[ad_1]
Willst du einen Slider in deine WordPress-Website einbauen? Normalerweise musst du dafür ein Slider-Plugin installieren. Wenn deine WordPress-Website mit Divi Builder erstellt wurde, brauchst du kein zusätzliches Plugin mehr zu installieren, da es Module für die Erstellung eines Sliders enthält. Aber was ist, wenn du das Master Slider Plugin benutzt hast, bevor du Divi Builder benutzt hast? Keine Sorge, die Slider, die du mit Master Slider erstellt hast, gehen nicht verloren. Stattdessen kannst du sie in Seiten (und Theme-Builder-Vorlagen) integrieren, die du mit Divi Builder erstellt hast. Die Integration ist dank des Code-Moduls möglich.
Das Code-Modul von Divi Builder ermöglicht es dir, JavaScript-, CSS- und HTML-Codes zu einer mit Divi Builder erstellten Seite hinzuzufügen. Außerdem kannst du das Modul nutzen, um jedes WordPress-Plugin zu integrieren, das Shortcodes verwendet, einschließlich des Master Slider Plugin. Wie du weißt, verwendet das Master Slider-Plugin Shortcodes, um einen Slider zu einer Seite hinzuzufügen.
So integrierst du Master Slider in Divi Builder
Stelle sicher, dass du sowohl Master Slider als auch Divi Builder auf deiner WordPress-Seite installiert und aktiviert hast. Stelle außerdem sicher, dass du bereits mindestens einen Slider mit Master Slider erstellt hast. Sobald alles bereit ist, gehe zu Master Slider -> Master Slider in deinem WordPress Dashboard. Gib den Slider an, den du in Divi Builder integrieren möchtest, und kopiere seinen Shortcode.

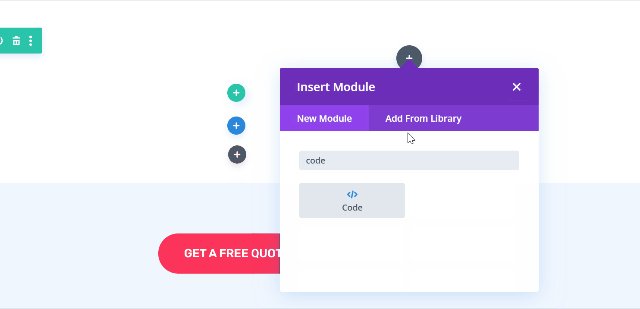
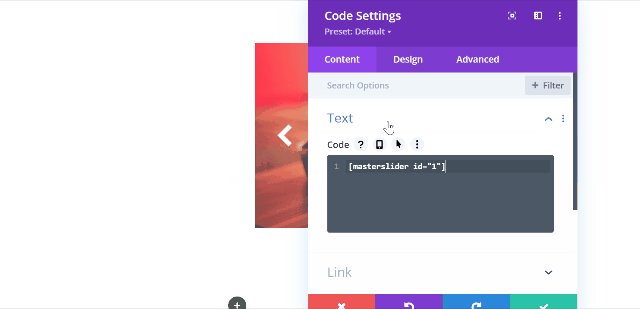
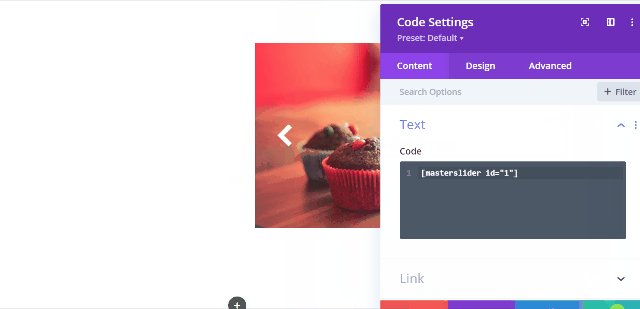
Erstelle eine neue Seite (Seiten -> Neu hinzufügen) und bearbeite ihn mit Divi Builder (oder du kannst auch einen bestehenden bearbeiten). Du kannst den Slider überall hinzufügen. Füge einfach das Code-Modul hinzu (indem du auf das graue Plus-Symbol klickst) und füge den Shortcode, den du gerade kopiert hast, in das Feld Code Feld.

Einen Slider über die gesamte Breite erstellen
Wenn du einen Slider in voller Breite haben möchtest, kannst du den Abschnitt Fullwidth anstelle des normalen Abschnitts verwenden (lies unseren vorherigen Artikel, um mehr über den Divi Builder Abschnitt zu erfahren). Aber zuerst musst du sicherstellen, dass der Slider, den du mit dem Divi Builder erstellt hast, auch die volle Breite hat.
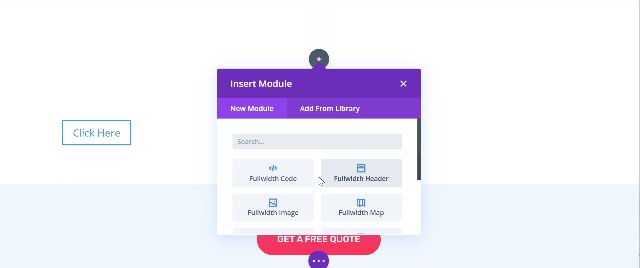
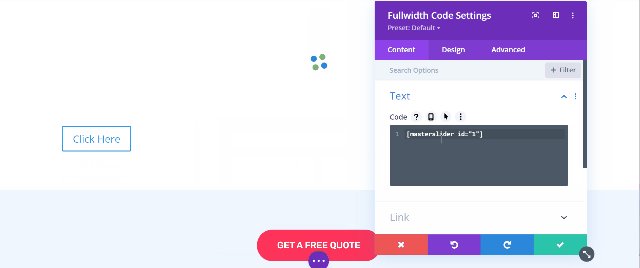
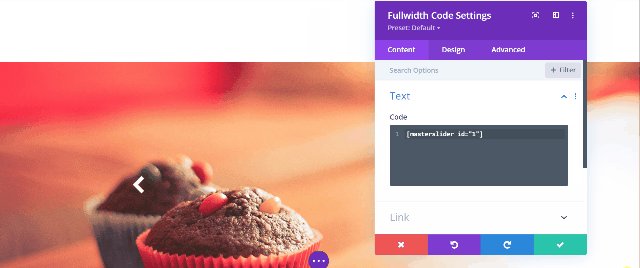
Füge im Divi Builder einen neuen Abschnitt mit voller Breite hinzu. Klicke dazu einfach auf den blauen Plus-Button (oder lila/gelb, je nachdem, welchen Abschnittstyp du zuletzt hinzugefügt hast). Wähle die Volle Breite Option. Als Nächstes fügst du das Modul Fullwidth Code hinzu und fügst den Shortcode des Sliders ein, den du hinzufügen möchtest.

[ad_2]

