[ad_1]
Divi ist eines der WordPress-Themes, die mit einem integrierten Back-to-Top-Button ausgestattet sind. Wenn dieser Button für dich wichtig ist, brauchst du kein zusätzliches Plugin zu installieren. Standardmäßig ist der Back-to-Top-Button von Divi grau und befindet sich unten rechts auf deiner Website. Wenn dir der Standard-Look und die Position nicht gefallen, kannst du ihn anpassen. Dieser Artikel zeigt dir, wie das geht.
Die Schaltfläche “Zurück zum Anfang” kann auf der Seite mit den Themenoptionen aktiviert werden. Du kannst die Seite aufrufen, indem du zu Divi -> Theme-Optionen in deinem WordPress Dashboard. In den Allgemein Registerkarte, scrollen Sie nach unten zum Zurück zum Anfang Button Option und schalte den Schalter um.

Anpassen der Schaltfläche “Zurück zum Anfang” über benutzerdefiniertes CSS
Diese Methode ist etwas knifflig, da du CSS-Kenntnisse haben musst. Aber keine Sorge, wir stellen dir die nötigen CSS-Codes zur Verfügung. Hier sind drei Beispiele für die Schaltfläche “Zurück zum Anfang”, zusammen mit den CSS-Codes. Du kannst einen der Codes unten in die Benutzerdefinierte CSS Feld auf dem Allgemein Registerkarte der Theme-Optionen-Seite von Divi.

1. Kreis-Button mit Hover-Animation

Der Code:
/* Standardmäßiges Aussehen der Schaltfläche */
.et_pb_scroll_top.et-pb-icon {
right: 30px; /* Abstand von rechts */
bottom: 30px; /* Abstand von unten */
padding: 8px; /*Polstergröße*/
border-radius: 30px; /* den Kreis bilden */
background: rgb(0, 101, 253) /* button color */;
font-size: 32px; /* Symbolgröße */
transition: all .1s ease-in-out; /* transition hinzufügen */
}
/* Button-Erscheinung bei Mouseover */
.et_pb_scroll_top.et-pb-icon:hover {
bottom: 32px /* Abstand von unten */;
background: rgb(7, 69, 160) /*button hover color*/;
transition: all .1s ease-in-out; /*add transition*/
box-shadow: 0 10px 15px #162c4e4a; /*box shadow on hover*/
}
/* Anpassungen der Animation */
.et_pb_scroll_top.et-visible {
-webkit-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1);
-moz-animation: fadeInBottom 2s 1 cubic-bezier(.50,0,.160,1); -o-animation: fadeInBottom 2s 1 cubic-bezier(.50,0,.160,1);
-o-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1); -o-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1);
animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1); -o-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1);
}
.et_pb_scroll_top.et-hidden {
Deckkraft: 0;
-webkit-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
-moz-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1); -o-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
-o-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1); -o-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
}
2. Zurück zum Anfang Schaltfläche mit Pfeilsymbol

Der Code:
.et_pb_scroll_top:before {
Inhalt: “21”;/*Symbol auswählen*/
}
.et_pb_scroll_top.et-pb-icon {
right: 20px; /*rechtes Leerzeichen*/
bottom: 20px; /*bottom space*/
border-radius: 0px;/*Randradius*/
background: #838ab1;/*Hintergrundfarbe der Schaltfläche*/
padding: 20px;/*Leerzeichen um das Symbol*/
font-size: 24px;/*Icongröße*/
transition: all .1s ease-in-out; /*add transition*/
}
.et_pb_scroll_top.et-pb-icon:hover {
Hintergrund: #6078ff;/*Hintergrundfarbe bei Hover*/
transition: all .1s ease-in-out; /*add transition*/
}
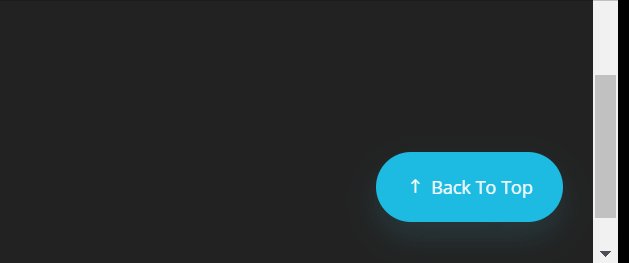
3. Horizontale Schaltfläche mit “Zurück zum Anfang” Text

Der Code:
.et_pb_scroll_top:after {
Inhalt: “Back To Top”;/*Button Text*/
font-family: “Open Sans”,Arial,sans-serif;/*Schriftart*/
font-size:12px;/*Textgröße*/
}
.et_pb_scroll_top:before {
Inhalt: “21”;/*Symbol auswählen*/
font-family: ETmodules !important;
font-size:12px;/*Icongröße*/
margin-right: 5px;
}
.et_pb_scroll_top.et-pb-icon {
padding: 0px 20px 17px;
right: 20px;
bottom: 30px;
border-radius: 100px;
background: #1dbbe1;/*Buttonfarbe*/
box-shadow: 0 10px 20px #37798940;
transition: all .1s ease-in-out;
}
.et_pb_scroll_top.et-pb-icon:hover {
Hintergrund: #00ceff;/*Button-Farbe bei Hover*/
transition: all .1s ease-in-out; /*add transition*/
}
/*Animation von unten hinzufügen */
.et_pb_scroll_top.et-visible {
-webkit-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1);
-moz-animation: fadeInBottom 2s 1 cubic-bezier(.50,0,.160,1); -o-animation: fadeInBottom 2s 1 cubic-bezier(.50,0,.160,1);
-o-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1); -o-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1);
animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1); -o-animation: fadeInBottom 1s 1 cubic-bezier(.50,0,.160,1);
}
.et_pb_scroll_top.et-hidden {
Deckkraft: 0;
-webkit-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
-moz-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1); -o-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
-o-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1); -o-animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
animation: fadeOutBottom 1s 1 cubic-bezier(.77,0,.175,1);
}
Anpassen der Schaltfläche “Zurück zum Anfang” mithilfe eines Plugins
Wenn du keine CSS-Kenntnisse hast und nach einer einfacheren Möglichkeit suchst, den Zurück-nach-oben-Button von Divi anzupassen, kannst du ein Plugin verwenden. Eines der Divi-Plugins, die du verwenden kannst, ist Divi Switch. Du kannst es bekommen auf Divi-Marktplatz. Das Plugin kommt mit einigen zusätzlichen Anpassungsoptionen. Eine davon ist die Möglichkeit, die Schaltfläche “Zurück zum Anfang” anzupassen.
Nachdem du das Divi Switch Plugin installiert und aktiviert hast, siehst du einen neuen Block namens Divi Switch im Theme-Customizer (Erscheinungsbild -> Anpassen). Scrolle einfach nach unten zum Abschnitt Zurück zum Anfang, um die Schaltfläche Zurück zum Anfang anzupassen. Du kannst z. B. die Farbe, die Position und den Radius der Umrandung der Schaltfläche einstellen.

Die Quintessenz
Die Schaltfläche “Zurück zum Anfang” ist eine einfache, aber nützliche Funktion von Divi. Sie ermöglicht es deinen Website-Besuchern, mühelos zum obersten Abschnitt der Seite zurückzukehren, die sie gerade besuchen. Wenn du eine einseitige Website hast (die normalerweise eine lange Startseite hat), kannst du diese Funktion mit einer einseitigen Navigation kombinieren. Divi bietet keine Möglichkeit, die Schaltfläche “Zurück zum Anfang” anzupassen. Um sie anzupassen, kannst du eine der oben beschriebenen Methoden verwenden.
[ad_2]