[ad_1]
In Elementor kannst du ein Widget (Elementor-Widget) im Gutenberg-Editor mit Hilfe des Elementor Blocks für Gutenberg-Plugin. Die gleiche Funktion ist jetzt auch in Divi Builder verfügbar. Der Unterschied ist, dass du kein zusätzliches Plugin installieren musst. Die Funktion ist ein integraler Bestandteil von Divi Builder. Die Funktion ist ab der Divi-Version 4.1 verfügbar. Du solltest also dein Divi aktualisieren, falls du das noch nicht getan hast, um die Funktion nutzen zu können.
Die neue Funktion fügt im Gutenberg-Editor einen neuen Block namens Divi Layout. Wie der Name schon sagt, kannst du mit diesem Block ein Divi-Layout in den Gutenberg-Editor importieren. Leider kannst du mit dieser Funktion nur ein Seitenlayout importieren und nicht ein Abschnitts- oder Zeilenlayout. Aber du kannst diese Funktion nutzen, um ein Divi-Modul in Gutenberg zu verwenden, das sich hervorragend eignet, um einem Blogbeitrag kreative Elemente hinzuzufügen, z. B. einen Call-to-Action, eine Schaltfläche mit Farbverlauf und so weiter.
Wie man ein Divi-Modul in Gutenberg verwendet
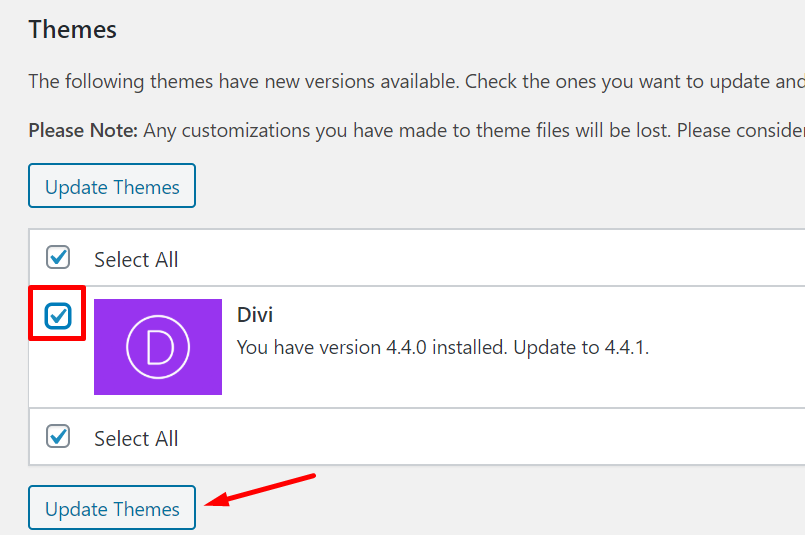
Bevor du loslegst, solltest du sicherstellen, dass du dein Divi aktualisiert hast. Um deine aktuelle Divi-Version zu überprüfen, kannst du auf der Dashboard -> Updates. Scrolle runter zum Themen Abschnitt. Wenn eine neue Version verfügbar ist, markiere dein Thema und klicke auf die Themes aktualisieren um dein Divi-Theme zu aktualisieren.

Wenn du den Divi Builder auf einem Theme verwendest, das nicht von Elegant Themes entwickelt wurde (Divi und Extra), kannst du auch das Häkchen Divi Builder auf der Plugins Abschnitt und klicken Sie auf den Plugins aktualisieren Schaltfläche, um das Divi Builder Plugin zu aktualisieren.

Nachdem du dein Divi-Theme/Divi Builder aktualisiert hast, erstelle einen neuen Blogbeitrag (Beiträge -> Neu hinzufügen). Füge einen neuen Gutenberg-Block hinzu und sollte Divi Layout Block. Wähle diesen Block aus und wähle Neues Layout erstellen. Du wirst zum Front-End-Editor des Divi Builders weitergeleitet.

Wähle VON GRUND AUF NEU BAUEN Option und klicken Sie auf die Bauen beginnen Button.

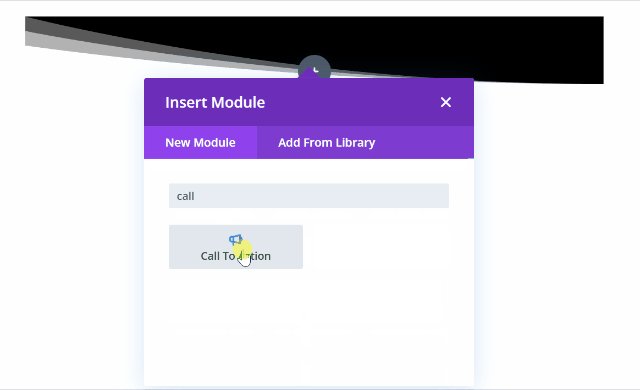
Füge im Front-End-Editor des Divi Builders eine Zeile hinzu, bevor du ein Modul hinzufügst. Du kannst jedes beliebige Modul hinzufügen.

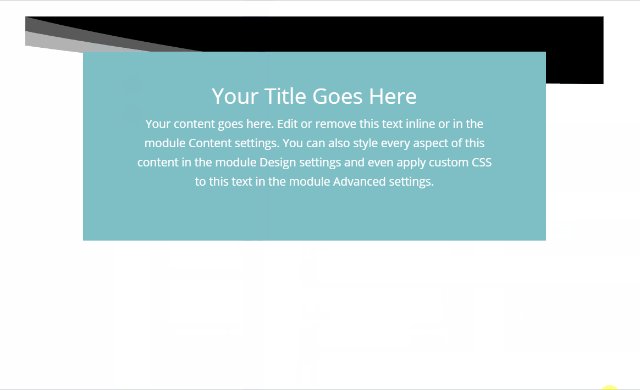
Passe das Modul nach deinen Wünschen an. Wenn du fertig bist, klicke auf das Speichern & Beenden Schaltfläche und du kehrst zum Gutenberg-Editor zurück, wo du dein Modul hinzugefügt hast.

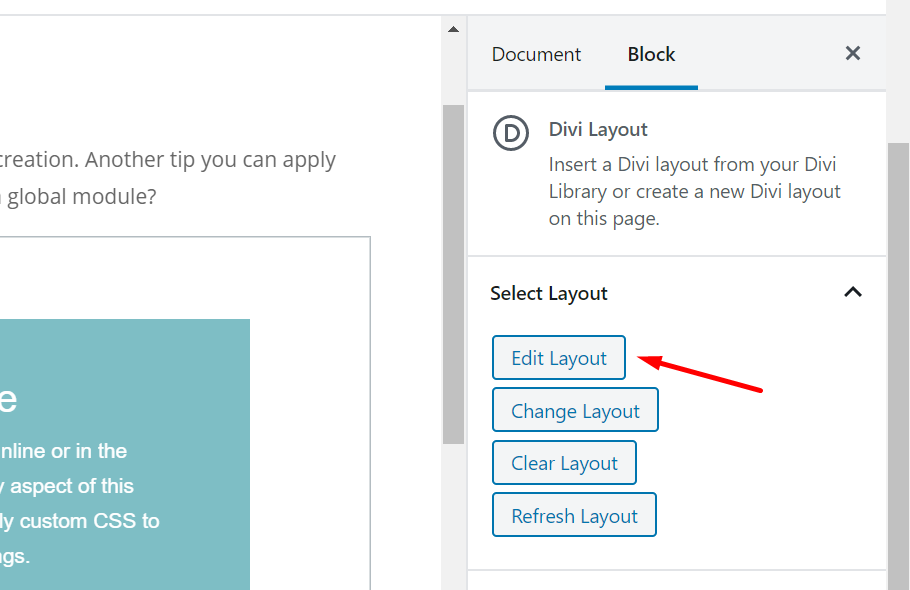
Wenn du das Modul, das du Gutenberg hinzugefügt hast, bearbeiten möchtest, klicke auf das Modul, um es in den Bearbeitungsmodus zu versetzen, und klicke auf die Schaltfläche Layout bearbeiten Schaltfläche in der rechten Seitenleiste.

Letzte Worte
Die neue Funktion des Divi Builders, mit der du ein Divi-Modul im Gutenberg-Editor verwenden kannst, ist ziemlich cool, denn sie ermöglicht es dir, kreative Elemente zu einem Blogbeitrag hinzuzufügen. Du kannst z.B. ein Call-to-Action-Element zu deinem langen Affiliate-Artikel hinzufügen oder einen ansprechenderen Download-Button, wenn du ein digitales Produkt anbieten willst.
[ad_2]

