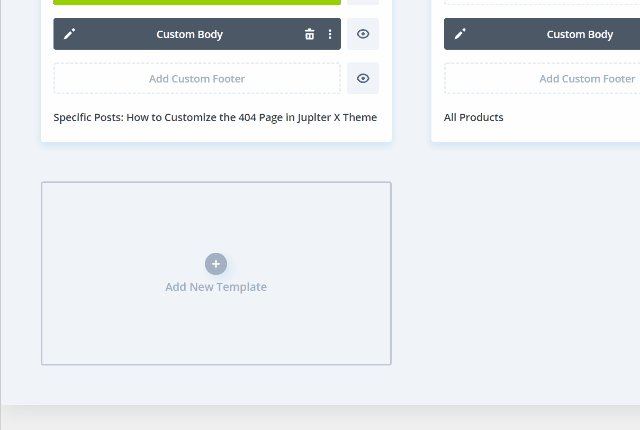
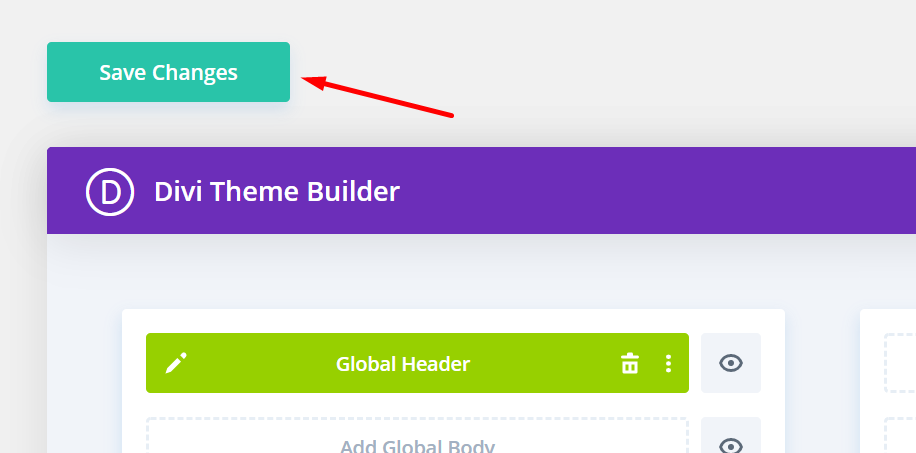
Du solltest einen neuen Vorlagenblock auf der Theme Builder Seite sehen. Bis hierhin hast du die benutzerdefinierte Vorlage für eine einzelne Produktseite erfolgreich erstellt. Klicke auf die Änderungen speichern Schaltfläche, um die Änderungen zu speichern.
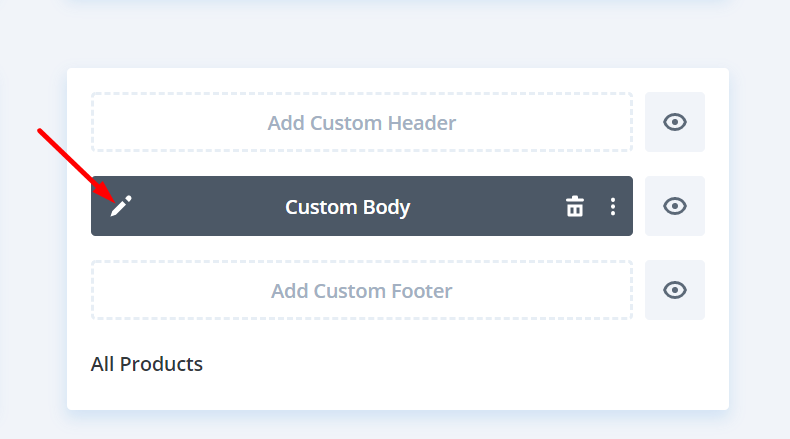
Wenn du die soeben erstellte Vorlage für eine einzelne Produktseite bearbeiten möchtest, kannst du auf das Bleistiftsymbol klicken, um die Vorlage im Frontend-Editor des Divi Builders zu öffnen.

Im Front-End-Editor des Divi Builders kannst du jedes Element bearbeiten, das du möchtest. Sei es ein Abschnitt, eine Zeile oder ein Modul. Klicke auf das Zahnradsymbol, um ein Element in den Bearbeitungsmodus zu schalten und es zu bearbeiten. Für eine einfachere Navigation kannst du auch die Ebenenansicht verwenden.
Eine benutzerdefinierte Einzelproduktseite im Divi Builder von Grund auf erstellen
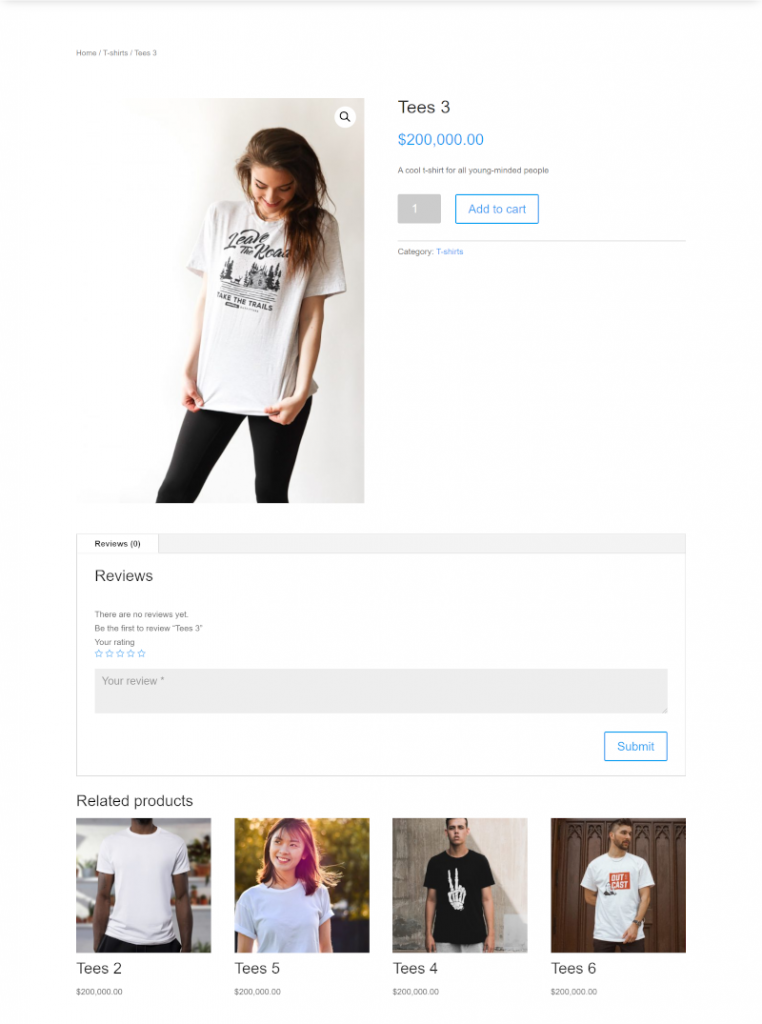
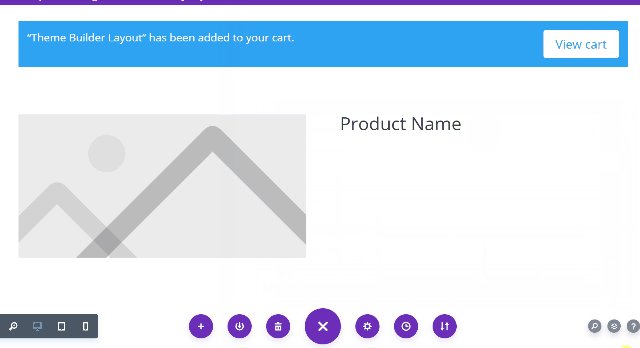
Eine benutzerdefinierte Einzelproduktseite von Grund auf zu erstellen, ist eine gute Option, wenn du eine völlig einzigartige Einzelproduktseite erstellen möchtest. Die Erstellung einer benutzerdefinierten Vorlage für eine einzelne Produktseite in Divi Builder unterscheidet sich nicht von der Erstellung eines benutzerdefinierten Layouts für einen einzelnen Beitrag. In diesem Artikel zeigen wir dir, wie du eine benutzerdefinierte einzelne Produktseite wie die folgende erstellst:

Die folgenden Elemente werden benötigt, um eine einzelne Produktseite wie die obige zu erstellen:
- Ein Abschnitt
- Drei Reihen
- Mehrere Module
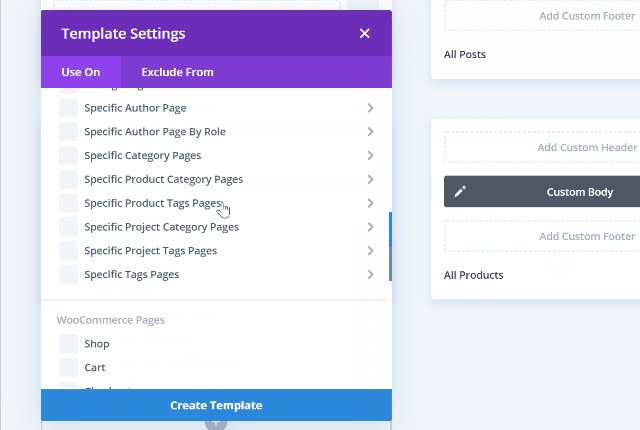
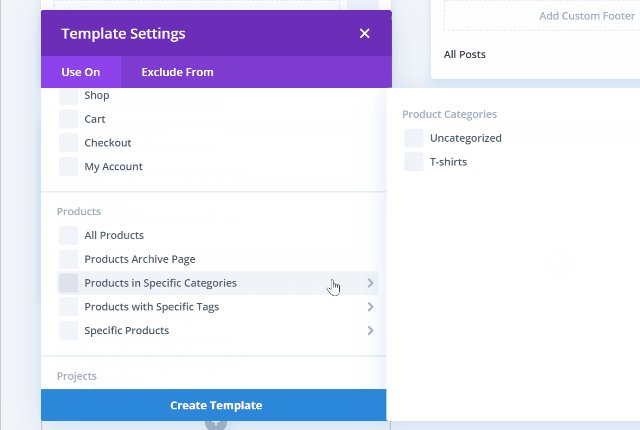
Wenn du mit Divi Builder eine benutzerdefinierte Vorlage für eine einzelne Produktseite erstellst, kannst du festlegen, wo die Vorlage für ein einzelnes Produkt angewendet werden soll. Ob auf der gesamten Website, auf einem bestimmten Produkt, auf Produkten unter einer bestimmten Kategorie oder auf Produkten unter einem bestimmten Tag.
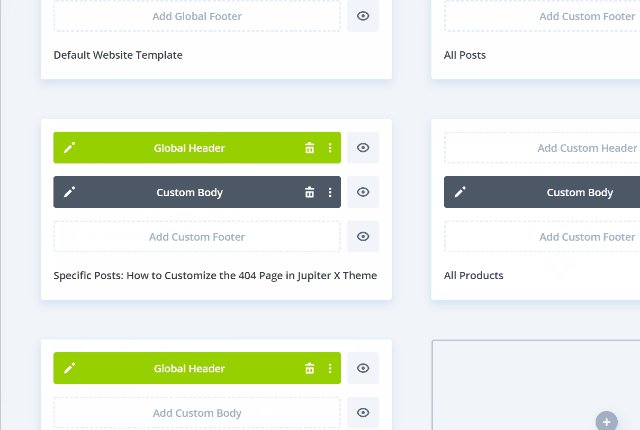
Um loszulegen, gehe zu Divi -> Theme Builder. Erstelle einen neuen Vorlagenblock und gib an, wo du die Vorlage für die einzelne Produktseite auf der Seite Produkte Abschnitt. In diesem Beispiel erstellen wir eine benutzerdefinierte Einzelproduktseite für Produkte aus der Kategorie „T-Shirt“. Klicke auf die Vorlage erstellen Button.

Klicke auf Benutzerdefinierten Körper hinzufügen auf den Vorlagenblock, den du gerade erstellt hast. Wähle Benutzerdefinierte Karosserie erstellen.

Auf der nächsten Seite wählst du die VON GRUND AUF NEU BAUEN Option und klicken Sie auf die Bauen beginnen Schaltfläche, um mit der Erstellung der Vorlage zu beginnen.

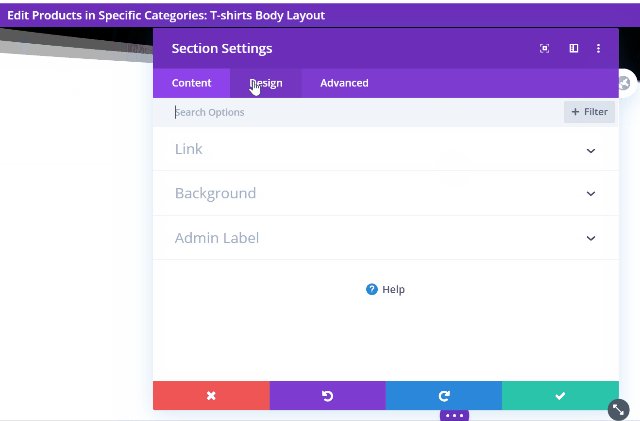
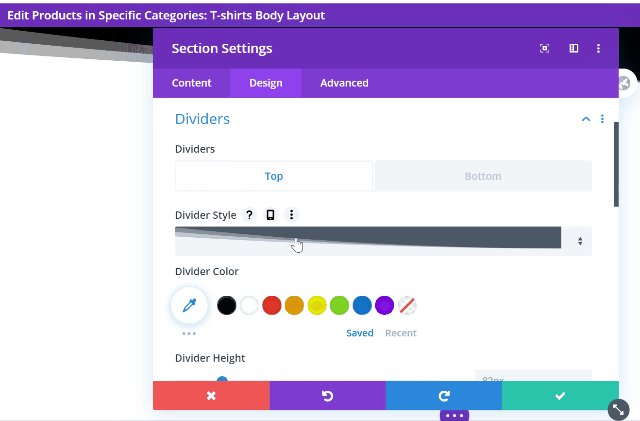
Standardmäßig bekommst du einen Abschnitt mit einer Trennlinie. Bevor du eine Zeile hinzufügst, möchtest du vielleicht die Standardtrennung des Abschnitts entfernen. Dazu fährst du mit der Maus über den Abschnitt und klickst auf das Zahnradsymbol, um das Bearbeitungsfenster zu öffnen. Du kannst die Trennlinie auf dem Teiler Block unter dem Entwurf tab.

# Zeile 1
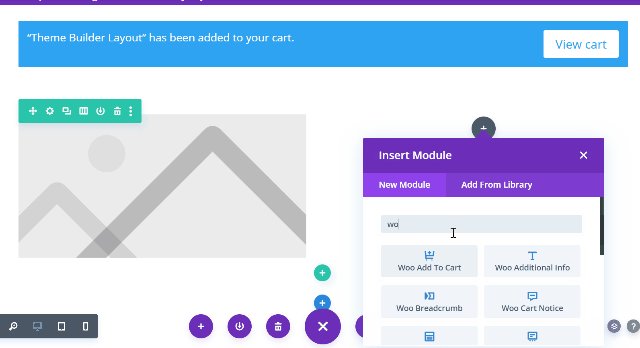
In der ersten Zeile werden wir die Module Woo Breadcrumb und Woo Chart Notice platzieren. Klicke auf die grüne Plus-Schaltfläche, um eine neue Zeile hinzuzufügen. Wähle die einspaltige Struktur. Füge das Woo Breadcrumb-Modul hinzu.

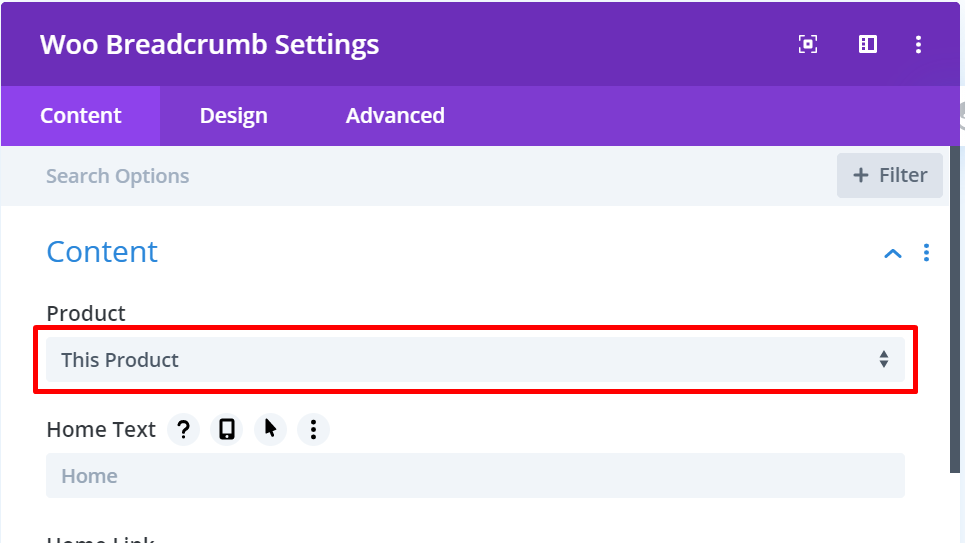
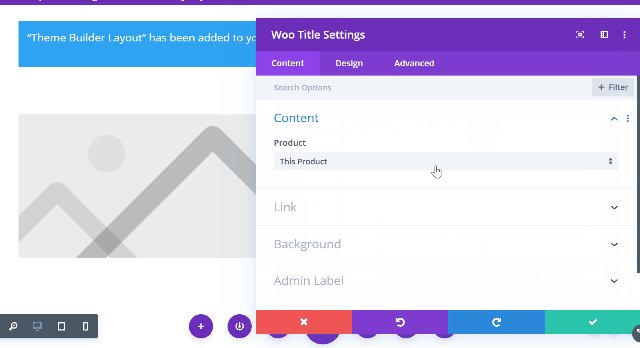
Auf der Seite Produkt Option unter dem Inhalt Block, eingestellt auf Dieses Produkt.

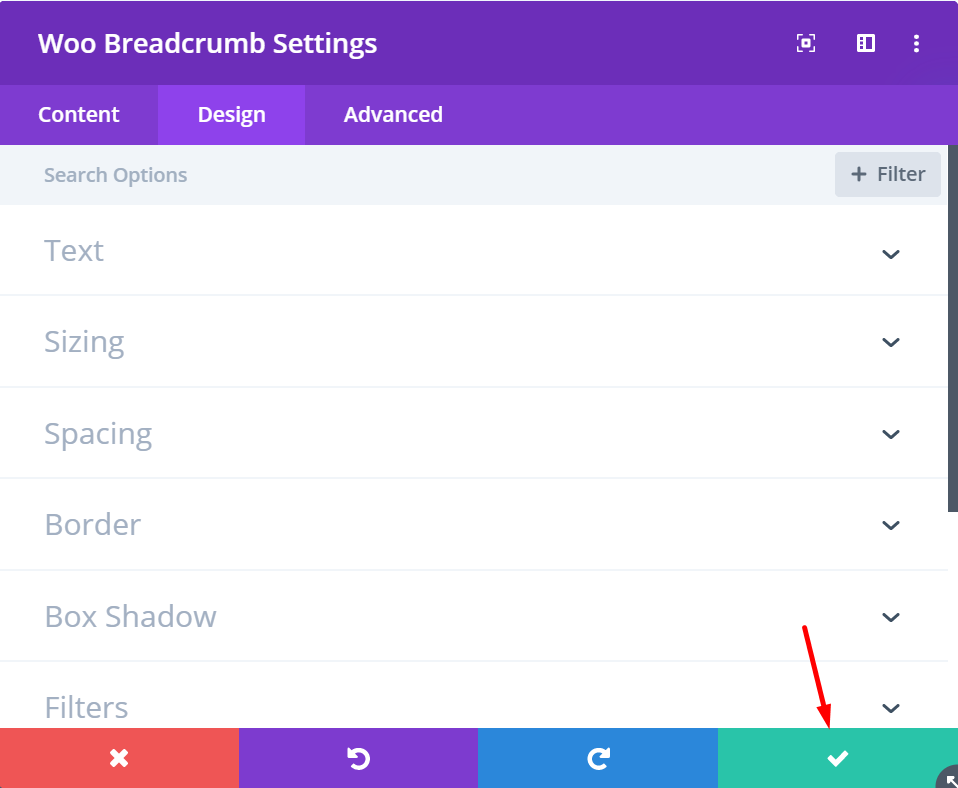
Um den Breadcrumb zu gestalten, kannst du auf der Design Registerkarte. Du kannst die Typografie (Schriftgröße, Schriftstil, Schriftfamilie) und die Textfarbe auf der Registerkarte Text Block. Um die Abstände (Paddings und Ränder) einzustellen, kannst du die Abstände Block. Achte darauf, dass du jedes Mal auf das grüne Checklistensymbol klickst, wenn du neue Änderungen vorgenommen hast.

Wenn du mit dem Woo Breadcrumb-Modul fertig bist, füge das Woo Cart Notice-Modul hinzu.

Auf der Seite Produkt Option unter dem Inhalt Block, eingestellt auf Dieses Produkt.

Um den Hintergrund zu ändern, öffne die Hintergrund Block unter dem Inhalt Registerkarte. Um die Typografie, die Textfarbe und die Schaltflächenstile einzustellen, kannst du auf der Registerkarte Design tab.
# Reihe 2
Wir werden die zweite Reihe nutzen, um die folgenden Module zu platzieren:
- Woo Image
- Woo Titel
- Woo Bewertung
- Woo Preis
- Woo Beschreibung
- Woo In den Warenkorb legen
- Woo Meta
Füge eine neue Zeile hinzu, indem du auf das grüne Plus klickst. Wähle die zweispaltige Struktur.

## Spalte 1
Gehe zur ersten Spalte (die linke) und füge das Woo Image Modul hinzu. In der Produkt Option unter dem Inhalt Block, eingestellt auf Dieses Produkt.

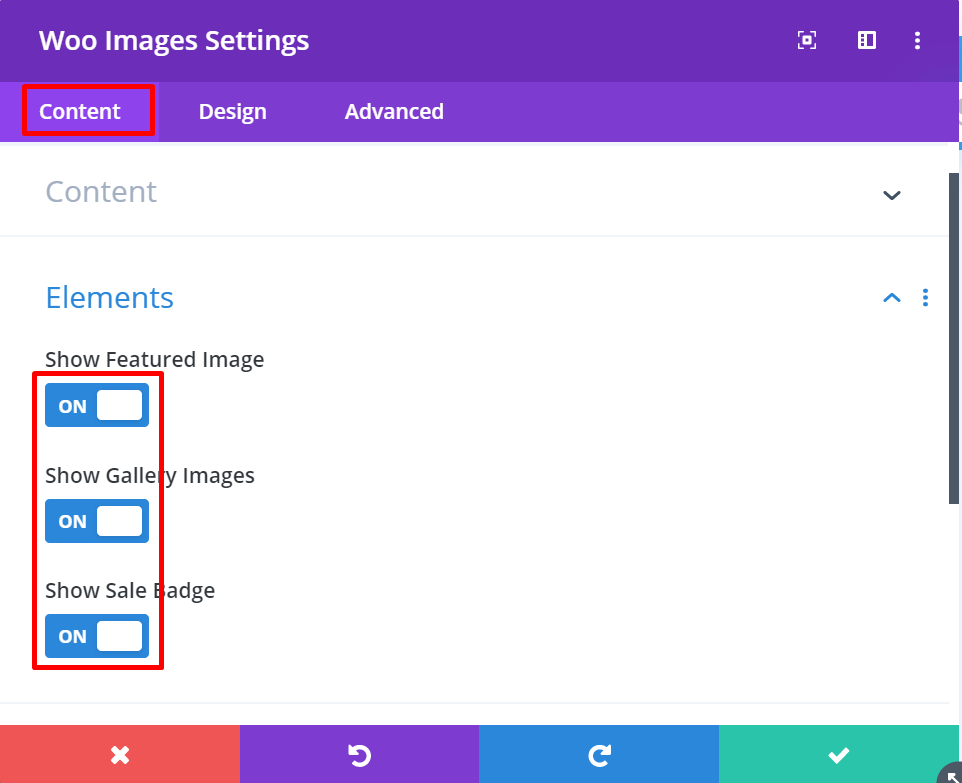
Du kannst drei Elemente einstellen, die in diesem Modul erscheinen sollen: Das Featured Image des Produkts, die Bildergalerie und das Verkaufsabzeichen. Um sie einzustellen, öffne die Elemente Block unter dem Inhalt tab.

Um die Größe des Bildes, den Radius des Rahmens und den Text des Verkaufsabzeichens einzustellen, kannst du in der Registerkarte Design Registerkarte. Du kannst mit dieser Registerkarte herumspielen, um das Woo Image Modul zu gestalten.
## Spalte 2
Gehe zur zweiten Spalte (die rechte) und füge das Woo Title Modul hinzu. Auf der Produkt Option unter dem Inhalt Registerkarte, eingestellt auf Dieses Produkt.

Gehe zum Design um den Titel zu gestalten. Auf dieser Registerkarte kannst du die Textfarbe und die Typografie einstellen.
Wenn du mit der Bearbeitung des Moduls Woo Title fertig bist, füge die folgenden Module hinzu:
- Woo Bewertung
- Woo Preis
- Woo Beschreibung
- Woo In den Warenkorb legen
- Woo Meta

Auch hier kannst du auf der Design um jedes Modul zu gestalten.
# Zeile 3
In der dritten Zeile platzieren wir das Woo Tabs-Modul und das Woo Related Products-Modul. Füge eine neue Zeile hinzu, indem du auf das grüne Plus klickst. Wähle die einspaltige Struktur. Füge das Woo Tabs-Modul hinzu.

Das Woo Tabs-Modul besteht aus drei Registerkarten: Beschreibung, Zusätzliche Informationen, Bewertung. Wenn du einen dieser Tabs deaktivieren möchtest, entferne einfach das Häkchen bei dem Tab, den du deaktivieren möchtest, auf der Seite Registerkarten einbeziehen Option unter der Inhalt Block.

Gehe zum Design Registerkarte, um den Stil des Moduls Woo Tabs einzustellen. Du kannst die Typografie des Textkörpers und des Tab-Textes festlegen. Sobald du mit dem Woo Tabs-Modul fertig bist, fügst du das Woo Related Products-Modul hinzu.

Auch hier kannst du auf der Seite Design Registerkarte, um dieses Modul zu gestalten.
Wenn du mit der Bearbeitung aller Elemente (Abschnitt, Zeilen und Module) fertig bist, klicke auf das Speichern Schaltfläche unten rechts, um die Änderungen zu speichern und klicke auf das X-Symbol oben rechts, um den Divi Builder Frontend-Editor zu verlassen.

Klicke auf der Seite Theme Builder auf die Schaltfläche Änderungen speichern Schaltfläche, um alle Änderungen, die du gerade vorgenommen hast, zu übernehmen.

Versuche nun, ein Produkt in der Kategorie zu öffnen, in der du die benutzerdefinierte Vorlage, die du gerade erstellt hast, angewendet hast.
Du kannst weitere Elemente hinzufügen, die du für notwendig hältst, z. B. ein E-Mail-Anmeldeformular, Symbole für soziale Medien, Zahlungsinformationen und so weiter. Zögere nicht, an der Vorlage herumzuspielen. Design Registerkarte im Bearbeitungsfenster, um jedes Element zu gestalten.
[ad_2]