[ad_1]
Wenn du eine Website mit dem Divi-Theme erstellst, kannst du die Fußzeile über den Theme Customizer anpassen (Divi -> Theme Customizer). Es gibt etwa 20 verschiedene Spaltenlayouts, aus denen du wählen kannst, um deine Fußzeile anzupassen. Du kannst jeder Spalte über den WordPress-Widget-Manager (Erscheinungsbild -> Widgets) Inhalte hinzufügen. Da WordPress jedoch nur über eine begrenzte Anzahl von Widgets verfügt, sind auch die Inhalte, die du deiner Fußzeile hinzufügen kannst, begrenzt. Du kannst keine Inhalte wie Schaltflächen für soziale Medien, ein E-Mail-Abonnementformular oder einen Button hinzufügen – es sei denn, du installierst zusätzliche Plugins.
Seit Version 4.0 kannst du mit dem Divi Builder (dem Standard-Seitenerstellungsprogramm des Divi-Themas) benutzerdefinierte Elemente für dein Thema erstellen, darunter auch die Fußzeile. Und da der Divi Builder jetzt auch für andere WordPress-Themes als Divi und Extra verwendet werden kann, kannst du mit dem Divi Builder grundsätzlich eine benutzerdefinierte Fußzeile (oder andere Theme-Elemente) erstellen, egal welches Theme du verwendest.
In diesem Beitrag zeigen wir dir, wie du mit dem Divi Builder eine benutzerdefinierte Fußzeile erstellen kannst. Das Theme, das wir hier verwenden, ist Divi.
Wie man eine benutzerdefinierte Fußzeile mit Divi Builder erstellt
Es gibt zwei Möglichkeiten, eine benutzerdefinierte Fußzeile mit Divi Builder zu erstellen: über ein Layout oder von Grund auf. Wir werden beide Methoden behandeln.
# Erstellen der benutzerdefinierten Fußzeile aus einem Layout
Anders als z. B. Elementor, das vorgefertigte Fußzeilenvorlagen anbietet, bietet Divi Builder in seiner Layout-Bibliothek keine Fußzeilenvorlage (in Divi Builder Layout genannt). Du kannst aber ein Fußzeilen-Layout herunterladen, das von Elegant Themes (dem Entwickler von Divi Builder) in einem seiner Blogbeiträge erstellt wurde. Klicke auf die Schaltfläche unten, um die Datei herunterzuladen. Die Datei ist im ZIP-Format verfügbar.
Divi Footer Layout herunterladen
Sobald die Datei heruntergeladen ist, UNZIPe sie, um die JSON-Datei zu erhalten. Das ist die Layout-Datei, die du brauchst. Logge dich in dein WordPress Dashboard ein und gehe zu Divi -> Theme Builder. Klicke auf der Seite des Theme Builders auf das Symbol mit den zwei Pfeilen auf der rechten Seite.

Klicke auf das Importieren und wähle die Layout-Datei (die JSON-Datei) aus, die du oben extrahiert hast, indem du auf KEINE DATEI AUSGEWÄHLT. Sobald die Datei ausgewählt ist, klicken Sie auf die Divi Theme Builder-Vorlagen importieren Schaltfläche.

Klicke auf das Stiftsymbol, um die Fußzeile zu bearbeiten. Du musst die Fußzeile bearbeiten, um den Standardinhalt mit deinem eigenen Inhalt anzupassen.

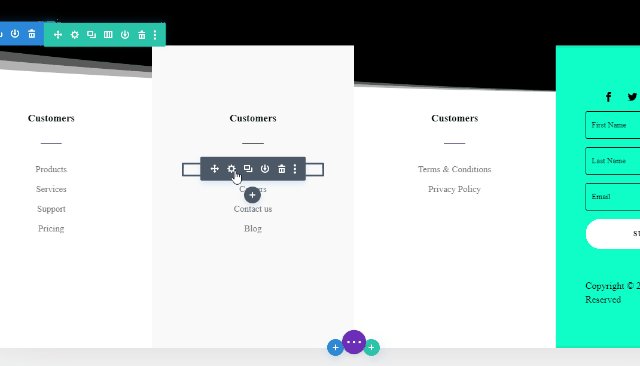
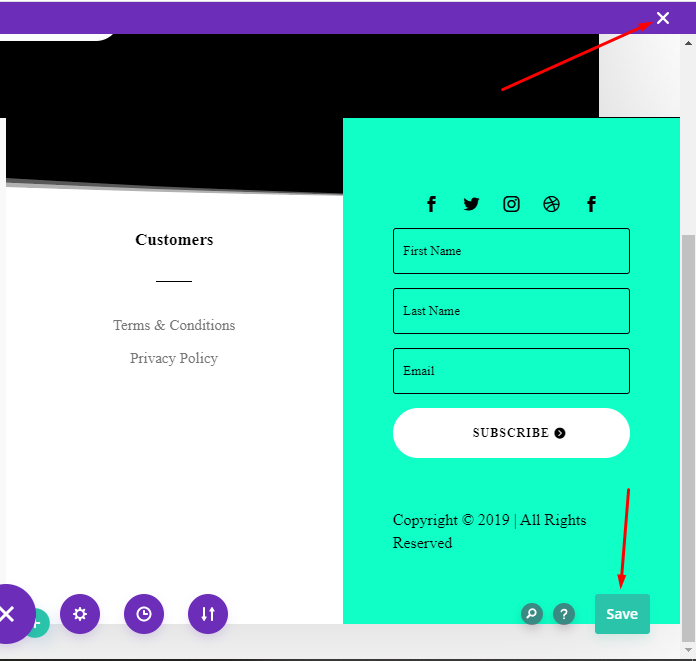
Nachdem du auf das Bleistiftsymbol geklickt hast, gelangst du zum Divi Builder Editor. Hier kannst du deine Fußzeile bearbeiten. Entferne die unnötigen Elemente. Um ein Element zu bearbeiten, kannst du mit der Maus über das Element (Modul) fahren, das du bearbeiten möchtest, und auf das Zahnradsymbol klicken, um das Einstellungsfenster anzuzeigen.

Wenn du mit der Bearbeitung der Fußzeile fertig bist, klicke auf das SPEICHERN Schaltfläche, um die Änderungen zu übernehmen und schließe den Divi Builder-Editor, indem du auf das x-Symbol in der oberen rechten Ecke klickst.

Du kehrst zur Seite des Theme Builders zurück. Klicke auf die Änderungen speichern Schaltfläche, um die von dir erstellte Fußzeile zu übernehmen.

# Die benutzerdefinierte Fußzeile von Grund auf erstellen
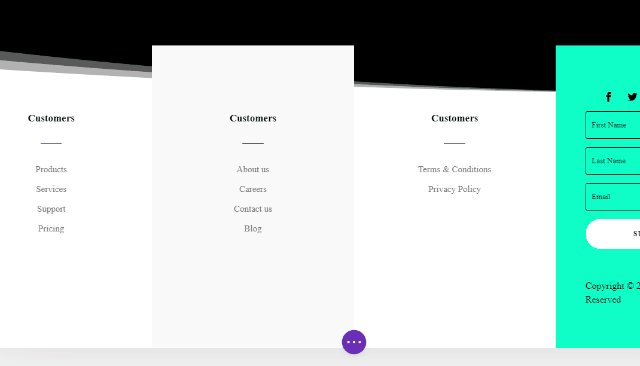
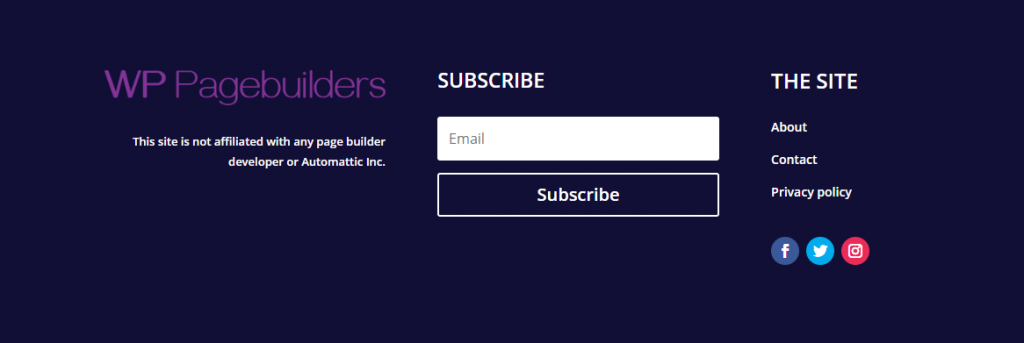
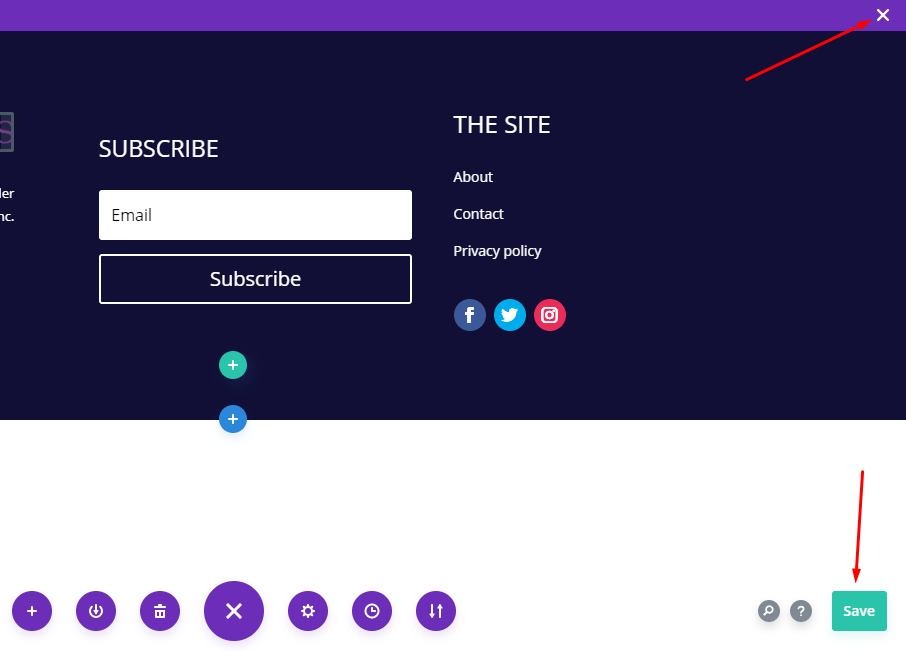
Wenn du mit Divi Builder eine benutzerdefinierte Fußzeile erstellst, kannst du festlegen, auf welchen Seiten die Fußzeile erscheinen soll. Im ersten Beispiel, das wir oben behandelt haben, wird die Fußzeile auf jeder Seite der Website erscheinen. In diesem zweiten Beispiel werden wir eine benutzerdefinierte Fußzeile für eine bestimmte Seite (die Kontaktseite) erstellen. Wir werden eine einfache Fußzeile erstellen, die aus 3 Spalten besteht. Das Endergebnis der Fußzeile wird wie folgt aussehen.

Melde dich zunächst im WordPress-Dashboard an und gehe zu Divi -> Theme Builder. Füge eine neue Vorlage hinzu und gib an, auf welcher Seite die Vorlage erscheinen soll. Da wir die benutzerdefinierte Fußzeile für die Kontaktseite erstellen wollen, wähle Kontakt (sieh dir den Screencast unten an).

Wenn du eine gelbe Schaltfläche siehst (was bedeutet, dass bereits eine benutzerdefinierte Fußzeile existiert), klicke auf das Papierkorbsymbol, um sie zu löschen. Füge eine neue benutzerdefinierte Fußzeile hinzu, indem du auf Benutzerdefinierte Fußzeile hinzufügen und wähle Benutzerdefinierte Fußzeile erstellen.

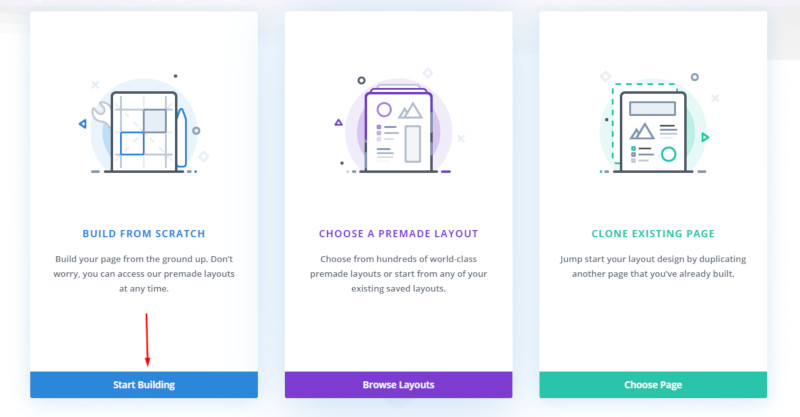
Da wir die Fußzeile von Grund auf neu erstellen wollen, wählst du die Option Von Grund auf neu erstellen.

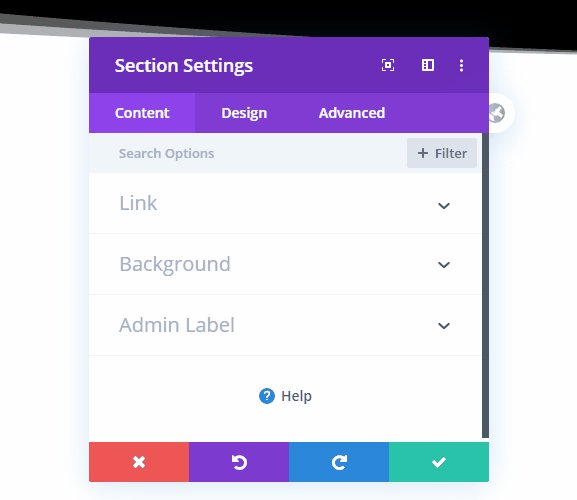
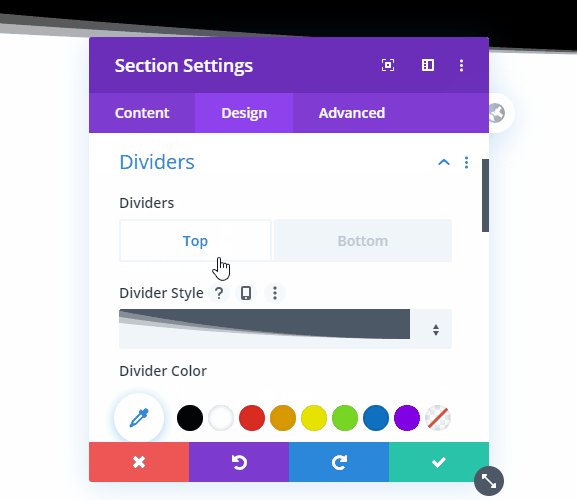
Dein Standardabschnitt enthält möglicherweise eine Trennlinie. Um sie zu entfernen, öffne das Einstellungsfenster, indem du auf das Zahnradsymbol klickst.

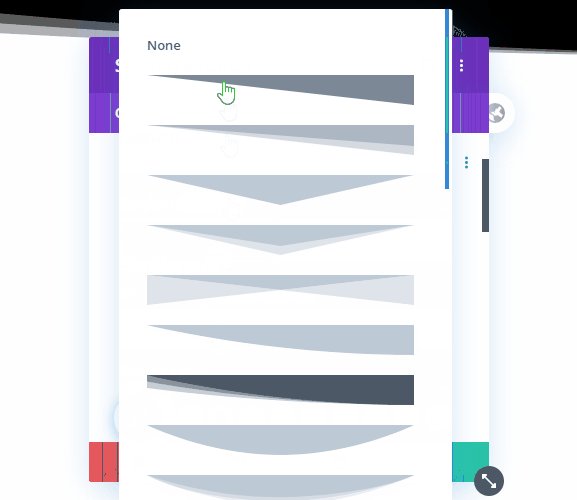
Gehe zur Seite Design und öffne die Registerkarte Teiler Option. Klicke im Dropdown-Menü auf Divider Stil und wähle Keine. Vergiss nicht, auf das Checklistensymbol zu klicken, um die neue Änderung zu übernehmen.

Stelle den Hintergrund des Abschnitts ein. Klicke dazu noch einmal auf das Zahnradsymbol, um das Einstellungsfenster zu öffnen. Klicke auf das Hintergrund Die Option unter der Inhalt Registerkarte. Klicke auf die Plus-Schaltfläche, um die Farbe festzulegen. Vergiss nicht, auf das Checklistensymbol zu klicken, um die Hintergrundfarbe zu übernehmen.

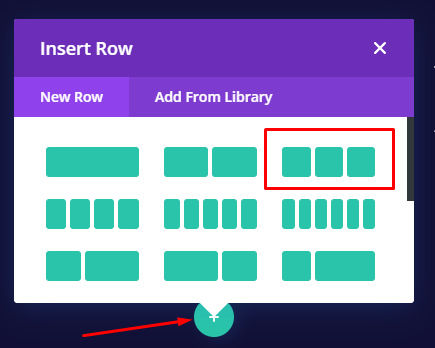
Füge eine neue Zeile hinzu, indem du auf die grüne Plustaste klickst. Wähle die dreispaltige Struktur.

Gehe in die erste Spalte, um den Inhalt hinzuzufügen. Wir fügen zwei Module zu dieser Spalte hinzu (Bilder und Text), um das Website-Logo und einen Hinweis zu platzieren. Klicke zunächst auf das graue Plus-Symbol und wähle das Modul Bild. Wähle dein Bild (in diesem Fall das Website-Logo) aus dem Einstellungsfenster aus.

Gehe zu den Design und öffne die Registerkarte Größenbestimmung Option, um die Bildgröße festzulegen.

Füge ein weiteres Modul (Textmodul) unterhalb des Bildmoduls hinzu.

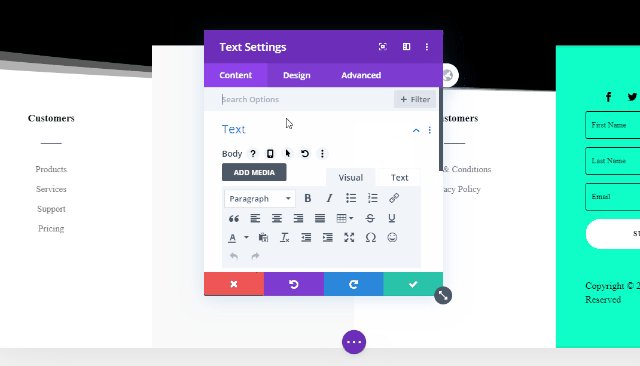
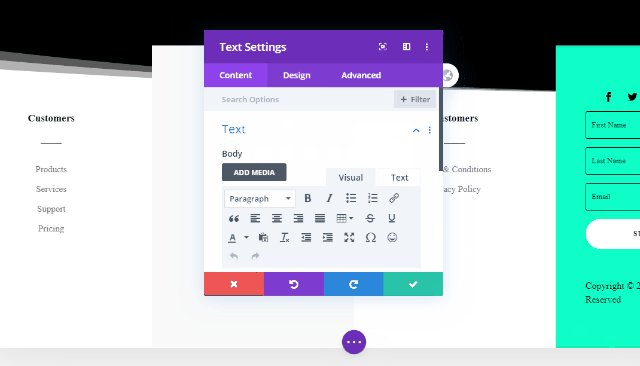
Ersetze den Standardtext durch deinen eigenen Text. Gehe zum Entwurf und öffne die Registerkarte Text Option, um die Textfarbe und die Textgröße einzustellen.

In der zweiten Spalte platzieren wir das E-Mail-Anmeldeformular. Wir werden dieses Formular mit MailChimp verbinden.
Gehe zur zweiten Spalte und füge das Email Optin Modul hinzu.

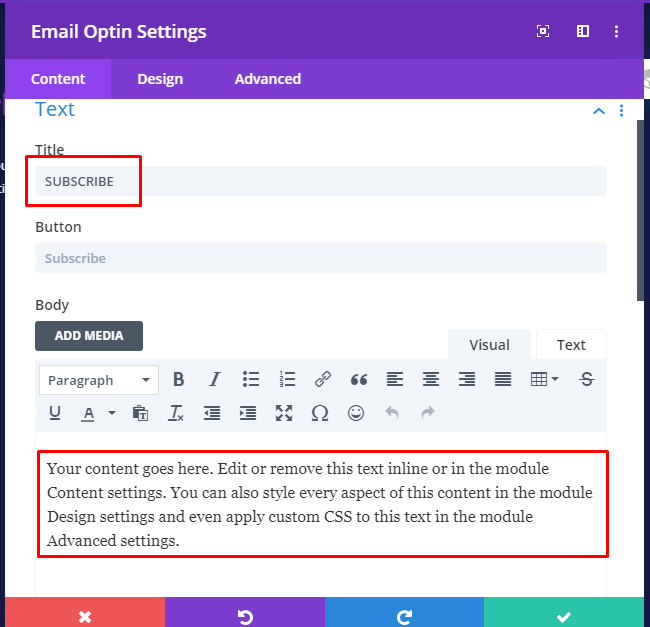
Ändere den Standardtitel in der Spalte Titel Abschnitt unter dem Inhalt Registerkarte. Ändere auch die Standardbeschreibung auf der Registerkarte Körper Abschnitt. In diesem Beispiel verwenden wir keine Beschreibung, also löschen wir einfach den Inhalt des Abschnitts Körper Abschnitt.

Noch auf der Inhalt Registerkarte, öffnen Sie die Emai Konto und wähle die E-Mail-Marketing-Plattform aus, mit der du dich verbinden möchtest (in diesem Fall Mailchimp). Wähle eine Mailchimp-Liste und klicke auf die LISTE FETCHEN Taste

Hinweis: Das E-Mail-Feld wird möglicherweise nicht angezeigt, wenn du deine Fußzeile veröffentlichst und keine MailChimp-Liste auswählst. Du kannst diesen Beitrag lesen, um mehr über die Integration von Divi Builder mit MailChimp zu erfahren.
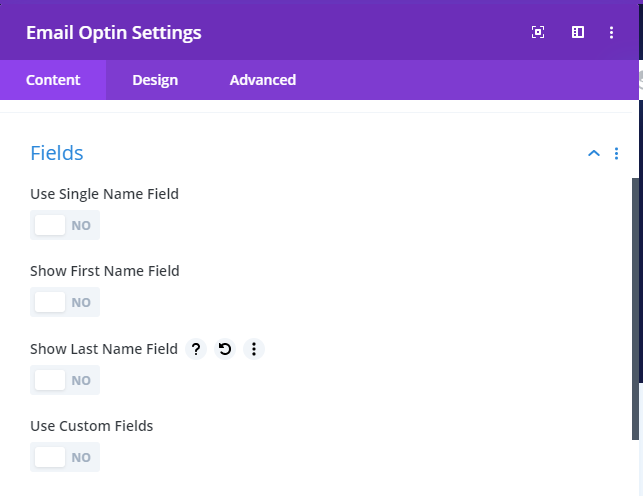
Öffne die Felder Option, um die unnötigen Felder zu entfernen. In diesem Beispiel fügen wir nur das E-Mail-Feld in das E-Mail-Abonnementformular ein, also deaktivieren wir alle Felder in dieser Option.

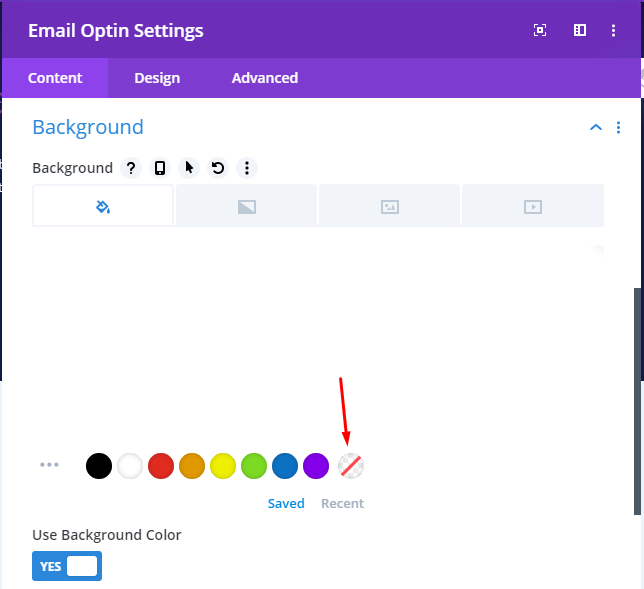
Öffne das Hintergrund Option, um den Hintergrund deines Formulars zu ändern. In diesem Beispiel setzen wir den Hintergrund auf transparent.

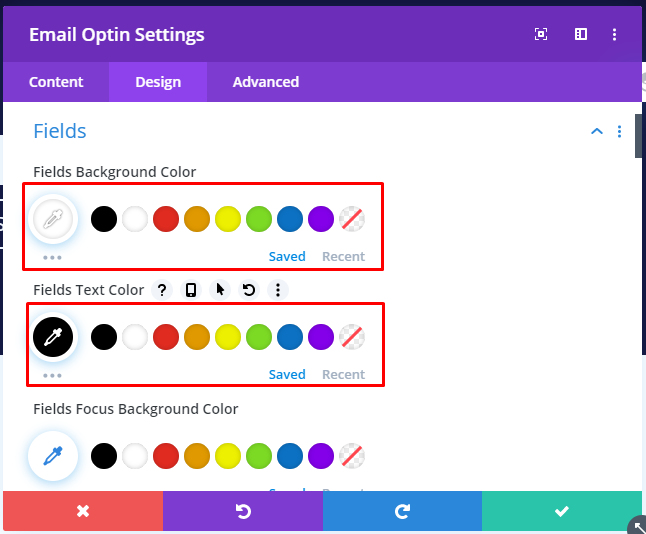
Gehe zur Seite Design Registerkarte, um das Aussehen deines Formulars anzupassen. Um den Feldhintergrund und den Hintergrund des Feldtextes zu ändern, kannst du die Registerkarte Felder Option.

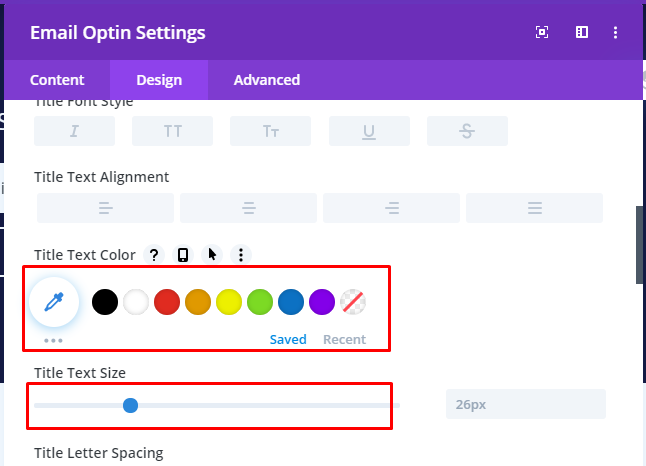
Um die Typografie des Titels einzustellen (Textfarbe, Textgröße, Schriftstil usw.), kannst du die Option Titel Text Option.

Es gibt viele andere Anpassungsoptionen, die du einstellen kannst. Du kannst auf der Seite Design Registerkarte, bis du mit dem Aussehen deines Formulars zufrieden bist. Vergiss nicht, auf die Schaltfläche Checkliste zu klicken, um die vorgenommenen Anpassungen zu übernehmen.
In der dritten Spalte platzieren wir die Links zu den wichtigen Seiten auf deiner Website (Info-Seite, Kontakt- und Datenschutzseite) sowie die Icons für die sozialen Medien.
Füge zunächst das Textmodul für die Überschrift hinzu.

Ersetze den Standardtext durch eine Überschrift wie „DIE SEITE“, „FIRMA“ oder etwas Ähnliches.

Gehe zur Design und öffne die Registerkarte Text Option, um die Typografie einzustellen.

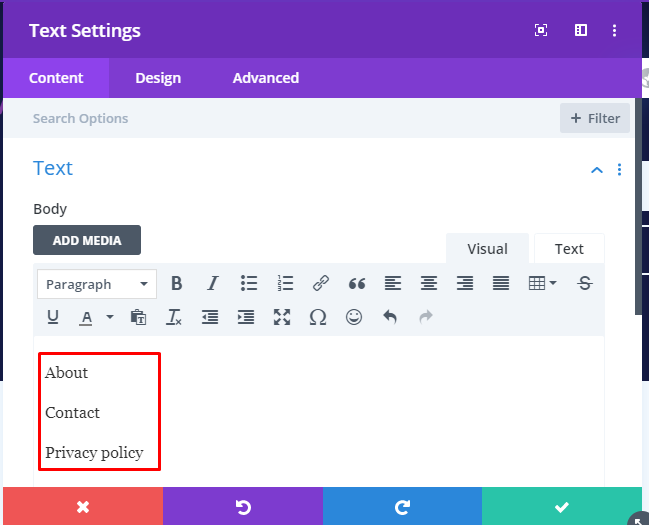
Füge einen weiteren Textbaustein hinzu, um die Links zu platzieren. Ersetze den Standardtext durch deinen eigenen Text mit der folgenden Formation (drücke die Eingabetaste, um eine neue Zeile hinzuzufügen).

Um einen Link zu jedem Text hinzuzufügen, kannst du den Text markieren und auf das Kettensymbol klicken.

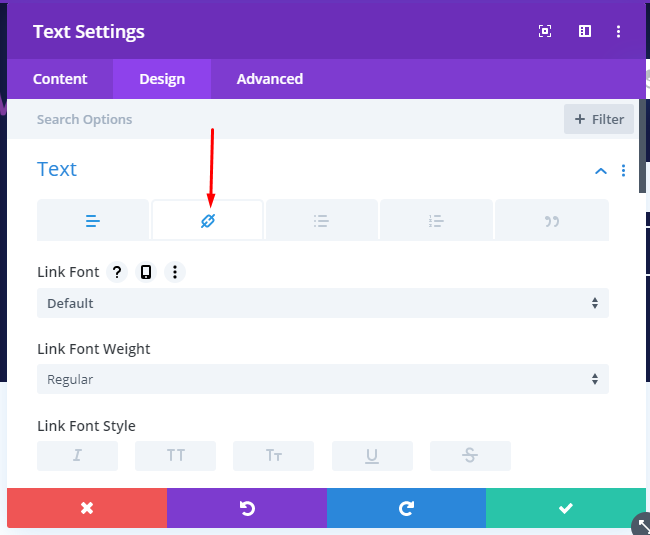
Gehe zum Design und öffne die Registerkarte Text Option. Um die Farbe des Linktextes einzustellen, kannst du auf das Kettensymbol klicken.

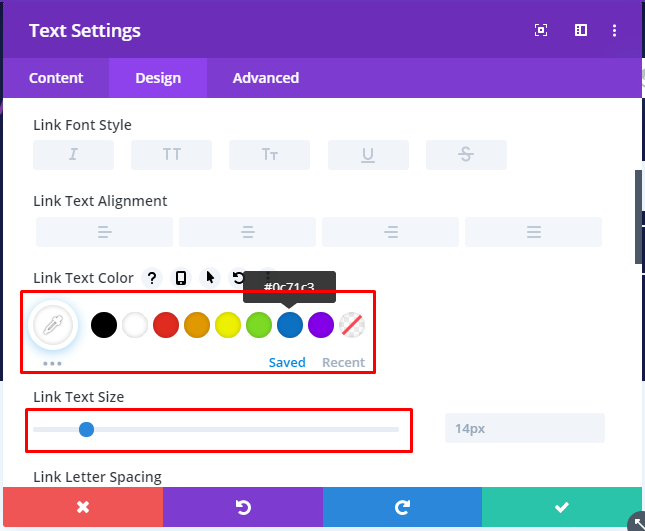
Gehe zum Link Textfarbe und Link Textgröße um die Linktextfarbe und die Linktextgröße einzustellen.

Zum Schluss fügst du das Modul Social Media Follow hinzu.

Standardmäßig enthält das Social Media Follow-Modul nur zwei Social Media-Plattformen (Facebook und Twitter). Um eine neue Social Media Plattform hinzuzufügen, klicke einfach auf den Plus-Button unter dem Inhalt tab.

Um einen Link zu jeder Social Media Plattform hinzuzufügen, kannst du auf das Zahnradsymbol der jeweiligen Plattform klicken, um die Einstellungsoption zu öffnen.

Öffne die Link Option und füge die URL des zugehörigen Social-Media-Kontos ein. Du kannst auch den Hintergrund der Social Media Plattform über die Option Hintergrund Option. Vergiss nicht, auf das Checklistensymbol zu klicken, um den hinzugefügten Link zu übernehmen.

Wenn du die Links zu den einzelnen Social Media-Plattformen hinzugefügt hast, gehst du zum Entwurf Registerkarte, um die Icons anzupassen. Um die Farbe und die Größe des Symbols einzustellen, kannst du die Registerkarte Icon Option.

Um den Randradius einzustellen (falls du abgerundete Ecken haben möchtest), kannst du die Umrandung Option.

Um einen kleinen Abstand zwischen dem Social Media Follow Modul und dem Textmodul einzufügen, kannst du die Abstand Option. Setze das obere Padding auf 8px oder 10px.

Es gibt noch viele andere Anpassungsoptionen, die du einstellen kannst. Du kannst auf der Seite Design Registerkarte, bis du mit dem Ergebnis zufrieden bist.
Wenn du fertig bist, klicke auf die Speichern Schaltfläche unten rechts, um die neuen Änderungen in deiner Fußzeile zu übernehmen, und dann die x-Schaltfläche oben rechts, um den Divi Builder-Editor zu schließen.

Du kehrst zur Seite des Theme Builders zurück. Klicke auf die Änderungen speichern Schaltfläche, um alle Änderungen zu speichern, die du vorgenommen hast.

Die Quintessenz
Die Fußzeile ist ein wichtiges Element einer Website. Mit der Theme Builder-Funktion des Divi Builders kannst du eine benutzerdefinierte Fußzeile für deine WordPress-Website erstellen. Die benutzerdefinierte Fußzeile, die du erstellt hast, ersetzt die Standardfußzeile deines Themes.
Die Erstellung einer benutzerdefinierten Fußzeile mit Divi Builder gibt dir die Freiheit, weitere Elemente hinzuzufügen, ohne ein zusätzliches WordPress-Plugin installieren zu müssen, z. B. ein E-Mail-Abonnementformular, die neuesten Beiträge, eine Schaltfläche und Symbole für soziale Medien. Du kannst im Grunde alle Module, die der Divi Builder anbietet, zu deiner Fußzeile hinzufügen. Der Divi Builder ist jetzt für alle WordPress-Themes verfügbar, nicht mehr nur für das Divi Theme und das Extra Theme.
[ad_2]

