[ad_1]
Ein Page Builder hilft dir nicht nur dabei, eine schöne Webseite zu erstellen, ohne dich mit CSS auseinandersetzen zu müssen, sondern auch dabei, viel Zeit bei der Erstellung einer Webseite oder einer Website einzusparen. Die meisten Page Builder ermöglichen es dir, mit Vorlagen zu arbeiten, wobei du entweder eine Vorlage importieren, eine Vorlage erstellen oder eine Vorlage exportieren kannst. Divi Builder selbst verwendet den Begriff “Layout” anstelle von “Vorlage”.
In Divi Builder werden die Layouts in sieben Typen unterteilt:
- Modul-Layout
- Modul-Layout mit voller Breite
- Zeilenlayout
- Abschnitts-Layout
- Abschnittslayout mit voller Breite
- Layout des Fachbereichs
- Seitenlayout
Jeder Layouttyp kann nur in einem ihm zugewiesenen Kontext importiert werden. Zum Beispiel kann ein Modul-Layout nur über das Einstellungsfenster importiert werden, wenn du ein neues Modul hinzufügen möchtest. Oder ein Abschnittslayout kann nur über das Einstellungsfenster importiert werden, wenn du einen neuen Abschnitt hinzufügen willst. Wenn du versuchst, ein Layout außerhalb seines Kontexts zu importieren, erhältst du die folgende Fehlermeldung.

Bevor du ein Divi-Layout aus einer JSON-Datei importierst, kannst du den Kontext des Layouts überprüfen, indem du die JSON-Datei mit einem Texteditor wie Notepad oder Gedit öffnest. Du kannst den Kontext im ersten Abschnitt der Datei überprüfen. Lies hier, um mehr zu erfahren.
Wie man ein Divi-Layout erstellt
Im Allgemeinen gibt es zwei Möglichkeiten, ein neues Layout in Divi zu erstellen. Erstens kannst du ein neues Layout über die Divi-Bibliothek erstellen. Alternativ kannst du ein neues Layout auch über den Front-End-Editor des Divi Builders erstellen, wenn du an einer Seite arbeitest.
# Ein Divi-Layout aus der Divi-Bibliothek erstellen
Öffnen Sie die Divi-Bibliothek (Divi -> Divi Bibliothek). Sobald du dort bist, klicke auf die Neu hinzufügen Schaltfläche, um ein neues Layout zu erstellen.

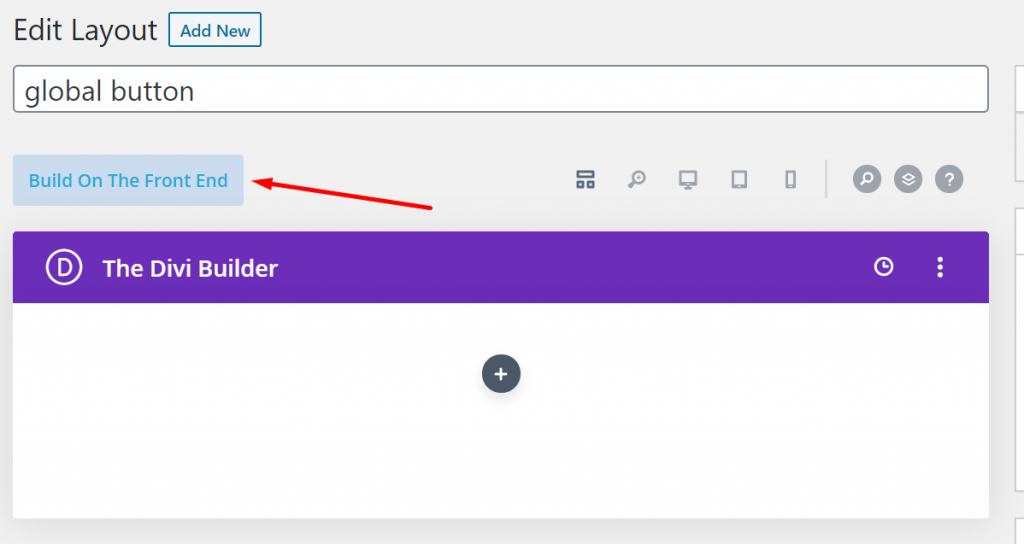
Es erscheint ein Popup-Fenster. Gib deinem Layout einen Namen und wähle den Layout-Typ aus, den du erstellen möchtest, und klicke auf die Schaltfläche Absenden Button.

Du wirst zum Gutenberg-Editor weitergeleitet, um dein Layout zu erstellen. Du kannst das Layout vom Divi Builder Frontend-Editor aus erstellen, indem du auf die Schaltfläche Im Frontend erstellen Button.

Beginne damit, dein Layout zu erstellen. Wenn du fertig bist, klicke auf die Schaltfläche Speichern in der rechten unteren Ecke, um die Änderungen zu speichern, und klicken Sie auf die Schaltfläche Beenden des visuellen Editors Schaltfläche in der oberen Leiste, um den Divi Builder Frontend-Editor zu verlassen.

Du kehrst zum Gutenberg-Editor zurück, nachdem du auf die Schaltfläche Beenden des visuellen Editors Schaltfläche oben. Dein Layout ist bis hierhin gespeichert worden und du kannst den Editor schließen.
# Divi-Layout im Frontend-Editor erstellen
Es gibt drei Elementtypen, die du beim Erstellen einer Seite mit Divi Builder verwenden kannst: Abschnitt, Zeile und Modul. Du kannst jedes Element als Layout speichern.
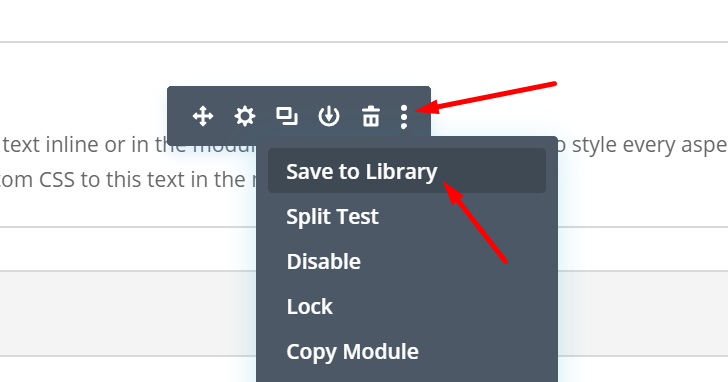
Um ein Element, zum Beispiel ein Modul, als Layout zu speichern, fahre mit der Maus über das Element, klicke auf das Symbol mit den drei Punkten und wähle In Bibliothek speichern.

Gib deinem Layout einen Namen und klicke auf die In Bibliothek speichern Schaltfläche. Dein Layout wird entsprechend seinem Kontext gespeichert. Wenn du zum Beispiel ein Modul speicherst, wird dein Layout in einem Modulkontext gespeichert.

So verwaltest du deine Divi-Layouts
Du kannst so viele Layouts erstellen, wie du willst, aber zu viele Layouts zu haben, ohne sie zu verwalten, kann ein Alptraum sein. Es wird etwas zeitaufwändig sein, ein Layout zu finden, wenn du es brauchst. Mit Divi Builder kannst du deine Layouts so organisieren, dass du sie leicht finden kannst. Du kannst Kategorien erstellen, um deine Layouts zu organisieren.
Du kannst eine Kategorie entweder in der Divi-Bibliothek oder im Front-End-Editor erstellen, wenn du ein Element als Layout speichern möchtest. Um eine Kategorie in der Divi-Bibliothek zu erstellen, gehe zu Divi -> Divi Bibliothek und klicke auf die Kategorien verwalten Button.

Du kannst eine neue Kategorie erstellen, genau wie du eine Kategorie für Artikel in WordPress erstellst. Gib deinen gewünschten Kategorienamen ein, lege die übergeordnete Kategorie fest und gib eine Beschreibung der Kategorie an. Zum Schluss drückst du die Neue Kategorie hinzufügen Button.

Nachdem du einige Kategorien erstellt hast, kannst du jedes Mal, wenn du ein neues Layout erstellst, eine passende Kategorie auswählen. Sei es aus der Divi-Bibliothek oder aus dem Front-End-Editor.

So löschst und bearbeitest du ein bestehendes Layout
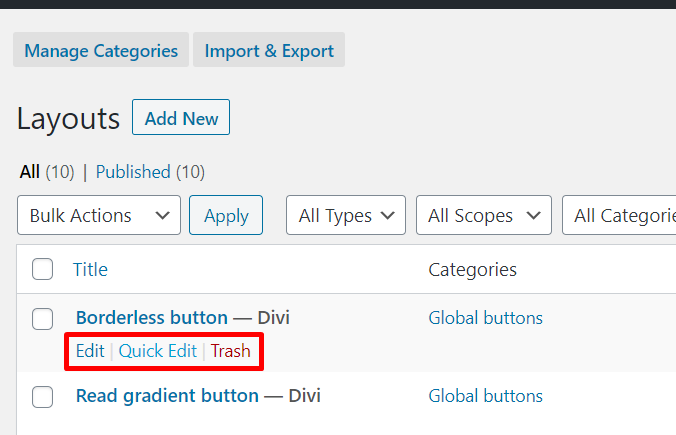
Um ein bestehendes Layout zu löschen oder zu bearbeiten, kannst du einfach zur Divi-Bibliothek gehen. Fahre mit der Maus über eine Vorlage, die du löschen/bearbeiten möchtest, und wähle die gewünschte Aktion aus. Mit einem Klick auf die Papierkorb Link löscht dein Layout, wenn du auf den Bearbeiten Link führt dich zum Editor, in dem du dein Layout bearbeiten kannst.

Letzte Worte
Divi-Layouts helfen, viel Zeit bei der Erstellung einer Webseite oder sogar einer Website zu sparen. Wenn du regelmäßig neue Seiten auf deiner Website mit Divi Builder erstellst, kannst du globale Layouts erstellen, um Zeit zu sparen. Damit du ein Layout leichter findest, wenn du es brauchst, kannst du deine Layouts in Kategorien einteilen.
Um die Zeiteffizienz zu verbessern, kannst du mit Divi Builder auch globale Elemente erstellen. Lies hier, um mehr zu erfahren.
[ad_2]

