[ad_1]
Mit Divi Builder kannst du der Seite oder der Theme Builder-Vorlage, an der du gerade arbeitest, dynamische Inhalte hinzufügen. Das reicht von den standardmäßigen dynamischen Inhalten von WordPress bis zu benutzerdefinierten Feldern, die du mit Plugins wie ACF und Pods erstellt hast. Einer der dynamischen Inhaltstypen, die du hinzufügen kannst, ist der Blogpost. Im Divi Builder kannst du das Blog-Modul verwenden, um Blog-Posts hinzuzufügen. Du kannst das Modul auch verwenden, um andere Inhaltstypen auf deiner Website anzuzeigen, z. B. Seiten und sogar Medien.
Mit dem Blog-Modul kannst du Blog-Beiträge auf jeder Seite anzeigen. Auf der Startseite, der benutzerdefinierten Kategorieseite, der benutzerdefinierten Autorenarchivseite und so weiter. Du kannst das Modul sogar nutzen, um Blogbeiträge in der Fußzeile anzuzeigen, wenn du das möchtest.
Bist du neu im Divi Builder? Lies weiter, um zu erfahren, wie du das Blog-Modul verwendest.
Wie man das Blog-Modul von Divi Builder verwendet
Das Blog-Modul kann zu einer Zeile in einem regulären Abschnitt oder einem speziellen Abschnitt hinzugefügt werden (lies unseren vorherigen Artikel, um mehr über Zeilen und Abschnitte in Divi Builder zu erfahren). Um das Blog-Modul hinzuzufügen, klicke einfach auf das graue Plus-Symbol in der Spalte – im Canvas-Bereich – in der du das Modul hinzufügen möchtest und wähle Blog aus.

Nachdem du das Blog-Modul ausgewählt hast, erscheint das Einstellungsfenster für das Blog-Modul. Hier kannst du das Layout festlegen, die Grundeinstellungen vornehmen (Auszugslänge, Aktivieren/Deaktivieren von Beitragselementen), einige Styling-Optionen anwenden und so weiter.
Die Grundeinstellungen
Eine wichtige Sache musst du wissen, bevor wir weitermachen. Anders als das Posts-Widget von Elementor bietet das Blog-Modul von Divi Builder keine erweiterte Filterfunktion, mit der du die Blogbeiträge nach Autor, Kategorie oder Tag filtern kannst. Wenn du z. B. Blogbeiträge aus einer Kategorie anzeigen möchtest, kannst du eine benutzerdefinierte Kategorieseite im Theme Builder erstellen (Divi -> Theme Builder). Von dort aus kannst du die Blogbeiträge filtern. Lies diesen Artikel für eine genauere Anleitung.
Um die Grundeinstellungen vorzunehmen, kannst du die verfügbaren Blöcke unter dem Inhalt Registerkarte im Einstellungsbereich des Blog-Moduls. Es gibt 5 Einstellungsblöcke, die du auf der Registerkarte Inhalt tab.
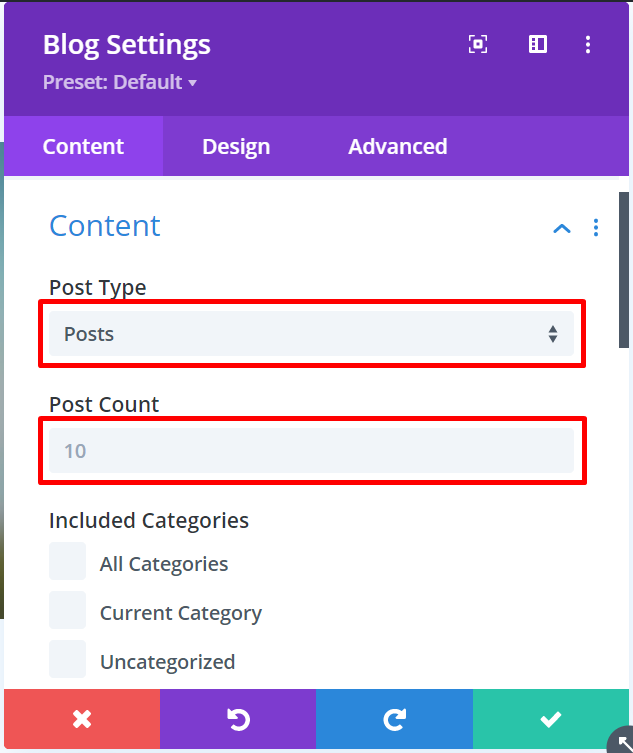
Wie bereits erwähnt, kannst du mit dem Blog-Modul nicht nur Blog-Beiträge anzeigen, sondern auch andere Inhaltstypen wie Seiten und Medien. Du kannst den Inhaltstyp auswählen, der auf der Webseite angezeigt werden soll. Inhalt Block unter dem Inhalt Registerkarte. In diesem Block kannst du auch die Länge des Auszugs, die Anzahl der Beiträge (Postcount) und das Datumsformat festlegen.

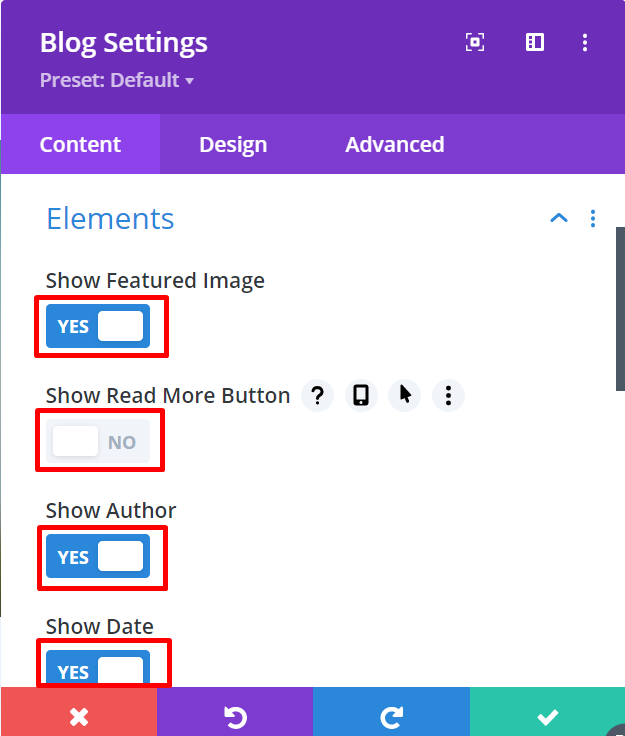
In diesem Block kannst du die Elemente festlegen, die im Beitrag angezeigt werden sollen. Dazu gehören das Bild, die Schaltfläche „Weiterlesen“, der Autor, das Datum, der Auszug, die Seitenzahl, die Anzahl der Kommentare und so weiter.

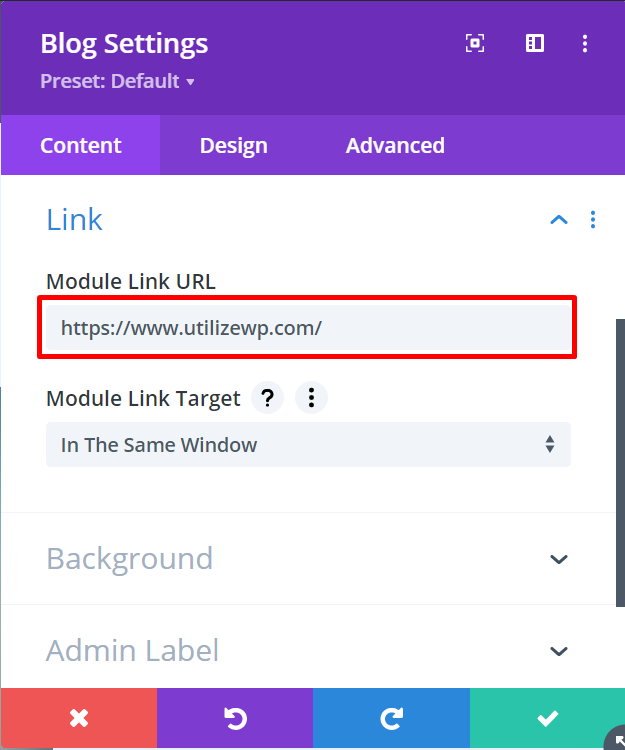
Du kannst diesen Block öffnen, um einen Link zum Blog-Modul hinzuzufügen. Bitte beachte, dass dies kein Link für einzelne Blogbeiträge ist. Stattdessen ist es ein Link für das Blog-Modul. Wenn du einen Link zum Modul hinzufügst, wird dein Modul von einem Link umschlossen, den du hinzufügst (du kannst immer noch auf die Links der einzelnen Blogbeiträge klicken).

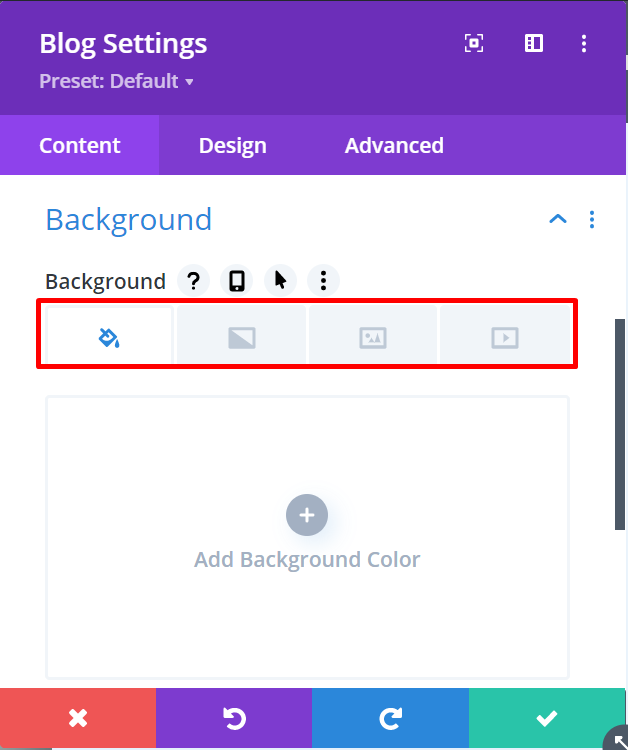
Du kannst diesen Block öffnen, wenn du dem Blog-Modul einen Hintergrund hinzufügen möchtest. Es gibt 4 Hintergrundtypen, die du hinzufügen kannst: Volltonfarbe, Farbverlauf, Bild und Video. Wenn du lieber einen Bildhintergrund verwendest, kannst du den Parallaxen-Effekt aktivieren, wenn du ihn möchtest.

Das Admin-Label ist eine Art Bezeichner, der es dir erleichtert, ein Element im Divi Builder zu identifizieren. Das Hinzufügen eines Admin-Labels ist nützlich, wenn du eine lange, komplexe Seite erstellst. Du kannst die Admin-Label Block unter dem Inhalt Registerkarte, um dem Blog-Modul ein Admin-Label hinzuzufügen.
Styling des Blog-Moduls
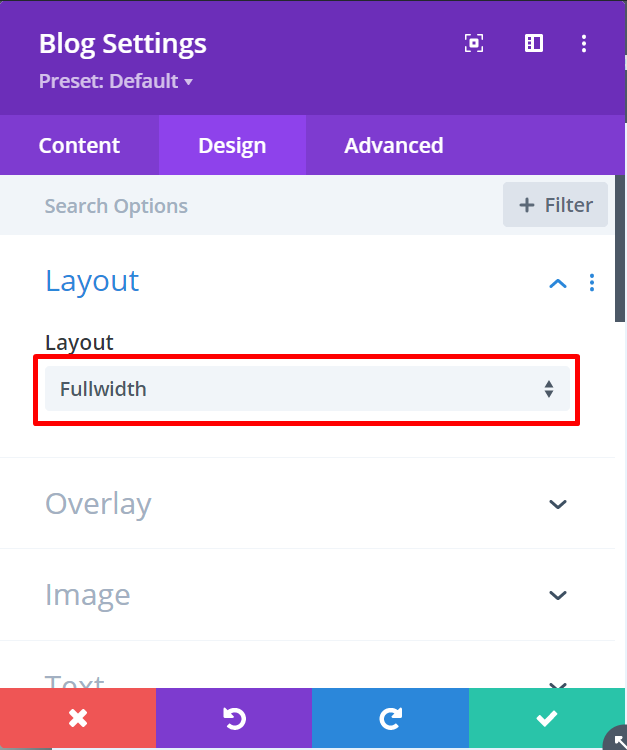
Sobald du die Grundeinstellungen für das Blogmodul vorgenommen hast Inhalt Registerkarte, kannst du zum Design Registerkarte, um das Blog-Modul zu gestalten. Als Erstes kannst du das Layout Block, um das Layout festzulegen.

Wie du sehen kannst, bietet der Divi Builder nur zwei Layout-Optionen für das Blog-Modul: Volle Breite und Raster. Wenn du die Blogbeiträge in einem Listenstil anzeigen möchtest, musst du benutzerdefiniertes CSS hinzufügen.
Hier sind weitere Blöcke, die du auf der Design Registerkarte im Einstellungsfenster des Blog-Moduls.
Du kannst diesen Block öffnen, um eine Overlay-Farbe für das Featured Image der Blogposts hinzuzufügen. Achte darauf, dass du die Option Featured Image Overlay Option, bevor du das Overlay einstellen kannst.

Du kannst diesen Block öffnen, um das Bild in den Blogbeiträgen zu stylen. Du kannst den Radius des Rahmens, die Farbe des Rahmens und die Größe des Rahmens festlegen, CSS-Filter anwenden und so weiter. In unserem vorherigen Artikel erfährst du, wie du ein Bild im Builder gestalten kannst.

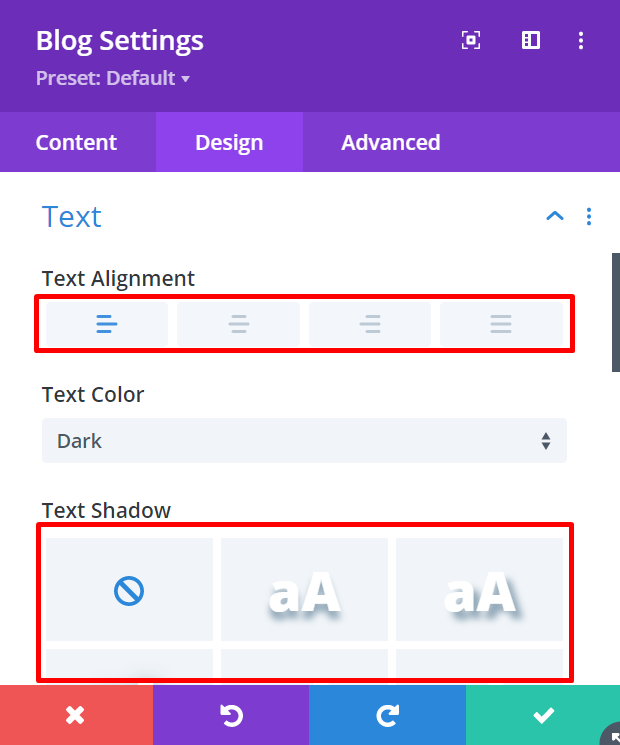
Du kannst diesen Block öffnen, um die Ausrichtung festzulegen und einen Textschatten auf den Textinhalt (Titel, Auszug und Post-Meta) anzuwenden. Du kannst für einzelne Textinhalte in den Blöcken unter diesem Block benutzerdefinierte Stylings festlegen.

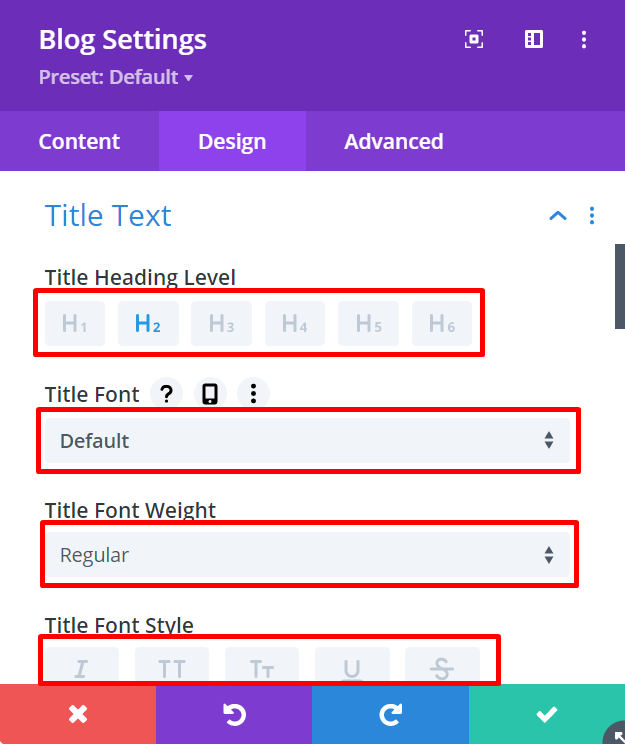
Wie bereits erwähnt, kannst du die einzelnen Textinhalte der Blogposts individuell stylen. Die Titeltext Block kannst du die Typografie (Schriftfamilie, Schriftschnitt, Textgröße usw.) des Titeltextes sowie die Textfarbe und den Textschatten festlegen.

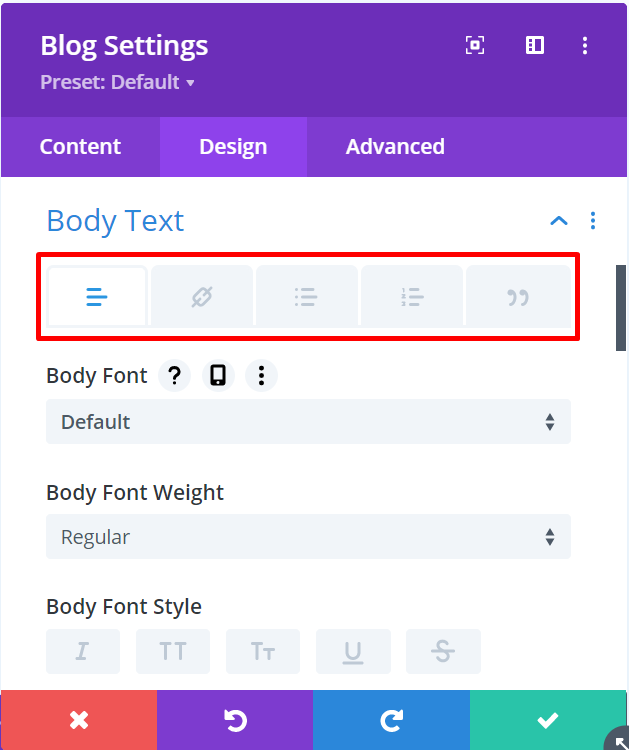
Du kannst diesen Block öffnen, um die Typografie des Beitragsauszugs (oder des Hauptteils, wenn du lieber den gesamten Inhalt anzeigen möchtest) einzustellen. Mit Divi Builder kannst du für jedes Element des Blogbeitrags (Link, Blockzitat, Aufzählungszeichen und Nummerierung) unterschiedliche Typografieeinstellungen verwenden. Du kannst auf die Registerkarten klicken, um die Typografie der einzelnen Elemente einzustellen.

Du kannst diesen Block öffnen, um die Typografie der Beitrags-Metadaten (Autor, Datum, Kategorie, Anzahl der Kommentare) festzulegen. Du kannst auch die Textfarbe, die Ausrichtung und den Textschatten einstellen.

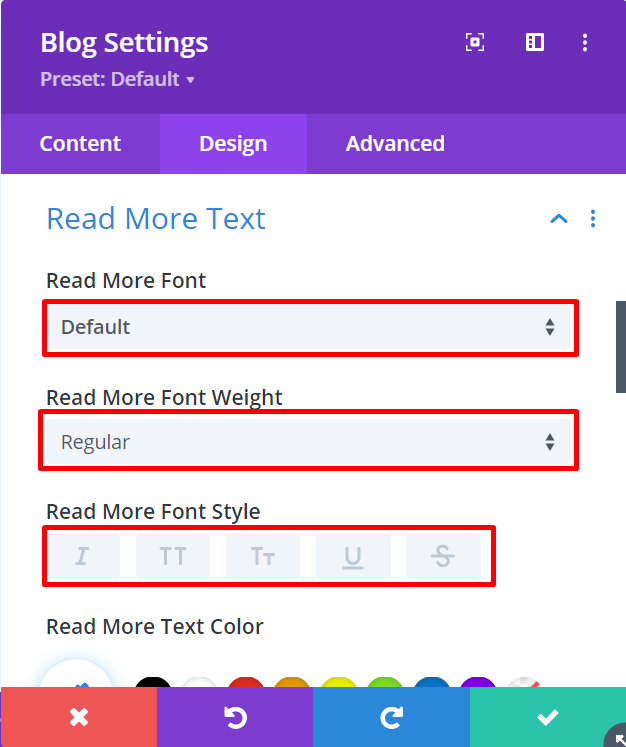
Du kannst diesen Block öffnen, um die Typografie des Read More-Elements einzustellen. Außerdem kannst du die Textfarbe und den Textschatten einstellen.

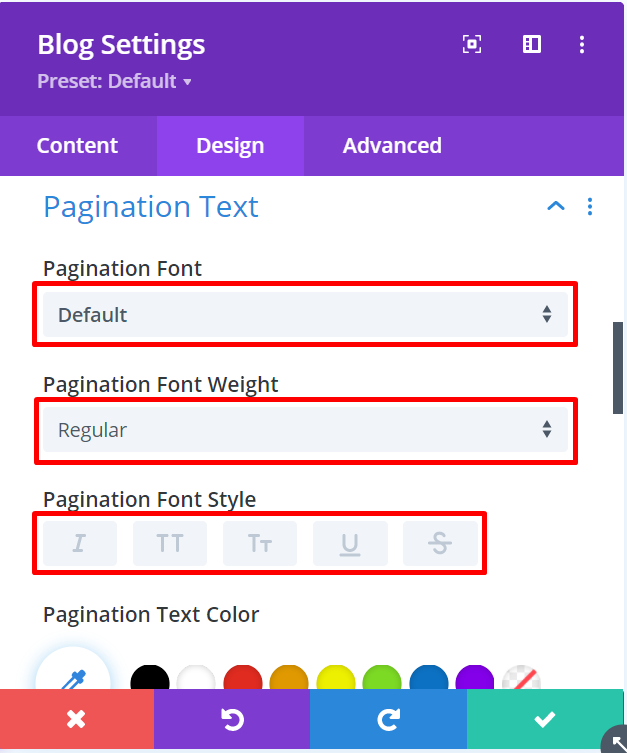
Du kannst diesen Block öffnen, um die Typografie der Paginierung einzustellen. Außerdem kannst du die Textfarbe und den Textschatten einstellen.

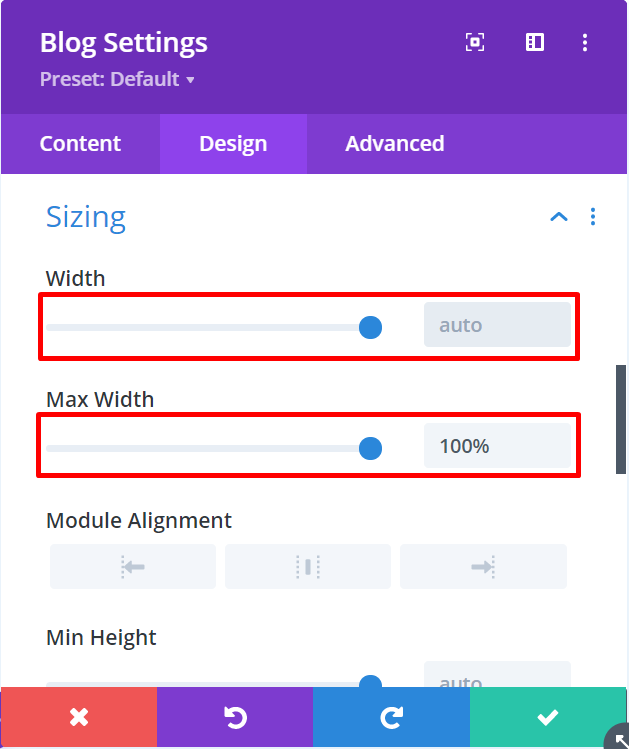
Du kannst dies öffnen Sizing Block, um sowohl die Höhe als auch die Breite des Blog-Moduls festzulegen. Du kannst entweder eine Prozenteinheit oder eine Pixeleinheit verwenden. Wenn du die prozentuale Einheit verwenden möchtest, kannst du das Prozentzeichen manuell eingeben.

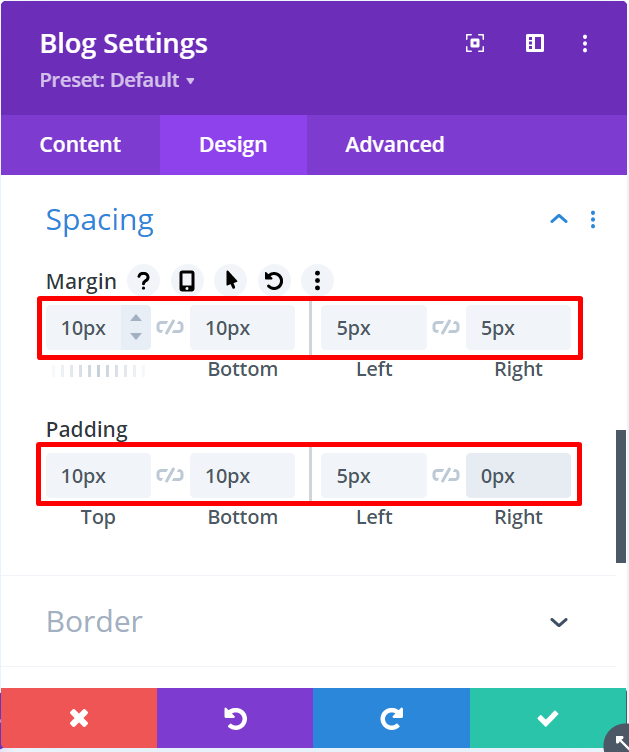
Du kannst diesen Block öffnen, um sowohl den Rand als auch das Padding des Blog-Moduls einzustellen. In unserem vorherigen Artikel erfährst du mehr über Ränder und Abstände im Webdesign.

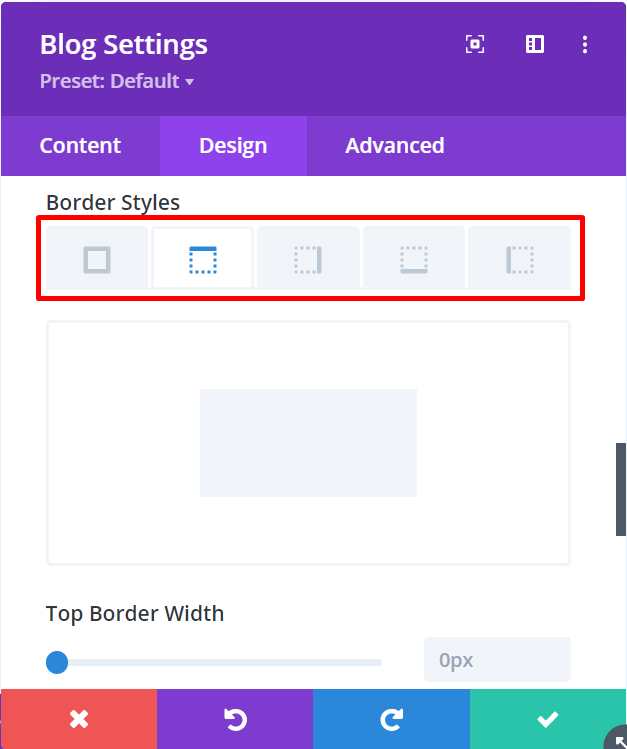
Wenn du möchtest, kannst du jedem Blogbeitrag im Blog-Modul einen Rahmen hinzufügen. Du kannst auf jeder Seite (oben, unten, rechts, links) einen Rahmen hinzufügen. Du kannst die Registerkarten auf der Umrandungsstile Abschnitt, um einen benutzerdefinierten Rahmen festzulegen.

In diesem Block kannst du den Box-Schatten des Blog-Moduls einstellen. Divi Builder bietet 7 Box Shadow Stile, aus denen du wählen kannst. Nachdem du einen ausgewählt hast, kannst du die Farbe des Schattens einstellen.

In diesem Block kannst du CSS-Filter auf das Blog-Modul anwenden. Es gibt 6 CSS-Filter, die du auf den Blog anwenden kannst (Farbton, Sättigung, Helligkeit, Kontrast, Invertieren und Sepia). Außerdem kannst du die Deckkraft und den Weichzeichnungsgrad einstellen.

Divi Builder bietet auch eine Einstellungsmöglichkeit, um eine CSS-Transformation zu einem Element hinzuzufügen. Wenn du eine CSS-Transformation auf das Blog-Modul anwenden möchtest, kannst du die Transform Block. Wähle einfach eine CSS-Transformation aus, die du anwenden möchtest, und stelle den Transformationswert mit der Maus ein (oder gib stattdessen einfach den gewünschten Transformationswert ein).

Willst du dem Blog-Modul eine Eingangsanimation hinzufügen? Das kannst du über die Animation Block. Divi Builder bietet 7 Eingangsanimationsstile an, aus denen du wählen kannst.

Erweiterte Einstellungen
Wenn du einige erweiterte Einstellungen für das Blog-Modul vornehmen möchtest, kannst du in der Erweiterte tab.
Divi Builder ermöglicht es dir, benutzerdefinierte CSS hinzuzufügen und du hast zwei Möglichkeiten, dies zu tun: über das Code-Modul oder direkt. Wenn du die erste Methode bevorzugst, kannst du die CSS ID & Klassen um die CSS-ID oder CSS-Klasse hinzuzufügen.

Du kannst die Benutzerdefiniertes CSS Block, wenn du CSS direkt hinzufügen möchtest, anstatt über das Code-Modul. Du kannst den CSS-Code einfach in die verfügbaren Felder eingeben.

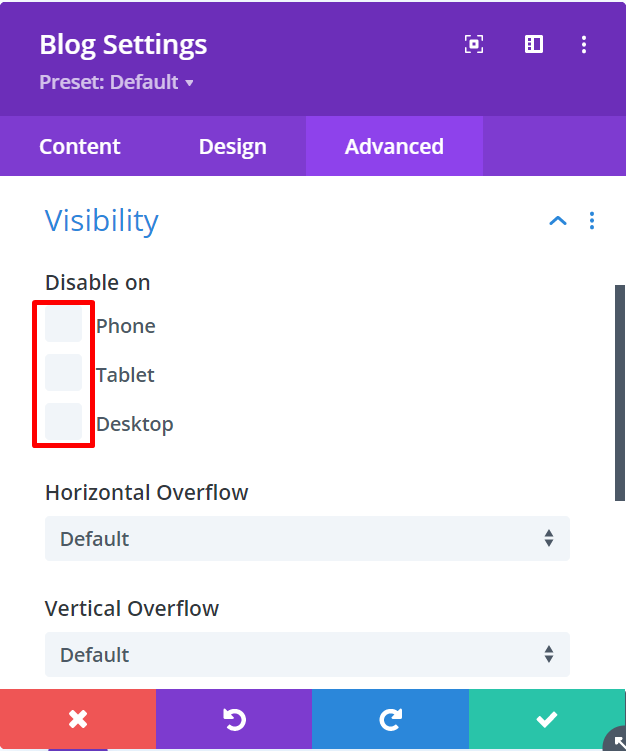
Wenn du den Blog auf einem bestimmten Gerätetyp deaktivieren möchtest, kannst du die Sichtbarkeit Block. Du kannst einfach den Gerätetyp (Desktop, Tablet, Smartphone) ankreuzen, auf dem du das Modul deaktivieren möchtest, um es zu deaktivieren.

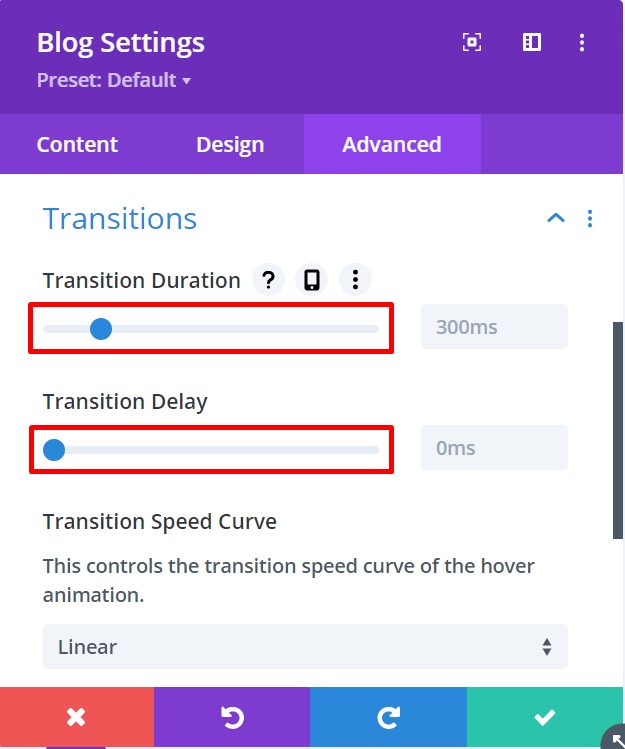
Du kannst diesen Block öffnen, um die Übergänge des Blog-Moduls anzuwenden. In diesem Zusammenhang beziehen sich die Übergänge auf die Dauer der Hover-Animation.

Wenn du im Divi Builder ein neues Element hinzufügst – sei es ein Abschnitt, eine Zeile oder ein Modul -, wird die Position auf statisch gesetzt (Standard). Wenn du eine benutzerdefinierte Position verwenden möchtest, kannst du die Position Block. Die benutzerdefinierten Positionsoptionen, die du einstellen kannst, sind:
Relativ: Wenn du diese Option auswählst, folgt das Blog-Modul dem normalen Fluss der Seite. Diese Option bietet die Eigenschaften oben, unten und rechts. Außerdem kannst du den Z-Index einstellen.
Absolute: Wenn du diese Option auswählst, wird auf der Seite kein tatsächlicher Platz für das Blog-Modul geschaffen. Du kannst es dir wie ein schwebendes Modul vorstellen, das über den anderen Abschnitten liegt, die den eigentlichen Platz einnehmen.
Behoben: Wenn du diese Option auswählst, unterbricht das Blog-Modul den normalen Fluss der Seite und es hat keinen wirklichen Platz auf der Seite.
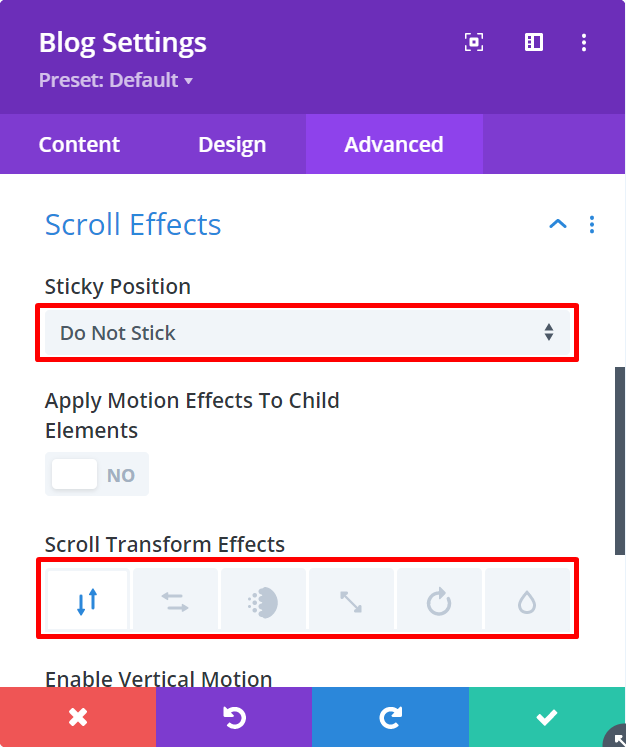
Wenn du Scroll-Effekte für das Blog-Modul einrichten möchtest, kannst du diesen Block öffnen. Es gibt 6 Scroll-Effekte, die du einstellen kannst. In unserem vorherigen Artikel erfährst du, wie du Scroll-Effekte in Divi Builder hinzufügen kannst. Vom Scroll-Effekte Block, kannst du auch einen Sticky-Effekt auf das Blog-Modul anwenden

Die Quintessenz
Das Blog-Modul ist ein Divi Builder-Modul, das für die Darstellung der Inhalte auf deiner Website zuständig ist. Von Blogbeiträgen über Seiten bis hin zu Medien. Du kannst es verwenden, wenn du mit dem Divi Builder eine benutzerdefinierte Homepage – oder andere Website-Teile wie eine benutzerdefinierte Kategorieseite, eine benutzerdefinierte Autorenarchivseite und so weiter – in WordPress erstellst. Technisch gesehen kannst du das Blog-Modul überall hinzufügen. Auch wenn du zum Beispiel eine benutzerdefinierte Fußzeile erstellst, kannst du es verwenden, um den Inhalt deiner Website anzuzeigen.
[ad_2]

