[ad_1]
Wenn du eine vertrauenswürdige Website aufbauen willst, solltest du eine Kontaktseite auf deiner Website anbieten. In den meisten Fällen stellen Website-Besitzer auf der Kontaktseite ein Kontaktformular zur Verfügung, um es den Besucher zu erleichtern, sich mit ihnen in Verbindung zu setzen. In WordPress gibt es eine Reihe von Plugin-Optionen, um ein Kontaktformular zu erstellen, aber wenn du Divi verwendest, brauchst du kein zusätzliches Plugin mehr zu installieren. Stattdessen kannst du mit dem Divi Builder eine Kontaktseite erstellen und das Kontaktformular-Modul verwenden, um das Kontaktformular hinzuzufügen. Dieser Artikel zeigt dir, wie das geht.
Das Kontaktformular-Modul von Divi Builder ist mehr als ausreichend, um ein Kontaktformular zu erstellen. Es unterstützt grundlegende Feldtypen wie Text, E-Mail und Textfeld. Du kannst auch Eingabemöglichkeiten wie Optionsfelder, Dropdowns und Kontrollkästchen hinzufügen. Interessanterweise kannst du auch eine bedingte Logik hinzufügen, um ein Feld basierend auf einem bestimmten Parameter ein- oder auszublenden. So kannst du zum Beispiel ein Feld einblenden, wenn ein vorheriges Feld ausgefüllt ist.
Wie man ein Kontaktformular in Divi erstellt
Im Gegensatz zu Elementor (lesen: Elementor vs. Divi), kann das Kontaktformular-Modul des Divi Builders nur zur Erstellung eines Kontaktformulars verwendet werden. Du kannst ein anderes Modul – das Email Optin Modul – verwenden, um ein E-Mail Opt-in Formular zu erstellen.
Wenn du ein Kontaktformular mit Divi Builder erstellst, hast du eine Fülle von Gestaltungsmöglichkeiten, da Divi Builder wie andere Page Builder mit einem visuellen Editor ausgestattet ist. Wenn du möchtest, kannst du das Kontaktformular, das du mit Divi Builder erstellt hast, in Gutenberg verwenden.
Erstellen des Kontaktformulars
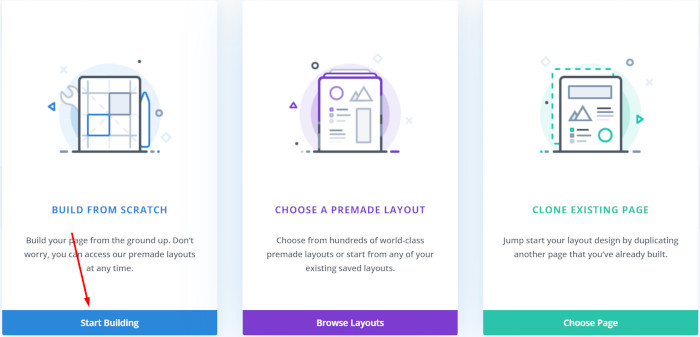
Um loszulegen, erstellst du zunächst eine neue Seite (Seiten -> Neu hinzufügen) und bearbeite sie mit Divi Builder. Du hast drei Möglichkeiten, eine Seite in Divi zu erstellen: von Grund auf, aus einem vorgefertigten Layout und indem du einen Klon einer bestehenden Seite erstellst. In diesem Beispiel wählen wir die erste Option.

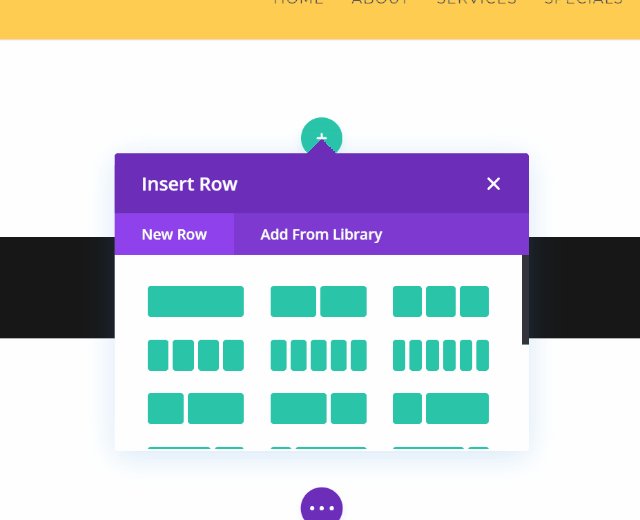
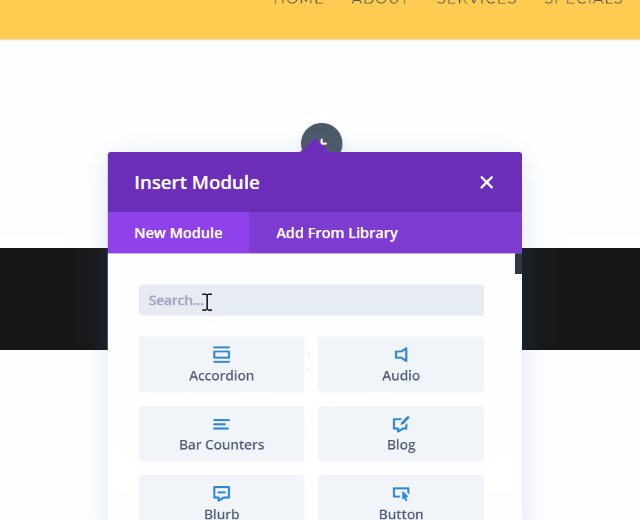
Füge eine Zeile ein und füge dann das Kontakt-Formular-Modul hinzu. Du kannst unseren vorherigen Artikel lesen, um mehr darüber zu erfahren, wie du mit einer Zeile im Divi Builder arbeitest, und auch über den Abschnitt.

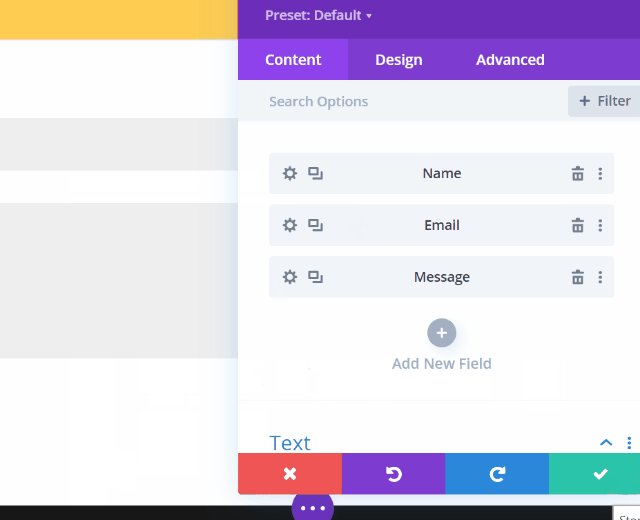
Wie du siehst, lädt Divi Builder das Kontaktformular – das aus drei Feldern besteht – automatisch, wenn du das Kontaktformularmodul hinzufügst. Um ein neues Feld hinzuzufügen, klickst du einfach auf den Plus-Button. Um ein vorhandenes Feld zu entfernen, klickst du auf das Papierkorbsymbol des Feldes, das du entfernen möchtest.

Um ein bestehendes Feld zu bearbeiten, klickst du auf das Zahnradsymbol des Feldes, das du bearbeiten möchtest. Wenn du auf diese Schaltfläche klickst, wird das Einstellungsfeld des Kontaktformulars zu einem Feldeinstellungsfeld, in dem du Dinge wie Feld-ID, Feldtitel und Feldtyp einstellen kannst.

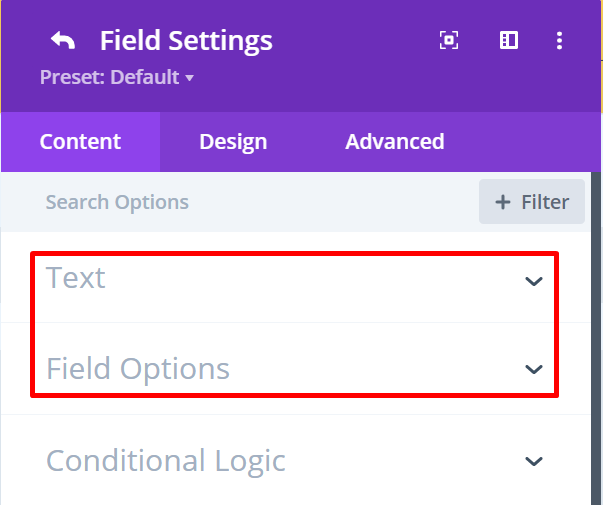
Du kannst die Feld-ID und den Feldtitel auf der Seite Text Block. Um den Feldtyp festzulegen, kannst du den Feldoptionen Block.

Wenn du mit dem Einstellen eines Feldes fertig bist, kannst du auf das Rückgängig-Symbol in der oberen linken Ecke des Einstellungsfeldes klicken, um zum Einstellungsfeld für das Kontaktformular zurückzukehren.
Um den Titel des Formulars, die Erfolgsmeldung und die Schaltfläche zum Absenden festzulegen, kannst du das Fenster Text Block.

Als nächstes kannst du den E-Mail Block, um die E-Mail-Adresse festzulegen, an die das Formular gesendet werden soll. In diesem Block kannst du auch das Meldungsmuster festlegen, falls du ein benutzerdefiniertes Meldungsmuster erstellen möchtest. Wenn du keine Ahnung von einem benutzerdefinierten Meldungsmuster hast, kannst du das Feld leer lassen und das Standardmeldungsmuster verwenden.

Wenn du einen Weiterleitungslink hinzufügen möchtest, kannst du einfach auf das Feld Weiterleitung Block, um einen hinzuzufügen.
Hinzufügen von reCaptcha zum Formular
reCaptcha ist ein Spamschutzdienst, der von vielen WordPress-Nutzern verwendet wird. Der große Name von Google ist der Hauptgrund, warum viele Leute ihn nutzen. Divi Builder bietet eine native Integration mit reCaptcha, sodass du kein zusätzliches WordPress-Plugin installieren musst, um dein Kontaktformular mit reCaptcha zu schützen. Du kannst das Spam-Schutz Block auf dem Einstellungsfeld und aktiviere die Einen Spamschutzdienst verwenden Option, um reCaptcha zu verwenden.

Eine ausführliche Anleitung, wie du ein Divi-Formular mit reCaptcha schützen kannst, findest du in unserem vorherigen Artikel.
Hinzufügen von bedingter Logik zu einem Feld
Wie bereits erwähnt, unterstützt das Kontaktformular-Modul von Divi Builder eine Bedingungslogik, mit der du ein Feld auf der Grundlage bestimmter Parameter anzeigen kannst. Hier sind die Parameter, die du verwenden kannst:
- Ein Feld anzeigen, wenn andere Felder gleich einem bestimmten Wert sind
- Ein Feld anzeigen, wenn andere Felder einen bestimmten Text enthalten
- Ein Feld anzeigen, wenn das/die andere(n) Feld(er) leer ist/sind
- Ein Feld anzeigen, wenn das/die andere(n) Feld(er) nicht leer ist/sind
Du kannst mehrere Parameter hinzufügen.
Um einem Feld eine bedingte Logik hinzuzufügen, klickst du zunächst auf das Zahnradsymbol des Feldes, dem du die bedingte Logik hinzufügen möchtest. Als nächstes öffnest du das Bedingte Logik Block und aktiviere die bedingte Logik durch Umschalten des Schalters.

Du kannst den Parameter auf dem Regeln Abschnitt. Du kannst mehrere Parameter hinzufügen. Um einen neuen hinzuzufügen, klicke einfach auf die Plus-Schaltfläche.

Das Formular gestalten
Sobald du die notwendigen Einstellungen vorgenommen hast, ist es an der Zeit, dein Formular zu gestalten. Im Divi Builder kannst du ein Modul aus dem Menü Design Registerkarte in den Einstellungen. Gehe also einfach zur Registerkarte Design Registerkarte, um mit dem Styling deines Formulars zu beginnen. Zuerst kannst du die Registerkarte Felder Block, um den Hintergrund der Felder, den Fokushintergrund der Felder, die Textfarbe der Felder, die Textfarbe des Feldfokus, die Textfarben und so weiter festzulegen.

Um die Textausrichtung einzustellen, kannst du den Text Block. Um den Submit-Button zu gestalten, kannst du den Schaltfläche Block. Du kannst den Benutzerdefinierte Stile für Schaltflächen verwenden Option, um benutzerdefinierte Stile für den Submit-Button zu verwenden. In unserem vorherigen Artikel erfährst du, wie du eine Schaltfläche im Divi Builder anpassen kannst.
Um den Rahmen der Felder anzupassen, kannst du die Umrandung Block. In diesem Block kannst du den Rahmenradius, den Rahmentyp, die Rahmenbreite und die Rahmenfarbe festlegen.

Du kannst mit anderen Blöcken herumspielen, um weitere Gestaltungsmöglichkeiten zu entdecken.
Einzelne Felder stylen
Wenn du möchtest, kannst du auch ein individuelles Styling für ein einzelnes Feld in deinem Formular verwenden. Du könntest zum Beispiel eine andere Hintergrundfarbe für ein bestimmtes Feld verwenden wollen.
Um ein benutzerdefiniertes Design für ein einzelnes Feld hinzuzufügen, klickst du zunächst auf das Zahnradsymbol des Feldes, dem du das Design hinzufügen möchtest. Als Nächstes kannst du auf die Seite Design Registerkarte und öffne die Blöcke, um die Stylings anzuwenden, die wir gerade oben behandelt haben.
Wenn du mit der Bearbeitung des Formulars fertig bist, kannst du weitere Module auf deiner Divi-Seite hinzufügen, um deine Kontaktseite noch ansprechender zu gestalten. Wenn du damit fertig bist, kannst du auf die veröffentlichen. Schaltfläche in der rechten unteren Ecke, um deine Seite zu veröffentlichen. Um den Divi Builder-Editor zu verlassen, kannst du auf die Schaltfläche Beenden des visuellen Editors Text in der oberen Leiste.

Wie man ein Divi-Formular auf Gutenberg verwendet
Divi hat eine native Integrationsunterstützung für Gutenberg, die es dir ermöglicht, ein Divi-Layout zu Gutenberg hinzuzufügen. Mit dieser Funktion kannst du ein Divi-Formular zu einem Blogpost oder einer Seite hinzufügen, die du mit Gutenberg erstellt hast.
Um ein Divi-Formular in Gutenberg zu verwenden, musst du zuerst ein Kontakt-Layout mit Divi erstellen. Dazu gehst du zu Divi -> Divi-Bibliothek und klicke auf die Neu hinzufügen Schaltfläche, um ein neues Layout hinzuzufügen.

Gib deinem Layout einen Namen in der Layout Name Feld. Im Feld Layout-Typ, auswählen Layout. Klicken Sie auf die Einreichen Button.

Erstelle dein Kontaktformular, wie wir es oben beschrieben haben. Wenn du fertig bist, klicke auf die Aktualisieren Schaltfläche in der rechten Seitenleiste. Wenn du das Formular über den Divi-Editor bearbeiten möchtest, kannst du auf die Schaltfläche Am Frontend bauen Button.

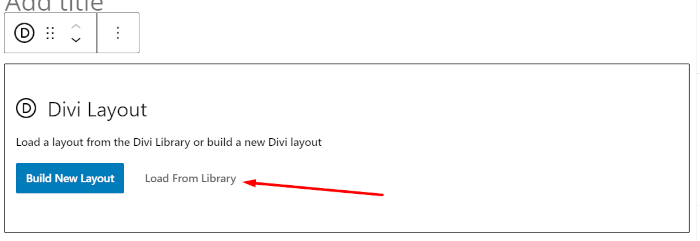
Sobald das Layout erstellt ist, erstelle oder bearbeite einen neuen Beitrag mit Gutenberg. Füge einen neuen Block hinzu und wähle Divi-Layout.

Klick Aus Bibliothek laden um das Formularlayout auszuwählen, das du gerade erstellt hast.

Im erscheinenden Dialogfeld klickst du auf die Schaltfläche Deine gespeicherten Layouts und wähle das Formularlayout aus, das du erstellt hast.

Möglicher Fehler
Das Kontakt-Formular-Modul von Divi verwendet wp_mail (die Standard-Mailversandfunktion von WordPress), um das Formular an deine E-Mail-Adresse zu senden. Die Funktion selbst hängt von der send_mail Funktion gehört zu PHP, um zu funktionieren. Wenn das von dir erstellte Formular also nicht funktioniert, kannst du diesen Bereich überprüfen, um das Problem zu beheben. Nicht alle Webhosting-Anbieter aktivieren die send_mail Funktion in ihren Hosting-Paketen, insbesondere in den Shared Hosting-Paketen. Wir empfehlen dir, ein verwaltetes WordPress-Hosting oder sogar ein Divi-Hosting zu verwenden, das für Divi optimiert ist.
Alternativ kannst du auch einen E-Mail-Zustelldienst eines Drittanbieters wie SendGrid und Mandrill verwenden, um die Standard-Mail-Zustellfunktion von WordPress zu ersetzen.
[ad_2]

