[ad_1]
Divi Builder bietet 38 Module (außer den WooCommerce-Modulen), die du für dein Design verwenden kannst. Eines davon ist das Blurb-Modul. Blurb ist ein Modul, das Text- und Bildinhalte kombiniert. Mit dem Blurb-Modul kannst du jedes Element, das Text und Bild (oder ein Symbol) enthält, in die Seite einfügen, an der du gerade arbeitest. Du kannst es zum Beispiel verwenden, um die Liste der von deinem Unternehmen (oder dem deines Kunden) angebotenen Dienstleistungen anzuzeigen.
Du kannst das Blurb-Modul nicht nur zur Anzeige statischer, sondern auch dynamischer Inhalte verwenden. Für das Bildelement kannst du einstellen, dass es das Bild des Blogbeitrags, das Profilbild des Autors und das Logo der Website anzeigt. Beim Textelement kannst du einstellen, dass der Seitentitel, der Seitenauszug, das Veröffentlichungsdatum, der Autor der Seite, die Autorenbiografie, der Titel der Website, der Slogan der Website, das aktuelle Datum und benutzerdefinierte Felder angezeigt werden.
Im Folgenden siehst du ein Beispiel für die Verwendung des Blurb-Moduls von Divi Builder.

Das obige Beispiel besteht aus 6 Blurb-Modulen in 6 verschiedenen Spalten.
Wie man das Blurb-Modul von Divi Builder verwendet
Du kannst im Divi Builder-Editor ein Blurb-Modul hinzufügen, unabhängig davon, ob du an einer Seiten- oder Theme-Builder-Vorlage arbeitest (Header, Footer, Single-Post-Layout und so weiter). Wenn du neu in Divi Builder bist, kannst du eine neue Seite erstellen (Seiten -> Neu hinzufügen) und klicken Sie auf die Divi Builder verwenden Schaltfläche, um den Divi Builder-Editor zu öffnen.

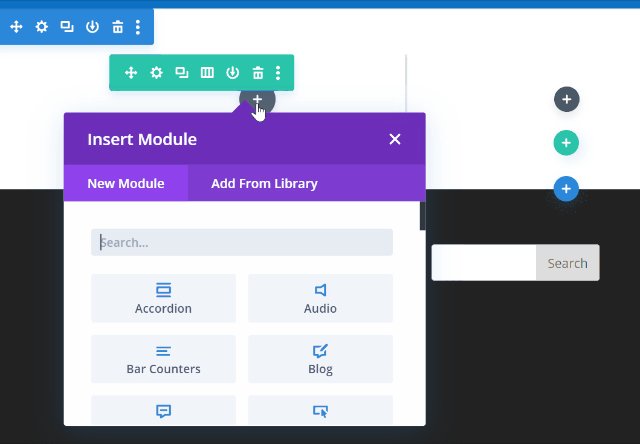
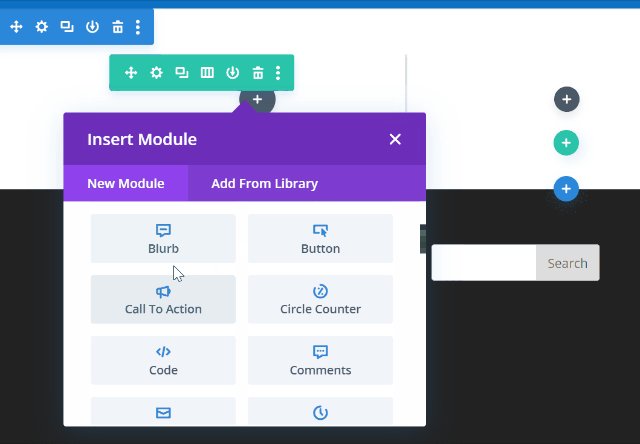
Um ein Blurb-Modul hinzuzufügen, klicke einfach auf das graue Plus-Symbol im Canvas-Bereich. Suche im erscheinenden Panel nach dem Blurb-Modul.

Nachdem du auf das Modul geklickt hast, erscheint ein weiteres Fenster – das Einstellungsfenster. In diesem Fenster kannst du die Einstellungen für das Blurb-Modul vornehmen.
Bearbeiten des Textinhalts
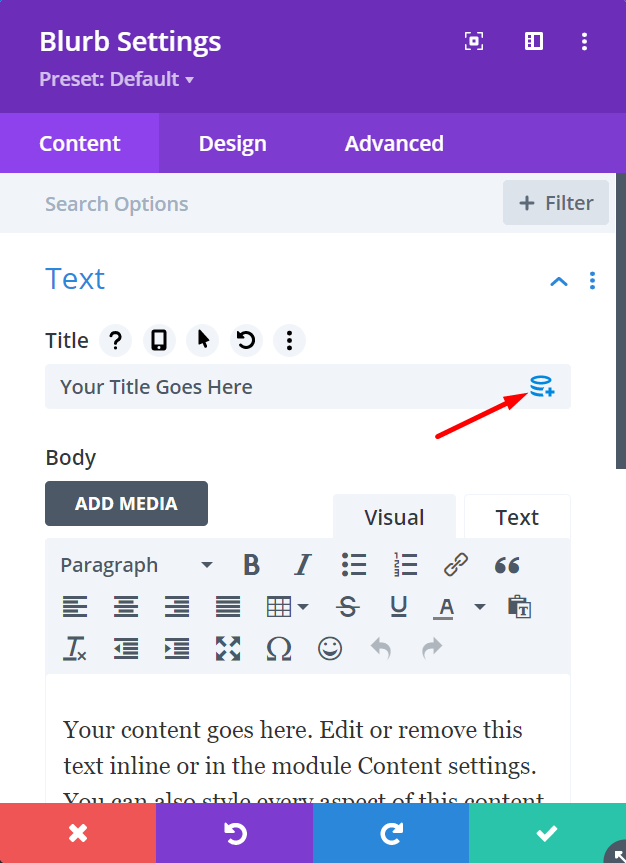
Um den Standardtextinhalt des Blurb-Moduls zu bearbeiten, kannst du das Fenster Text Block unter dem Inhalt Registerkarte im Einstellungsfenster. Der Textinhalt selbst besteht aus zwei Abschnitten: Titel und Textkörper (Beschreibung). Gib deine Texte einfach in die verfügbaren Felder ein. Wenn du einen dynamischen Inhalt hinzufügen möchtest, kannst du auch auf das Datenbanksymbol in jedem Feld klicken.

Bearbeiten des Bildinhalts
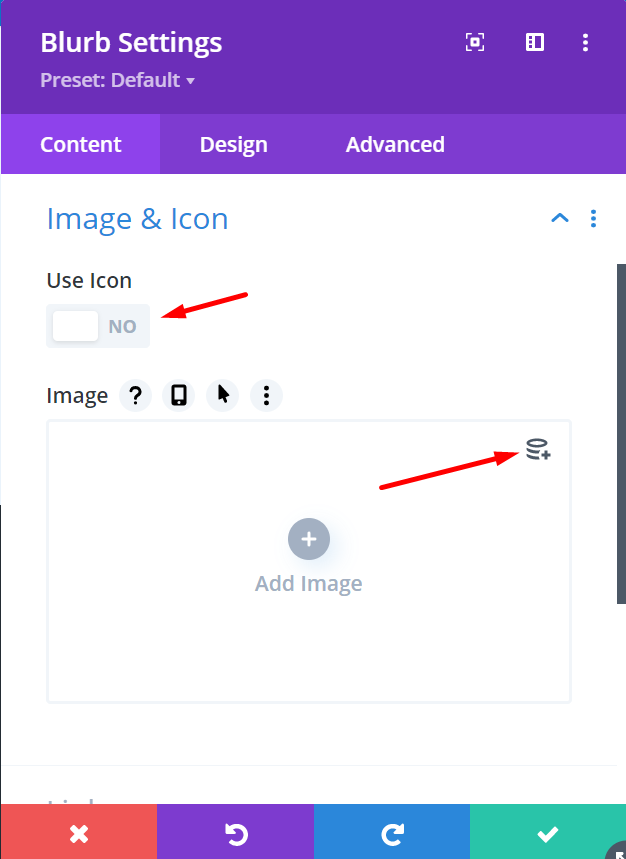
Um den Bildinhalt zu bearbeiten, kannst du das Fenster Bild & Icon Block unter dem Inhalt Registerkarte in den Einstellungen. Du kannst entweder ein Bild oder ein Symbol verwenden. Um ein Symbol zu verwenden, schaltest du einfach das Icon verwenden Option (du kannst nicht gleichzeitig ein Symbol und ein Bild verwenden). Klicke einfach auf das Bildauswahlfeld, um ein Bild auszuwählen. Wenn du ein dynamisches Bild verwenden willst, kannst du auch auf das Datenbanksymbol klicken.

Den Link bearbeiten
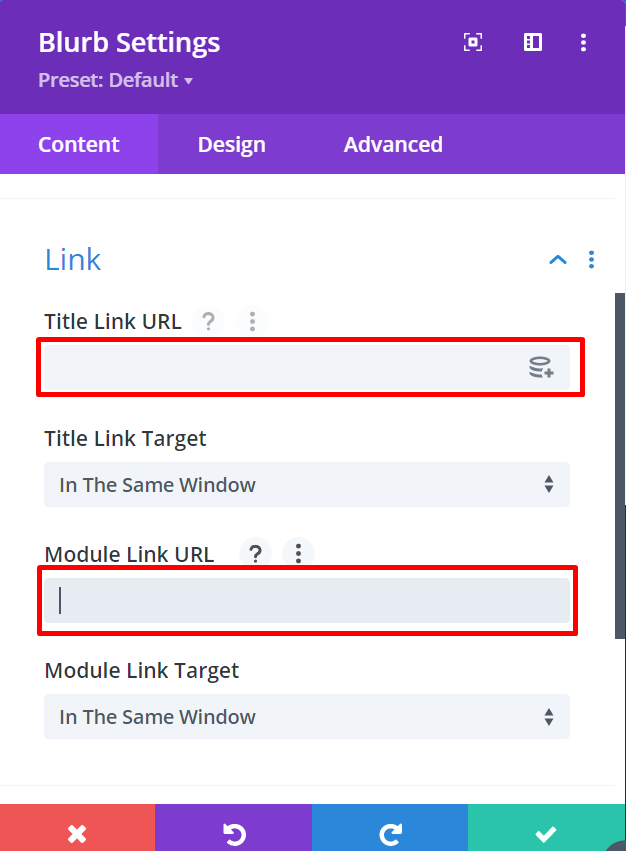
Das Blurb-Modul ermöglicht es dir auch, einen Link hinzuzufügen. Du kannst entweder einen Link auf das Titelelement oder auf das gesamte Blurb-Modul setzen. Um den Link zu setzen, kannst du die Link Block. Um dem Titelelement einen Link hinzuzufügen, kannst du deinen Link einfach in das Feld Titel-Link-URL Feld. Oder du kannst auf das Datenbanksymbol klicken, um einen dynamischen Link zu setzen. Um einen Link zum gesamten Blurb-Modul hinzuzufügen, kannst du deinen Link in das Feld Modul-Link Block oder klicke einfach auf das Datenbanksymbol, um einen dynamischen Link zu setzen.

Hinzufügen eines Hintergrunds zum Blurb-Modul
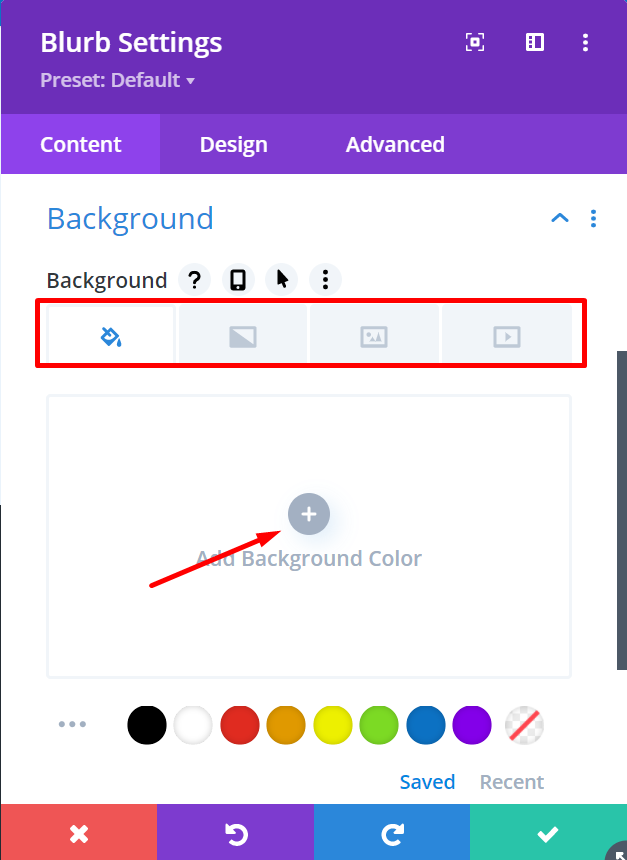
Wenn du möchtest, kannst du auch einen Hintergrund für das Blurb-Modul festlegen. Du kannst entweder einen einfarbigen Hintergrund, einen Farbverlauf, ein Bild oder ein Video verwenden. Klicke einfach auf die Hintergrund Block, um einen Hintergrund festzulegen. Lege die Art des Hintergrunds fest, indem du auf eine der Registerkarten klickst, und klicke dann auf den Picker, um einen festzulegen.

Styling des Blurb-Moduls
Sobald du die Grundeinstellungen für das Blurb-Modul vorgenommen hast Inhalt Registerkarte, kannst du zum Entwurf Registerkarte, um das Blurb-Modul zu gestalten. Es gibt 11 Blöcke, die du hier öffnen kannst. Hier sind einige grundlegende Stylings, die du anwenden kannst.
Styling des Bildinhalts
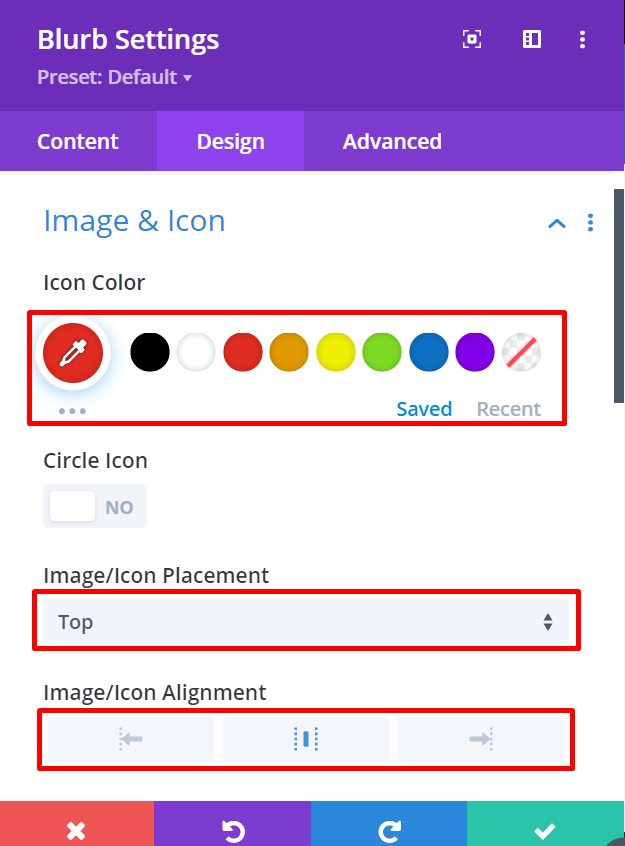
Um den Bild-/Icon-Inhalt des Blurb-Moduls zu gestalten, kannst du den Block Bild & Icon unter dem Menüpunkt Design Registerkarte. Du stellst Dinge wie die Farbe des Symbols, die Position des Bildes/Icons (oben oder links) und die Ausrichtung des Bildes/Icons ein.

Den Textinhalt stylen
Der Textinhalt des Blub-Moduls ist in zwei Abschnitte unterteilt: Titel und Textkörper (Beschreibung). Um den Titelbereich zu gestalten, kannst du die Titel Text Block. In diesem Block kannst du die Typografie (Schriftfamilie, Schriftschnitt, Schriftgröße usw.) des Titelelements, die Textfarbe, die Textausrichtung, den Textschatten usw. festlegen.

Um den Hauptteil zu gestalten, kannst du den Block Textkörper Block. Du kannst auch Dinge einstellen, wie du sie auf der Titel Text Block oben.
Einstellen der Ränder und Abstände
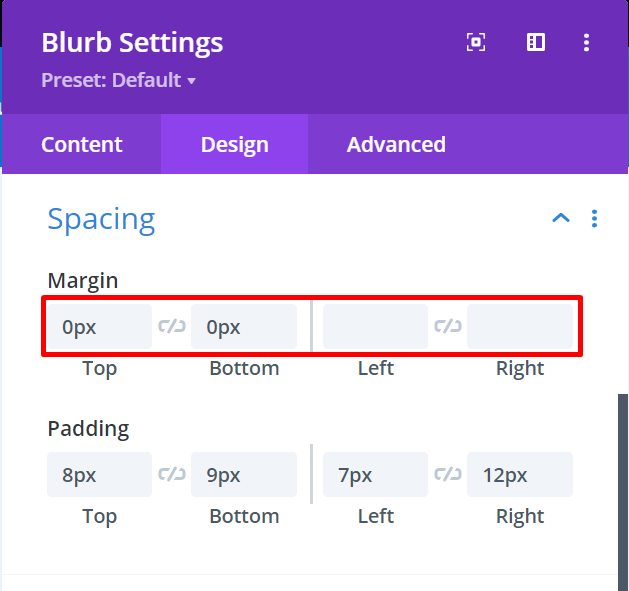
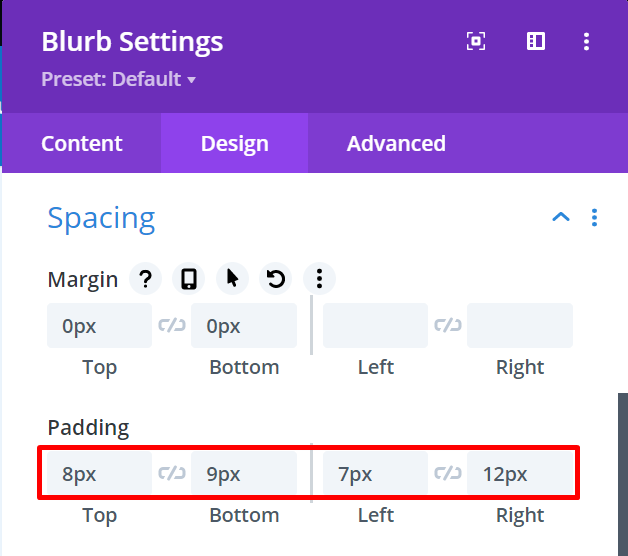
Du kannst die Abstände Block, um sowohl den Rand als auch die Auffüllung festzulegen. Um den Abstand zwischen dem Blurb-Modul und den umgebenden Modulen auf der Seite festzulegen, kannst du die Werte (oben, unten, links und rechts) im Block Margin Option.

Um die Polsterung des Blurb-Moduls einzustellen, kannst du die Werte (oben, unten, links und rechts) auf der Seite Auffüllung Option.

Du kannst an anderen Blöcken herumspielen, um andere Stylings anzuwenden. Um z. B. einen Animationseffekt des Eingangs anzuwenden, kannst du die Option Animation Block.

Wenn du die Einstellungen für das Blurb-Modul vorgenommen hast, vergiss nicht, auf das Checklisten-Symbol in der unteren rechten Ecke des Einstellungsfeldes zu klicken, um die Änderungen zu übernehmen.
Wenn du erweiterte Einstellungen vornehmen möchtest, wie z. B. das Hinzufügen eines benutzerdefinierten CSS, eines Scroll-Effekts usw., kannst du die Erweiterte Registerkarte auf dem Einstellungsfeld.
Die Quintessenz
Das Blurb-Modul ist ein sehr vielseitiges Modul des Divi Builders. Du kannst es verwenden, um die Liste deiner (oder der Dienstleistungen deines Kunden) anzuzeigen, wie auf dem Screenshot oben zu sehen ist, aber du kannst das Modul auch verwenden, um Elemente wie das Autorenfeld an der Unterseite der Einzelpostvorlage und andere Elemente hinzuzufügen. Die Verwendung des Moduls hängt von deiner Kreativität ab.
[ad_2]

