[ad_1]
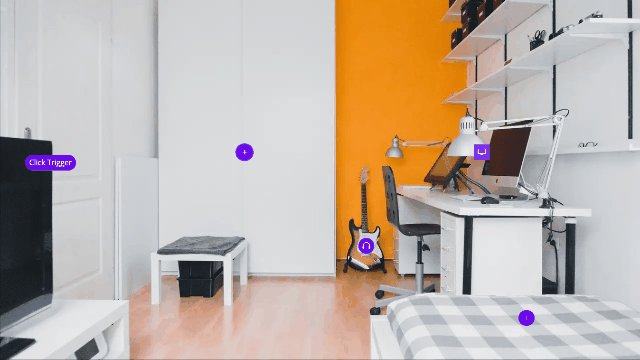
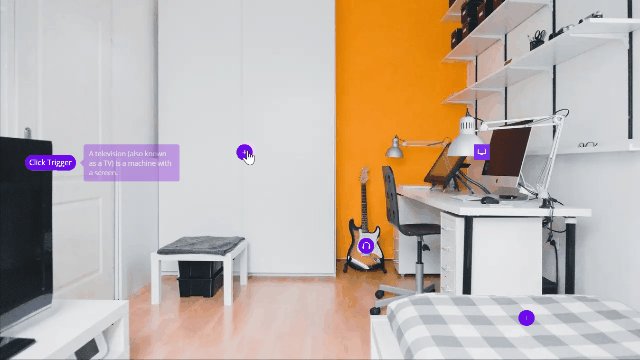
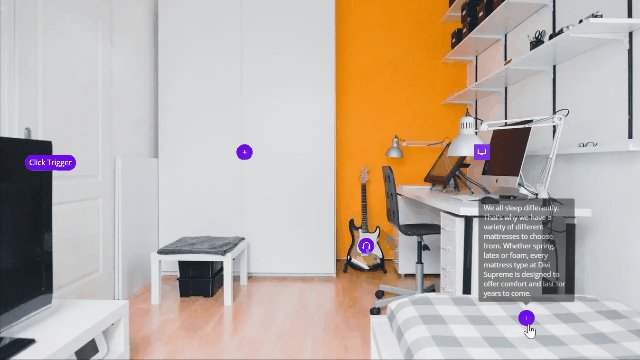
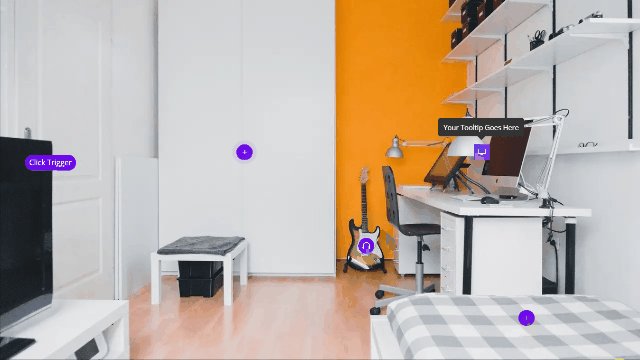
Es gibt viele Möglichkeiten, eine Botschaft oder etwas über ein Bild zu vermitteln. Eine davon ist die Implementierung von Bild-Hotspots. Im Kontext des Webdesigns ist der Einsatz von Bild-Hotspots ideal, wenn du deinem Publikum etwas erklären willst. Du kannst zum Beispiel Bild-Hotspots verwenden, um Teile/Komponenten eines Fahrrads zu erklären. Ein anderes Beispiel: Du kannst Bild-Hotspots verwenden, um die Anatomie des menschlichen Körpers zu erklären. Sieh dir den folgenden Screencast an, um zu erfahren, wie Bild-Hotspots funktionieren.

Wie du im obigen Screencast sehen kannst, erscheint ein Tooltip, wenn du mit dem Mauszeiger über das Symbol (Hotspot) fährst. Außerdem gibt es einen kleinen Animationseffekt, um alles noch ansprechender zu machen. Wenn du eine WordPress-Website mit Divi erstellt hast, kannst du mit Divi Supreme mühelos Bild-Hotspots hinzufügen. Lies weiter, um mehr zu erfahren.
Hinzufügen von Bild-Hotspots in Divi mit Divi Supreme
Es ist sehr selten, dass ein Page-Builder-Plugin mit einem Standardelement zum Hinzufügen von Bild-Hotspots ausgestattet ist. Bis heute (3. August 2021) haben Divi Builder und Elementor – die beiden beliebtesten Page Builder – kein solches Standardelement (lies: Elementor vs. Divi). In Divi kannst du Divi Supreme verwenden, um Bild-Hotspots auf deiner Seite hinzuzufügen.
Divi Supreme ist eines der beliebtesten Divi-Plugins mit über 90.000 Nutzern. Es wird als Freemium-Plugin veröffentlicht. Du musst jedoch die Pro-Version verwenden, um Bild-Hotspots hinzuzufügen, da das entsprechende Modul nur in der Pro-Version verfügbar ist. Du kannst die Pro-Version von Divi Supreme kaufen auf Divi-Marktplatz.
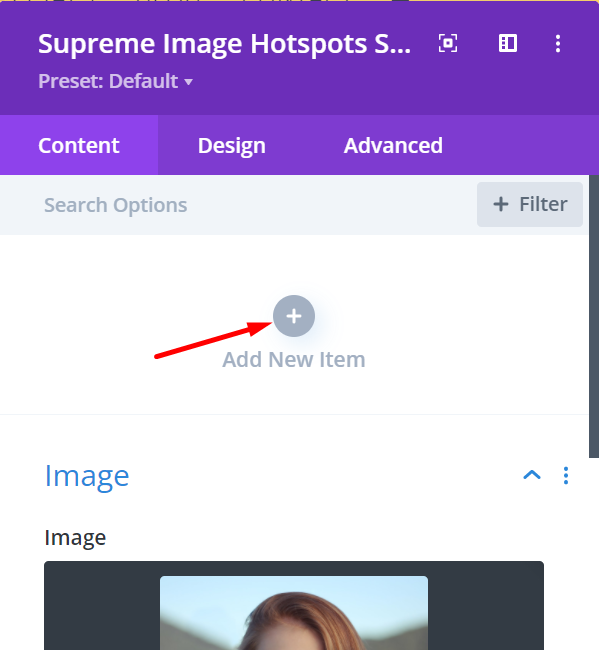
Vorausgesetzt, du hast die Pro-Version von Divi Supreme installiert, bearbeitest du die Seite, der du die Bild-Hotspots hinzufügen möchtest, mit dem Divi Builder. Sobald sich der Divi Builder-Editor öffnet, füge ein neues Modul hinzu, indem du auf die graue Schaltfläche klickst und auswählst Supreme Image Hotspots. Wähle im erscheinenden Einstellungsfenster das Bild aus, das du auf dem Bild Block unter dem Inhalt tab.

Immer noch auf der Inhalt Registerkarte, klicken Sie auf die Neuen Artikel hinzufügen Schaltfläche, um deinen ersten Hotspot-Artikel hinzuzufügen.

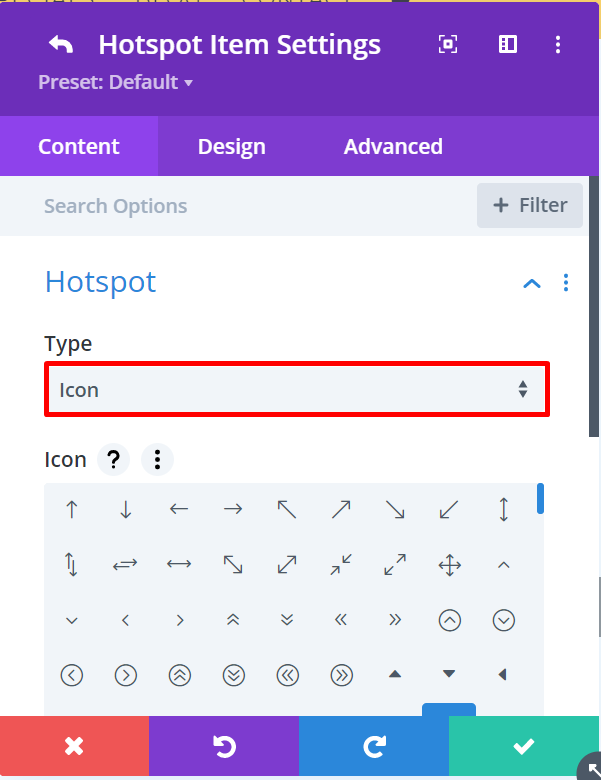
Wähle den Hotspot-Typ auf der Typ Dropdown-Menü auf der Seite Hostpot Block. Es gibt drei Hotspot-Typen, aus denen du wählen kannst: Symbol, Bild und Text. Wenn du ein Symbol verwenden möchtest, wähle einfach dein bevorzugtes Symbol aus den verfügbaren Optionen aus.

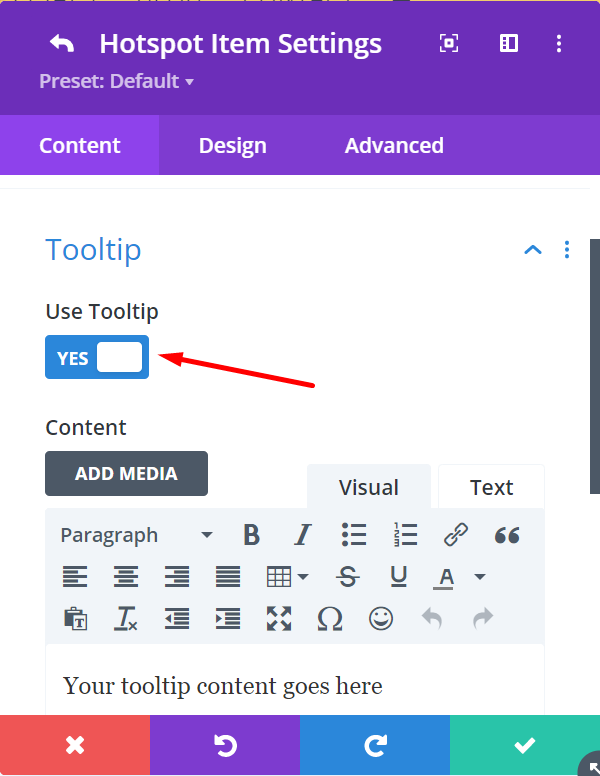
Wenn du mit dem Hotspot fertig bist, kannst du die Tooltip Block, um den Tooltip-Inhalt hinzuzufügen. Achte darauf, dass du den Tooltip verwenden Toggle, um den Tooltip-Inhalt hinzuzufügen.

Wenn du dem Tooltip einen Link hinzufügen möchtest, kannst du einfach die Link Block. Klicke auf das Zurück-Symbol in der oberen linken Ecke des Fensters, um zum Hauptfenster des Einstellungsfensters des Moduls Supreme Image Hotspots zurückzukehren. Du kannst auf das Neues Element hinzufügen Schaltfläche, um einen weiteren Hotspot hinzuzufügen.
Anpassen der Hotspots
Um einen Hotspot anzupassen, klicke zuerst auf das Zahnradsymbol des Hotspots, den du im Hauptfenster des Einstellungsfeldes anpassen möchtest.

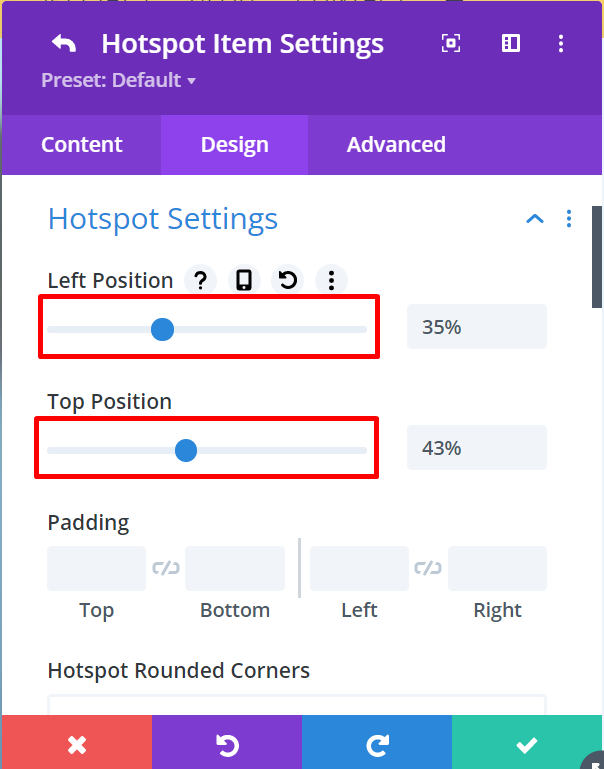
Als nächstes öffnest du das Hotspot-Einstellungen Block im Einstellungsfenster, um die Position des Hotspot-Elements festzulegen. In diesem Block kannst du auch die Auffüllung, den Radius des Hotspot-Rahmens, die Breite des Hotspot-Rahmens, die Farbe des Hotspot-Rahmens und den Stil des Hotspot-Rahmens festlegen.

Als Nächstes kannst du den Hotspot Text Block, Hotspot-Symbol Block, oder Hotspot-Bild Block, um den Hotspot anzupassen, je nachdem, welchen Hotspot-Typ du verwendest.
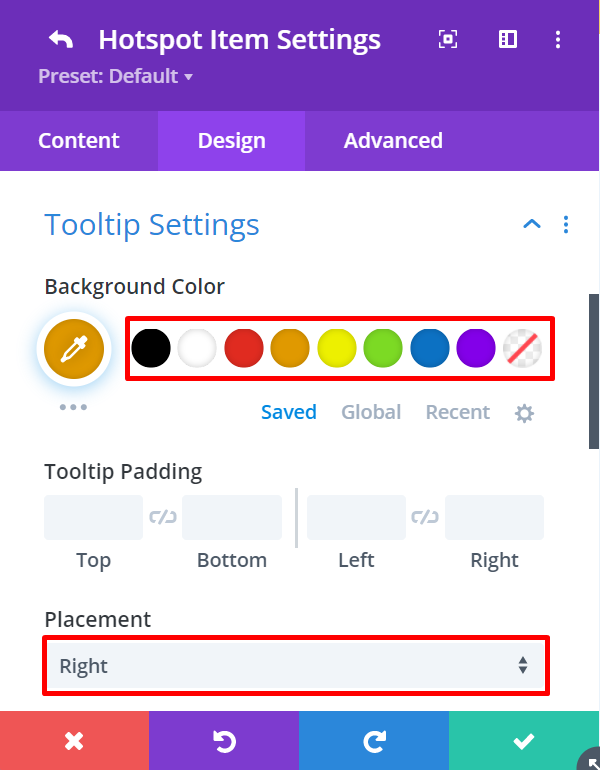
Um den Tooltip anzupassen, kannst du den Tooltip-Einstellungen Block. In diesem Block kannst du die Platzierung der QuickInfo, die Hintergrundfarbe der QuickInfo und die maximale Breite der QuickInfo festlegen.

Um den Inhalt der QuickInfo anzupassen, kannst du den Tooltip Körper Block. In diesem Block kannst du die Typografie (Schriftfamilie, Schriftschnitt, Schriftgröße usw.) des Tooltip-Inhalts, die Textfarbe und die Schriftgröße festlegen.
Es gibt fünf weitere Blöcke, die du öffnen kannst, um die Hotspots anzupassen. Im unteren Block (dem Animation Block), kannst du die Option Impuls-Animation verwenden Option, um den Pulsanimationseffekt zu aktivieren.
Wenn du den ersten Hotspot angepasst hast, kannst du auf das Zurück-Symbol in der oberen linken Ecke des Einstellungsfeldes klicken, um zum Hauptfenster des Einstellungsfeldes des Moduls Supreme Image Hotspots zurückzukehren. Wiederhole die obigen Schritte, um die übrigen Hotspots anzupassen.
Einrichten des Auslösertyps
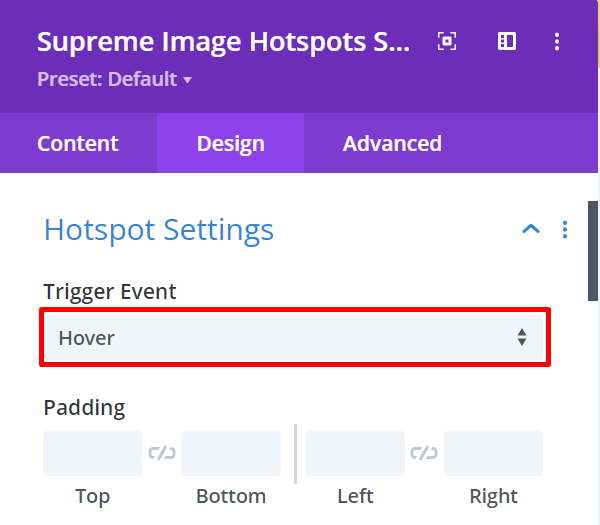
Standardmäßig wird der Tooltip angezeigt, wenn du den Mauszeiger über das Hotspot-Element bewegst. Wenn du willst, kannst du ihn auf “on-click” ändern. Dazu öffnest du im Hauptfenster des Einstellungsfeldes des Moduls Supreme Image Hotspots das Fenster Hotspot-Einstellungen Block unter dem Entwurf Registerkarte. Du kannst den Auslösertyp auf der Registerkarte Auslöser-Ereignis Dropdown.

Wie du siehst, gibt es im Hauptfenster des Einstellungsfeldes des Supreme Image Hotspots-Moduls Blöcke mit denselben Namen wie in den Einstellungsfeldern der einzelnen Hotspot-Elemente. Mit diesen Blöcken kannst du die globalen Anpassungen für die Hotspots vornehmen.
Die Quintessenz
Divi Builder hat, genau wie andere Page Builder wie Elementor und Brizy, kein Standardelement (Modul), um Bild-Hotspots hinzuzufügen. Divi Supreme ist eines der Plugins, die du verwenden kannst, wenn du einer Seite Bild-Hotspots hinzufügen möchtest. Die Implementierung von Bild-Hotspots selbst ist in bestimmten Fällen nützlich. Du kannst zum Beispiel Bild-Hotspots einfügen, wenn du die Anatomie des menschlichen Körpers, Komponenten von Hardware und so weiter erklären willst. Du kannst dir den Screencast ansehen, den wir am Anfang des Kapitels hinzugefügt haben, um ein Beispiel für die Implementierung von Bild-Hotspots zu sehen.
[ad_2]

