[ad_1]
Wenn du eine Seite mit Divi Builder erstellst, kannst du einige Animationseffekte auf die Elemente auf deiner Seite anwenden. Das reicht von einem einfachen Effekt wie dem Wechsel eines Bildes bei Hover bis hin zu einem komplexen Scroll-Effekt. In diesem Artikel zeigen wir dir, wie du den erstgenannten Effekt hinzufügen kannst.
Braucht man CSS-Kenntnisse, um ein Bild beim Hovern in Divi Builder zu ändern? Wenn du nicht gerade einen fortgeschrittenen Effektstil anwenden willst, sind dafür keine CSS-Kenntnisse erforderlich. Divi Builder verfügt über eine integrierte Einstellungsoption, mit der du ein Bild beim Hovern ändern kannst. Nun, nicht nur das Bild. Du kannst auch bei anderen Elementen – z. B. einer Schaltfläche oder einem Text – andere Inhalte anzeigen, wenn ein Nutzer mit dem Mauszeiger über die entsprechenden Elemente fährt.
Hier ist ein Beispiel, das wir erstellt haben. Wie du sehen kannst, ändert sich jedes Bild, wenn der Mauszeiger darauf zeigt.

Im obigen Beispiel haben wir die Bilder in drei verschiedenen Spalten in einer Zeile hinzugefügt.
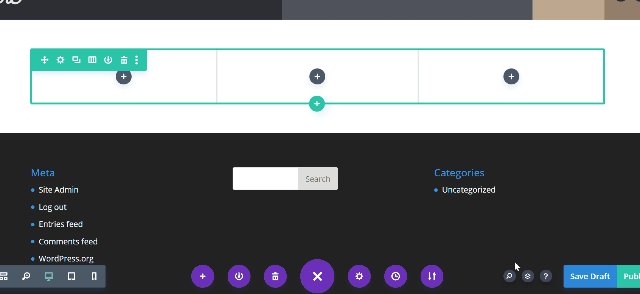
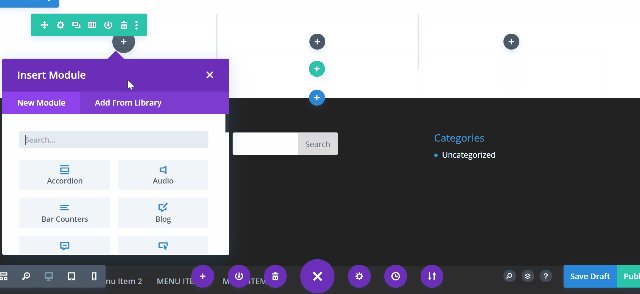
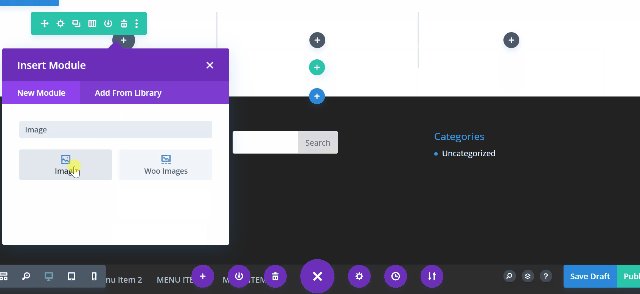
Um loszulegen, musst du zunächst einen Abschnitt und eine Zeile vorbereiten, in die du deine Bilder einfügen möchtest. Du kannst unsere früheren Artikel lesen, um mehr über Abschnitte und Reihen im Divi Builder zu erfahren. Wenn alles fertig ist, klicke auf das graue Plus-Symbol in einer Spalte und füge das Bildmodul hinzu.

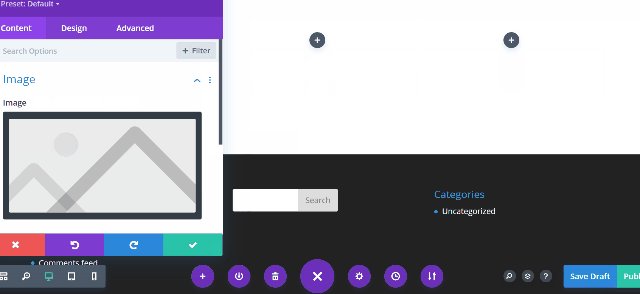
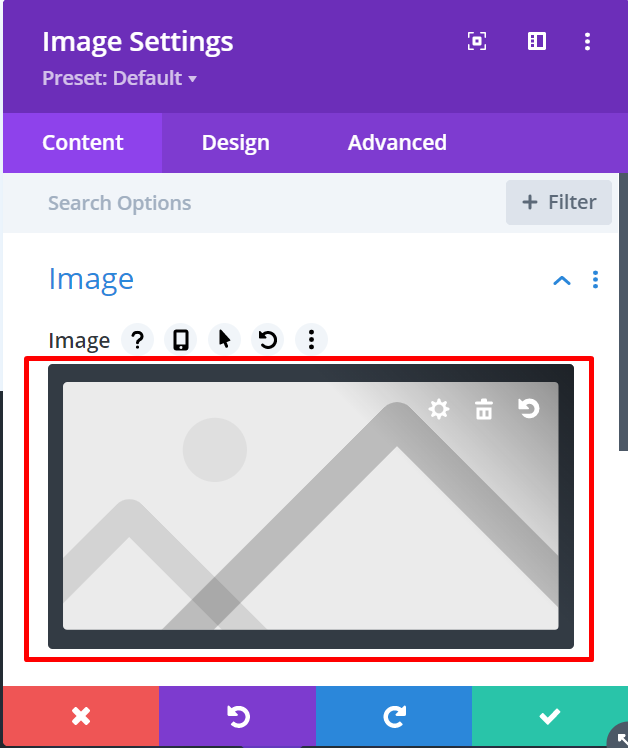
Nachdem du das Bildmodul hinzugefügt hast, wird das Einstellungsfenster für das Bildmodul angezeigt. Klicke auf den Bildhalter in der Spalte Bild Block unter dem Inhalt Registerkarte und wähle dein erstes Bild aus (das Bild vor dem Hover).

Sobald dein erstes Bild hinzugefügt ist, fahre mit der Maus darüber und klicke auf das Maussymbol und dann auf die Hover tab.

Sobald du auf der Registerkarte Hover klickst du einfach auf das vorhandene Bild und ersetzst es durch das zweite Bild (das Bild, das beim Hovern erscheint).

Das war’s. Du kannst auf der Design Registerkarte, um das Bild zu gestalten. Lies unseren vorherigen Artikel, um zu erfahren, wie du mit dem Bildmodul im Divi Builder arbeitest.
Ein kleiner Tipp. Du kannst verschiedene CSS-Transformationen auf das zweite Bild anwenden, um einen überzeugenderen Animationsstil zu erhalten. Sieh dir das Beispiel unten an.

Wie wendet man eine CSS-Transformation an?
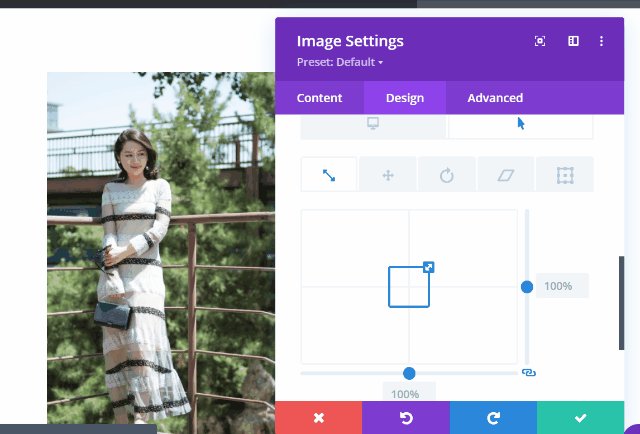
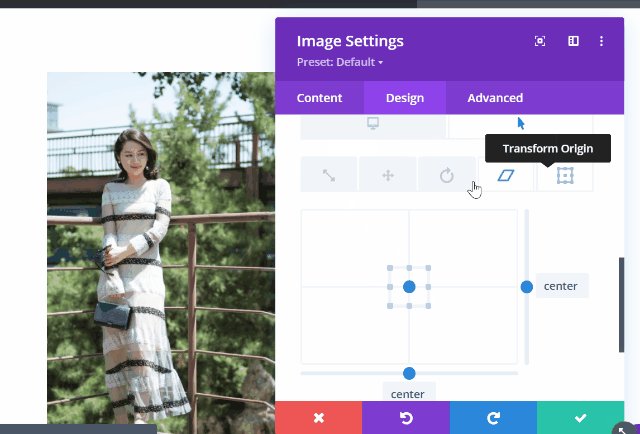
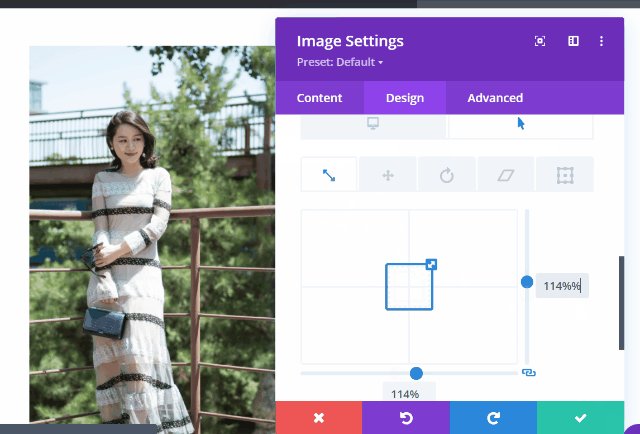
Öffne zunächst das Einstellungsfeld eines der Bildmodule (indem du auf das Zahnradsymbol auf dem Modulgriff klickst). Im Einstellungsfenster des Bildmoduls gehst du auf die Seite Entwurf und öffnen Sie die Registerkarte Transform Block. Auf der Transformieren Block, klicke auf das Cursorsymbol und wähle den Hover tab.

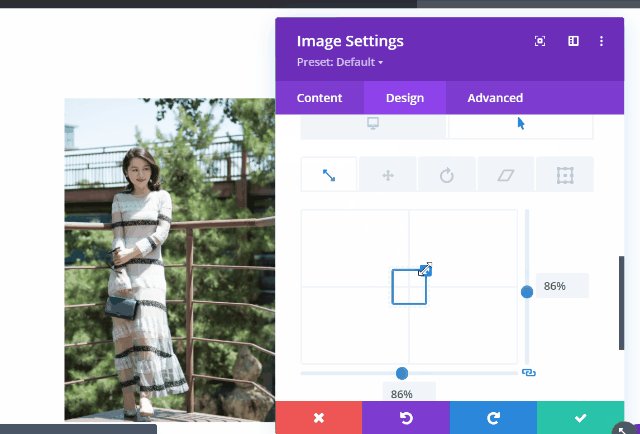
Wähle die CSS-Transformation aus, die du anwenden möchtest (indem du auf eine der verfügbaren Registerkarten klickst), und lege den Transformationswert mit der Maus fest (oder du kannst den Wert auch manuell festlegen, indem du deinen bevorzugten Wert eingibst).

Um die Dauer des Übergangs der CSS-Transformation festzulegen, kannst du in der Erweiterte und öffnen Sie die Registerkarte Übergang Block. In diesem Block kannst du auch die Übergangsverzögerung und die Kurve der Übergangsgeschwindigkeit einstellen.

Wiederhole einfach die obigen Schritte, um eine CSS-Transformation auf andere Bilder anzuwenden, die du hast.
[ad_2]

