[ad_1]
Wenn du eine bestimmte URL auf einer Website aufrufst und die Seite, die mit der URL verbunden ist, nicht existiert, siehst du normalerweise eine 404-Fehlermeldung. Das ist die Standardfehlermeldung, wenn der Server die angeforderte Seite nicht finden kann. In WordPress sieht die 404-Seite je nach Theme, das du verwendest, unterschiedlich aus. Wenn du das Divi- oder Extra-Theme verwendest, kannst du mit dem Divi Builder eine individuelle 404-Seite für deine Website erstellen.
Der Divi Builder selbst ist das Standard-Plugin für den Seitenerstellungsprozess in den Themes Divi und Extra. Alle diese Produkte (Divi Builder, Divi-Theme und Extra-Theme) werden von Elegant Themes entwickelt.
Seit Version 4.0 kannst du mit dem Divi Builder ein benutzerdefiniertes WordPress-Theme-Element erstellen, darunter auch die 404-Seite. Du kannst eine benutzerdefinierte 404-Seite ohne Programmierung über den visuellen Editor des Divi Builders erstellen.
So erstellst du eine benutzerdefinierte 404-Seite mit Divi Builder
Es gibt zwei Möglichkeiten, mit Divi Builder eine benutzerdefinierte 404-Seite zu erstellen. Erstens kannst du sie von Grund auf neu erstellen. Zweitens kannst du mit einem Layout beginnen. In diesem Beispiel zeigen wir dir, wie du eine benutzerdefinierte 404-Seite aus einem Layout erstellen kannst.
Zu dem Zeitpunkt, an dem dieser Artikel geschrieben wird, bietet Divi Builder keine 404-Layouts in seiner Layout-Bibliothek an. Du kannst aber eines herunterladen hier. Wenn die Seite nicht funktioniert, findest du eine andere Alternative hier.
Als erstes entpackst du die heruntergeladene ZIP-Datei. Deine Layout-Datei ist im JSON-Format verfügbar. Sobald du die JSON-Datei deines Layouts gefunden hast, logge dich in dein WordPress-Dashboard ein und gehe zu Divi -> Theme Builder. Klicke auf die beiden Pfeilsymbole in der oberen rechten Ecke.

Ein Pop-up-Dialog wird angezeigt. Wähle die Importieren Registerkarte und klicke KEINE DATEI AUSGEWÄHLT um die JSON-Datei des 404-Layouts auszuwählen, das du verwenden möchtest. Sobald die Datei ausgewählt ist, klicke auf die Divi Theme Builder-Vorlagen importieren Schaltfläche, um die Datei zu importieren.

Warte einen Moment, bis deine JSON-Datei importiert ist und du zurück zur Divi Theme Builder-Seite geleitet wirst. Klicke auf die Änderungen speichern um die benutzerdefinierte 404-Seite, die du gerade importiert hast, anzuwenden.

Bis hierhin hast du erfolgreich eine benutzerdefinierte 404-Seite auf deiner WordPress-Website mit Divi Builder erstellt. In der Standardeinstellung enthält deine benutzerdefinierte 404-Seite möglicherweise keine Kopf- und Fußzeile. Wenn du die Kopf- und Fußzeile anwenden möchtest, klicke auf die Augensymbole, bevor du auf die Schaltfläche Änderungen speichern Button.

Anpassen der 404-Seite
Du kannst die 404-Seite, die du importiert hast, anpassen. Du kannst zusätzliche Elemente wie ein Suchformular, ein Anmeldeformular und so weiter hinzufügen. Um die 404-Seite anzupassen, klickst du auf das Bleistiftsymbol und wirst zum visuellen Editor des Divi Builders weitergeleitet.

Im Divi Builder-Editor kannst du einen neuen Abschnitt, eine neue Zeile oder ein neues Modul hinzufügen.
- Hinzufügen eines neuen Abschnitts
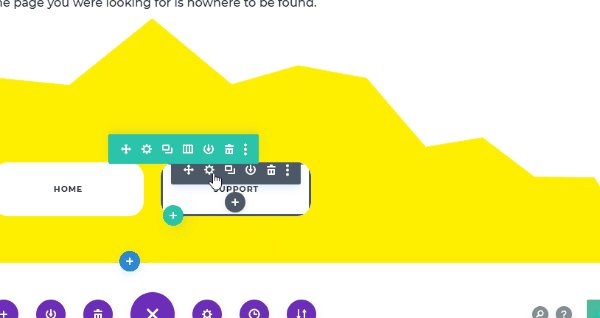
Ein Abschnitt ist der größte Container, der Zeilen und Module aufnehmen kann. Um einen neuen Abschnitt hinzuzufügen, kannst du auf das blaue Plus-Symbol klicken.

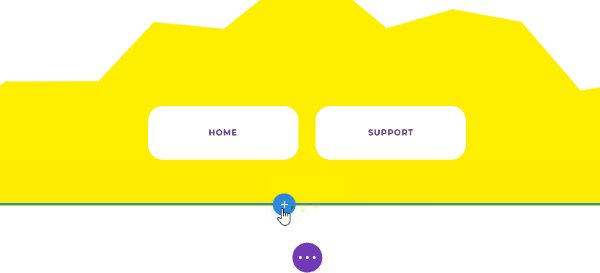
- Hinzufügen einer neuen Zeile
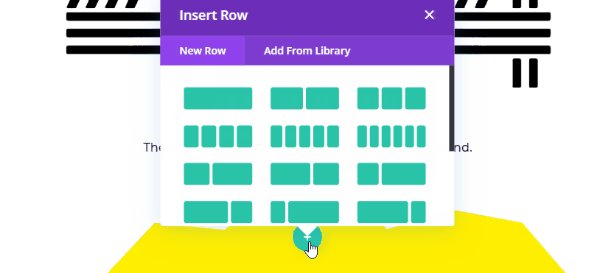
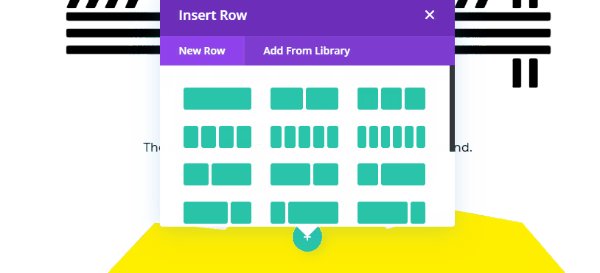
Reihen werden verwendet, um einen Abschnitt vertikal zu unterteilen. Innerhalb einer Reihe kannst du Module hinzufügen. Eine Zeile kann aus mehreren Spalten bestehen. Um eine neue Zeile hinzuzufügen, kannst du auf das grüne Plus-Symbol klicken. Wähle dein bevorzugtes Zeilenlayout.

- Hinzufügen eines neuen Moduls
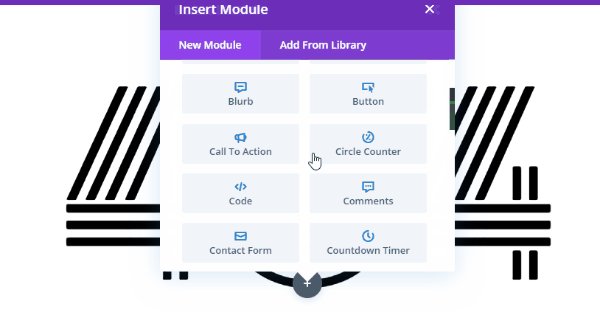
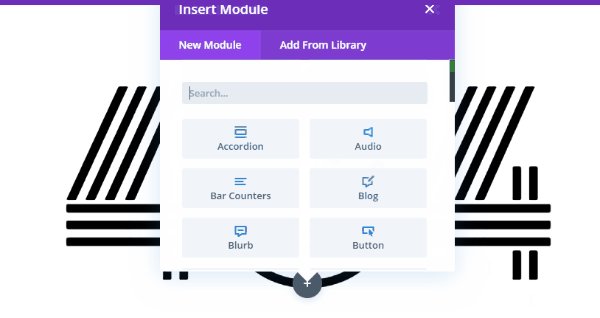
Module sind die eigentlichen Designelemente, mit denen du eine Webseite mit Divi Builder erstellen kannst. Bei einigen Page Buildern werden Module Widgets genannt. Divi Builder bietet etwa 38 Module. Module können innerhalb einer Zeile hinzugefügt werden. Um ein neues Modul hinzuzufügen, kannst du auf das graue Symbol klicken. Wähle ein Modul aus, das du verwenden möchtest.

Bearbeiten der Module
Wenn du die benutzerdefinierte 404-Seite aus dem Elegant Themes Website, hast du 4 Module in zwei verschiedenen Spalten. Um jedes Modul zu bearbeiten, kannst du mit der Maus über das Modul fahren, das du bearbeiten möchtest, um den Handler (den grauen Handler) anzuzeigen. Klicke auf das Zahnradsymbol auf dem Handler.

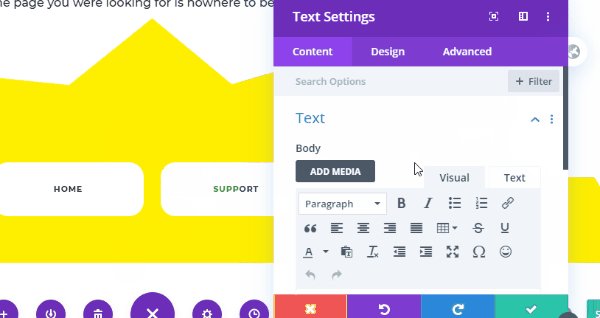
In dem nun erscheinenden Popup kannst du das Modul bearbeiten. Es gibt 3 Registerkarten in dem Popup: die Inhalt Registerkarte, um den Inhalt zu bearbeiten, die Entwurf Registerkarte, um den Inhalt zu gestalten, und die Erweiterte Registerkarte, um erweiterte Einstellungen vorzunehmen. Du kannst mit diesen Registerkarten herumspielen. Vergiss nur nicht, jedes Mal, wenn du ein Modul änderst, auf die Schaltfläche Checkliste zu klicken.
[ad_2]

