[ad_1]
Es gibt einige Designpraktiken, die du anwenden kannst, um bestimmte Bereiche deiner Seite kompakter aussehen zu lassen. Eine davon ist das Hinzufügen eines Content Toogles. Divi Builder wird mit einem Modul namens Toggle geliefert. Das Modul kann jedoch nicht verwendet werden, um einen Content Toogle hinzuzufügen. Stattdessen kannst du das Modul verwenden, um ein Inhaltsakkordeon hinzuzufügen. Wenn du deiner Divi-Seite ein Inhalts-Toggle hinzufügen möchtest, kannst du Divi Supreme installieren. Es ist ein beliebtes Divi-Plugin, das eine ganze Reihe von Modulen enthält, darunter auch das Content Toggle. Wie der Name schon sagt, kannst du mit diesem Modul ein Inhalts-Toggle zu einer Divi-Seite hinzufügen. Lies weiter, um mehr zu erfahren.
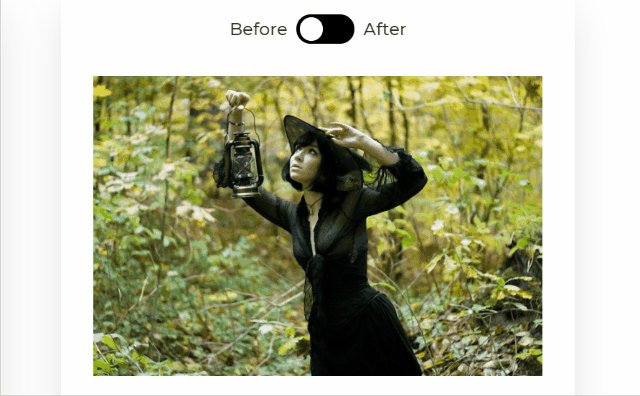
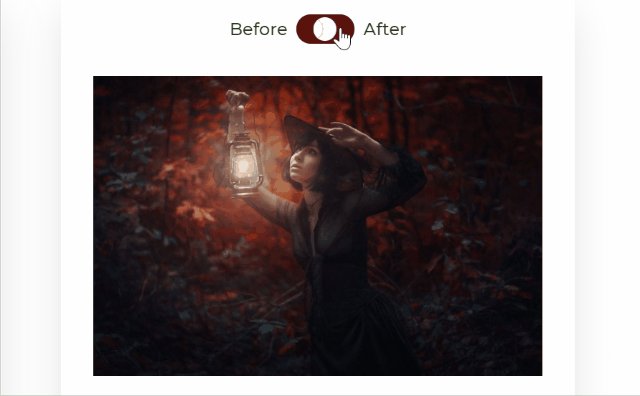
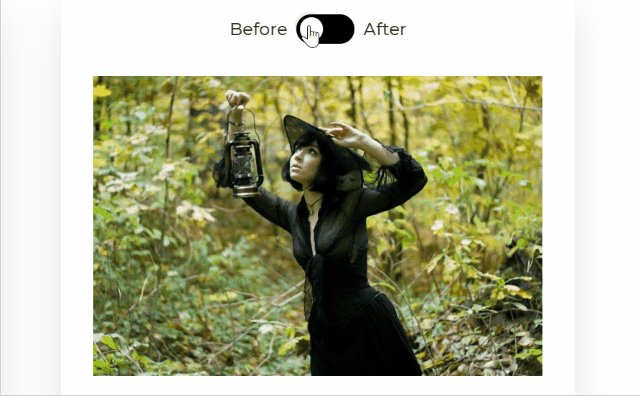
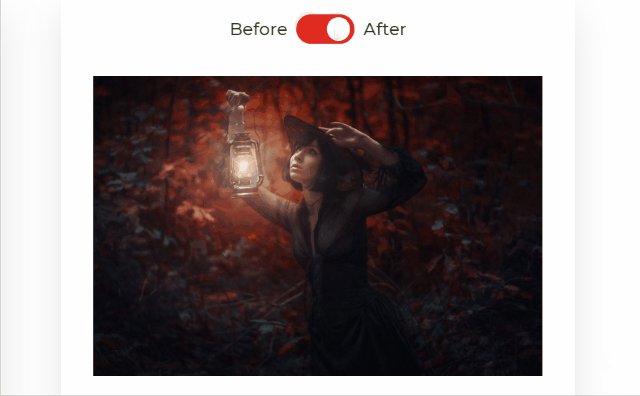
Wie bereits erwähnt, ist der Inhaltswechsel eine großartige Idee, um eine Seite kompakter aussehen zu lassen. Du kannst damit zwei Inhalte im selben Bereich aufteilen, indem du einen Umschalter (Toggle) bereitstellst. Zwei Szenarien, in denen sich Content Toggle hervorragend eignet, sind Preistabellen und Vorher/Nachher-Inhalte. Sieh dir die GIFs unten an.
 Content Toggle in der Preistabelle implementiert
Content Toggle in der Preistabelle implementiert Inhalts-Toggle für Vorher/Nachher-Inhalt implementiert
Inhalts-Toggle für Vorher/Nachher-Inhalt implementiert
Wie füge ich einen Inhalts-Toggle in Divi hinzu?
Divi Supreme ist ein großartiges Plugin, wenn du einer Divi-Seite einen Inhaltsumschalter hinzufügen möchtest. Es ist eines der beliebtesten Divi-Plugins. Insgesamt bietet das Plugin über 50 Module, mehr als die nativen Module von Divi (außer WooCommerce-Module). Divi Supreme wird eigentlich als Freemium-Plugin veröffentlicht, aber du musst die Pro-Version verwenden, um Content Toggle hinzuzufügen, da das entsprechende Modul nur in der Pro-Version verfügbar ist. Du bekommst die Pro-Version von Divi Supreme unter Divi-Marktplatz. Wenn du zuerst die kostenlose Version haben möchtest, kannst du sie auf dem Plugin-Verzeichnis von WordPress.
Angenommen, du hast Divi Supreme auf deiner WordPress-Seite installiert, dann bearbeite die Seite, die du mit Divi umschalten möchtest. Sobald sich der Divi Builder Editor öffnet, füge ein neues Modul hinzu und wähle Content Toggle.

Wie du siehst, fügt das Modul das Inhalts-Toggle-Element automatisch zu deiner Seite hinzu. Um den Inhalt hinzuzufügen, kannst du die Inhalt ein Block und Inhalt Zwei Block unter dem Inhalt Registerkarte im Einstellungsfenster. Du kannst den Inhalt mit dem Standard-Editor oder über ein Layout hinzufügen.

Hinzufügen von Inhalten aus einem Layout
Das Hinzufügen von Inhalten aus einem Layout ist eine großartige Option, wenn du einen schönen Inhalt erstellen möchtest, da du den visuellen Editor des Divi Builders nutzen kannst, um den Inhalt zu erstellen. Du kannst zum Beispiel eine schöne Preistabelle erstellen, wie im ersten GIF oben gezeigt.
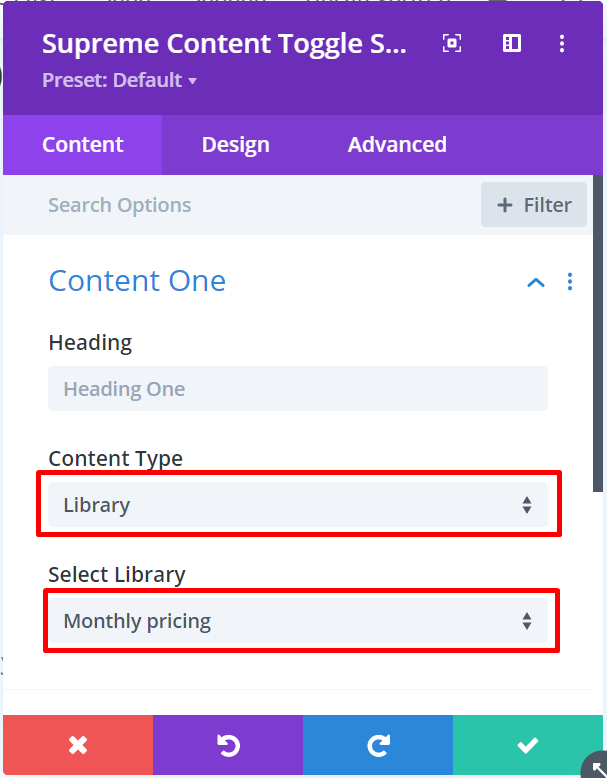
Klicke entweder auf die Inhalt Eins oder Inhalt Zwei Block unter dem Inhalt Registerkarte im Einstellungsfenster. Auf der Registerkarte Inhaltstyp Dropdown, wähle Layout und wähle dann ein Layout aus dem Dropdown-Menü darunter.

Um das Layout selbst zu erstellen, kannst du zu Divi -> Divi-Bibliothek. Klicke auf die Neu hinzufügen Schaltfläche, um ein neues Layout hinzuzufügen.

Gib deinem Layout einen Namen in der Layout Name Feld. Im Feld Layout-Typ Feld, wähle Layout. Klick einreichen. um mit der Erstellung des Layouts zu beginnen.

Wähle aus, wie du das Layout erstellen möchtest. Wenn du das Layout von Grund auf neu erstellen willst, kannst du die Option ganz links wählen (VON GRUND AUF NEU ERSTELLEN). Wenn du das Layout aus einem vorgefertigten Layout erstellen möchtest, kannst du die mittlere Option wählen (EIN VORGEFERTIGTES LAYOUT AUSWÄHLEN).

Klick Bauen am Frontend Schaltfläche, um das Layout mit dem visuellen Editor des Divi Builders zu bearbeiten.

Im Divi Builder Editor kannst du das Layout erstellen, das du für den Toggle-Inhalt verwenden möchtest. Wenn du mit der Bearbeitung des Layouts fertig bist, klicke auf die Schaltfläche Speichern in der rechten unteren Ecke, um die Änderungen zu speichern und Beende den visuellen Editor auf der oberen Leiste, um den Divi Builder Editor.

Vergiss nicht, auf das Update Schaltfläche, um das Layout zu aktualisieren.

Wiederhole die obigen Schritte, um das Inhaltslayout für den zweiten Inhalt zu erstellen.
Styling des Inhalts-Toggles
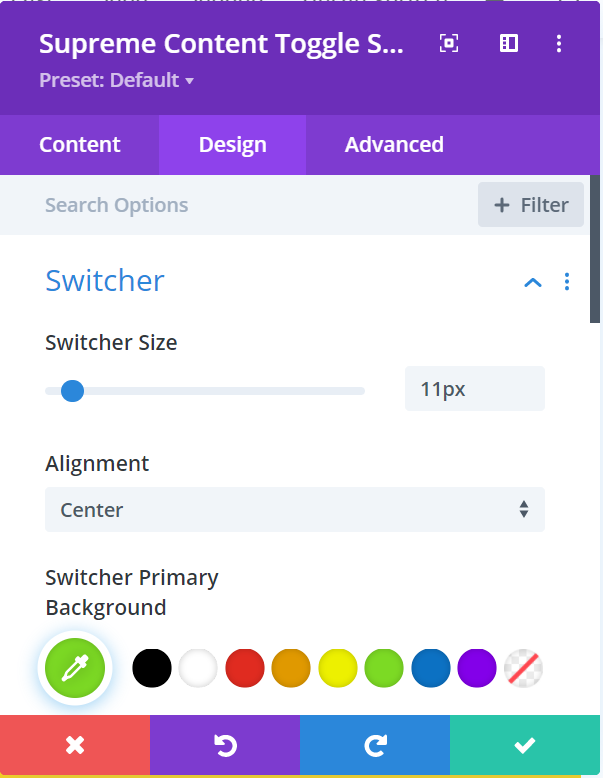
Um den Inhalts-Toggle zu gestalten, kannst du in der Design Registerkarte im Einstellungsfenster. Du kannst die Registerkarte Switcher um den Toggle (Umschalter) zu gestalten. Du kannst Dinge wie die Größe des Umschalters, die Ausrichtung des Umschalters und die Hintergrundfarbe einstellen.

Um die Überschriften zu gestalten, kannst du die Überschrift Eins und Überschrift Zwei Blöcke. In diesen Blöcken kannst du die Typografie (Schriftfamilie, Schriftgröße, Schriftschnitt usw.) der Überschriften sowie die Textfarbe festlegen.

Um den Inhalt zu gestalten, kannst du die Inhalt Eins und Inhalt Zwei Blöcke. Wenn du den Inhalt vom Layout aus hinzufügst, ist es nicht nötig, diese Blöcke zu öffnen.
Das war’s.
Wenn du mit der Bearbeitung deiner Seite fertig bist, kannst du auf die Schaltfläche Speichern klicken. in der unteren rechten Ecke, um die Änderungen zu speichern, gefolgt von Beende den visuellen Editor in der oberen Leiste, um den Divi Builder-Editor zu verlassen.
[ad_2]

