[ad_1]
Genau wie normale WordPress-Blogbeiträge kannst du auch deine WooCommerce-Produkte in Kategorien einteilen. Wenn du eine große E-Commerce-Website hast, auf der du eine Vielzahl von Produkten verkaufst, ist es wichtig, deine Produkte in Kategorien zu gruppieren, damit deine potenziellen Kunden die gewünschten Produkte leichter finden können. In WooCommerce selbst wird das Aussehen der Produktkategorieseiten durch eine Vorlage in dem von dir verwendeten Theme gesteuert. Wenn dir das standardmäßige Aussehen der Produktkategorieseiten in deinem Theme nicht gefällt, kannst du eine eigene Vorlage erstellen, um sie zu ersetzen. Divi Builder verfügt über eine Funktion, mit der du das tun kannst. Wir werden sie in diesem Artikel kurz vorstellen.
Falls du Divi Builder noch nicht kennst. Es handelt sich um ein Premium WordPress Page Builder Plugin, das von Elegant Themes. Du kannst ihn auf jedem WordPress-Theme installieren. Divi Builder ist vor allem aus einem Grund ein großartiger Page Builder für Agenturen: Seine Lizenz erlaubt es dir, Divi Builder auf so vielen Websites zu installieren, wie du willst. Lies hier um mehr zu erfahren.
Wie man eine benutzerdefinierte WooCommerce-Produktkategorieseite im Divi Builder erstellt
Bevor du loslegst, solltest du sicherstellen, dass du sowohl Divi Builder als auch WooCommerce auf deiner WordPress-Seite installiert und aktiviert hast. Es wäre toll, wenn du bereits einige Produkte in deinen Online-Shop hochgeladen hast. Mit Divi Builder selbst kannst du eine benutzerdefinierte Kategorieseitenvorlage für die gesamten Kategorien oder bestimmte Kategorien erstellen. In diesem Artikel zeigen wir dir, wie du eine benutzerdefinierte Kategorieseitenvorlage für alle Produktkategorien erstellen kannst. In diesem Beispiel werden wir eine sehr einfache benutzerdefinierte Kategorieseitenvorlage erstellen. Wir wollen dir nur den Weg zeigen.
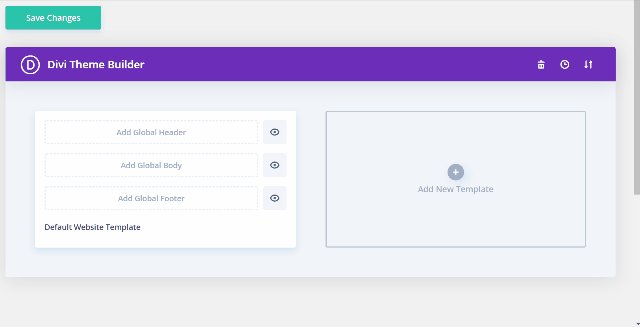
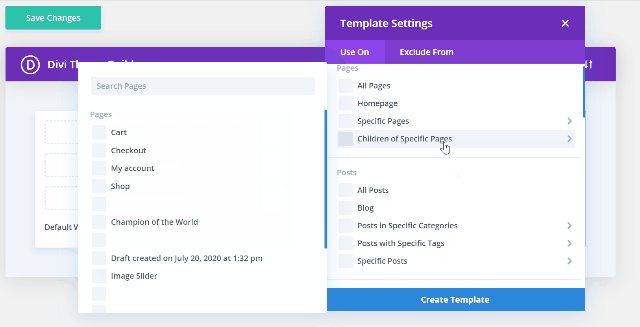
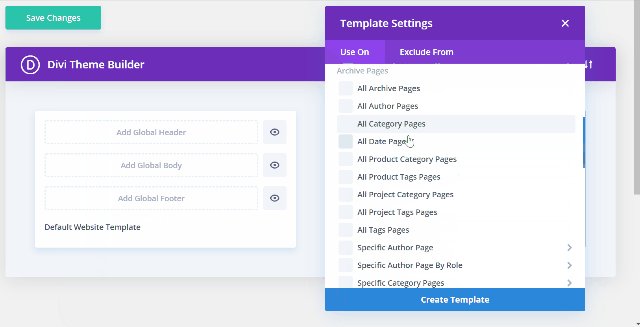
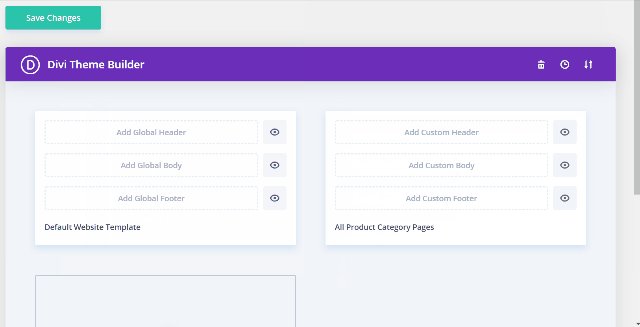
Zuerst gehst du zu Divi -> Theme Builder in deinem WordPress-Dashboard. Klicke im Theme Builder Dashboard auf den Plus-Button, um eine neue benutzerdefinierte Vorlage zu erstellen. Um eine benutzerdefinierte Produktkategorieseitenvorlage für die gesamten Kategorien zu erstellen, kannst du die Option Alle Produktkategorieseiten Option auf der Archiv Seiten Abschnitt. Wenn du eine benutzerdefinierte Produktkategorieseitenvorlage nur für eine bestimmte Kategorie erstellen möchtest, kannst du die Option Spezifische Kategorieseiten Option. Da wir eine benutzerdefinierte Produktkategorieseitenvorlage für die gesamten Kategorien erstellen wollen, wählen wir die erste Option.

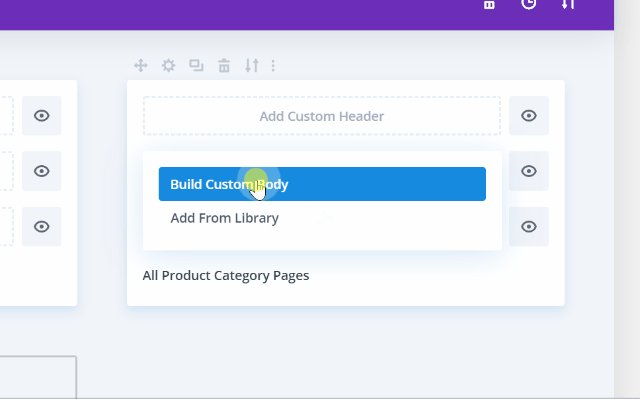
Klicke auf Benutzerdefinierten Körper hinzufügen und wähle Benutzerdefinierte Karosserie bauen.

Wählen Sie im erscheinenden Dialog die Gebäude starten Option. Du musst die Vorlage von Grund auf neu erstellen, da Divi Builder keine vorgefertigte Vorlage für eine benutzerdefinierte Produktkategorieseite anbietet.

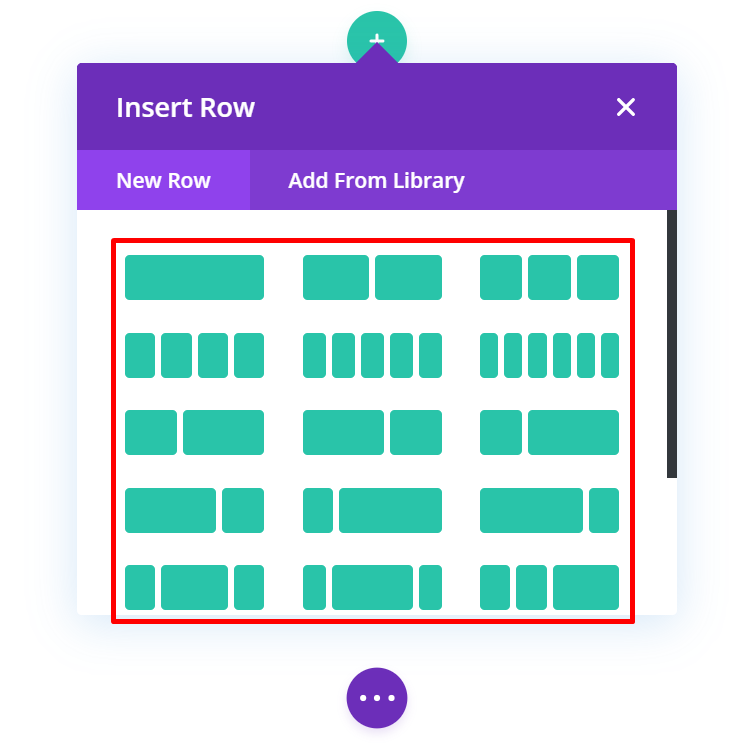
Füge eine Zeile ein. Du kannst eine beliebige Spaltenstruktur wählen, die dem Konzept der Produktkategorieseite entspricht, die du erstellen möchtest. In diesem Beispiel verwenden wir die einspaltige Struktur.

Als Nächstes kannst du die Module hinzufügen, die du brauchst. Das Modul zur Anzeige der WooCommerce-Produkte selbst ist Shop.

In der Standardeinstellung zeigt das Shop-Modul die Produkte nach Bestellung und Name an. Du kannst dies über das Modul Produktansicht Typ Option auf der Inhalt Block unter dem Inhalt Registerkarte. Um die Anzahl der Produkte pro Seite festzulegen, kannst du die gewünschte Anzahl in das Feld Produktanzahl Option. Um die Anzahl der Spalten festzulegen, kannst du auf das Dropdown-Menü auf der Seite Spaltenlayout Option.

Um die Paginierung zu aktivieren, kannst du die Elemente Block. Schalte einfach den Paginierung anzeigen Option, um die Paginierung zu aktivieren.

Um die Elemente des Shop-Moduls (Produktvorschaubild, Produkttitel, Produktpreis usw.) zu gestalten, kannst du die Design Registerkarte im Einstellungsfenster. Um die Produktminiatur zu gestalten, kannst du die Registerkarte Bild Block. In diesem Block kannst du Dinge wie den Radius des Miniaturbildes, die Breite des Rahmens, die Art des Rahmens und die Farbe des Rahmens einstellen. Du kannst auch CSS-Filter anwenden, wenn du das möchtest.

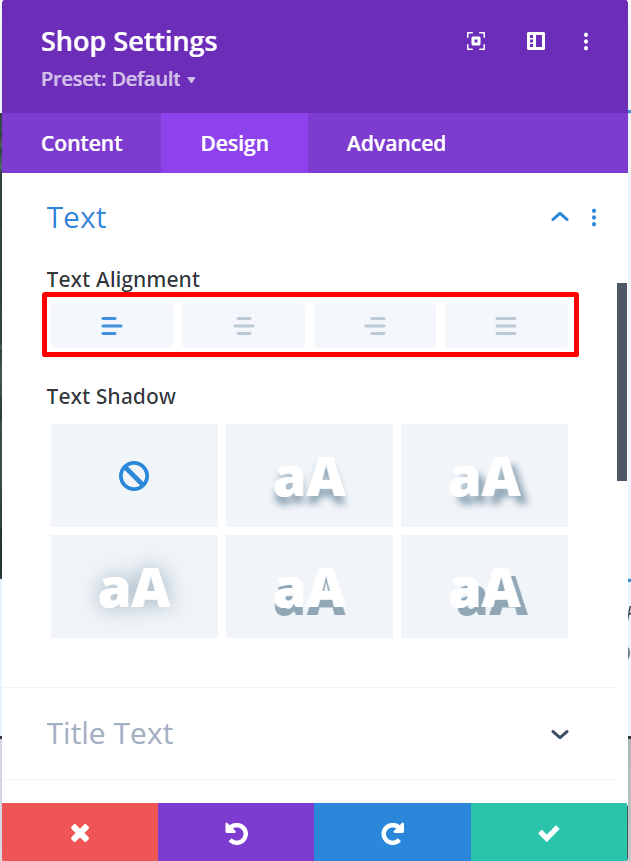
Um die Ausrichtung des Textes (Produkttitel, Produktpreis usw.) festzulegen, kannst du den Text Block.

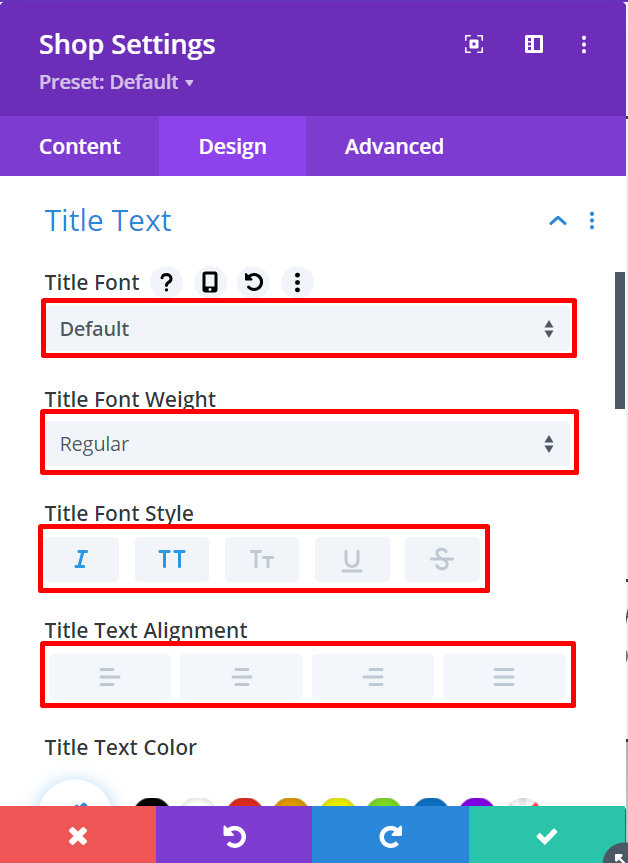
Um das Produkttitel-Element anzupassen, kannst du den Titel Text Block. In diesem Block kannst du Dinge wie Schriftfamilie, Schriftgröße, Schriftstil, Textfarbe usw. einstellen.

Du kannst weitere Blöcke öffnen, um andere Elemente des Shop-Moduls zu gestalten, z. B. den Produktpreis, das Verkaufsabzeichen und so weiter. Vergiss nur nicht, jedes Mal auf das grüne Checklistensymbol zu klicken, wenn du neue Änderungen vornimmst.

Du kannst andere Module zu deiner benutzerdefinierten Produktkategorieseitenvorlage hinzufügen, sogar benutzerdefinierte Felder. Bearbeite die Vorlage weiter. Wenn du fertig bist, kannst du auf die Schaltfläche Speichern Schaltfläche in der rechten unteren Ecke, gefolgt von der X Schaltfläche in der oberen rechten Ecke, um den Divi Builder-Editor zu schließen.

Im Dashboard des Divi Theme Builders klickst du auf die Schaltfläche Änderungen speichern Schaltfläche, um die Änderungen zu übernehmen.

Die Quintessenz
Divi Builder verfügt über eine Theme-Builder-Funktion, mit der du benutzerdefinierte Vorlagen erstellen kannst, die die Standardvorlagen deines Themes ersetzen, einschließlich der Vorlage für die Produktkategorieseite. Dank dieser Funktion kannst du einen einzigartigen WordPress-basierten Onlineshop mit deinem eigenen Design erstellen. Neben der benutzerdefinierten Vorlage für die Produktkategorie kannst du auch eine benutzerdefinierte Vorlage für eine einzelne Produktseite, eine benutzerdefinierte Vorlage für die Shopseite und andere Seiten erstellen, die zu WooCommerce gehören.
[ad_2]