[ad_1]
Seit Version 4.0 verfügt der Divi Builder über eine Theme-Builder-Funktion, mit der du benutzerdefinierte Vorlagen für dein Theme erstellen kannst. Du kannst z.B. eine benutzerdefinierte Kopfzeilenvorlage erstellen, die die Standardkopfzeilenvorlage deines Themas ersetzt. Ein Nachteil der Theme-Builder-Funktion von Divi Builder ist, dass es in der Vorlagenbibliothek keine vorgefertigten Vorlagen gibt. Im Vergleich dazu bietet Elementor vorgefertigte Vorlagen in der Vorlagenbibliothek, um deinen Arbeitsablauf bei der Erstellung einer benutzerdefinierten Vorlage zu vereinfachen.
Das bedeutet aber nicht, dass Elegant Themes (der Entwickler von Divi Builder) überhaupt keine vorgefertigten Vorlagen anbietet. Sie veröffentlichen regelmäßig neue vorgefertigte Vorlagen über Blogbeiträge. Wenn du auf dem Elegant Themes Blog eine passende Vorlage findest, kannst du sie einfach herunterladen und in deine Website importieren. Hier erfährst du, wie du eine Theme Builder-Vorlage in Divi Builder importierst.
Wie man ein Theme Builder Layout in Divi Builder importiert
Bevor wir loslegen, musst du zunächst eine Sache wissen. Elegant Themes verwendet den Begriff “Layout” anstelle von “Vorlage”. In diesem Zusammenhang bezeichnen beide Begriffe das Gleiche, du brauchst also nicht verwirrt zu sein.
In Divi Builder wird das Layout je nach Kontext in drei Typen unterteilt.
- Layouts, die von einer einzelnen Seite exportiert werden (et_builder)
- Layouts, die aus der Divi-Bibliothek exportiert werden (et_builder_layouts)
- Layouts, die aus dem Theme Builder exportiert werden (et_theme_builder)
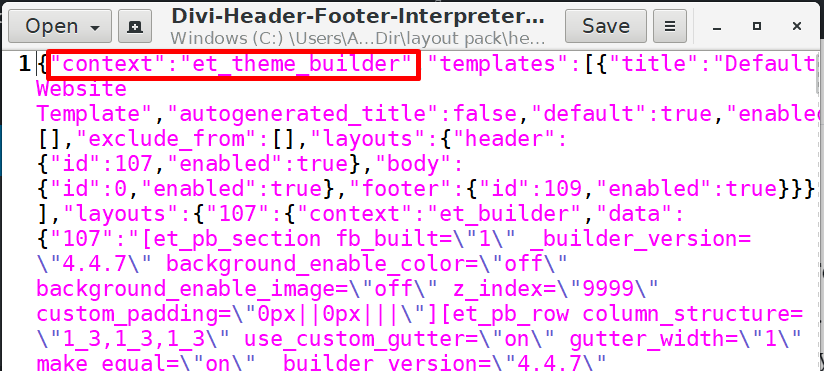
Du kannst ein Layout nur entsprechend seinem Kontext importieren. Zum Beispiel kann ein Theme Builder-Layout (mit dem “Kontext et_theme_builder”) nur über den Theme Builder importiert werden. Du kannst ein Theme-Builder-Layout nicht auf eine Seite importieren. Um den Kontext des Layouts, das du importieren möchtest, zu überprüfen, kannst du die JSON-Datei des zugehörigen Layouts mit einem Texteditor (z. B. Notepad) öffnen. Der Kontext wird im ersten Abschnitt der Datei beschrieben, wie du auf dem Screenshot unten sehen kannst.

In diesem Beispiel zeigen wir dir, wie du ein benutzerdefiniertes Kopfzeilenlayout importierst, das wir von der Elegant Themes Blogbeitrag heruntergeladen haben.
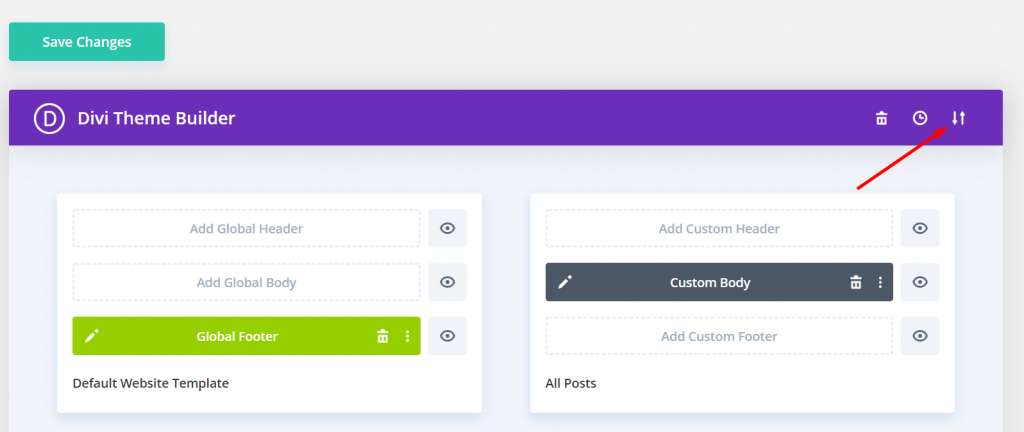
Nach dem Download entpackst du die ZIP-Datei, um die JSON-Datei des Layouts zu erhalten. Als Nächstes gehst du zu Divi -> Theme Builder in deinem WordPress-Dashboard. Klicke auf der Theme Builder-Seite auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

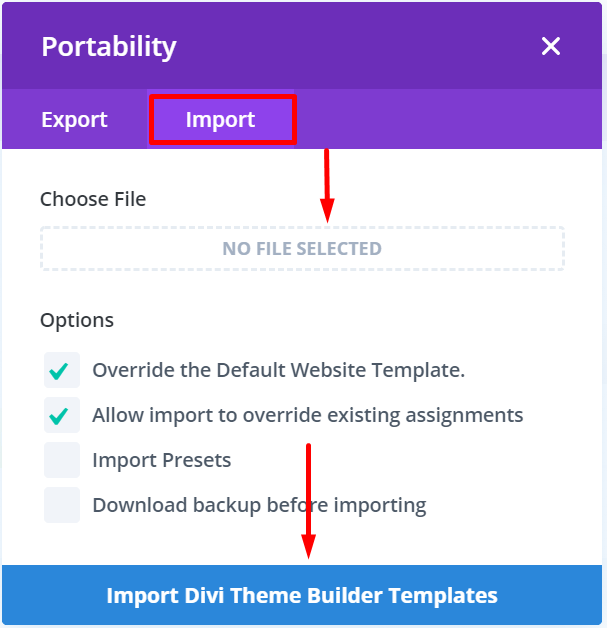
Im erscheinenden Fenster klickst du auf das Importieren und wähle die JSON-Datei des Layouts, das du importieren möchtest, indem du auf KEINE DATEI AUSGEWÄHLT. Beenden Sie durch Klicken auf die Divi Theme Builder-Vorlagen importieren Schaltfläche, um den Import des Layouts zu starten.

Warte einen Moment, bis Divi Builder mit dem Import des Layouts fertig ist.
Standardmäßig wird das von dir importierte benutzerdefinierte Kopfzeilenlayout auf die gesamte Website angewendet, aber nur auf die Teile, die die Standardvorlagen deines Themes verwenden. Wenn du z. B. eine benutzerdefinierte Vorlage für Blog-Beiträge erstellt hast, wird das benutzerdefinierte Kopfzeilen-Layout nicht auf Blog-Beiträge angewendet, es sei denn, du hast es zugewiesen. Um ein benutzerdefiniertes Kopfzeilenlayout, das du gerade importiert hast, einer benutzerdefinierten Blogpost-Vorlage (und anderen benutzerdefinierten Vorlagen) zuzuweisen, kannst du auf Benutzerdefinierte Kopfzeile hinzufügen auf die zugehörige benutzerdefinierte Vorlage und wähle Globale Kopfzeile verwenden.

Vergiss nicht, auf das Änderungen speichern Schaltfläche, um die vorgenommenen Änderungen zu übernehmen.

[ad_2]

