[ad_1]
Kürzlich hat Elegant Themes die veröffentlicht. Die Funktion Anzeigebedingungen für Divi. Mit der neuen Funktion kannst du ein Element – sei es ein Abschnitt, eine Spalte oder ein Modul – nach bestimmten Kriterien ausblenden. Bisher konntest du so etwas nur mit einem Plugin erreichen. Eines der Divi-Plugins, die die Funktion der Anzeigebedingungen bieten, ist Divi Plus. Die neue Funktion Anzeigebedingungen ist sowohl für den Divi Builder als integrierten Page Builder des Divi Themes als auch für den Divi Builder als eigenständiges Plugin verfügbar. Nachdem du das Divi-Theme oder das Divi Builder-Plugin auf die neueste Version aktualisiert hast, siehst du einen neuen Einstellungsblock namens Bedingungen unter den Erweiterte Registerkarte im Einstellungsfenster.

Wie man die Anzeigebedingungen von Divi nutzt
Wie du gerade oben gelesen hast, siehst du einen neuen Block namens Bedingungen auf dem Einstellungsfeld von Divi Builder. Du siehst den Block im Einstellungsfeld aller Divi Builder-Elemente. Egal, ob es sich um einen Abschnitt, eine Spalte oder ein Modul handelt. Du kannst einfach auf die Plus-Schaltfläche klicken, um eine Anzeigebedingung hinzuzufügen. Die Funktion Anzeigebedingungen von Divi selbst unterstützt die folgenden Parameter:
- Login-Status (Angemeldet oder abgemeldet)
- Benutzerrolle
- Webbrowser: Chrome, Edge, Firefox, Safari, Internet Explorer, Opera, Maxthon, UC Browser
- Betriebssystem: Windows, macOS, Linux, Android, iOS, iPadOS, tvOS, Web OS, Nintendo, Xbox, PlayStation
- Cookie
- Datum und Uhrzeit: Du kannst ein Element an einem bestimmten Datum und zu einer bestimmten Uhrzeit aus- oder einblenden. Dieser Parameter ist nützlich, um z. B. zeitlich begrenztes Werbematerial (z. B. Banner) zu erstellen.
- Seitenbesuch: Du kannst ein Element für Besucher ausblenden oder anzeigen, die eine bestimmte Seite auf deiner Website besucht oder nicht besucht haben.
- Produktkauf nach dem Besuch: Du kannst ein Element für Besucher anzeigen oder ausblenden, die ein bestimmtes Produkt in deinem WooCommerce-Shop gekauft haben oder nicht.
- Inhalt des Warenkorbs: Du kannst ein Element für Besucher ausblenden oder anzeigen, die Artikel in ihrem WooCommerce-Warenkorb haben.
- Anzahl der Ansichten: Du kannst ein Element ein- oder ausblenden, je nachdem, wie oft das zugehörige Element angesehen wurde.
- Beitrag Informationen: Mit diesem Parameter kannst du ein Element ein- oder ausblenden, das auf den Metainformationen von Blogbeiträgen wie Kategorie, Tag, Autor und Beitragstyp basiert. Du kannst diesen Parameter in den Divi Theme Builder einbinden, um dynamischere Vorlagen zu erstellen.
- Website Standort: Du kannst ein Element je nach Standort (Seite) auf deiner Website aus- oder einblenden. Du kannst zum Beispiel ein Element auf der Tag-Seite, der Kategorieseite, der Seite mit dem Datumsarchiv und der Seite mit den Suchergebnissen aus- oder einblenden.
In diesem Beispiel zeigen wir dir, wie du die Funktion Anzeigebedingungen von Divi für die folgende Bedingung nutzen kannst:
Ein Bereich wird für nicht eingeloggte Nutzer ausgeblendet
Bearbeite zunächst die Seite, auf die du die Anzeigebedingung mit Divi Builder anwenden möchtest, und gib den Abschnitt an, den du ausblenden möchtest. Klicke dann auf das Zahnradsymbol, um das Einstellungsfeld zu öffnen.

In dem erscheinenden Einstellungsfeld gehst du zu den Erweitert und öffnen Sie die Registerkarte Bedingungen Block. Klicke auf die Plus-Schaltfläche, um eine Bedingung hinzuzufügen.

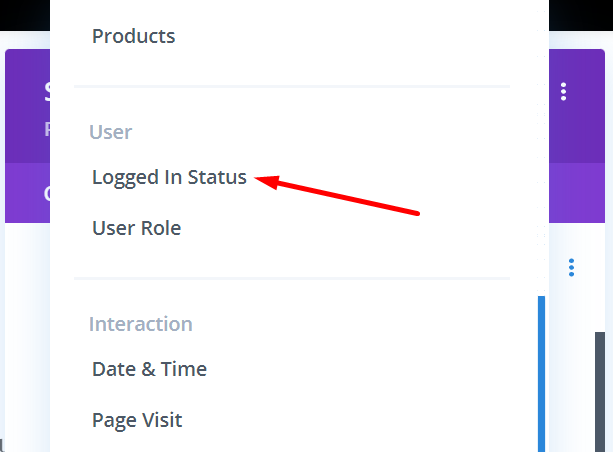
Wähle einen Parameter/eine Bedingung aus, die du verwenden möchtest. Da wir den Abschnitt vor nicht angemeldeten Benutzern verbergen wollen, wählen wir die Eingeloggter Status Option.

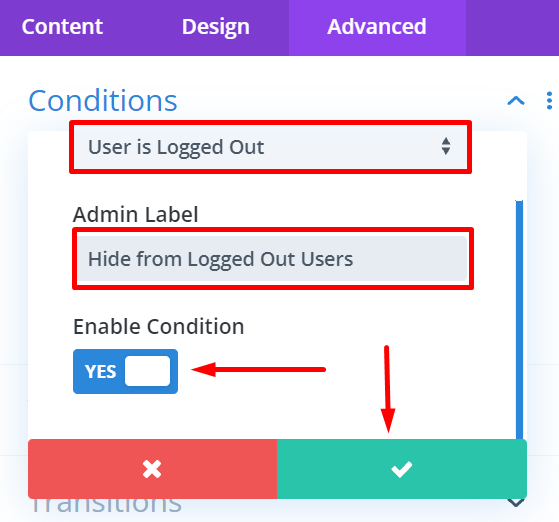
Wähle im nächsten Dialog die Option Benutzer ist ausgeloggt Option. Du kannst ein Admin-Label hinzufügen, wenn du das möchtest. Das Hinzufügen eines Admin-Labels ist hilfreich, wenn du mehrere Bedingungen zu einem Element hinzufügen möchtest. Stelle sicher, dass die Bedingung aktivieren Option aktiviert ist. Klicke auf das grüne Checklistensymbol, um die Bedingung anzuwenden.

Wenn du mehr als eine Bedingung auf den Abschnitt anwenden willst, kannst du einfach auf die Plus-Schaltfläche klicken, um eine neue Bedingung hinzuzufügen.
Bitte beachte, dass einige Bedingungen nur funktionieren, wenn du ein Caching-Plugin verwendest. Wenn du ein Caching-Plugin verwendest, musst du die Seite, auf die du die Bedingung anwendest, von deiner Caching-Einstellung ausschließen.
Die Quintessenz
Wenn du dich schon immer gefragt hast, wann Divi eine eingebaute Funktion zum Ausblenden eines Elements hat, hat das Warten ein Ende. Du kannst dein Divi auf die neueste Version aktualisieren (Version 4.11.0 zum Zeitpunkt des Schreibens). Diese Version führt die Funktion Anzeigebedingungen ein, mit der du Divi-Elemente anhand bestimmter Parameter ein- und ausblenden kannst, wie wir oben beschrieben haben. Ein Beispiel für die Verwendung dieser Funktion ist die Erstellung einer Website für Mitglieder, bei der du den gesamten Inhalt einer Seite nur für eingeloggte Nutzer/innen anzeigen kannst. Diese neue Funktion ermöglicht es dir, mit Divi noch weiter zu gehen, ohne zu viele Plugins auf deiner WordPress-Website zu installieren.
[ad_2]