[ad_1]
Im Gegensatz zu Elementor und Brizy (lesen: Elementor vs. Divi, Divi vs. Brizy), hat Divi keine eingebaute Funktion, um ein Popup zu erstellen. Wenn du ein Popup auf deiner mit Divi betriebenen WordPress-Website erstellen möchtest, kannst du ein Plugin installieren. Ein Divi-Plugin, das wir empfehlen, ist Divi Supreme. Es ist eines der beliebtesten Divi-Plugins, das auf der Website Divi-Marktplatz. Das Plugin ist eigentlich als Freemium-Plugin veröffentlicht, aber der Popup-Builder ist nur in der Pro-Version verfügbar, so dass du die Pro-Version von Divi Supreme verwenden musst, um ein Popup erstellen zu können.
Der Popup-Builder von Divi Supreme unterstützt vier Popup-Typen: Layout, iFrame, Video und Bild. In diesem Artikel zeigen wir dir, wie du ein Popup aus einem Layout erstellen kannst. Für diesen Popup-Typ musst du zuerst ein Layout für das Popup erstellen, bevor du es aufrufen kannst. Das Popup-Layout kann mit dem visuellen Editor des Divi Builders erstellt werden.
Zum Auslösertyp: Divi Supreme unterstützt die folgenden Auslösertypen:
- Bei Klick
- Beim Laden der Seite
- Beim Beenden der Absicht
- Auf der Seite blättern
Wie man ein Popup in Divi mit Divi Supreme erstellt
Bevor wir fortfahren, solltest du sicherstellen, dass du Divi Supreme (die Pro-Version) auf deiner WordPress-Seite installiert hast.
Wie bereits erwähnt, werden wir in diesem Beispiel das Popup aus einem Layout erstellen. Wir werden ein einfaches Popup wie folgt erstellen:

Es sind nur zwei Schritte nötig, um ein Popup mit Divi Supreme zu erstellen.
Schritt 1: Erstelle das Popup-Layout/Template
Im ersten Schritt musst du das Layout für das Popup erstellen. Du kannst das Layout dann von einer Seite aus aufrufen, auf der das Popup erscheinen soll.
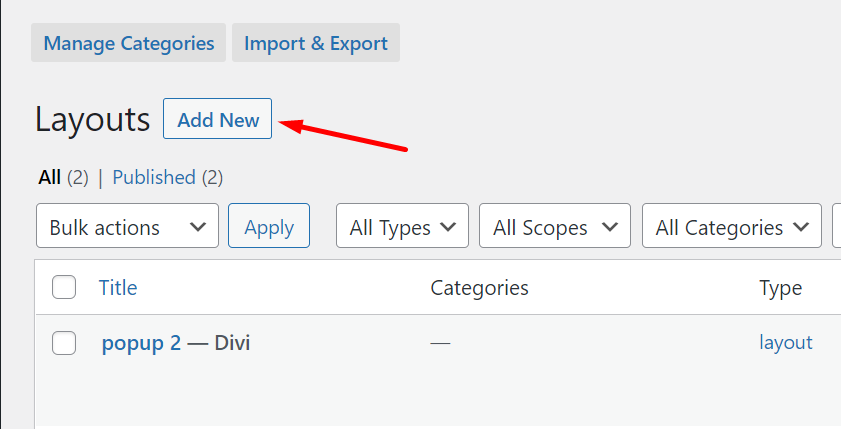
Um ein Popup-Layout zu erstellen, gehst du zu Divi -> Divi-Bibliothek in deinem WordPress-Dashboard und klicke auf die Neu hinzufügen Schaltfläche, um ein neues Layout zu erstellen.

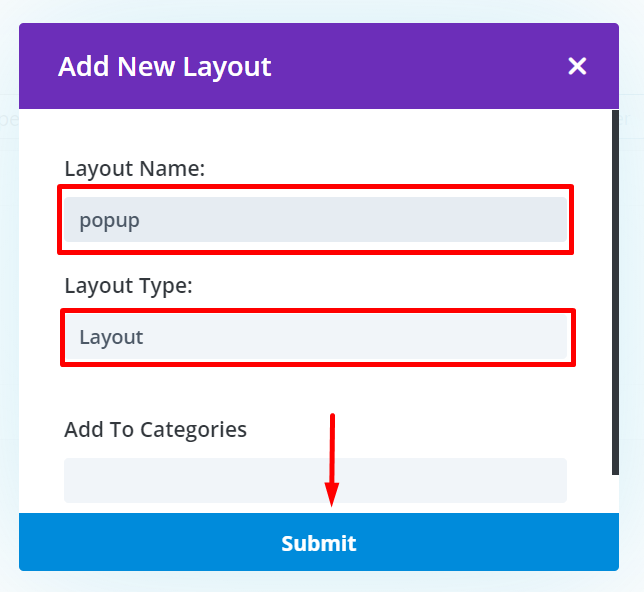
Gib deinem Layout einen Namen in der Layout Name Feld. Im Feld Layout-Typ Feld, wähle Layout. Klicken Sie auf die Einreichen Button.

Im erscheinenden Dialog kannst du die Option ganz links auswählen (VON GRUND AUF NEU ERSTELLEN) und klicken Sie auf die Bauen beginnen Button.

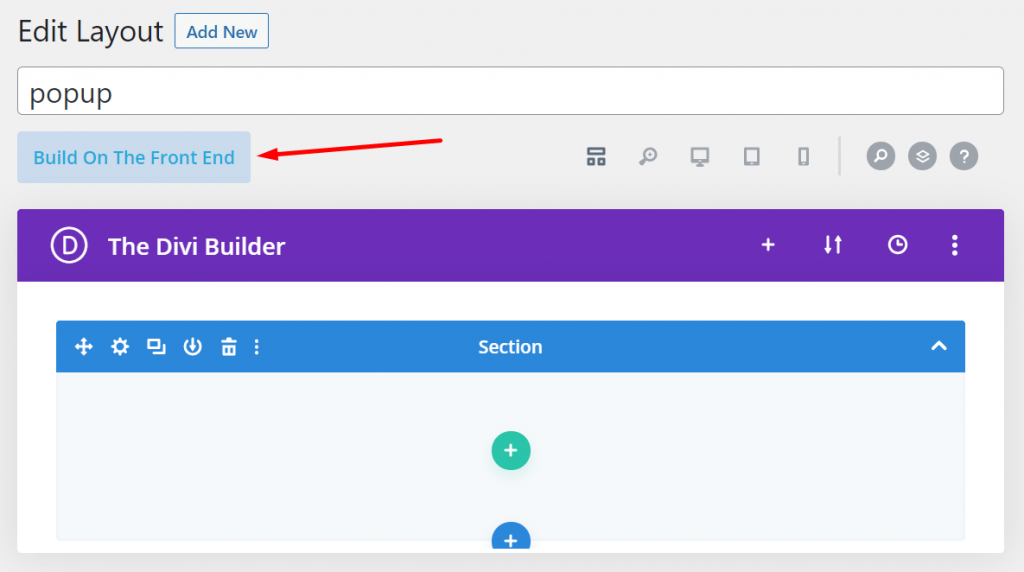
Klicke auf die Bauen auf dem Frondende Schaltfläche, um das Layout mit dem visuellen Editor Divi Builder zu erstellen.

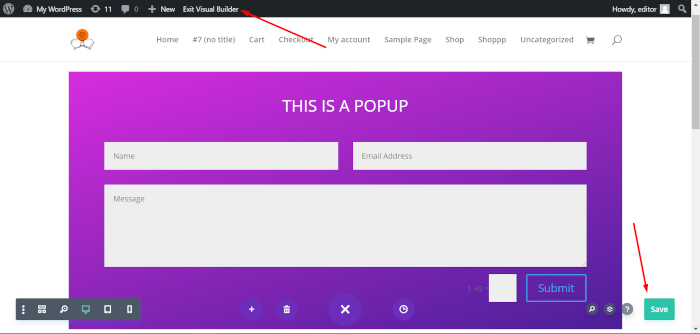
Sobald sich der Divi Builder-Editor öffnet, kannst du das Layout vorbereiten, indem du die notwendigen Abschnitte und Zeilen hinzufügst. Sobald das Layout fertig ist, kannst du die Module hinzufügen, die du hinzufügen möchtest. Du kannst jedes Modul zu deinem Popup hinzufügen, das du brauchst. In unserem Fall (wie du auf dem GIF oben sehen kannst) fügen wir nur das Kontaktformular-Modul hinzu.
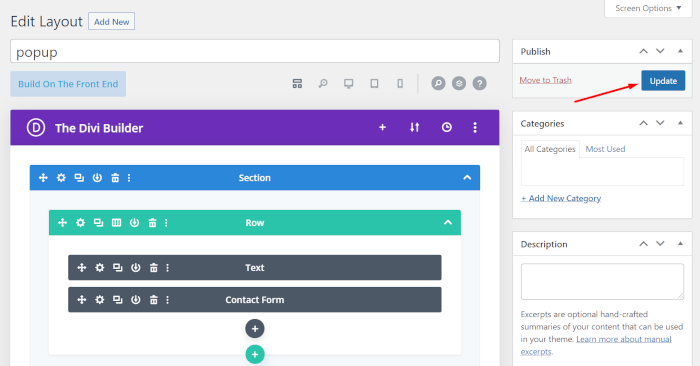
Wenn du mit der Bearbeitung des Popup-Layouts fertig bist, kannst du auf die Schaltfläche Speichern klicken. in der unteren rechten Ecke, um die Änderungen zu speichern, gefolgt von Beende Visual Builder in der oberen Leiste, um den Divi Builder-Editor zu verlassen.

Klicke auf die Update Schaltfläche, um das Popup-Layout zu aktualisieren.

Schritt 2: Aufrufen des Popup-Layouts
Sobald das Popup-Layout fertig ist, kannst du es aufrufen, um es einzublenden. Du kannst das Popup-Layout auf jeder Seite deiner Website aufrufen. Sei es die Startseite, die Landing Page, die Kontaktseite, die Info-Seite und so weiter. Du kannst das Popup-Layout sogar auf einer benutzerdefinierten Vorlage (z. B. einer benutzerdefinierten Fußzeilenvorlage) aufrufen, die du mit dem Divi Theme Builder erstellt hast.
Wie bereits erwähnt, unterstützt der Popup-Builder von Divi Supreme vier Trigger-Typen: bei Klick, beim Laden der Seite, beim Verlassen der Seite und beim Scrollen der Seite. In diesem Beispiel werden wir das Popup mit dem On-Click-Trigger aufrufen.
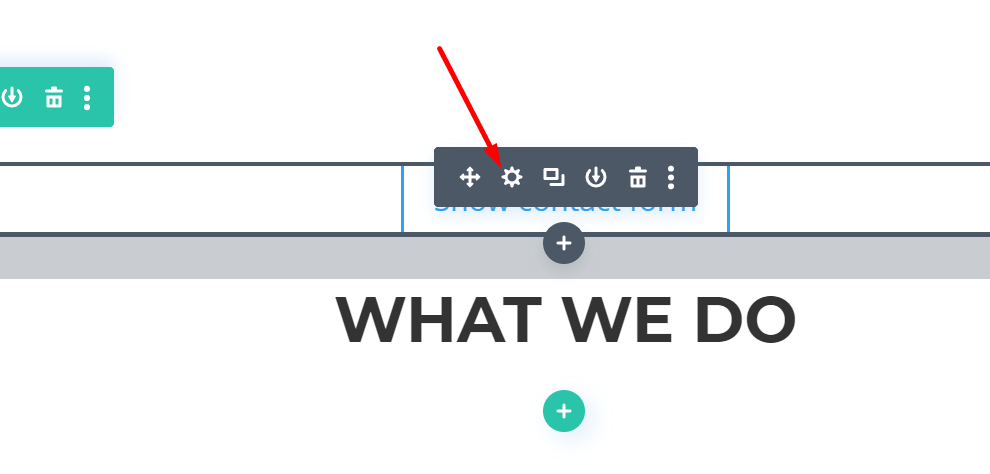
Bearbeite zunächst eine Seite (oder eine benutzerdefinierte Vorlage), auf der du das Popup-Layout mit Divi Builder aufrufen möchtest. Sobald sich der Divi Builder Editor öffnet, wähle ein Modul aus. Klicke auf das Zahnradsymbol, um das Einstellungsfeld zu öffnen.

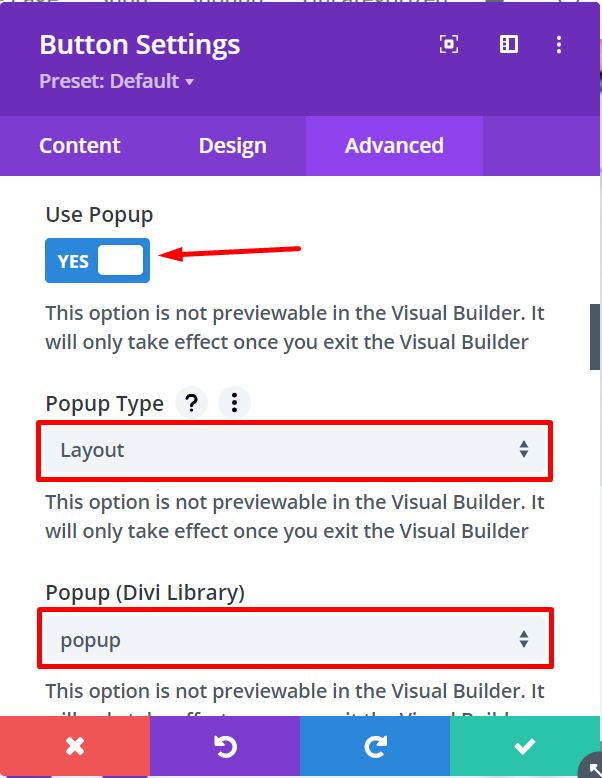
Öffne im Einstellungsfenster das Feld Sichtbarkeit Block unter dem Erweiterte Registerkarte. Aktiviere die Popup verwenden Option. Auf der Popup-Typ Option, wähle Layout. Auf der Popup (Divi-Bibliothek) Option wählst du das Popup-Layout aus, das du im ersten Schritt erstellt hast.

Du kannst nach unten scrollen, um weitere Optionen zu sehen. Zum Beispiel auf der Seite Auslöser ein Option kannst du den Trigger-Typ auswählen, um das Popup-Layout aufzurufen. Und bei der Option Popup-Trigger schließen Option kannst du auswählen, wie das Popup geschlossen werden soll.
Hier sind einige Einstellungsoptionen, die du auswählen kannst:
Die Methode (Trigger) zum Aufrufen des Popup-Layouts. Wie bereits erwähnt, gibt es vier Trigger-Typen, die Divi Supreme anbietet:
- Bei Klick: Bei diesem Auslösertyp muss ein Besucher auf ein bestimmtes Element klicken, damit das Popup-Layout geladen wird. Es gibt vier Elementtypen, die du verwenden kannst: Modul, Schaltfläche, Bild und Link.
- Seite laden: Dieser Triggertyp ruft das Popup-Layout basierend auf dem Laden der Seite auf. Das Popup erscheint, sobald die Seite vollständig geladen ist, mit einer bestimmten Verzögerung, die von der zuvor eingestellten Dauer abhängt.
- Seite blättern: Dieser Triggertyp ruft das Popup-Layout basierend auf dem Scrollen der Seite auf. Das Popup erscheint, wenn ein Nutzer auf der Seite nach unten scrollt.
- Exit Intent: Dieser Triggertyp ruft das Popup bei der Beendigungsabsicht auf. Das Popup erscheint, wenn ein Besucher die Seite verlassen will, indem er auf die Schaltfläche Schließen klickt.
Mit dieser Einstellungsoption kannst du auswählen, wie das Popup geschlossen werden soll. Wenn du die Option Äußeres Popup Option gewählt hast, wird das Popup geschlossen, wenn ein Besucher auf einen Bereich außerhalb des Popups klickt. Wenn du die Option Schaltfläche schließen Option, wird das Popup geschlossen, wenn ein Besucher auf den Schließen-Button klickt.
- Auto Close Popup verwenden
Du kannst diese Einstellungsoption wählen, wenn du möchtest, dass das Popup automatisch geschlossen wird. Nachdem du diese Option aktiviert hast, kannst du die Dauer des automatischen Schließens festlegen.
Standardmäßig zeigt Divi Supreme das Popup eine Sekunde nach Erfüllung der Auslösebedingung an. Du kannst mit dieser Option eine eigene Verzögerung einstellen.
Standardmäßig wird das Popup nur einmal in 30 Tagen für einen Nutzer angezeigt. Mit dieser Einstellung kannst du das Ablaufdatum des Popup-Fensters individuell festlegen. Wenn du z. B. die Zahl 7 einstellst, erscheint das Popup einmal in 7 Tagen.
Du kannst die Eingangsanimation des Popups über diese Einstellungsoption festlegen.
Mit dieser Einstellungsoption kannst du die Beendigungsanimation des Popups festlegen.
Mit dieser Einstellungsoption kannst du die Position des Popup-Fensters festlegen.
Mit dieser Einstellungsoption kannst du den Positionstyp des Popups festlegen. Fest oder absolut.
Du kannst diese Option aktivieren, wenn du möchtest, dass das Popup in voller Breite angezeigt wird.
Mit dieser Einstellungsoption kannst du die maximale Breite des Popups festlegen.
Wenn du das Overlay anzeigen möchtest, kannst du diese Option einfach aktivieren. Du kannst dann die Farbe des Overlays mit dem Farbwähler darunter einstellen.
- Schaltfläche „Schließen“ anzeigen
Wenn du den Schließen-Button anzeigen möchtest, kannst du diese Option aktivieren. Wenn diese Option aktiviert ist, kannst du die Symbolgröße, die Symbolfarbe und die Platzierung des Symbols (innerhalb oder außerhalb des Popups) festlegen.
Wenn du mit der Bearbeitung der Seite fertig bist, kannst du sie veröffentlichen, um die Änderungen, einschließlich des Popups, zu übernehmen.
So zeigst du das Popup auf der gesamten Website an
Der Popup-Builder von Divi Supreme unterstützt keine Anzeigebedingungen, aber das bedeutet nicht, dass du jede einzelne Seite auf deiner Website bearbeiten musst, um das Popup-Layout auf der gesamten Website anzuzeigen. Stattdessen kannst du die Funktion des Divi Theme Builders nutzen, um das Popup auf der gesamten Website anzuzeigen. Du kannst das Popup zum Beispiel in einem der Elemente des globalen Headers oder Footers aktivieren.
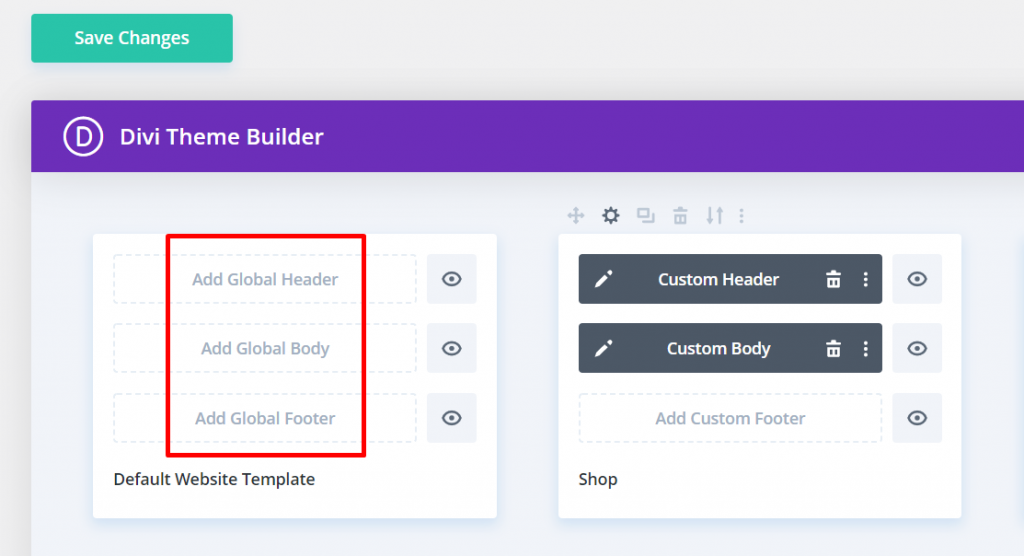
Gehe in deinem WordPress Dashboard zu Divi -> Theme Builder. Füge eine globale Fußzeile, einen globalen Hauptteil oder eine Kopfzeile hinzu.

Sobald sich der Divi Builder Editor öffnet, kannst du eines der Module bearbeiten. Auf dem Einstellungsfeld des Moduls kannst du die Sichtbarkeit Block im Einstellungsfeld, um das Popup zu aktivieren, wie wir es gerade oben beschrieben haben.
Die Quintessenz
Divi Supreme kann eine Lösung sein, wenn du ein Popup auf deiner Divi-basierten WordPress-Seite erstellen möchtest. Es ist ein funktionsreiches Divi-Plugin. Neben dem Popup-Builder bietet das Plugin auch eine Reihe von Modulen (insgesamt 59 Module). Du kannst mit dem visuellen Editor des Divi Builders ein wunderschönes Popup erstellen, genauso wie du eine normale Seite erstellst.
Obwohl das Plugin gut genug ist, um ein Popup in Divi zu erstellen, hat es einige Nachteile. Zum Beispiel zeigt es keine Bedingungen an, obwohl du das Popup mit einem kleinen Trick auch auf der gesamten Website anzeigen kannst. Ein weiterer Nachteil ist, dass du das Popup nicht im Divi Builder-Editor in der Vorschau anzeigen kannst, wie es bei der Erstellung von Popups in Elementor und Brizy der Fall ist. Das Popup kann nur auf einer Live-Seite in der Vorschau angezeigt werden. Das bedeutet, dass du die Seite veröffentlichen musst, um das Popup tatsächlich zu sehen.
[ad_2]

