[ad_1]
Willst du die Autorenarchivseite deiner WordPress-Website neu gestalten, hast aber keine PHP-Kenntnisse? Die gute Nachricht ist, dass du PHP nicht beherrschen musst, um eine benutzerdefinierte Autorenarchivseite in WordPress zu erstellen. Du kannst sie mit dem Divi Builder und anderen WordPress-Seitenerstellungs-Plugins erstellen, die über einen Theme Builder verfügen, wie Elementor und Brizy. In diesem Artikel zeigen wir dir, wie du mit dem Divi Builder eine benutzerdefinierte Autorenarchivseite in WordPress erstellen kannst. Divi Builder selbst ist ein von Elegant Themes entwickeltes Premium Page Builder Plugin. Ursprünglich wurde es ausschließlich für das Divi-Theme und das Extra-Theme (zwei von Elegant Themes entwickelte WordPress-Themes) entwickelt, aber du kannst den Divi Builder jetzt auf jedem WordPress-Theme installieren.
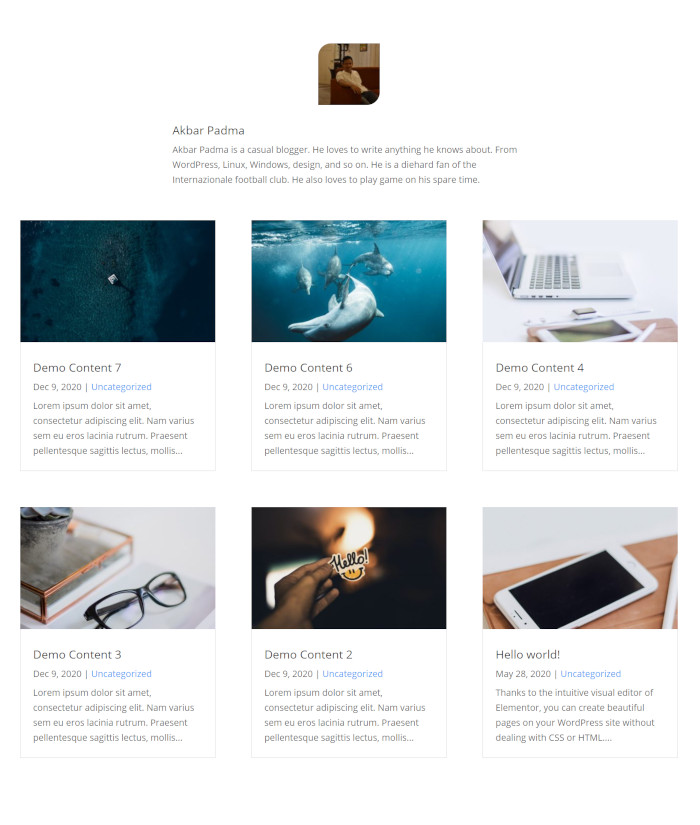
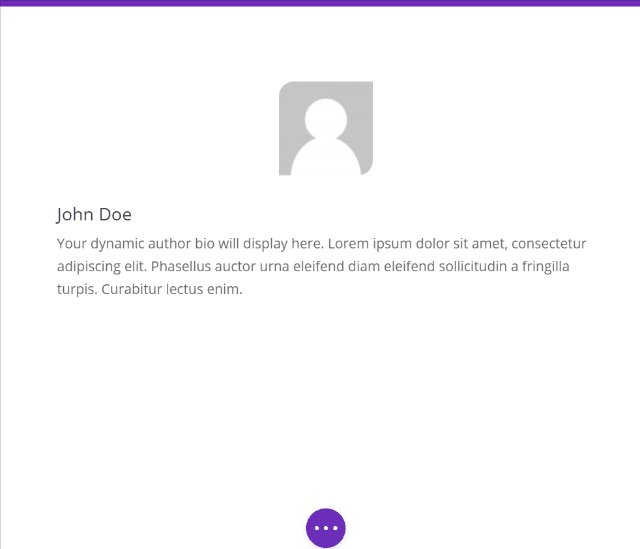
Divi Builder verfügt wie andere Page-Builder-Plugins über einen visuellen Editor, der keine PHP-Kenntnisse erfordert, um eine benutzerdefinierte Autorenarchivseite sowie andere Teile eines WordPress-Themes wie Header und Footer zu erstellen. Fangen wir ohne Umschweife mit dem Tutorial an. Wir werden eine einfache benutzerdefinierte Autorenarchivseite wie folgt erstellen.

Wie man eine benutzerdefinierte Autorenarchivseite in WordPress mit Divi Builder erstellt
Vergewissere dich, dass du das Divi Builder-Plugin auf deiner WordPress-Website installiert und aktiviert hast, bevor wir loslegen. Wenn du das Divi-Theme verwendest, brauchst du das Divi Builder-Plugin nicht mehr zu installieren, da es ein integraler Bestandteil des Divi-Themas ist. Du kannst den Divi Builder (oder das Divi-Theme) auf der offiziellen Website von Elegant Themes herunterladen.
Divi herunterladen
Die benutzerdefinierte Autorenarchivseite, die wir erstellen werden, besteht nur aus einem Abschnitt. Wir werden dem Abschnitt zwei Zeilen hinzufügen:
- Zeile 1: So platzierst du die Autorenbox. Wir werden das Blurb-Modul verwenden, um die Autorenbox zu erstellen.
- Zeile 3: So platzierst du das Blog-Modul, um die Artikel des aktuellen Autors anzuzeigen.
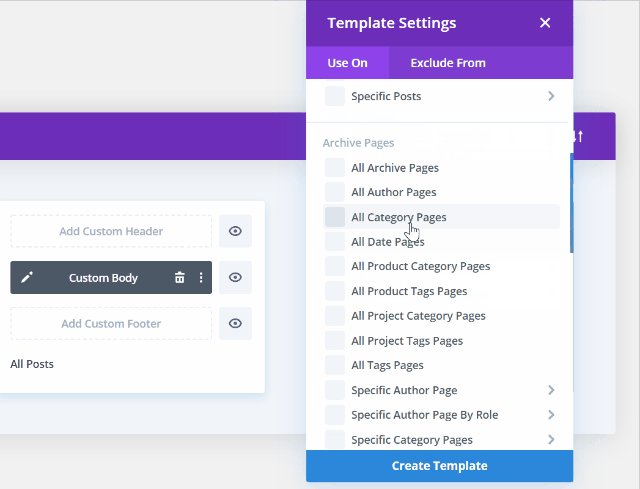
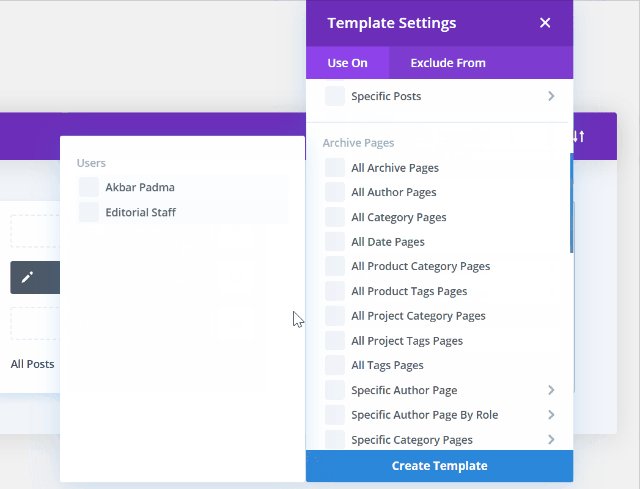
Als erstes gehst du zu Divi -> Theme Builder in deinem WordPress-Dashboard. Klicke auf Neue Vorlage hinzufügen um eine neue benutzerdefinierte Vorlage zu erstellen. Auf der Archiv-Seiten Abschnitt, wählen Sie die Alle Autorenseiten Option. Wenn du die benutzerdefinierte Autorenarchivvorlage bestimmten Autoren zuweisen möchtest, kannst du die Option Spezifische Autorenseite Option und wähle die gewünschten Autoren aus. Klicke auf die Vorlage erstellen Schaltfläche, um mit der Erstellung der Vorlage zu beginnen.

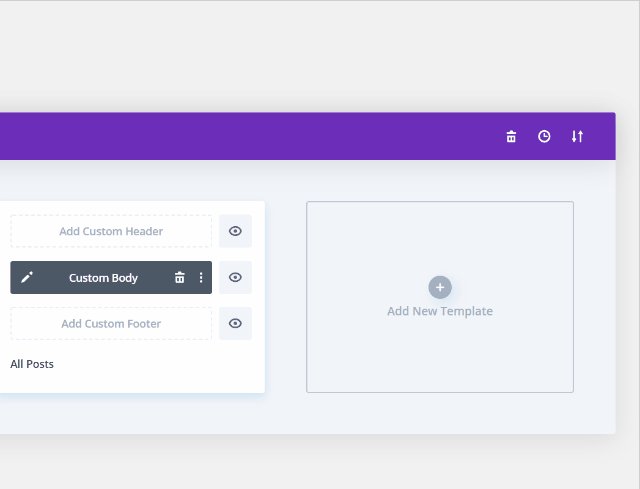
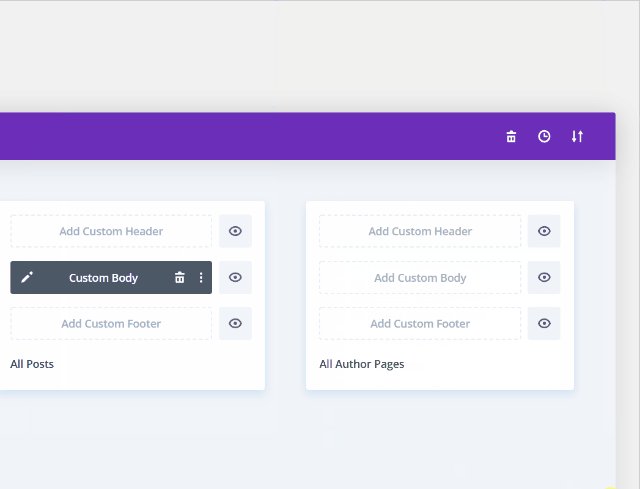
Als nächstes klickst du auf die Schaltfläche Benutzerdefinierten Körper hinzufügen und wähle Benutzerdefinierte Karosserie bauen auf dem erscheinenden Dialog.

Im nächsten Dialogfeld kannst du die Gebäude starten Option (ganz links).

Divi Builder fügt automatisch einen neuen Abschnitt hinzu, wenn du eine neue Seite oder eine Page Builder-Vorlage erstellst. Da wir nur einen Abschnitt benötigen, brauchst du keinen neuen Abschnitt hinzuzufügen.
Zeile 1
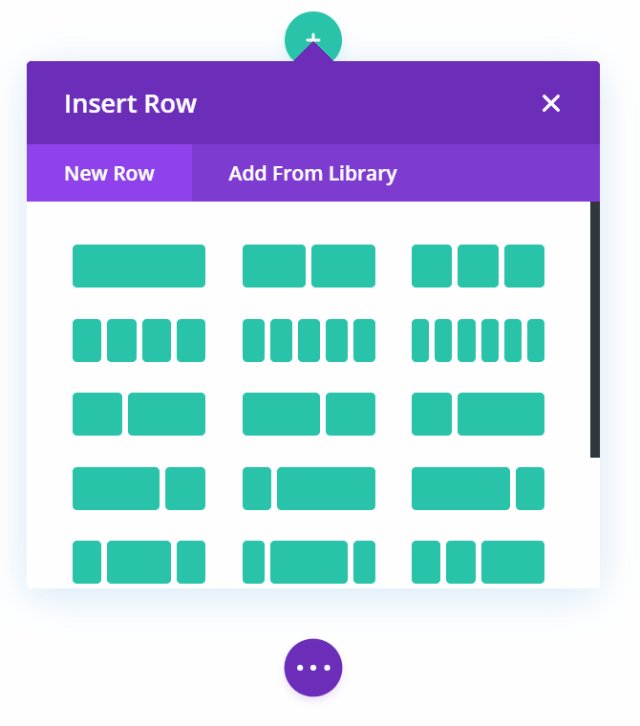
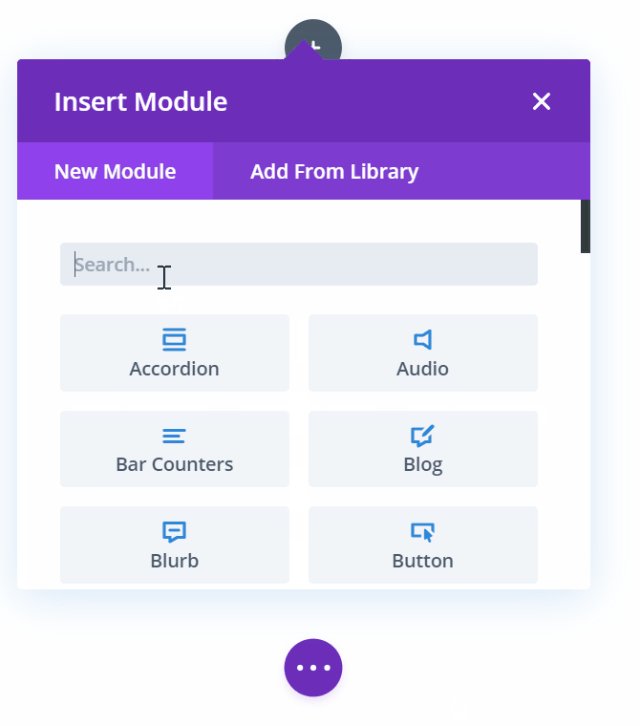
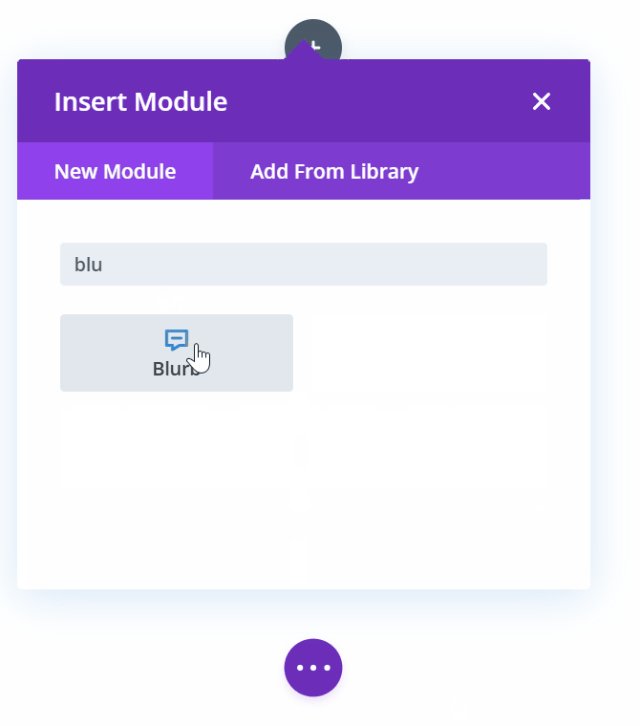
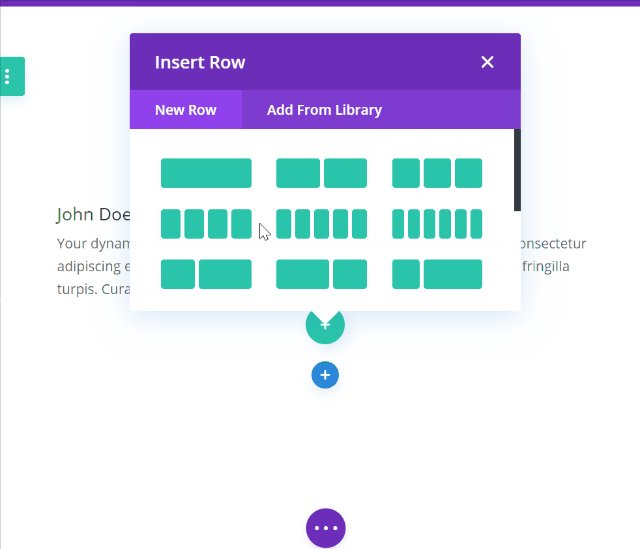
Du kannst einfach die erste Zeile hinzufügen. Wähle eine Zeile mit einer einspaltigen Struktur und wähle das Blurb-Modul aus, um das Blurb-Modul zu der Zeile hinzuzufügen.

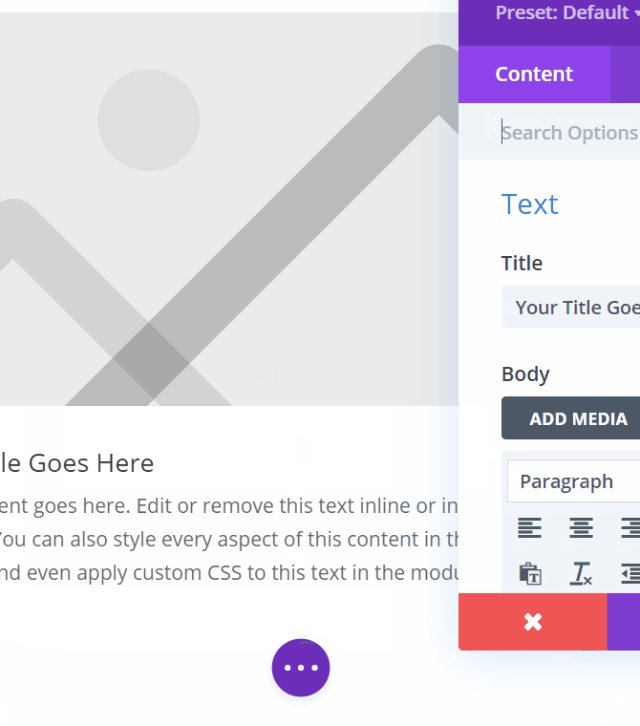
Nachdem du das Blurb-Modul hinzugefügt hast, erscheint das Einstellungsfeld. Über dieses Panel kannst du alle Einstellungen und das Styling vornehmen. Wie bereits erwähnt, verwenden wir die erste Zeile, um das Autorenfeld hinzuzufügen. In diesem Artikel findest du eine ausführliche Anleitung, wie du eine Autorenbox in Divi Builder einfügst.
Zeile 2
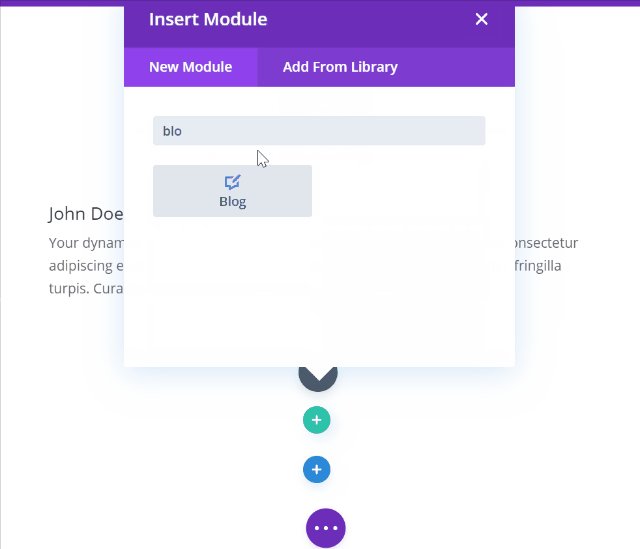
Sobald du mit dem Blurb-Modul das Autorenfeld in Zeile eins hinzugefügt hast, fügst du eine neue Zeile hinzu, indem du auf den grünen Plus-Button im Canvas-Bereich klickst. Du kannst auch die einspaltige Struktur wählen. Als Nächstes suchst du das Blog-Modul und fügst es der Zeile hinzu.

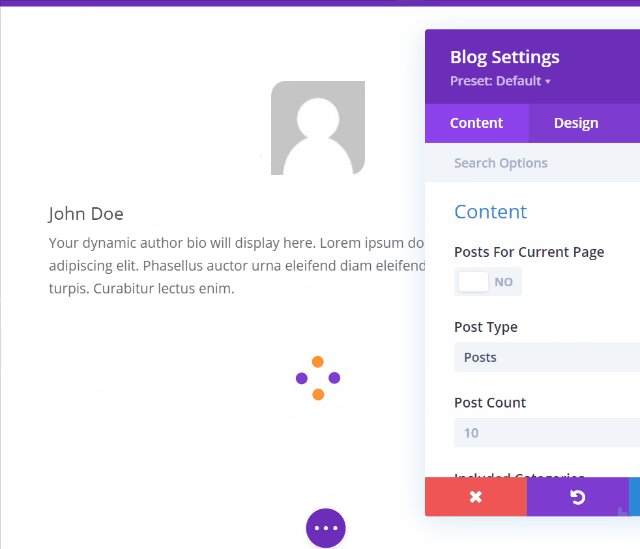
Auf der erscheinenden Einstellungsseite kannst du die notwendigen Einstellungen vornehmen. Eine erforderliche Einstellung für die Autorenarchivseite: Du musst die Option Beitrag für aktuelle Seite Option unter dem auf der Inhalt Block unter dem Inhalt tab.

Auch auf der Inhalt Block kannst du weitere Einstellungen vornehmen, z. B. die Anzahl der Beiträge (Post Count), die pro Seite angezeigt werden sollen, das Datumsformat, die Länge des Auszugs und die Post Offset-Nummer.
Als nächstes kannst du den Elemente Block, um die Elemente festzulegen, die auf der Archivseite angezeigt werden sollen. Du kannst Elemente wie „Featured Image“, „Readn More“, „Author“, „Date“, „Categories“, „Comment Count“, „Excerpt“ und „Pagination“ aktivieren/deaktivieren.

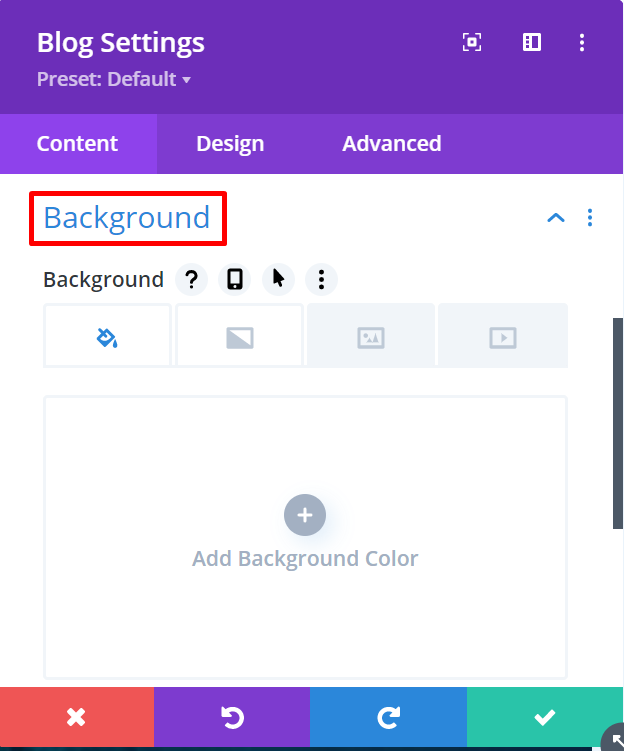
Wenn du dem Blog-Modul einen Hintergrund hinzufügen möchtest, kannst du die Hintergrund Block. Du kannst entweder einen einfarbigen Hintergrund, einen Farbverlauf, ein Bild oder ein Video verwenden.

Styling des Blog-Moduls
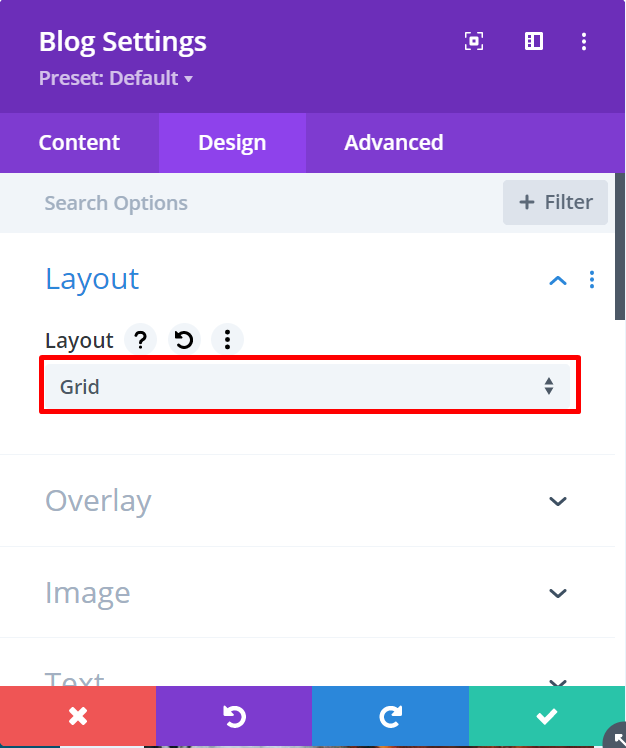
Sobald du die notwendigen Einstellungen im Modul Inhalt Registerkarte, kannst du zum Design Registerkarte im Einstellungsfenster, um das Blog-Modul zu gestalten. Zuerst kannst du die Registerkarte Layout Block, um das Layout der Archivseite festzulegen.

Wenn du ein Overlay zu den Miniaturbildern (Feature Images) hinzufügen möchtest, kannst du den Überlagerung Block. Aktiviere den Featured Image Overlay Option.

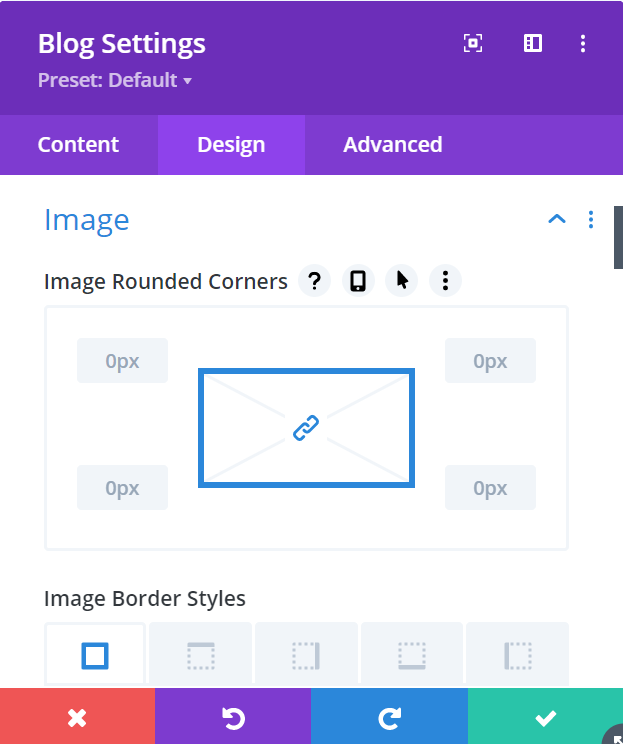
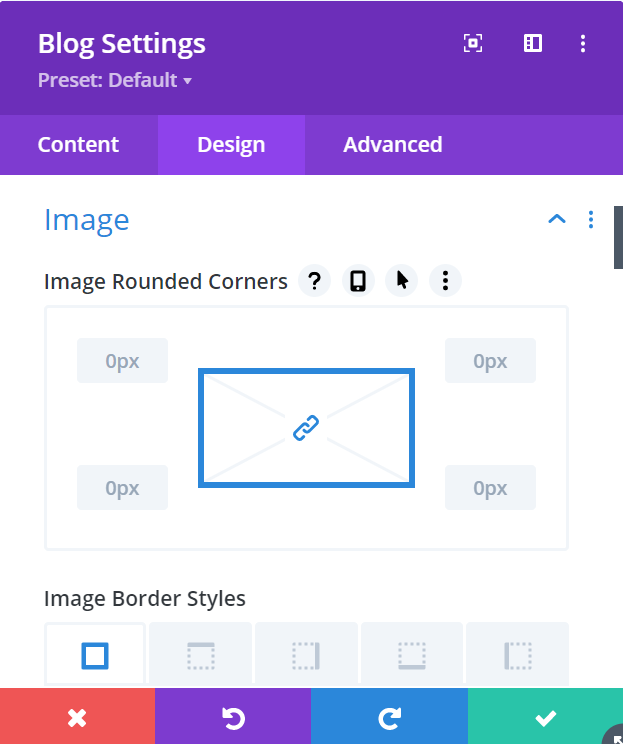
Um den Randradius der Miniaturbilder einzustellen, kannst du die Bild Block. In diesem Block kannst du auch die Rahmenfarbe, den Rahmentyp und die Rahmengröße festlegen sowie CSS-Filter und den Mischmodus anwenden.

Um den Textinhalt (Titel, Auszug, Meta und Weiterlesen) des Blog-Moduls anzupassen, kannst du den Titel Text Block, Haupttext Block, Meta Text Block, und lesen Mehr Text Block. In diesen Blöcken kannst du Dinge wie die Typografie (Schriftfamilie, Schriftgröße, Schriftschnitt usw.), die Textfarbe, den Buchstabenabstand usw. einstellen.

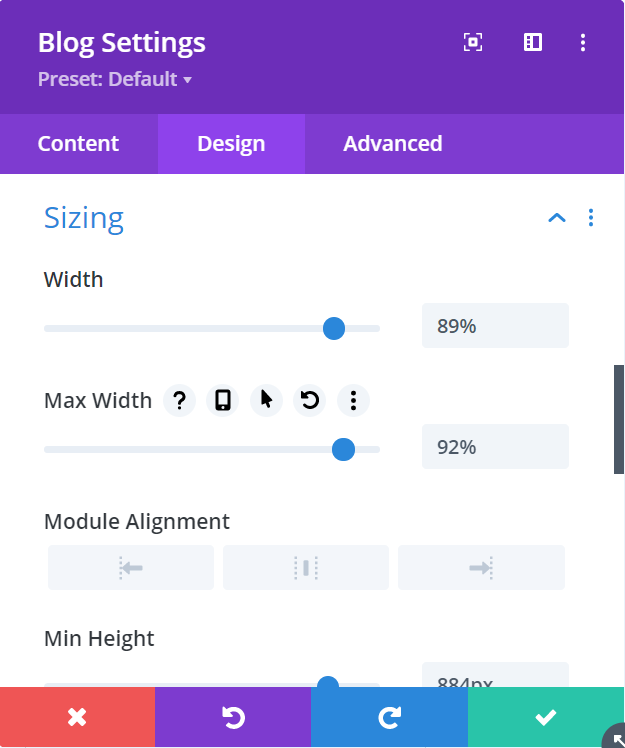
Um den Seitenumbruch anzupassen (wenn du ihn aktivierst), kannst du den Paginierung Block. Um die Breite der Boxen (Beiträge) einzustellen, kannst du die Größenanpassung Block.

Du kannst mit den übrigen Blöcken herumspielen, um das Blog-Modul weiter zu gestalten. Du kannst einen Rahmenschatten hinzufügen, eine Eingangsanimation einstellen und CSS-Filter hinzufügen, wenn du das möchtest.
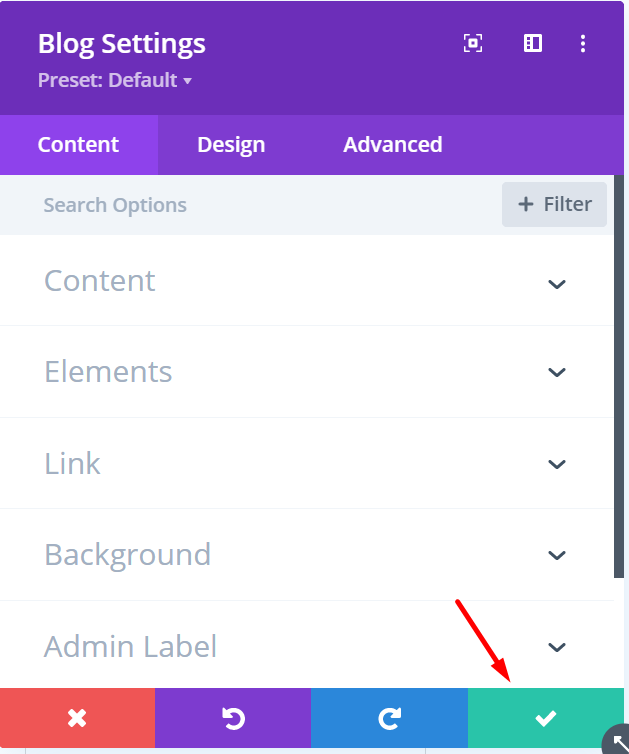
Vergiss nicht, auf das Checklistensymbol im Einstellungsfeld zu klicken, um die vorgenommenen Einstellungen zu speichern.

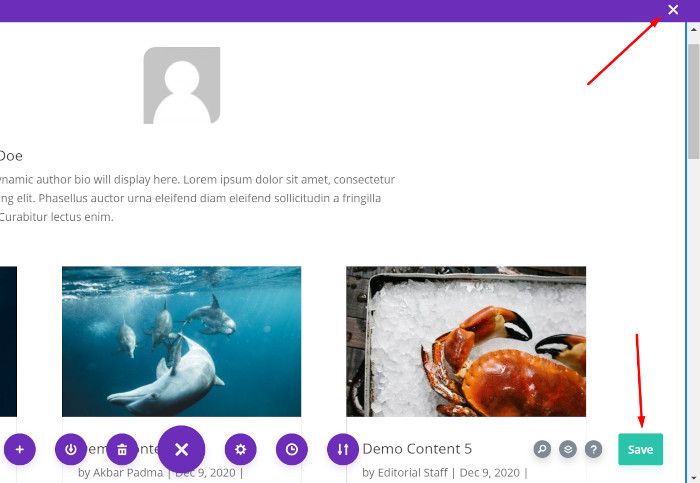
Wenn du mit der Bearbeitung deiner benutzerdefinierten Autorenarchivvorlage fertig bist, kannst du auf das Speichern klicken. in der rechten unteren Ecke, um die Änderungen zu speichern, und klicken Sie auf die Schaltfläche X Symbol in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen.

Klicke auf der Theme Builder-Seite von Divi Builder auf das Änderungen speichern Button.

Geschafft! Du hast soeben die benutzerdefinierte Autorenarchivseite auf deiner WordPress-Seite erstellt. Ohne Kodierung.
[ad_2]

