[ad_1]
Es gibt einige Details, die deine Besucher von deinem Artikel überzeugen, bevor sie weiter lesen. Eines davon ist das Veröffentlichungsdatum oder wann der Artikel zuletzt aktualisiert wurde. Das macht Sinn, denn je neuer der Artikel ist, desto relevanter ist er für den Fall, mit dem dein Leser konfrontiert ist. Deshalb ist es wichtig, dass du das Datum der letzten Aktualisierung der Artikel auf deiner Website anzeigst, wenn du sie regelmäßig aktualisierst.
Wenn du mit dem Divi Builder ein benutzerdefiniertes Single-Post-Template in WordPress erstellst, kannst du die Beitragsmetadaten wie Autor, Anzahl der Kommentare, Datum und so weiter anzeigen. Aber im Gegensatz zu Elementor und tagDiv Composer hat Divi Builder kein eingebautes Modul oder eine Einstellungsmöglichkeit, um das Datum der letzten Aktualisierung eines Artikels anzuzeigen. Um das Datum der letzten Aktualisierung eines Artikels in Divi Builder anzuzeigen, kannst du die Erweiterung Divi Post Data verwenden.
So zeigst du das Datum der letzten Aktualisierung eines Artikels in Divi Builder an
Divi Post Data ist eine Divi Builder-Erweiterung, die von WP Creator’s Club. Es ist eine kostenpflichtige Erweiterung, die du auf dem Divi-Marktplatz erhalten kannst für $5 (kann auf unbegrenzt vielen Websites installiert werden). Mit der Divi Post Data-Erweiterung kannst du nicht nur das Datum der letzten Aktualisierung eines Artikels anzeigen, sondern auch andere Informationen über einen Blogpost, wie die geschätzte Lesedauer, die Wortzahl und die Zeit seit der letzten Aktualisierung. Du kannst die Informationen über ein Modul namens Post Data, die von der Divi Post Data-Erweiterung hinzugefügt wird.
Um die Divi Post Data-Erweiterung nutzen zu können, musst du sie zuerst installieren. Aktiviere die Erweiterung sofort nach der Installation. Sobald die Erweiterung installiert und aktiviert ist, kannst du das benutzerdefinierte Single-Post-Template, das du mit Divi Builder erstellt hast, bearbeiten (oder ein neues erstellen). Füge im Divi Builder-Editor ein neues Modul hinzu, indem du auf das graue Plus-Symbol klickst und auswählst Beitragsdaten.

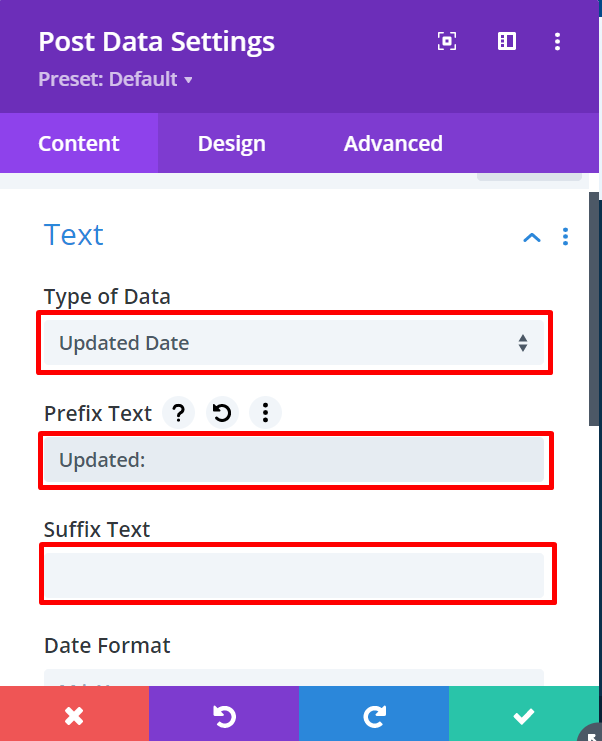
Das Einstellungsfenster für die Postdaten erscheint, sobald du das Postdatenmodul hinzugefügt hast. Auf der Registerkarte Art der Daten Option auf der Text Block unter dem Inhalt Registerkarte, wähle Aktualisiertes Datum. Legen Sie das Präfix und das Suffix auf der Präfix Text und Suffix Text Felder. Du kannst das Datumsformat auch in den Feldern Datum Format feld.

Wenn du ein Symbol hinzufügen möchtest, kannst du das Bild Block (auch unter dem Inhalt Registerkarte). Aktiviere die Symbol verwenden und wähle das Symbol aus, das du verwenden möchtest.

Das Modul aufpeppen
Um das Postdatenmodul zu gestalten, kannst du im Bereich Design Registerkarte im Einstellungsfenster des Postdatenmoduls. Zuerst kannst du die Registerkarte Bild & Icon Block, um die Größe des Symbols, die Farbe des Symbols und die Position des Symbols festzulegen.

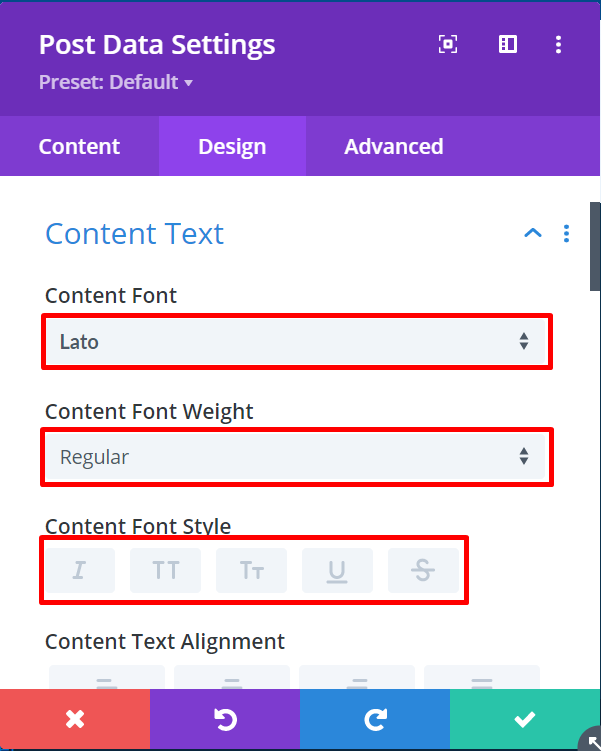
Um die Typografie einzustellen (Schriftfamilie, Schriftgröße, Schriftstil usw.), kannst du den Inhalt Text Block (ebenfalls auf der Registerkarte Design). In diesem Block kannst du auch die Textfarbe, die Ausrichtung und den Textschatten einstellen.

Um den Rand und die Auffüllung einzustellen, kannst du den Abstände Block auf der Entwurf tab.

Du kannst andere Blöcke auf der Design um weitere Styling-Optionen auf das Postdatenmodul anzuwenden. Klicke auf das weiße Checklistensymbol in der unteren rechten Ecke des Einstellungsfeldes, um die Änderungen zu übernehmen. Sobald du mit der Bearbeitung der einzelnen Beitragsvorlage fertig bist, kannst du sie aktualisieren/veröffentlichen.
[ad_2]

