[ad_1]
E-Mail-Marketing ist viel mächtiger als Social Media und Suchmaschinenmarketing. Beim E-Mail-Marketing wirst du nicht von der Änderung des Algorithmus verfolgt. Deshalb sind wir der Meinung, dass eine Investition in E-Mail-Marketing auf lange Sicht viel besser ist. MailChimp ist zweifelsohne eine der beliebtesten E-Mail-Marketingplattformen. Wenn du MailChimp nutzt und eine mit WordPress und Divi Builder erstellte Website hast, kannst du deine Website mühelos mit deinem MailChimp-Konto integrieren.
Unter den 38 Modulen, die der Divi Builder anbietet, findest du ein Modul namens Email Optin. Dieses Modul soll dir helfen, ein E-Mail-Anmeldeformular auf deiner Website zu installieren. Da du mit Divi Builder jetzt eine benutzerdefinierte Kopf- und Fußzeile erstellen kannst, kannst du mit dem Modul Email Option ein E-Mail-Abonnementformular an jeder beliebigen Stelle deiner Website einbauen. Sei es auf der Startseite, auf dem Single Post Template, in der Fußzeile, im Header oder auf der Landing Page. Überall, wo du willst.
Das E-Mail-Optin-Modul von Divi Builder unterstützt eine Vielzahl von E-Mail-Marketing-Plattformen. Dazu gehören MailChimp, MailerLite, GetResponse, Aweber, ActiveCampaign, CampaignMonitor und viele mehr. In diesem Beitrag zeigen wir dir, wie du Divi Builder mit MailChimp integrieren kannst.
Integration von Divi Builder mit MailChimp
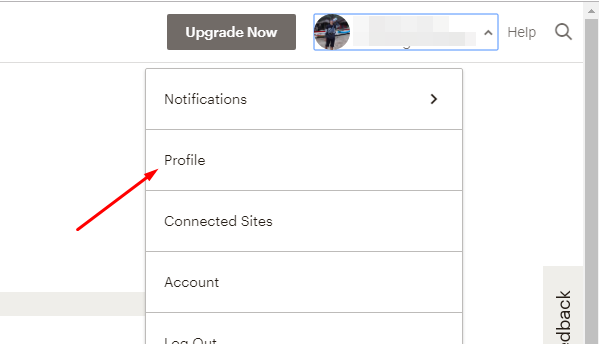
Als Erstes musst du einen API-Schlüssel erstellen, um dein MailChimp-Konto mit deinem Divi Builder zu verbinden. Logge dich dazu in das MailChimp-Dashboard ein. Klicke auf deinen Profilnamen und wähle Profil.

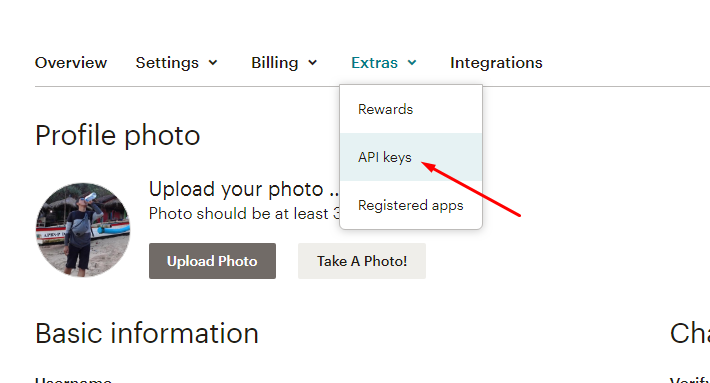
Klick Extras und wähle API-Schlüssel.

Klicken Sie auf die Einen Schlüssel erstellen Schaltfläche, um einen neuen API-Schlüssel zu erstellen. Sobald der API-Schlüssel erstellt ist, kopierst du ihn in das Feld API-Schlüssel Spalte. Füge sie in Notepad oder deinem bevorzugten Texteditor ein.

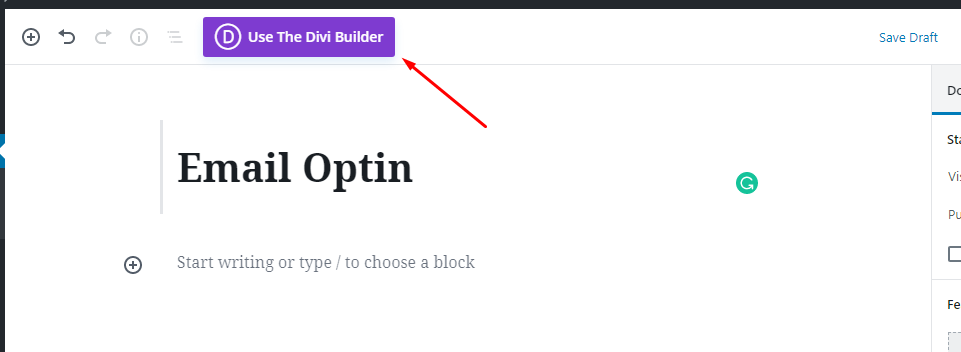
Sobald du den API-Schlüssel kopiert hast, gehst du zu deiner WordPress-Website und loggst dich in das Dashboard ein. Erstelle eine Seite und bearbeite sie mit Divi Builder (oder bearbeite eine bestehende Seite).

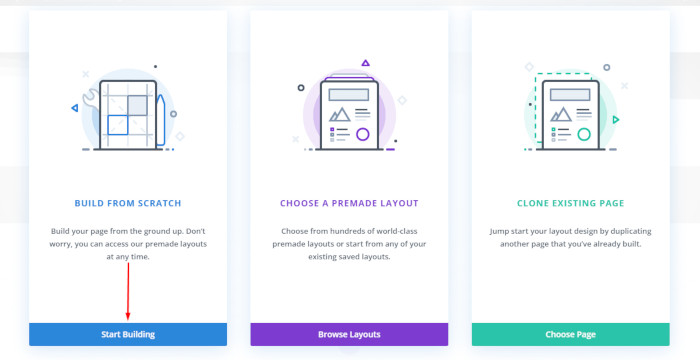
Wähle aus, ob du die Seite von Grund auf oder aus einem Layout erstellen möchtest. In diesem Beitrag erstellen wir die Seite von Grund auf neu.

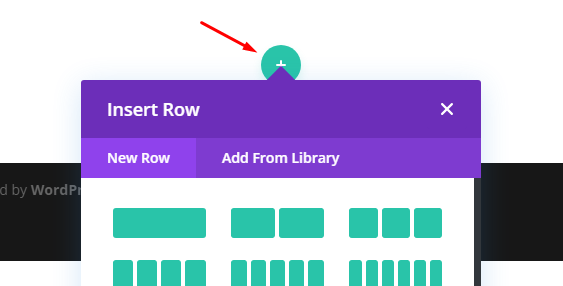
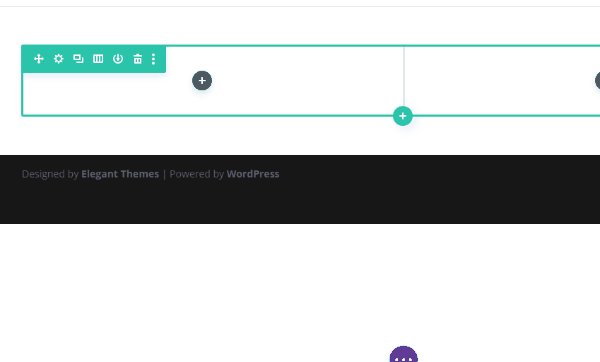
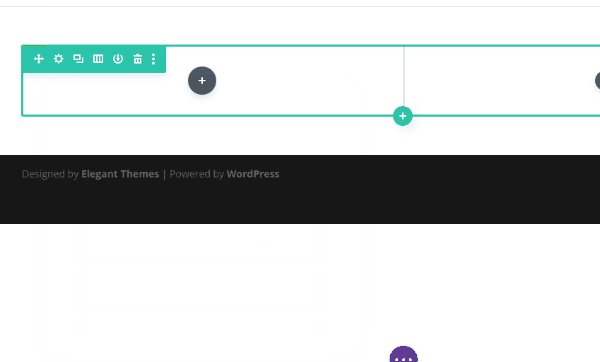
Füge eine neue Zeile hinzu, indem du auf das grüne Plus-Symbol klickst. In diesem Beispiel verwenden wir eine Zeile mit einer zweispaltigen Struktur.

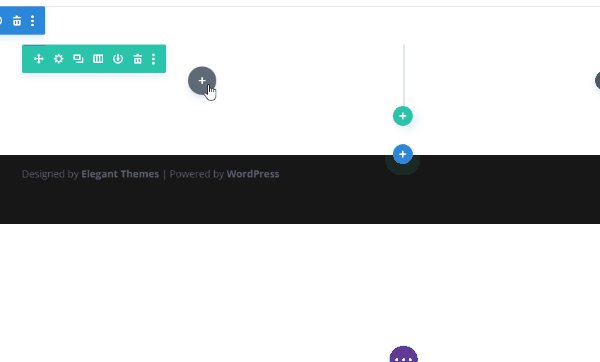
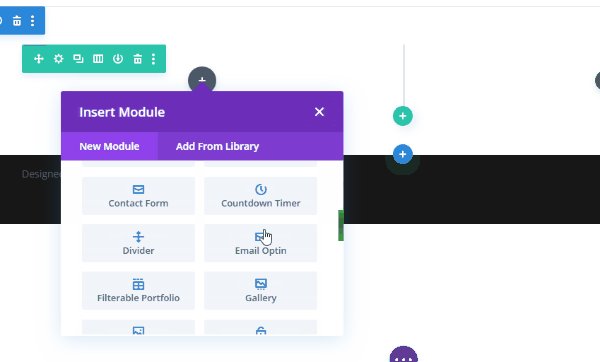
Sobald deine Zeile fertig ist, fügst du das E-Mail-Optin-Modul hinzu. Dazu klickst du auf die graue Plus-Schaltfläche und wählst E-Mail Optin.

Sobald das Modul hinzugefügt wurde, wird dir ein Popup-Fenster angezeigt, in dem du die Einstellungen für das Modul vornehmen kannst. Wenn du es nicht siehst, kannst du mit der Maus über das Modul fahren und auf das Zahnradsymbol klicken.

Gehe zum Einstellungs-Popup, um dein E-Mail-Optin-Modul anzupassen. Du kannst den Titel, die Beschreibung und den Schaltflächentext auf der Seite Text Option.

Um dein MailChimp-Konto zu verbinden, öffne die E-Mail-Konto Option. Aus dem Dropdown-Menü auf der Seite Server-Anbieter Abschnitt, wähle MailChimp.

Klicken Sie auf die ADD Schaltfläche und gib deinen MailChimp-Benutzernamen und den API-Schlüssel ein, den du oben erstellt hast. Klicke auf die Absenden Button.

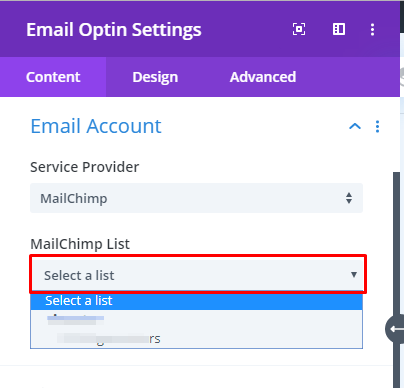
Wähle eine MailChimp-Liste aus dem Dropdown-Menü auf der MailChimp-Liste Abschnitt.

Bis hierhin hast du dein MailChimp-Konto erfolgreich mit Divi Builder integriert. Vergiss nicht, auf die Schaltfläche Checkliste zu klicken, um die Änderungen zu speichern.

Standardmäßig enthält das E-Mail-Optin-Modul 3 Felder (Vorname, Nachname, E-Mail). Du kannst die überflüssigen Felder entfernen, indem du die Felder Option. Schiebe den Schalter, um ein Feld auszublenden.

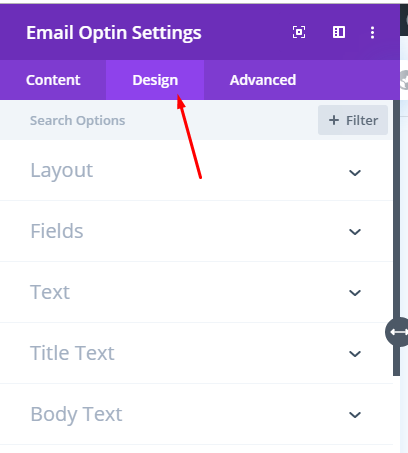
Um das Aussehen deines E-Mail-Abonnementformulars anzupassen, kannst du in der Design Registerkarte im Einstellungs-Popup. Auf dieser Registerkarte kannst du die Typografie (Schriftgröße, Schriftart und Schriftfarbe), den Formularhintergrund, die Feldgrößen und so weiter einstellen. Spiel einfach herum, bis du mit dem Aussehen zufrieden bist.

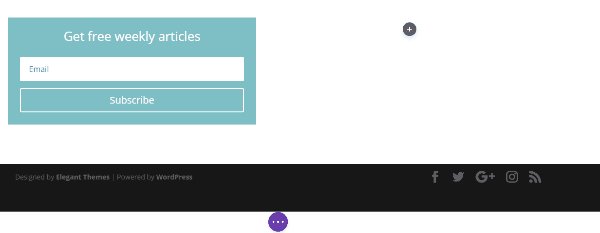
Wenn du mit der Anpassung deines Formulars fertig bist, kannst du die Seite veröffentlichen oder aktualisieren. Klicke dazu auf den Drei-Punkte-Button unten im Editor und klicke auf die Schaltfläche Veröffentlichen Button.

[ad_2]

